微信小程序支付实现流程
基本流程
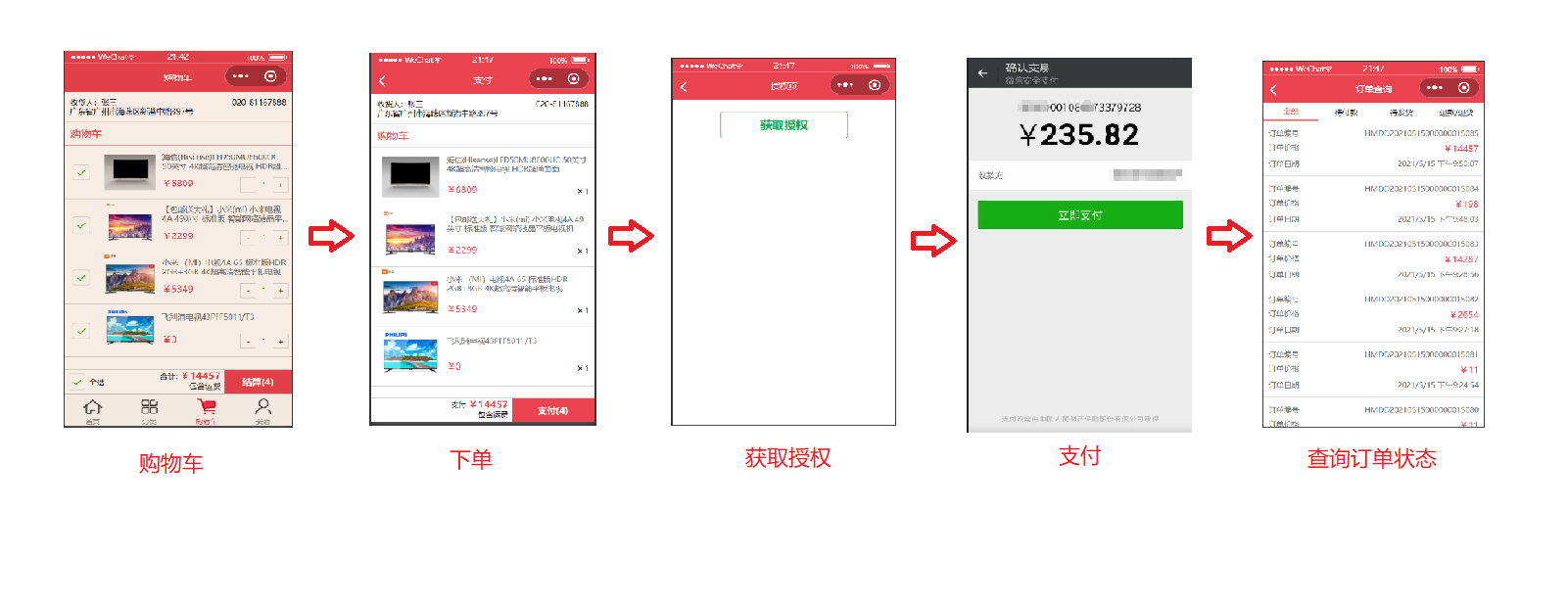
用户操作流程

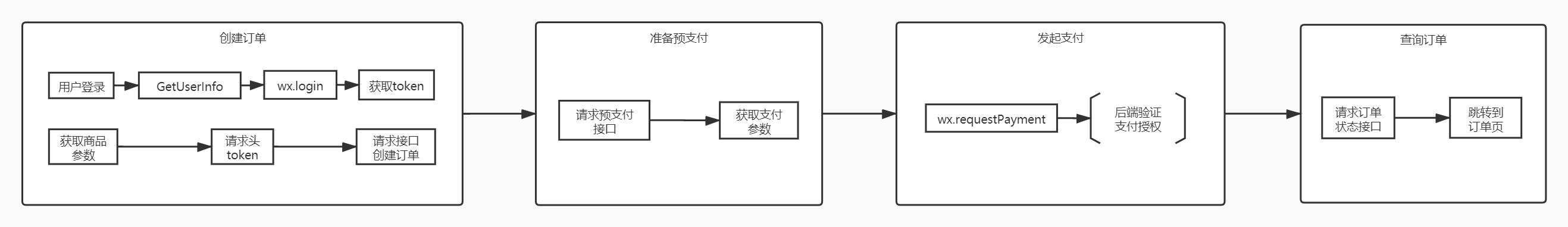
小程序流程

整体支付流程

代码实现
创建订单
创建订单,主要是前端将订单的信息提交到后端。但是在创建订单之前还有一些准备工作要做:
- 获取用户数据GetUserInfo
- 获取用户授权,获得token
- 创建订单
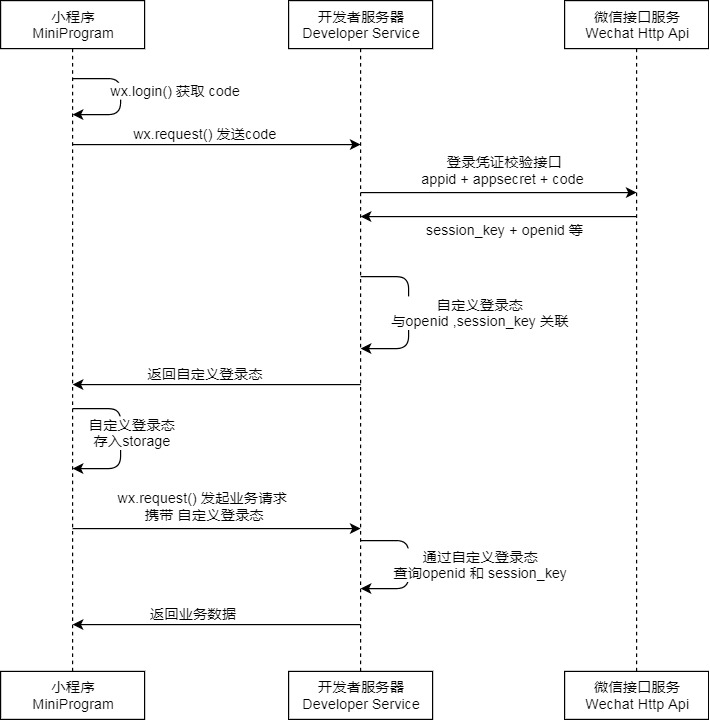
使用button的getUserInfo 获得的用户信息,再使用wx.login(Object object)得到code(用户登录凭证),session_key,获得后就可以在后台下发token用以对用户操作进行验证。
登录流程时序:

bindGetUserInfo的回调方法返回的参数示例:
encryptedData: "NC9d+PEDLe6SPdjskdlfjslkjdfsljflksdjfklsdjfsdqwqz"
errMsg: "getUserInfo:ok"
iv: "2fNiyg133zyP5X9hOHS6Og=="
rawData: "{"nickName":"1024","gender":1,"language":"zh_CN","city":"","province":"","country":"Croatia","avatarUrl":"https://thirdwx.qlogo.cn/mmopen/vi_32/Q0j4TwGTfTIradvotK0Q7XAK7bs06ZZidHLxdlscmaZZXwQrr5S7hhNS98CB2p4kL5nWuohlQel1vm2X2kFygozA/112"}"
signature: "d4d9c2cff76bd348f1d9125216b53c7493e11da4"
const { encryptedData, rawData, iv, signature } = e.detail;
const { code } = await login();
const loginParams = { encryptedData, rawData, iv, signature, code };
// 将小程序端拿到的用户信息提交到后端
// 后端调用微信的auth.code2Session接口
// 就能获得openid,session_key,unionid等内容
// 用以预付单的创建,及安全验证
const {token} = await request({ url: "/users/wxlogin", data: loginParams, method: "post" });
获取token后将其添加在请求头的Authorization字段中。然后发送请求,后端程序将订单内容保存,然后将进行预支付。
// orderParams 中是订单商品信息
const header = { Authorization: token }
const { order_number } = await request({ url: "order/submit", method: "POST", data: orderParams, header})
预支付
此时小程序端将订单编号发送给后端预支付接口,然后接口将会返回必要的支付参数。
// 发起预支付接口 添加content-type才能成功
const { pay } = await request({ url: "/my/orders/req_unifiedorder", method: "POST", data: { order_number }, header: { "content-type": "application/x-www-form-urlencoded" } });
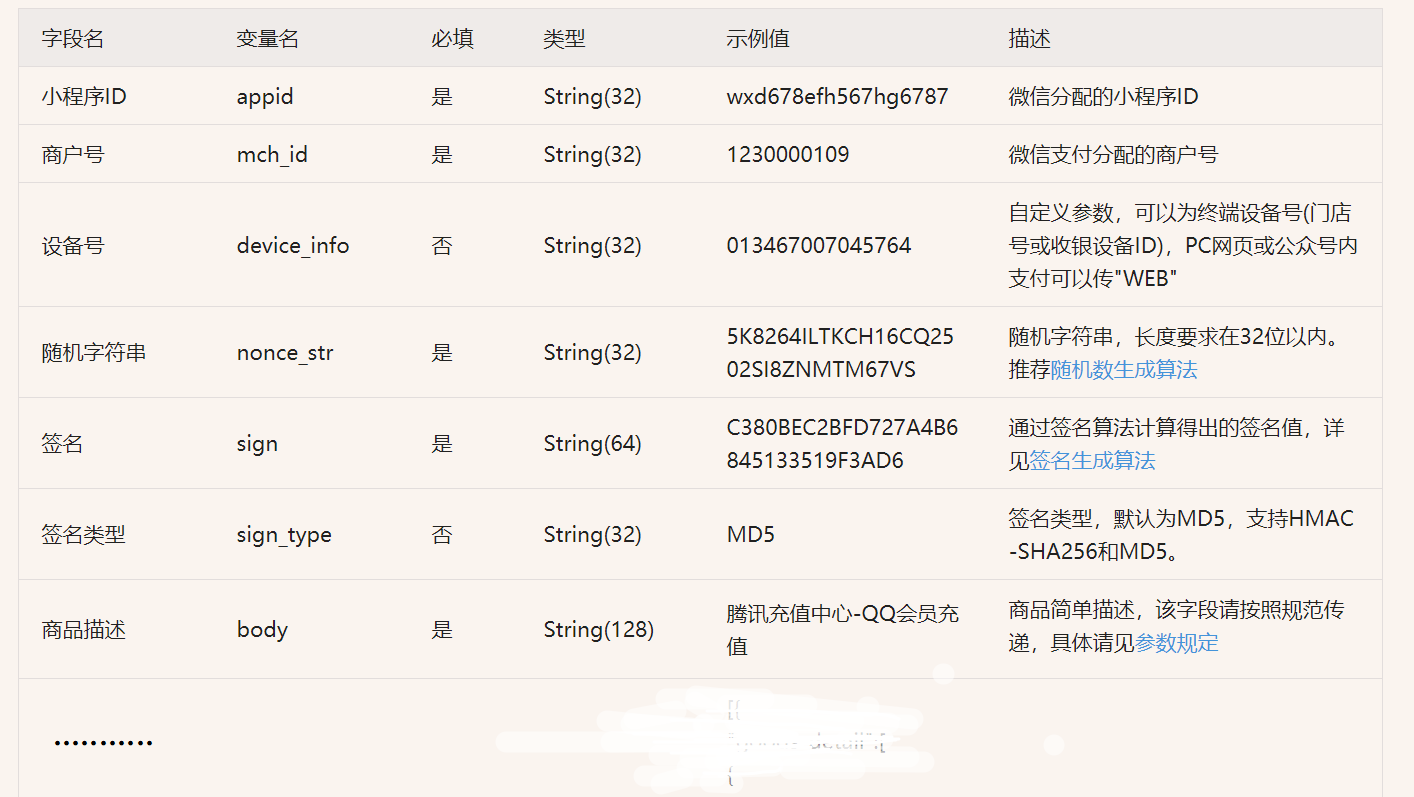
此时后端服务器,会先判断订单是否是待支付的状态,若是则需要将以下参数提交到

统一下单接口:https://api.mch.weixin.qq.com/pay/unifiedorder
参数说明:接口参数说明
请求微信下单接口成功后,则会返回prepay_id,可以进行封装后,返回后续支付要的参数。
java随机数生成:
// 获取随机字符
public static String getRandomNum(Integer num) {
String base = "0123456789";
Random random = new Random();
StringBuffer sb = new StringBuffer();
for (int i = 0; i < num; i++) {
int number = random.nextInt(base.length());
sb.append(base.charAt(number));
}
return sb.toString();
}
String randomStr = getRandomNum(18).toUpperCase();
签名生成的通用步骤如下:
第一步,设所有发送或者接收到的数据为集合M,将集合M内非空参数值的参数按照参数名ASCII码从小到大排序(字典序),使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串stringA。
特别注意以下重要规则:
◆ 参数名ASCII码从小到大排序(字典序);
◆ 如果参数的值为空不参与签名;
◆ 参数名区分大小写;
◆ 验证调用返回或微信主动通知签名时,传送的sign参数不参与签名,将生成的签名与该sign值作校验。
◆ 微信接口可能增加字段,验证签名时必须支持增加的扩展字段
第二步,在stringA最后拼接上key得到stringSignTemp字符串,并对stringSignTemp进行MD5运算,再将得到的字符串所有字符转换为大写,得到sign值signValue。 注意:密钥的长度为32个字节。
◆ key设置路径:微信商户平台(pay.weixin.qq.com)-->账户设置-->API安全-->密钥设置
Java签名工具类:
public static String arraySign(Map < Object, Object > params, String paySignKey)
{
boolean encode = false;
Set < Object > keysSet = params.keySet();
Object[] keys = keysSet.toArray();
Arrays.sort(keys);
StringBuffer temp = new StringBuffer();
boolean first = true;
for(Object key: keys)
{
if(first)
{
first = false;
}
else
{
temp.append("&");
}
temp.append(key).append("=");
Object value = params.get(key);
String valueString = "";
if(null != value)
{
valueString = value.toString();
}
if(encode)
{
try
{
temp.append(URLEncoder.encode(valueString, "UTF-8"));
}
catch(UnsupportedEncodingException e)
{
e.printStackTrace();
}
}
else
{
temp.append(valueString);
}
}
temp.append("&key=");
temp.append(paySignKey);
System.out.println(temp.toString());
String packageSign = MD5.getMessageDigest(temp.toString());
return packageSign;
}
String sign = arraySign(parame, "商户key");
发起支付
使用wx.requestPayment(OBJECT)发起支付
// 发起微信支付
wx.requestPayment(pay)
需要参数如下,在请求预支付接口后由服务端返回:

查询订单
请求后端的查询接口,进行查询:
// 查询订单状态
const res = await request({ url: "/my/orders/chkOrder", method: "POST", data: { order_number } });
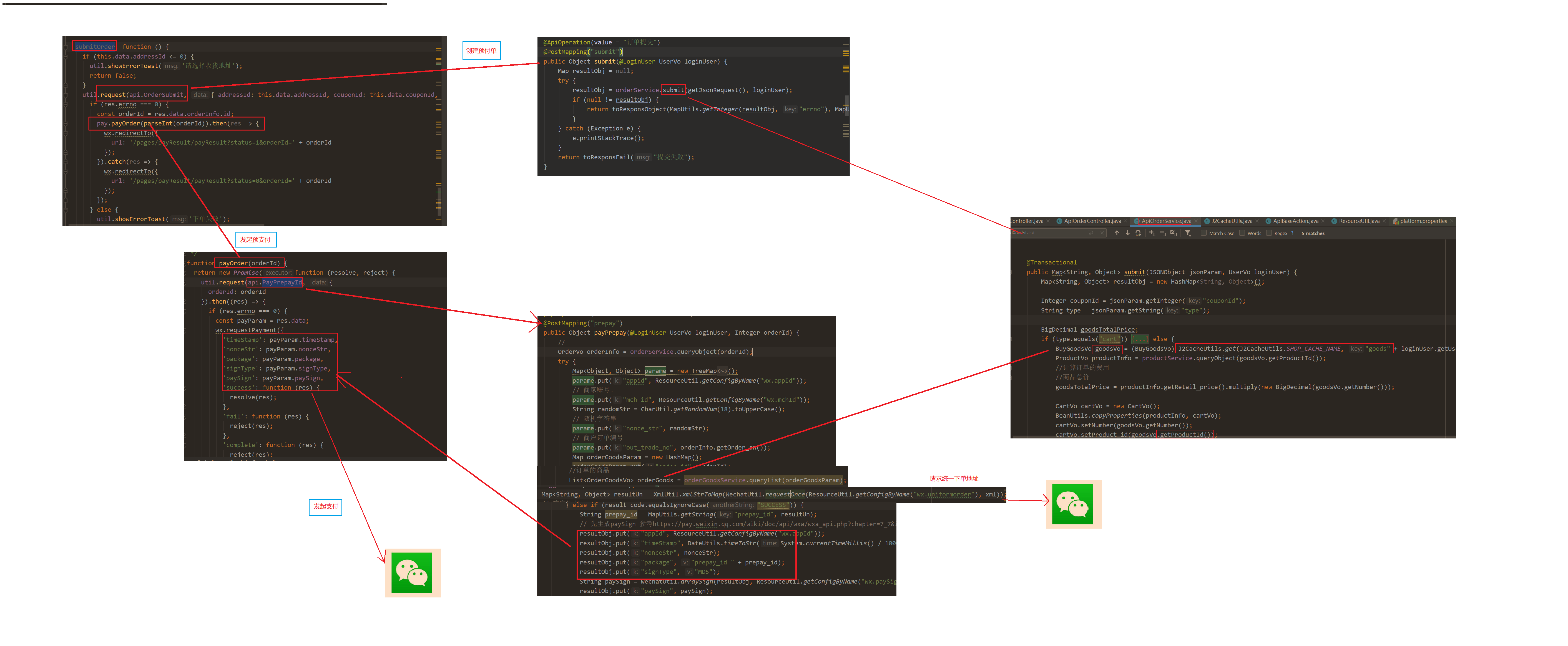
微同商城支付逻辑分析

参考和补充
微信小程序支付实现流程的更多相关文章
- 微信小程序支付及退款流程详解
微信小程序的支付和退款流程 近期在做微信小程序时,涉及到了小程序的支付和退款流程,所以也大概的将这方面的东西看了一个遍,就在这篇博客里总结一下. 首先说明一下,微信小程序支付的主要逻辑集中在后端,前端 ...
- 微信小程序支付步骤
http://blog.csdn.net/wangsf789/article/details/53419781 最近开发微信小程序进入到支付阶段,一直以来从事App开发,所以支付流程还是熟记于心的.但 ...
- php对接微信小程序支付
前言:这里我就假装你已经注册了微信小程序,并且基本的配置都已经好了.注: 个人注册小程序不支持微信支付,所以我还是假装你是企业或者个体工商户的微信小程序,其他的商户号注册,二者绑定,授权,支付开通,就 ...
- 微信小程序支付接入实战
1. 微信小程序支付接入实战 1.1. 需求 最近接到一个小程序微信支付的需求,需要我写后台支持,本着能不自己写就不自己写的cv原则,在网上找到了些第三方程序,经过尝试后,最后决定了这不要脸作者的 ...
- Python实现微信小程序支付功能
由于最近自己在做小程序的支付,就在这里简单介绍一下讲一下用python做小程序支付这个流程.当然在进行开发之前还是建议读一下具体的流程,清楚支付的过程. 1.支付交互流程 当然具体的参数配置可以参考官 ...
- .NET Core 微信小程序支付——(统一下单)
最近公司研发了几个电商小程序,还有一个核心的电商直播,只要是电商一般都会涉及到交易信息,离不开支付系统,这里我们统一实现小程序的支付流程(与服务号实现步骤一样). 目录1.开通小程序的支付能力2.商户 ...
- Java实现微信小程序支付(完整版)
在开发微信小程序支付的功能前,我们先熟悉下微信小程序支付的业务流程图: 不熟悉流程的建议还是仔细阅读微信官方的开发者文档. 一,准备工作 事先需要申请企业版小程序,并开通“微信支付”(即商户功能).并 ...
- Asp.net Core 微信小程序支付
最近要做一个微信小程序支付的功能 在网上找了一下 .net Core做微信支付的博客 和 demo 几乎没有 自己研究了好几天 参考了 很多 大牛的博客 勉强做出来了 因为参数都没有 比如 opid ...
- .Net后台实现微信小程序支付
最近一直再研究微信支付和支付宝支付,官方支付文档中一直在讲与第三方支付打交道的原理,却没有介绍我们自己项目中的APP与后台该怎么交互(哈哈,人家也没必要介绍这一块).拜读了官方文档和前辈们的佳作,自己 ...
- 微信小程序支付(企业支付给用户零钱)
内容摘要:本案例客户端支付方式为微信小程序支付(JSAPI).商户运营一段时间后,在微信商户平台开通企业支付服务后,即可调用微信支付提供的企业付款接口将佣金等金额通过微信零钱返现给C端用户零钱. 服务 ...
随机推荐
- 记录--JavaScript 中有趣的 9 个常用编码套路
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 1️⃣ set对象:数组快速去重 常规情况下,我们想要筛选唯一值,一般会想到遍历数组然后逐个对比,或者使用成熟的库比如lodash之类的. ...
- 主nginx和子nginx-------域名-端口-解答
主nginx和子nginx-------域名-端口-解答 想象一下Nginx是一个接待员,每个端口就像接待员的一个电话线,而server_name就像是客户拨打的不同号码. 当你在Nginx配置文件里 ...
- KinbaseES 优化之IO优化
IO 资源作为目前服务器中最昂贵的资源之一,是目前绝大部分业务系统主要的瓶颈资源,原因就在于服务器相关的硬件资源中IO资源的性能提升是难度最大的.存储的发展步伐远低于内存和CPU的发展. 在数据库管理 ...
- Refresh Clean Code
这是一本被前辈称赞, 另一个马丁的知名著作, 被赋予学习如何写出漂亮代码的教皇级手册, 最近(再)浏览, 有诸多感受. 总结一下就是如果你是新手, 可能看优秀的open source学习更好; 如果你 ...
- #排列组合#CF1081C Colorful Bricks
题目 一共 \(n\) 块砖排成一排,把每块砖涂成 \(m\) 种颜色中的一种, 其中恰有 \(k\) 块颜色与其左边的那块砖不同(不包括第一块),问涂色方案数,对 \(998244353\) 取模. ...
- 使用8086汇编驱动SHT11传感器
前言:使用Proteus 7.8仿真软件实现8086接入SHT11温湿度传感器(实现读取温度数据部分功能),并学习如何在没有集成硬件控制下串行总线的驱动方式,汇编的精髓就是寄存器的操作.各种寻址方式. ...
- 4. Orthogonality
4.1 Orthogonal Vectors and Suspaces Orthogonal vectors have \(v^Tw=0\),and \(||v||^2 + ||w||^2 = ||v ...
- MogDB备机处于standby need-repair(WAL)状态
MogDB 备机处于 standby need-repair(WAL)状态 本文出处:https://www.modb.pro/db/402820 问题现象 Mogdb 主备环境,备机检查发现 Sta ...
- 异步、多线程、Java爬取某网站图片
一.网页图片爬取类 package com.yhyl.utils; import org.jsoup.Jsoup; import org.jsoup.nodes.Document; import or ...
- sql 语句系列(列举系列)[八百章之第八章]
前言 这一张就是就是查询自己设计数据库的结构,对于接收一个老的项目相当重要. 列举模式中的表 查询所以表 select table_name from INFORMATION_SCHEMA.TABLE ...
