【Vue】Re20 VueX 第一部分(共享数据,Getters)
一、概述
专门为VueJS应用程序开发的状态管理模式
集中式存储管理应用的所有组件的状态,按照相应的规则保证状态以一种可预测的方式发生变化
VueX也集成到了官方调试工具devtools extension中
状态共享问题:
类似JavaWeb中的Session,每一个资源共同需要的变量
二、案例演示
首先需要安装VueX,CLI2的安装是没有提供VueX的
npm install vuex --save
App.vue
<template>
<div id="app">
<h3>{{message}}</h3>
<p>
<button @click="$store.state.count --"> - </button>
<span>{{$store.state.count}}</span>
<button @click="$store.state.count ++"> + </button>
</p>
<vuex-comp></vuex-comp>
</div>
</template>
<!-- Actions行为 + View视图 + State状态 -->
<script>
import VueXComp from "./components/VueX";
export default {
name: 'App',
data () {
return {
message : 'sss',
// count : 0
}
},
components : {
vuexComp : VueXComp
}, }
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
VueX.vue
<template>
<div>
<h3>VueX Component</h3>
<p>{{$store.state.count}}</p>
</div>
</template> <script> export default {
name: "VueX" }
</script> <style scoped> </style>
store目录的Index.js
import Vue from 'vue';
import VueX from 'vuex'; /* 安装VueX */
Vue.use(VueX); const store = new VueX.Store({
state : { /* 状态保存,存放所有组件共享的对象 */
count : 0
},
mutations : { },
actions : { },
modules : { }
}); export default store;
main.js引入VueX的初始化:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import Store from './store'; Vue.config.productionTip = false // Vue.use(VueX); /* eslint-disable no-new */ new Vue({
el: '#app',
router,
store : Store,
components: { App },
template: '<App/>'
})
两个组件是共用store中的state属性的count

变量引用依靠$store
$store.state.定义的属性
但是官方不推荐使用上面这样的直接引用获取
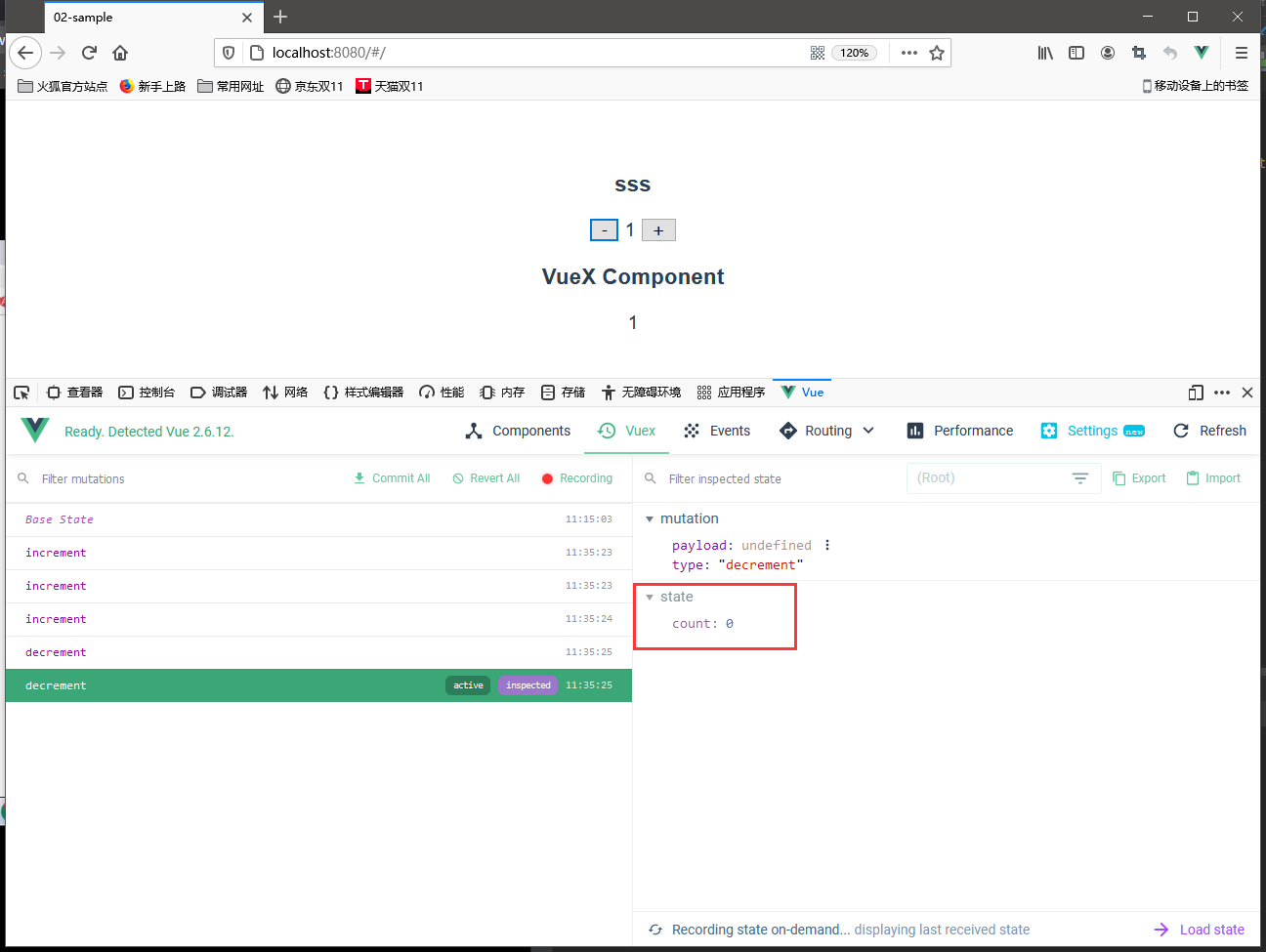
因为在devtools的调试插件中可以发现这样的问题:

在界面中的点击,共享的count数据更新了,但是在调试插件中的vuex属性状态栏中,
数据是没有发生变化的。
使用mutations实现,并且可以被devtools跟踪
至少使用先使用mutations调用,如果还有请求的操作,那还需要actions中调用
store/index.js
import Vue from 'vue';
import VueX from 'vuex'; /* 安装VueX */
Vue.use(VueX); const store = new VueX.Store({
state : { /* 状态保存,存放所有组件共享的对象 */
count : 0
},
mutations : { /* */
increment (state) {
state.count ++
},
decrement (state) {
state.count --
}
},
actions : { },
modules : { }
}); export default store;
首页App.vue
<template>
<div id="app">
<h3>{{message}}</h3>
<p>
<!-- <button @click="$store.state.count --"> - </button>-->
<button @click="aaa"> - </button>
<span>{{$store.state.count}}</span>
<button @click="bbb"> + </button>
<!-- <button @click="$store.state.count ++"> + </button>-->
</p>
<vuex-comp></vuex-comp>
</div>
</template>
<!-- Actions行为 + View视图 + State状态 -->
<script>
import VueXComp from "./components/VueX";
export default {
name: 'App',
data () {
return {
message : 'sss',
// count : 0
}
},
methods : {
aaa () {
this.$store.commit('decrement');
},
bbb () {
this.$store.commit('increment');
}
},
components : {
vuexComp : VueXComp
}, }
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
修改预览的效果可以跟踪Mutations的方法执行
但是state变量不知道为什么对不上值:
三、使用Getters计算复杂的需求
现在Store中多了一组学生信息,需求是获取某一属性的某一范围的所有学生信息
例如年龄大于20或者小于20
store/index.js
import Vue from 'vue';
import VueX from 'vuex'; /* 安装VueX */
Vue.use(VueX); const store = new VueX.Store({
state : { /* 状态保存,存放所有组件共享的对象 */
count : 0,
str : 'sss',
students : [
{ id : 110, name : '学生110', age : 28, gender : true, },
{ id : 111, name : '学生111', age : 18, gender : true, },
{ id : 112, name : '学生112', age : 38, gender : false, },
{ id : 113, name : '学生113', age : 14, gender : true, },
{ id : 114, name : '学生114', age : 44, gender : false, },
{ id : 115, name : '学生115', age : 10, gender : true, },
]
},
mutations : { /* */
increment (state) {
state.count ++
},
decrement (state) {
state.count --
},
},
actions : { },
modules : { },
getters : {
getStringJoin (state) {
return state.str + 'saa';
},
getCount (state) {
return state.count;
},
large20Age (state) {
return state.students.filter(student => student.age > 20);
}
}
}); export default store;
App.vue
<template>
<div id="app">
<h3>{{message}}</h3>
<p>
<!-- <button @click="$store.state.count --"> - </button>-->
<button @click="aaa"> - </button>
<!--<span>{{$store.state.count}}</span>-->
<strong>{{$store.getters.getCount}}</strong>
<button @click="bbb"> + </button>
<!-- <button @click="$store.state.count ++"> + </button>-->
</p> <ul> <!-- 使用store的getters属性调用 -->
<li v-for="student in $store.getters.large20Age">
{{student.id}} | {{student.name}} | {{student.age}} | {{student.gender}}
</li>
</ul> <ul> <!-- 使用当前组件computed属性调用 -->
<li v-for="student in largeThan20Age">
{{student.id}} | {{student.name}} | {{student.age}} | {{student.gender}}
</li>
</ul> <p>
{{$store.getters.getStringJoin}}
</p>
<vuex-comp></vuex-comp>
</div>
</template>
<!-- Actions行为 + View视图 + State状态 -->
<script>
import VueXComp from "./components/VueX";
export default {
name: 'App',
data () {
return {
message : 'sss',
// count : 0
}
},
methods : {
aaa () {
this.$store.commit('decrement');
},
bbb () {
this.$store.commit('increment');
}
},
computed : {
// largeThan20Age () {
// return this.$store.state.students.filter(student => {
// return student.age >= 20;
// });
// }
largeThan20Age () {
return this.$store.state.students.filter(student => student.age >= 20);
} },
components : {
vuexComp : VueXComp
}, }
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
getters属性支持内嵌式调用,提高了其他getters方法的可重用性
getters : {
getStringJoin (state) {
return state.str + 'saa';
},
getCount (state) {
return state.count;
},
large20Age (state) {
return state.students.filter(student => student.age > 20);
},
large20AgeLength (state, getters) {
return getters.large20Age.length;
}
}
年龄限制条件交给参数决定,更灵活的需求:
getters方法无法自定义我们希望的参数【已经固定了参数格式,第一state、第二getters】
解决方案是先返回一个函数,在这个函数的形参就可以获取了,然后里面再写需求逻辑
largeAgeBy (state) {
return age => {
return state.students.filter(student => student.age > age);
}
}
App.vue调用
<template>
<div id="app">
<h3>{{message}}</h3>
<p>
<!-- <button @click="$store.state.count --"> - </button>-->
<button @click="aaa"> - </button>
<!--<span>{{$store.state.count}}</span>-->
<strong>{{$store.getters.getCount}}</strong>
<button @click="bbb"> + </button>
<!-- <button @click="$store.state.count ++"> + </button>-->
</p> <ul> <!-- 使用store的getters属性调用 -->
<li v-for="student in $store.getters.large20Age">
{{student.id}} | {{student.name}} | {{student.age}} | {{student.gender}}
</li>
</ul> <ul> <!-- 使用当前组件computed属性调用 -->
<li v-for="student in largeThan20Age">
{{student.id}} | {{student.name}} | {{student.age}} | {{student.gender}}
</li>
</ul> <p>{{$store.getters.large20AgeLength}}</p> <p>
{{$store.getters.getStringJoin}}
</p> <ul>
<li v-for="student in $store.getters.largeAgeBy(0)">
{{student.id}} {{student.name}} {{student.age}} {{student.gender}}
</li>
</ul> <vuex-comp></vuex-comp>
</div>
</template>
<!-- Actions行为 + View视图 + State状态 -->
<script>
import VueXComp from "./components/VueX";
export default {
name: 'App',
data () {
return {
message : 'sss',
// count : 0
}
},
methods : {
aaa () {
this.$store.commit('decrement');
},
bbb () {
this.$store.commit('increment');
}
},
computed : {
// largeThan20Age () {
// return this.$store.state.students.filter(student => {
// return student.age >= 20;
// });
// } largeThan20Age () {
return this.$store.state.students.filter(student => student.age >= 20);
} },
components : {
vuexComp : VueXComp
}, }
</script> <style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
【Vue】Re20 VueX 第一部分(共享数据,Getters)的更多相关文章
- 十、Vue:Vuex实现data(){}内数据多个组件间共享
一.概述 官方文档:https://vuex.vuejs.org/zh/installation.html 1.1vuex有什么用 Vuex:实现data(){}内数据多个组件间共享一种解决方案(类似 ...
- vue 使用vuex 刷新时保存数据
created () { this.$store.replaceState(Object.assign(this.$store.state,JSON.parse(localStorage.getIte ...
- Vue总结第六天:Vuex (全局变量管理~多个页面共享数据)
Vue总结第六天:Vuex (全局变量管理~多个页面共享数据) 目录 一.Vuex (全局变量管理~~多个页面共享数据) ✿ 更详细的可以看官网:开始 | Vuex 1.什么是Vuex? 2.核心概念 ...
- vue+vuex+axios从后台获取数据存入vuex,组件之间共享数据
在vue项目中组件间相互传值或者后台获取的数据需要供多个组件使用的情况很多的话,有必要考虑引入vuex来管理这些凌乱的状态,今天这边博文用来记录这一整个的过程,后台api接口是使用webpack-se ...
- vuex 实现vue中多个组件之间数据同步以及数据共享。
http://pan.baidu.com/s/1hrJfpli demo下载地址 前言 在一些项目中有很多数据状态之间要实现数据共享状态共享,例如购物车的数据.用户的登录状态等等.vue父元素是可以 ...
- Vuex.js状态管理共享数据 - day8
VScode文件目录: amount.vue代码如下: <template> <div> <!-- <h3>{{ $store.state.count }}& ...
- vue学习记录:vue引入,validator验证,数据信息,vuex数据共享
最近在学习vue,关于学习过程中所遇到的问题进行记录,包含vue引入,validator验证,数据信息,vuex数据共享,传值问题记录 1.vue 引入vue vue的大致形式如下: <temp ...
- 用Vue来实现音乐播放器(二十):Vuex初始化及歌手数据的配置
state:所有组件的所有状态和数据 放入同一个内存空间去管理 我们把它称为state Vue Components:state里面的数据可以方便的映射到组件上 然后渲染组件 Actions:当组件 ...
- vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack项目实战系列之二)
Vue有多优秀搭配全家桶做项目有多好之类的咱就不谈了,直奔主题. 一.Vue 系列一已经用vue-cli搭建了Vue项目,此处就不赘述了. 二.Vue-router Vue的路由,先献上文档(http ...
- 深入浅出的webpack4构建工具--webpack4+vue+route+vuex项目构建(十七)
阅读目录 一:vue传值方式有哪些? 二:理解使用Vuex 三:webpack4+vue+route+vuex 项目架构 回到顶部 一:vue传值方式有哪些? 在vue项目开发过程中,经常会使用组件来 ...
随机推荐
- INFINI Labs 产品更新 | Easysearch 新增分词插件、Gateway 支持邮件发送等功能
INFINI Labs 产品又更新啦~,本次更新概要如下:Easysearch 新增了分词插件.优化了生命周期管理功能等:Gateway 新增 smtp 过滤器来支持邮件的发送,支持自动跳过因为异常关 ...
- C#.NET 国密SM4加密解密 CBC ECB 2种模式
注意点: 1.加密时,明文转 byte[] 时,不要用 Encoding.Default,一定要指定编码,如:UTF-8. 解密时,解出的 byte[] 转 string 同样要指定相同的编码. 2. ...
- Next.js 13 如何使用loading.js
要在next.js 13中使用loading.js,我们需要先在对应的文件目录下创建loading.js文件 文件结构如下: app test1 loading.tsx page.tsx 如上面的目录 ...
- 在线Base64转文件、文件转Base64工具
在线Base64转换神器,一键实现Base64编码与文件互转!支持图片.文档等各类文件,快速准确,安全无服务器存储.拖拽上传,轻松编码解码,提升开发效率.跨平台兼容,移动端友好,让数据转换再无障碍. ...
- Apollo启动配置排查,超时时间的配置
Apollo启动配置排查 1.排查下来是 本地的服务 apollo 配置fake发布到线上去了.2.或者是引用的apollo jar包中指向的apollo服务器地址是否正确. 3.超时时间的配置 ## ...
- 哎,被这个叫做at least once的玩意坑麻了。
你好呀,我是歪歪. 前几天遇到一个生产问题,同一个数据在数据库里面被插入了两次,导致后续处理出现了一些问题. 当时我们首先检讨了自己,没有做好幂等校验.甚至还发现了一个低级错误:对应的表,针对订单号, ...
- Mybatis.xml文件中 大于小于等于
Mybatis中 大于小于等于的转义写法第一种写法:符号 转义字符< <<= <=> >>= >=& &am ...
- 用 Visual C++ 2022 和 CMake 编译 CUnit 静态库
准备工作 源代码获取 CUnit 是知名的 C 语言单元测框架,其源代码最初发布在 sourceforge 上,网址为:https://sourceforge.net/projects/cunit/ ...
- DDD 笔记
1. 简单讲讲DDD,和DDD哪些优势 领域驱动设计.就是通过领域来指导软件设计,是一种十分抽象的软件设计思想,它主要分为战略设计和战术设计 战略方面,通过事件风暴进行领域模型的划分,划分出核心域,子 ...
- Kubernetes(八)安全认证
安全认证 本章主要介绍Kubernetes的安全认证机制. 1. 访问控制概述 Kubernetes作为一个分布式集群的管理工具,保证集群的安全性是其一个重要的任务.所谓的安全性其实就是保证对Kube ...
