Django+DRF+Vue 网页开发环境安装(windows/Linux)
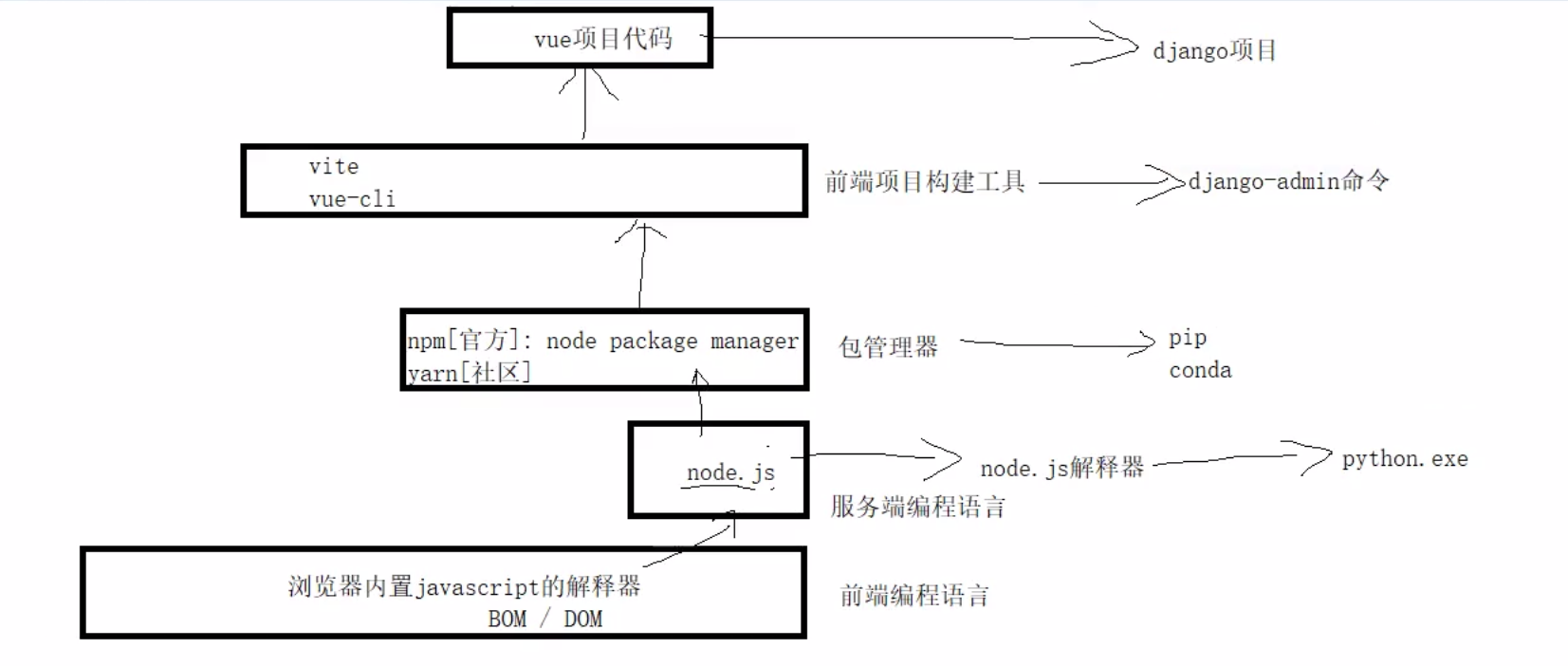
总览
一、安装 Django
pip install django==3.2
二、安装 MySQL 驱动程序
pip install pymysql
三、安装 DRF
pip install djangorestframework -i https://pypi.douban.com/simple
四、安装 Vue
(一)脚本化引入
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
(二)单文件引入(vue-cli / vite)
环境搭建
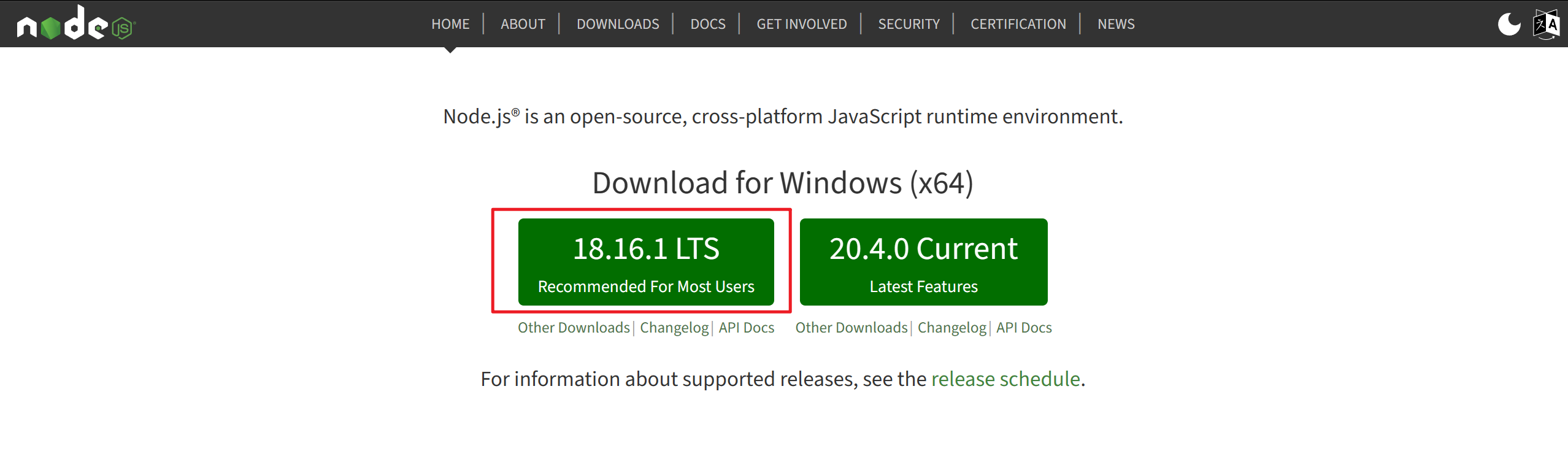
(1)安装 Node.js 版本10.0以上(偶数+LTS版本)的开发环境
# 安装地址
https://nodejs.org/
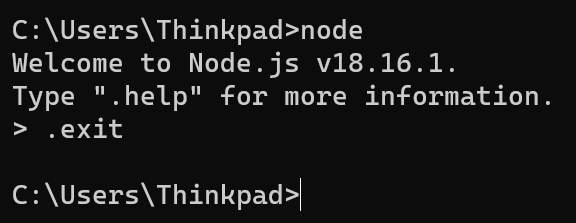
检查是否安装成功
查看版本
node -v
(2)安装 nvm(用于管理多个 node.js 版本)
# Linux 安装地址
https://github.com/nvm-sh/nvm
# 参考网址
https://www.jianshu.com/p/622ad36ee020
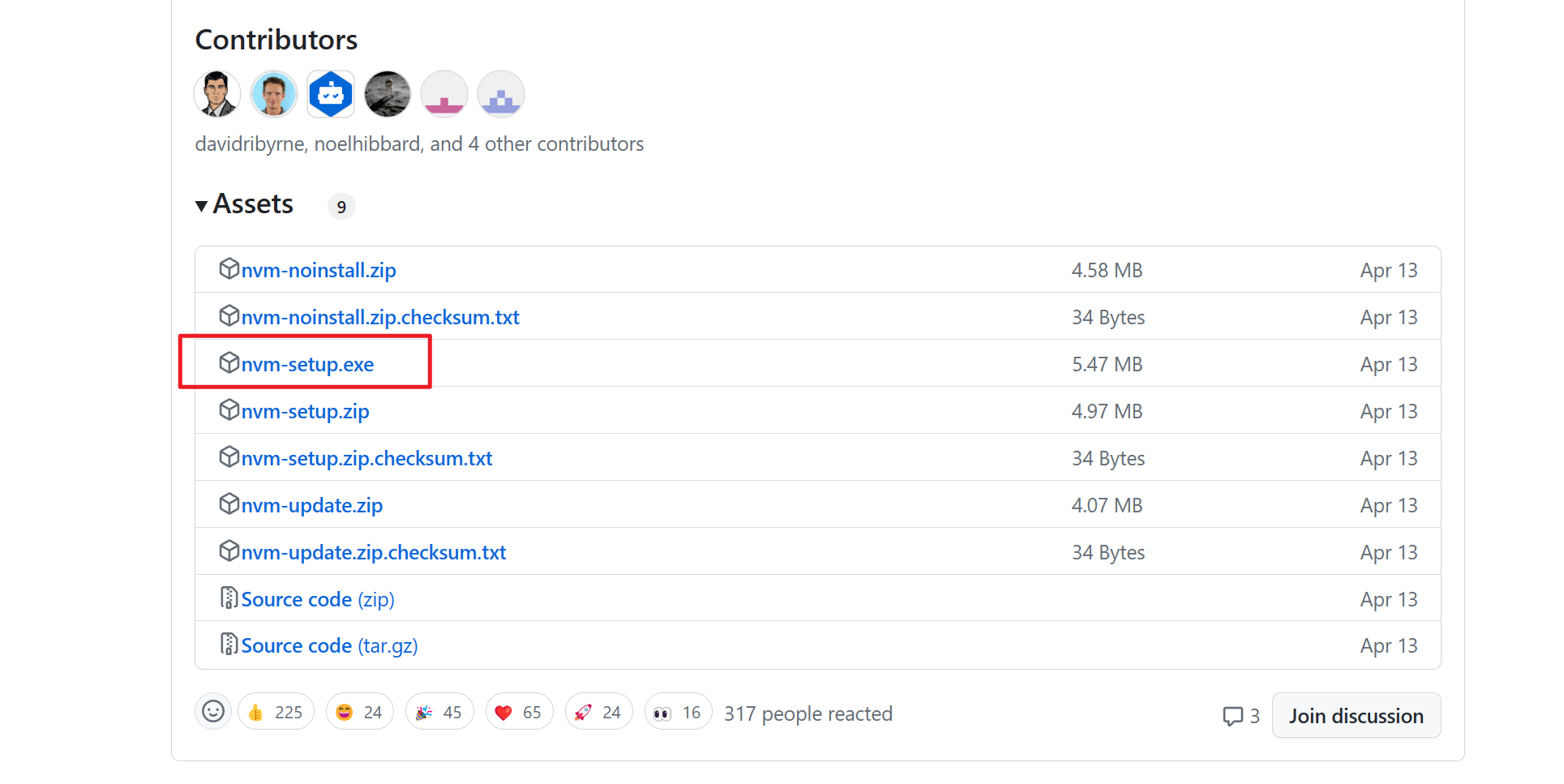
# windows 安装地址
https://www.jianshu.com/p/622ad36ee020
windows 安装部分截图
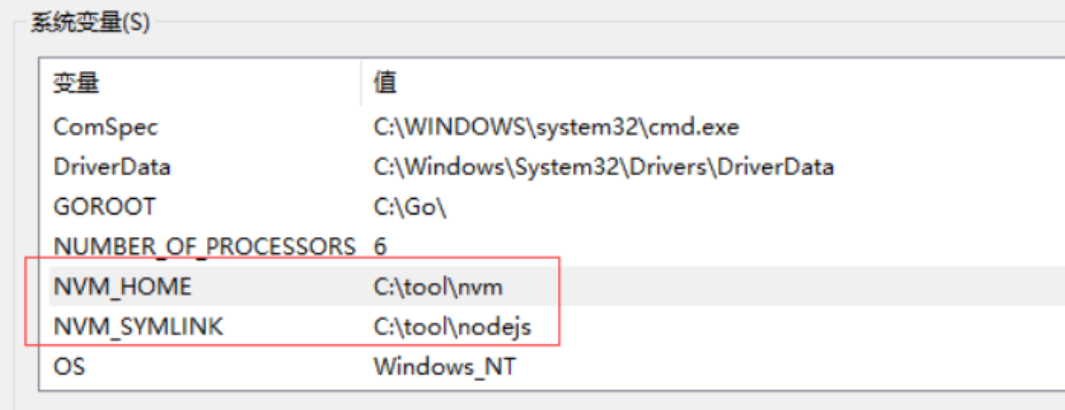
安装完成以后,查看环境变量是否设置完成
检查是否安装成功
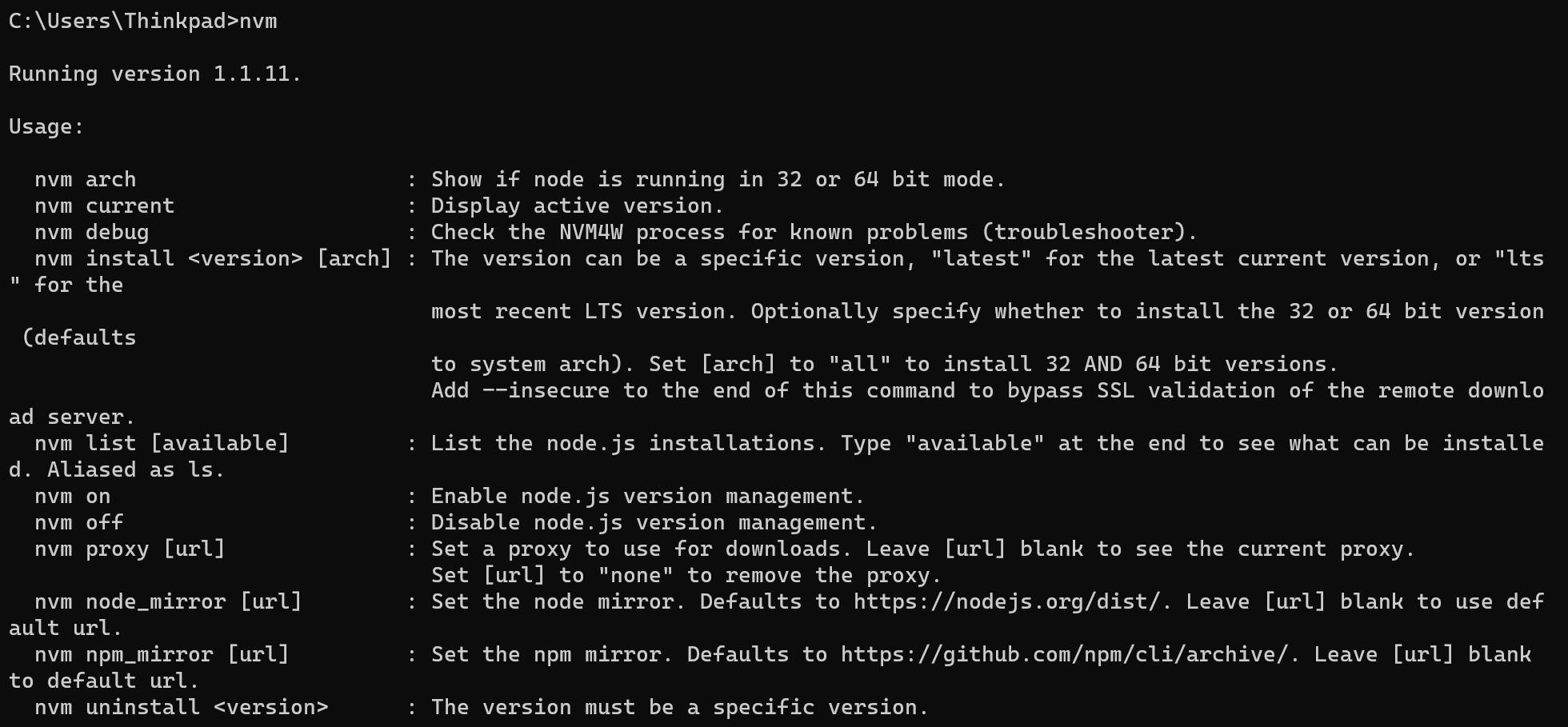
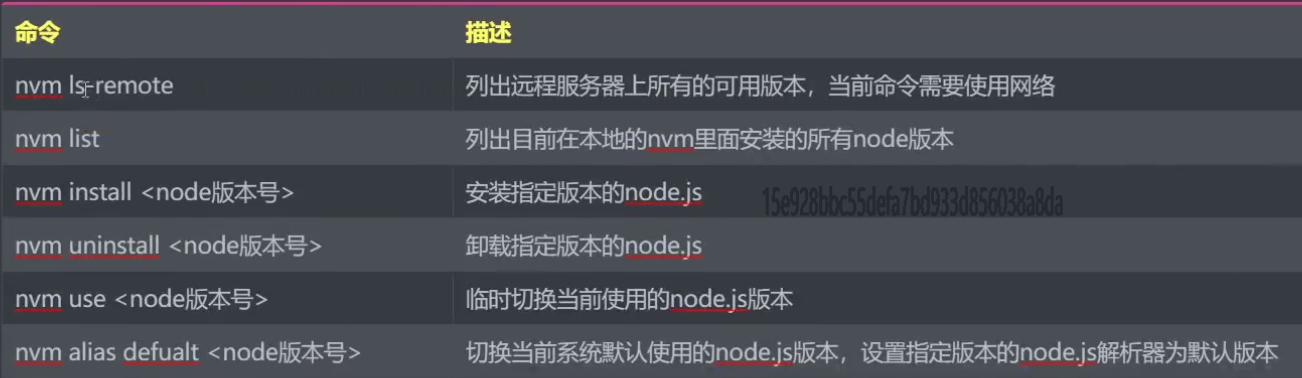
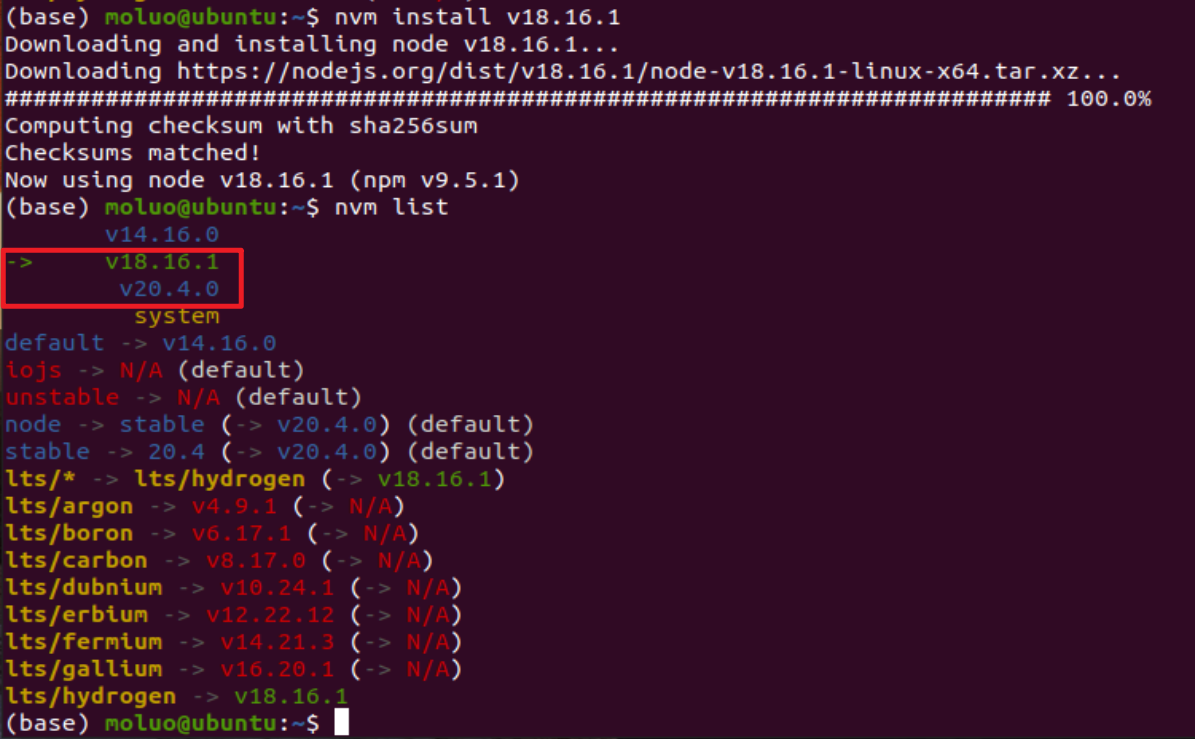
nvm 常用命令
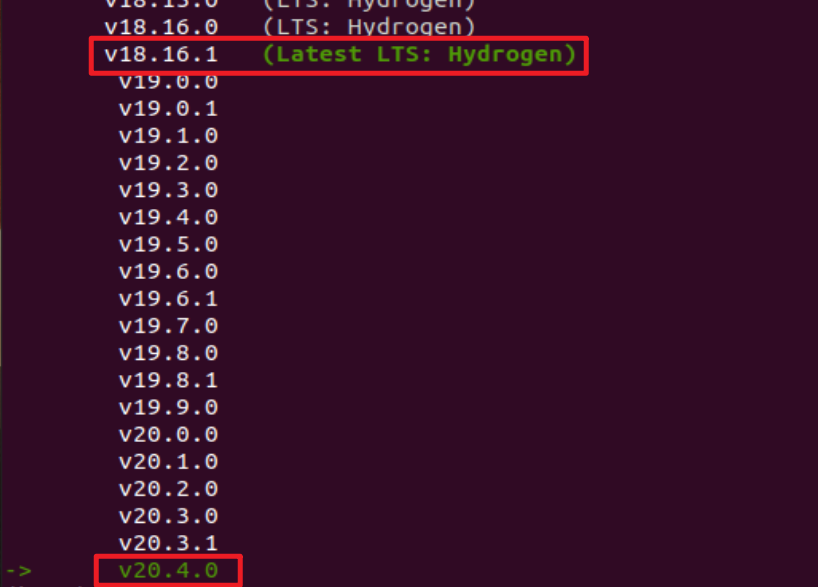
使用 nvm install <版本号> 安装两个版本的 node.js 作为使用
Linux 系统下
windows 系统下
(3)注意事项
如果使用nvm工具,则直接可以不用自己手动下载nodejs,如果使用nvm下载安装nodejs的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)。
在window系统下如果安装node的时候比较慢,则可以修改一下配置文件:
# 配置文件名:settings.txt
root: C:\tool\nvm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C:\tool\nodejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
(4)查看是否安装 npm
在安装node.js完成后,在node.js中会同时安装一个包管理器npm。可以借助npm命令来安装node.js的包。这个工具相当于python的pip包管理器。
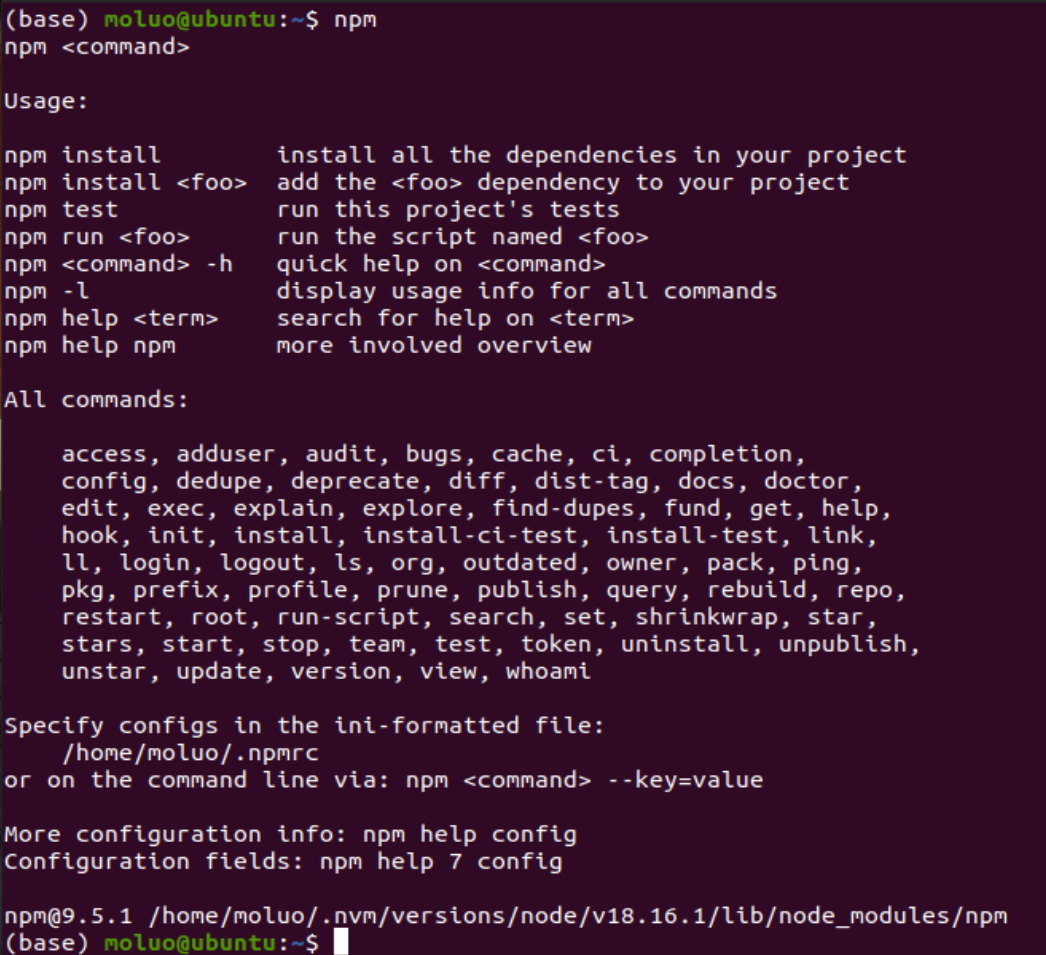
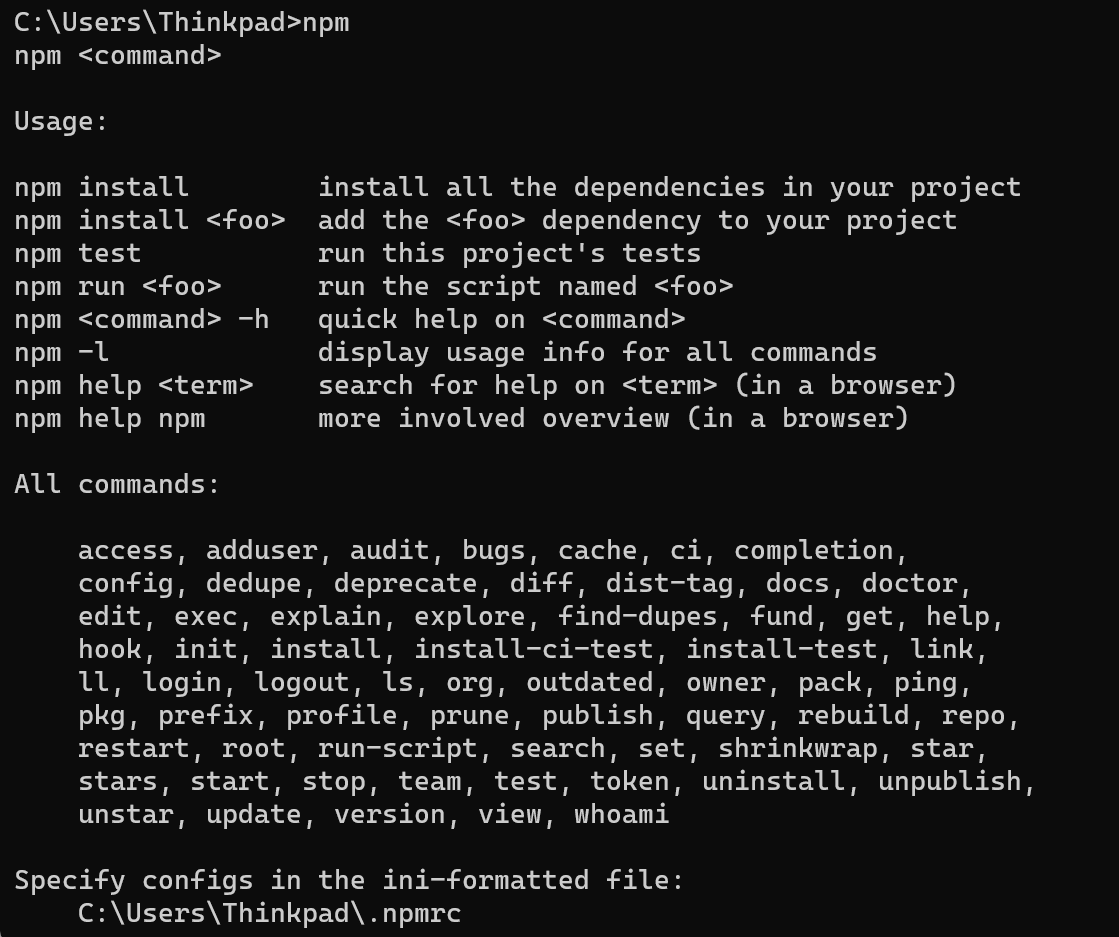
npm 常用命令
注意事项:
npm虽然是nodejs官方提供的包管理工具,但事实上并不好用,所以有第三方开发者提供了更好用的yarn包管理器。
(5)安装 yarn 包管理器
ubuntu20.04下安装yarn
# 安装yarn
curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
sudo apt update && sudo apt install -y yarn
# sudo apt remove yarn # 卸载yarn
# sudo apt autoremove # 卸载yarn相关其他依赖
windows下安装yarn
# 通过npm安装yarn包管理器。
npm install -g yarn
# 查看yarn版本
yarn --version # 简写: yarn -v
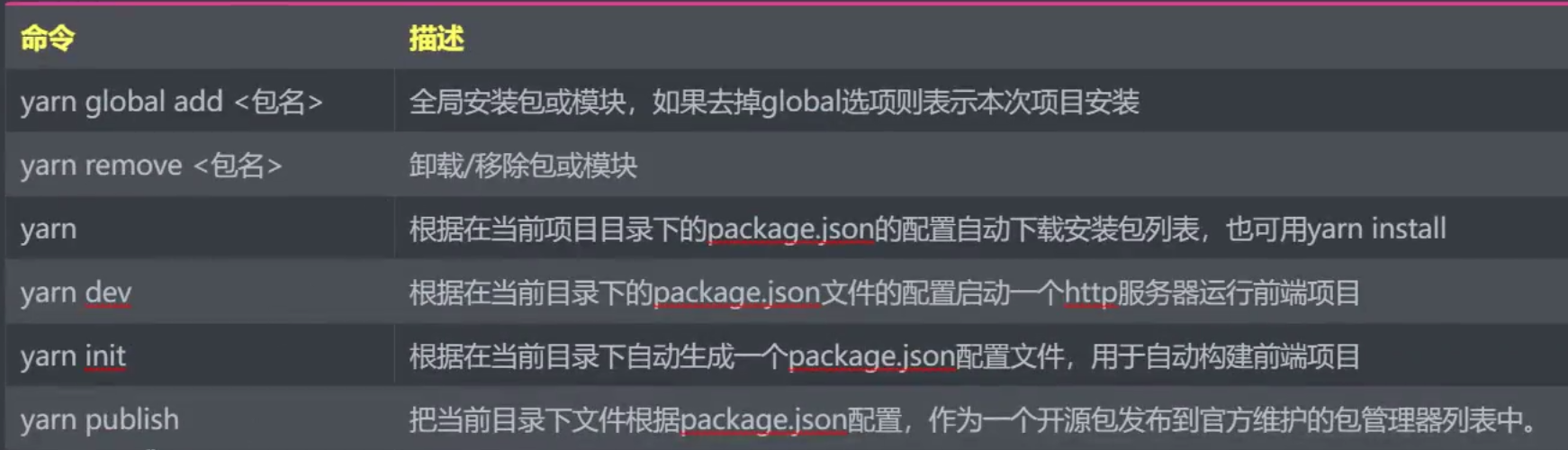
yarn 常用命令
# 注意事项
package.json类似python的requirments.txt。
yarn默认的包管理服务器在国外,所以第一次使用yarn安装模块时会出现提示是否切换到淘宝镜像站,填写y即可。
输入命令初始化 yarn
(6)安装 Vue-cli
可以使用 npm 或 yarn 安装 vue-cli 项目构建工具
npm install -g @vue/cli
# yarn global add @vue/cli # 注意,安装不成功就换成npm
# 安装完成以后,可以通过以下命令查看vue/cli的版本
vue -V
# 5.0.8
如果安装速度过慢,一直超时,可以考虑切换国内npm镜像源:http://npm.taobao.org/
(7)安装 Vite
cd ~/Desktop
npm create vite@latest
# yarn create vite
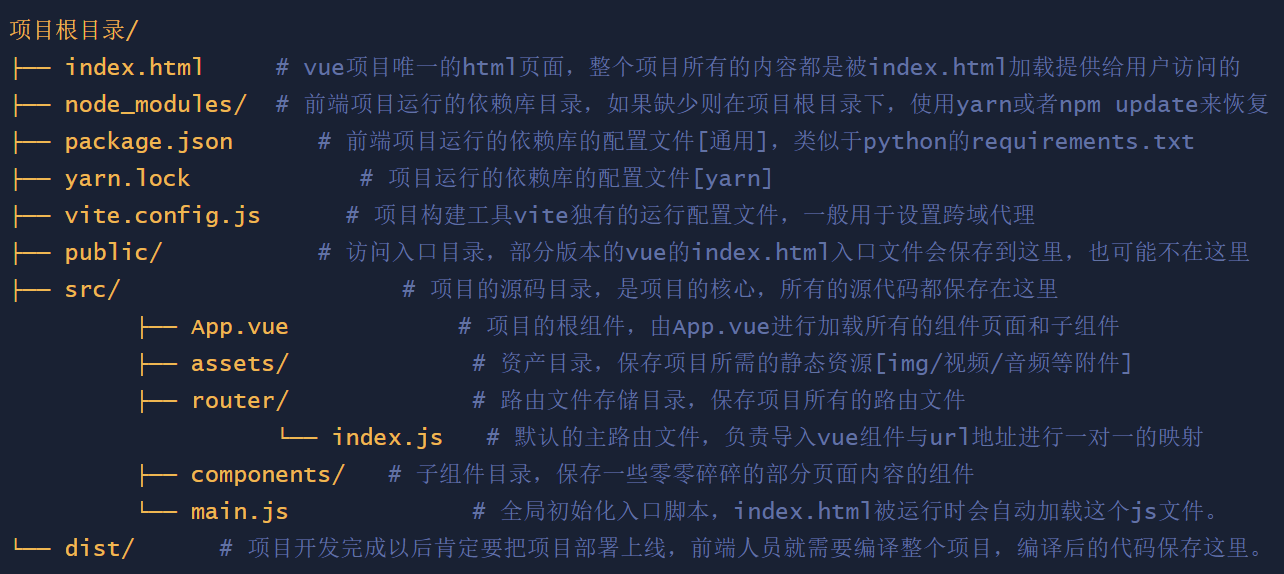
项目根目录结构
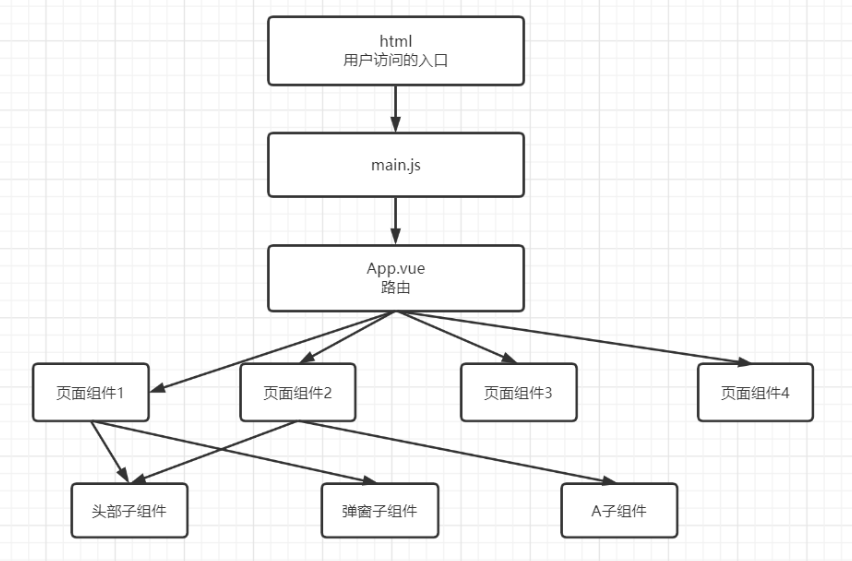
vue 项目执行流程图
五、安装axios插件
在客户端项目根目录下打开终端,使用npm或者yarn安装axios包
npm install axios
yarn add axios
六、安装vue-router插件
在客户端项目的根目录下,package.json的同级目录
npm install vue-router@next
yarn add vue-router@next # 安装最新版本
七、Vue 操作指令
# vite的打包命令
yarn build
# 模拟服务器
npm install -g live-server
cd ~/Desktop/myproject/dist # 例如:www/dist就是打包后的vue项目根目录
# 再在终端执行
live-server
Django+DRF+Vue 网页开发环境安装(windows/Linux)的更多相关文章
- windows下vue.js开发环境搭建教程
这篇文章主要为大家详细介绍了windows下vue.js开发环境搭建教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下 最近,vue.js越来越火.在这样的大浪潮下,我也开始进入vue的学习行列中 ...
- Nginx+Python+uwsgi+Django的web开发环境安装及配置
Nginx+Python+uwsgi+Django的web开发环境安装及配置 nginx安装 nginx的安装这里就略过了... python安装 通常系统已经自带了,这里也略过 uwsgi安装 官网 ...
- Mac安装vue.js开发环境
Mac安装vue.js开发环境 DannyHooDanny的专栏订阅 一.vue.js开发环境 二.初始化一个vue.js项目 三.vue.js项目打包部署 本来以为在Mac上搭建vue.js的环境挺 ...
- 二、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- 一、Electron + Webpack + Vue 搭建开发环境及打包安装
目录 Webpack + Vue 搭建开发环境及打包安装 ------- 打包渲染进程 Electron + Webpack 搭建开发环境及打包安装 ------- 打包主进程 Electron + ...
- Android SDK +Eclipse+ADT+CDT+NDK 开发环境在windows 7下的搭建
Android SDK+Eclipse+ADT+CDT+NDK 开发环境在windows 7下的搭建 这几天一直在研究 Android SDK C/C++平台的搭建,尽管以前有成功在Windows ...
- vue的开发环境搭建命令加图解
vue的开发环境的搭建 不管什么软件我们都要去官网下载安装,这是作为专业程序员的安全意识. 1.安装node.js 官方下载的页面:点击这里 大约展示的页面是这样子的!我们演示是windows 64位 ...
- python开发环境设置(windows)
python开发环境设置(windows) 1) python2.7.3安装 在www.python.org上下载python-2.7.6.amd64.msi软件.安装完毕后设置path路径.控制面 ...
- 前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问: 想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入 ...
- AndroidStudio开发环境配置-Windows
Android Studio开发环境配置-Windows 最近突发奇想,开始研究Android开发.开始时使用Eclipse作为开发IDE,结果各种不好使,首先下载和安装SDK,以及不同版本的Imag ...
随机推荐
- HTML中script 标签中的那些属性
在HTML中, <script> 标签用于嵌入或引用JavaScript代码. 在 <script> 标签中,有两个属性可以用来控制脚本的加载和执行方式: async 和 de ...
- 分享Zeal的全套离线文档
鉴于Zeal自身的下载速度... 为了方便大家,现在把我自己下载好的Zeal离线文档全部分享出来 百度网盘链接:https://pan.baidu.com/s/19WeEWij3evnuMWhzbHu ...
- 2023-03-09:用golang调用ffmpeg,将流媒体数据(以RTMP为例)保存成本地文件(以flv为例)。
2023-03-09:用golang调用ffmpeg,将流媒体数据(以RTMP为例)保存成本地文件(以flv为例). 答案2023-03-09: 这是最简单的收流器.本文记录一个最简单的基于FFmpe ...
- 2022-06-29:x = { a, b, c, d }, y = { e, f, g, h }, x、y两个小数组长度都是4。 如果有: a + e = b + f = c + g = d + h
2022-06-29:x = { a, b, c, d }, y = { e, f, g, h }, x.y两个小数组长度都是4. 如果有: a + e = b + f = c + g = d + h ...
- 2021-04-27:如果一个字符相邻的位置没有相同字符,那么这个位置的字符出现不能被消掉。比如:“ab“,其中a和b都不能被消掉 。如果一个字符相邻的位置有相同字符,就可以一起消掉。比如:“abbb
2021-04-27:如果一个字符相邻的位置没有相同字符,那么这个位置的字符出现不能被消掉.比如:"ab",其中a和b都不能被消掉 .如果一个字符相邻的位置有相同字符,就可以一起消 ...
- TokenObtainPairView
TokenObtainPairView是由Django REST framework的SimpleJWT库提供的视图.它用于生成JSON Web Token(JWT)
- vue全家桶进阶之路46:Vue3 Axios拦截器
在Vue.js 3中,使用Axios与Vue.js 2.x中类似,但是需要进行一些修改和更新,下面是Vue.js 3中Axios的定义和使用方式: 首先,你需要安装Axios和Vue.js 3.x,可 ...
- AssertionError: Expected a `Response`, `HttpResponse` or `HttpStreamingResponse` to be returned from
函数里面return response问题: 1.没有 2.写错 3.位置错 例如: return Response('确认成功')
- Grafana系列-统一展示-11-Logs Traces无缝跳转
系列文章 Grafana 系列文章 概述 如前文 Grafana 系列 - 统一展示 -1- 开篇所述, Grafana 可以了解所有相关的数据--以及它们之间的关系--对于尽快根治事件和确定意外系统 ...
- 「高频面试题」Redis的持久化方式有哪些?
RDB RDB(Redis DataBase)持久化是把当前Redis中全部数据生成快照保存在硬盘上.RDB持久化可以手动触发,也可以自动触发.save和bgsave命令都可以手动触发RDB持久化.除 ...