docker部署gitlab CI/CD (一)第一篇:部署gitlab及汉化
网上很多类似教程,但多少有点夹带私货,有的竟然拉取的第三方镜像,而且很多都要修改配置文件,完全不知道是为什么,于是结合其他人的博客和官方文档,知其然也要知其所以然,于2023年4月17日写下这篇。
官方文档:
https://docs.gitlab.com/ee/install/docker.html
主要参考博客:
https://www.cnblogs.com/diaomina/p/12830449.html
这篇文档很通顺,但中途有错误,需结合评论一起食用
建议:
1.服务器内存建议大于4G,抄自:https://about.gitlab.com/install/
2.如果已经部署好gitlab,想看cicd环节,请移至最终篇:docker部署gitlab CI/CD (二)终篇:部署gitlab runner和添加gitlab-ci.yml文件 终极踩坑版
作者环境:
CentOS7
开始:
#1.拉取gitlab镜像
docker pull gitlab/gitlab-ce
ee是企业版,ce是社区版
#2.运行gitlab
docker run \
-itd \
-p 9080:9080 \
-p 9022:22 \
-v /home/gitlab/etc:/etc/gitlab \
-v /home/gitlab/log:/var/log/gitlab \
-v /home/gitlab/opt:/var/opt/gitlab \
--restart always \
--privileged=true \
--name gitlab \
gitlab/gitlab-ce
解释:一般80和22端口早就被占用了,
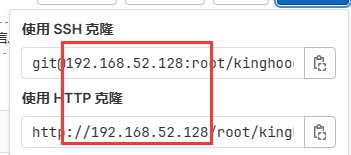
这里之所以映射容器内部9080而不是80,因为启动后仓库的http克隆地址gitlab会认为是80,从而给你错误的仓库地址,如下图,并没有端口号,实际是请求不通的

-i 以交互模式运行容器,通常与 -t 同时使用命令解释:
-t 为容器重新分配一个伪输入终端,通常与 -i 同时使用
-d 后台运行容器,并返回容器ID
-p 9080:9080 将容器内9080端口映射至宿主机9080端口,这是访问gitlab的端口
-p 9022:22 将容器内22端口映射至宿主机9022端口,这是访问ssh的端口
-v /home/gitlab/etc:/etc/gitlab 将容器/etc/gitlab目录挂载到宿主机目录下,若宿主机内此目录不存在将会自动创建,其他两个挂载同这个一样
--restart always 容器自启动
--privileged=true 让容器获取宿主机root权限
--name gitlab-test 设置容器名称为gitlab
gitlab/gitlab-ce 镜像的名称,这里也可以写镜像ID
#2.1.修改配置文件
vi /home/gitlab/etc/gitlab.rb
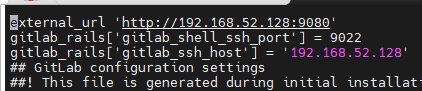
external_url 'http://192.168.52.128:9080'
gitlab_rails['gitlab_shell_ssh_port'] = 9022
gitlab_rails['gitlab_ssh_host'] = '192.168.52.128'

:wq退出vi,然后重启
docker restart gitlab
配置文件必须要改,不然代码里的仓库地址是一堆乱码,如下:

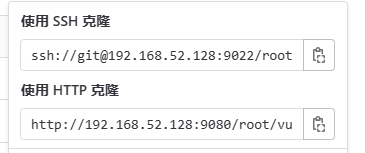
正确的克隆地址应该如下图,可以等后面配置完再回头看看:

#3.查看账号初始密码
sudo docker exec -it <CONTAINERID> grep 'Password:' /etc/gitlab/initial_root_password
<CONTAINERID>为你的容器ID
#4 浏览器访问gitlab地址:192.168.5.128:9080
不出意外的话会出现如下界面,账号是root,
如果出现意外,那就考虑一下防火墙问题或配置文件的端口号和容器映射的端口号不一样
这个界面比较新,因为前几天我在公司部署后跟大部分文档界面一样,左侧有说明文字,今天在家部署,可能版本有更新变简洁了。当前版本:15.10

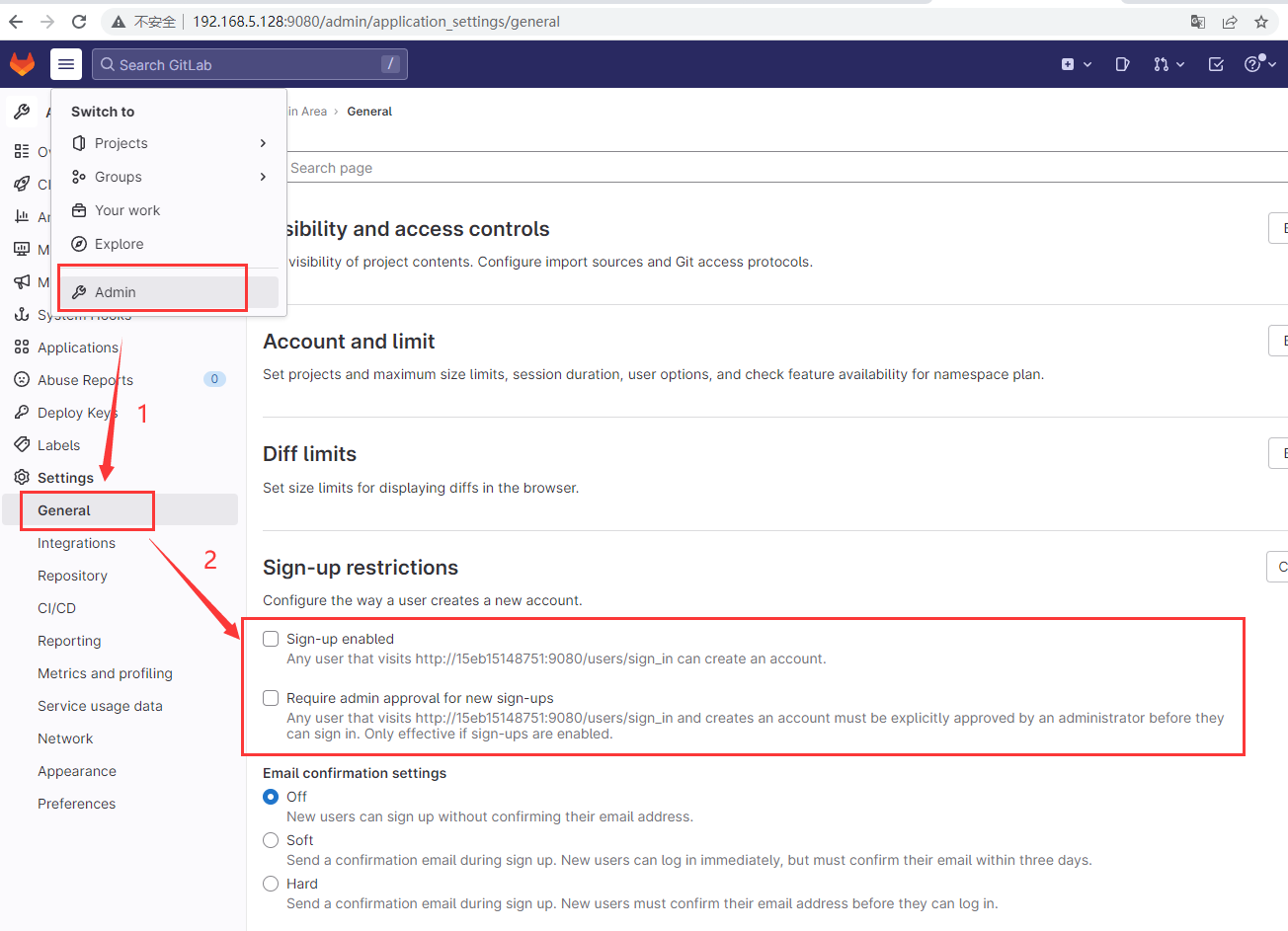
#5.关闭注册
自己或公司的gitlab,肯定不能开放注册,一般登录后进首页会提示你关闭注册,不过没关系,这里告诉你怎么手动关闭

把这两个取消勾选,然后点保存
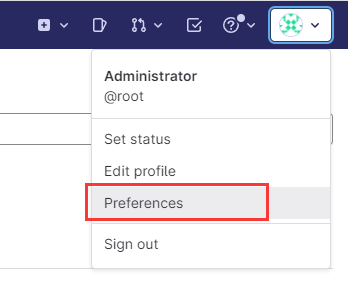
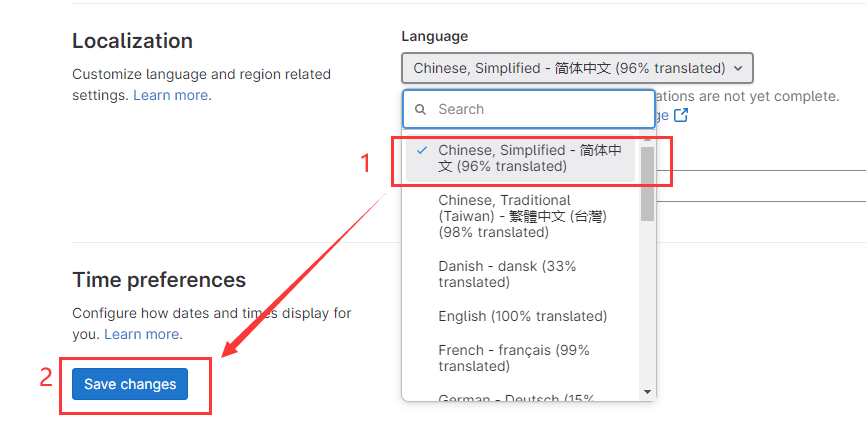
#6.汉化

找到Localization,选择简体中文,保存,刷新页面

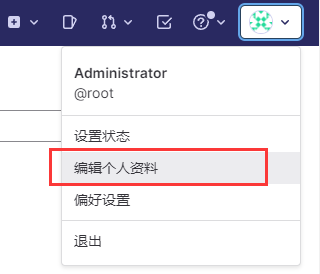
#7.修改密码
这个自带的密码只会保留24小时,修改一下密码

左侧点击密码,自行修改
#8.首页汉化
重新到了登录界面才发现,底部也有一个语言选项

选择简体中文,完事,最后记得看看仓库的克隆地址是否正确,不正确再回头看看修改配置文件步骤
结束
docker部署gitlab CI/CD (一)第一篇:部署gitlab及汉化的更多相关文章
- 使用Gitlab CI/CD功能在本地部署 Spring Boot 项目
前提条件: 1.Docker安装Gitlab,地址:https://www.cnblogs.com/sanduzxcvbnm/p/13814730.html 2.Docker安装Gitlab-runn ...
- 使用 Gitlab CI/CD 实现自动化发布站点到 IIS
说明 这里先介绍下两个东西 CI/CD.GitLab Runner,当然在此之前你需要对 git 有所了解,关于 git 这里不做说明,可以自行百度. 首先介绍 CI/CD :随着我们开发方式的转变, ...
- GitLab CI/CD的官译【原】
CI / CD方法简介 软件开发的持续集成基于自动执行脚本,以最大限度地减少在开发应用程序时引入错误的可能性.从新代码的开发到部署,它们需要较少的人为干预甚至根本不需要干预. 它涉及在每次小迭代中不断 ...
- [转]GitLab Continuous Integration (GitLab CI/CD)
本文转自:https://docs.gitlab.com/ee/ci/README.html GitLab Continuous Integration (GitLab CI/CD) The bene ...
- .Net Core自动化部署系列(三):使用GitLab CI/CD 自动部署Api到Docker
之前写过使用Jenkins实现自动化部署,最近正好没事研究了下GitLab的自动化部署,顺便记录一下. 使用GitLab部署我们需要准备两件事,第一个起码你得有个GitLab,自己搭建或者使用官方的都 ...
- GitLab CI/CD 自动化部署入门
前言:因为找了B站内推,测试开发,正好知道内部使用GitLab做自动化测试,所以简单学了一下,有错误的地方请指正. 入门 初始化 cp: 无法获取'/root/node-v12.9.0-linux-x ...
- Jenkins与Docker的自动化CI/CD实战
Jenkins与Docker的自动化CI/CD实战 互联网Java架构 2018-09-19 15:46:13 一.发布流程设计 工作流程: 开发人员提交代码到Git版本仓库:Jenkins人工/定时 ...
- 【Devops】【docker】【CI/CD】2.docker启动jenkins环境+安装必要的插件
[注意:]jenkins的docker镜像,需要从官网进入直接获取,其他地方获取到的docker镜像,可能因为Jenkins版本过低,导致后续插件安装失败等问题!!! ================ ...
- 前端初探 Gitlab CI/CD
前言 纵观人类历史的发展以及三次工业革命,你会发现利用机器来替代部分人力劳动,将重复的工作自动化从而解放生产力都是发展的必然趋势,在软件工程领域也不例外,其中 CI/CD 就是其中一项,那么什么是 C ...
- Gitlab CI 集成 Kubernetes 集群部署 Spring Boot 项目
在上一篇博客中,我们成功将 Gitlab CI 部署到了 Docker 中去,成功创建了 Gitlab CI Pipline 来执行 CI/CD 任务.那么这篇文章我们更进一步,将它集成到 K8s 集 ...
随机推荐
- graphviz 简单入门
上一位负责画图的选手 CS Academy 由于不明原因暂时不能继续工作,所以本俱乐部招收了新选手 graphviz. 在 Linux 上,你可以这么下载: sudo apt install grap ...
- JAVA数据类型以及什么是字节
强类型语言:要求变量的使用要严格符合规定,所有变量都必须先定义才能使用(安全性高) java的数据类型分为两大类 基本类型(primitive type) 引用类型(reference type) / ...
- MATLAB信号处理常用函数(转载)
https://shimo.im/docs/YyRXY8cQdqY8RJvc/ <MATLAB信号处理工具箱>,可复制链接后用石墨文档 App 或小程序打开 嗯这个肯定是随便看看,有个印象 ...
- MyBatis 分页(前后端插件)实现
一.后端使用 PageHelper插件 [1]引入 PageHelper jar包(Maven项目) 1 <dependency> 2 <groupId>com.github. ...
- 深度学习之PyTorch实战(4)——迁移学习
(这篇博客其实很早之前就写过了,就是自己对当前学习pytorch的一个教程学习做了一个学习笔记,一直未发现,今天整理一下,发出来与前面基础形成连载,方便初学者看,但是可能部分pytorch和torch ...
- vue3中watch的写法大合集。
VUE2的watch是一个属性写法是 watch:{ data1(newVal,oldVal){ 同步/异步操作 } } VUE3的watch则是一个函数,写法是 注意数据必须是响应式的 let nu ...
- ES5新增数组常见方法(indexof/forEach/map/filter)
新增的数组常见方法:以下说明中,红色为必选参数,蓝色为可选参数 1.indexOf(data,start); 用于返回某个数组或者字符串中规定字符或者字符串的位置: var arr = [" ...
- react之点语法(利用函数组件)
index.js import React, { Component } from 'react' import MyCom from './MyCom'; export default class ...
- 随机森林n_estimators 学习曲线
随机森林 单颗树与随机森林的的分对比 # 导入包 from sklearn.datasets import load_wine from sklearn.model_selection import ...
- 为kubernetes(k8s)单独配置kubectl工具
介绍 Kubernetes API 是一个 HTTP REST API.这个 API 是真正的 Kubernetes 用户界面,通过它可以完全控制它.这意味着每个 Kubernetes 操作都作为 A ...
