优雅使用前端枚举Enum,符合国标的那种!

01、什么是枚举Enum?
枚举Enum是在多种语言中都有的一种数据类型,用于表示一组特定相关的常量数据集合,如性别(男、女)、数据状态(可用、禁用)、垂直对齐(顶端、居中、底部)、星期等。特点是数据值固定,不会变,存储和显示的内容不同。
然而在JavaScript中并没有枚举Enum类型,TypeScript算是有(本文中暂没用用TS的枚举)。在前端项目中还是会用到经常用到这类型数据的,本文就对枚举做一个通用封装,并进行尽量全局的总结。
先来看看最常用的性别:
| Text文字(界面显示) | 编码(编码、传输、存储使用) | 数字值(存储使用) |
|---|---|---|
| 男 | male/man/M | 1 |
| 女 | female/woman/F | 2 |
| 其他 | other | 3 |
你的系统中性别用的什么存储的呢?
- 在UI上显示为
Text文字描述,如表格、单选项。 - 传输或存储时,一般会用一个有意义的字符编码,或者数字,两种方式都有也都可以。
- 如果数据量少,可以用字符编码,如M(男)、Male(男),可读性更好,就是占用空间比数字类型多。
- 推荐采用短整形数字表示,存储空间更小,采用一个字节的最小整形即可(值为0到255)。

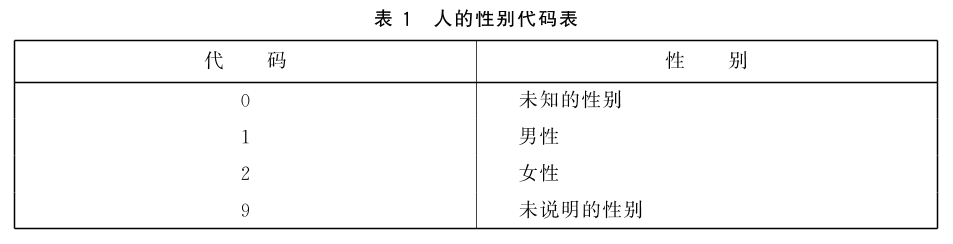
针对性别的枚举值,其实是有国家标准的,国标中就是用的整数值标识。
参考国标:GB/T 2261.1-2003 个人基本信息分类与代码 第1部分:人的性别代码(可在线预览),早在2003年就颁布了。

SO,我们用枚举的主要目的就是处理UI、存储(编码传输)的值转换问题,兼顾显示的友好、存储的性能。在一些面向对象语言如JAVA、C#中使用体验更佳,支持枚举值的代码提示输入,避免硬编码,还可以用位运算存储多个值(算是稍微高级一点的玩法了)。
02、前端应用场景

1、表格数据绑定时,需要显示用户易懂的(中文)描述信息,用不同颜色样式区分,而后端返回的JSON数据中可能是编码值M/F,或1/2。

2、直接显示枚举值的(中文)描述信息+样式,如elementUI中的<el-tag>组件。

3、作为表单组件的绑定数据源,如下拉选择、单选组、复选组表单组件。

03、封装EnumFactory
3.1、EnumFactory
设计一个枚举工厂 EnumFactory(enumFactory.js),统一创建枚举所需的属性和方法:
- 参数
enumObj为要传入的枚举基础定义:- 标准模式(
key:{text:'',type:''})示例:{ 1: { text: '男', type: 'priary' }, 2: { text: '女', type: 'warning' }} - 简写模式(
key:text),会被自动转换为标准模式,示例:{ left: '左对齐', center: '居中', right: '右对齐' } - **value **数据结构约定:
value值部分约定text为文本描述,type为样式类别(elementUI中的状态type:success/info/warning/danger),其他可随意。
- 标准模式(
- 参数
keyParseFunc为key的转换函数,默认key为字符串,keyParseFunc默认值为null(不转换),如果key为整数,则需要传入转换函数(传入JS内置parseInt即可)。 - 返回值继承自参数
enumObj,扩展了属性 keys、values、formatter。**keys**,枚举key数组,如[0,1,2]、["male","female","other"]。**values**,值数组,包含了key,结构[{key:'',text:'',type:''}]。**formatter**:elementUI中表格绑定枚举数据文本的formatter函数。
/**
* 枚举创建工厂(构造函数),扩展枚举对象:keys、values(含key值的[{key,text,type}])、formatter。
* @param {*} enumObj 枚举值,支持标准模式{key:{text,type},},简单模式{key:text,}(会自动转换为标准模式)
* @param {*} keyParseFunc key的转换函数,默认null,如果key为整数则传 parseInt
*/
export default function EnumFactory(enumObj, keyParseFunc = null) {
//复制(继承)enumObj
Object.assign(this, enumObj)
// keys:枚举的key集合[key]
Object.defineProperty(this, 'keys', {
value: keyParseFunc ? Object.keys(enumObj).map(s => keyParseFunc(s)) : Object.keys(enumObj)
})
// 处理 values
let values = []
const ovalues = Object.values(enumObj)
// 主要区分下value是简单类型(字符串)还是对象类型
if (typeof ovalues[0] === 'string') {
ovalues.forEach((text, index) => {
const obj = { key: this.keys[index], text }
values.push(obj)
this[this.keys[index]] = obj
})
}
else {
ovalues.forEach((item, index) => {
item.key = this.keys[index]
values.push(item)
})
}
// 设置values属性
Object.defineProperty(this, 'values', { value: values })
// formatter:element中表格绑定枚举数据文本的formatter函数
// r、c为行列,可传入null
Object.defineProperty(this, 'formatter', {
value: function(r, c, value) {
return values.filter(v => v.key == value || v.text == value)[0]?.text || 'notfound'
}
})
//枚举定义的数据都是常量,不可修改,冻结一下
Object.freeze(this)
}
3.2、基于EnumFactory定义枚举值
创建一个enums.js存放常用枚举常量:
- 性别枚举对象(key为整数)
- 使用状态
- 对齐方式
import EnumFactory from "@/utils/enumFactory";
/**
* 性别枚举对象(key为整数)
*/
export const enumGender = new EnumFactory({
1: { text: '男', type: 'priary' },
2: { text: '女', type: 'warning' },
9: { text: '其他', type: 'info' },
},parseInt)
/**
* 使用状态
*/
export const enumUse = new EnumFactory({
enable: { text: '启用', type: 'success' },
disable: { text: '禁用', type: 'danger' }
})
// 对齐方式
const enumAlign = new EnumFactory({ left: '左', middle: '中', right: '右' })
enumGender的结构如下:

enumGender.keys:[0,1,2]enumGender.values:[{"text":"其他","type":"info","key":0},{"text":"男","type":"priary","key":1},{"text":"女","type":"warning","key":2}]
04、ElementUI中使用
1、表格数据绑定时,显示用户易懂的(中文)描述信息,用不同颜色样式区分。使用自template模板自定义,或者formatter函数,格式化函数就不支持样式状态了。
关键代码:enumGender[scope.row.gender]?.text
<el-table :data="table">
<el-table-column label="姓名" prop="name" width="220px"></el-table-column>
<el-table-column label="性别" prop="gender" align="center" width="120px">
<template slot-scope="scope">
<el-tag :type="enumGender[scope.row.gender]?.type">{{ enumGender[scope.row.gender]?.text }}</el-tag>
</template>
</el-table-column>
<el-table-column label="方向" prop="align" :formatter="enumAlign.formatter" width="120px"></el-table-column>
<el-table-column label="状态" prop="use" align="center" width="120px">
<template slot-scope="scope">
<el-tag :type="enumUse[scope.row.use]?.type">{{ enumUse[scope.row.use]?.text }}</el-tag>
</template>
</el-table-column>
</el-table>
效果:

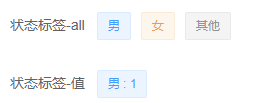
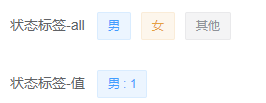
2、直接显示枚举值的(中文)描述信息+样式,用type来绑定状态样式。
<el-form-item label="状态标签-all">
<el-tag v-for="tag in enumGender.values" :key="tag.key" :type="tag.type" style="margin-right: 10px;">
{{tag.text }}
</el-tag>
</el-form-item>
<el-form-item label="状态标签-值">
<el-tag :type="enumGender[value]?.type">{{ enumGender[value]?.text }} : {{ value }}</el-tag>
</el-form-item>
效果:

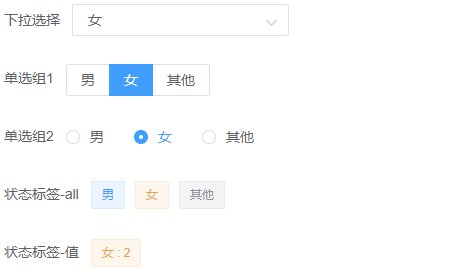
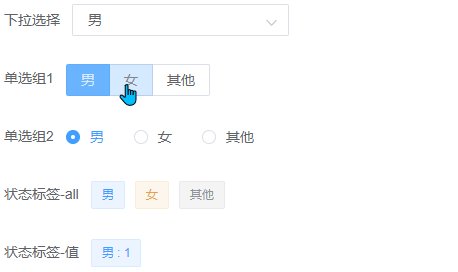
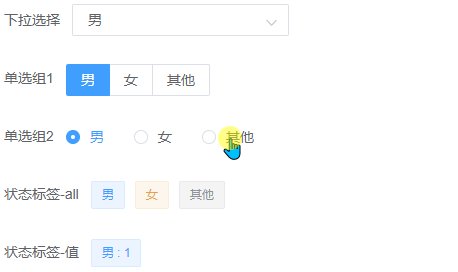
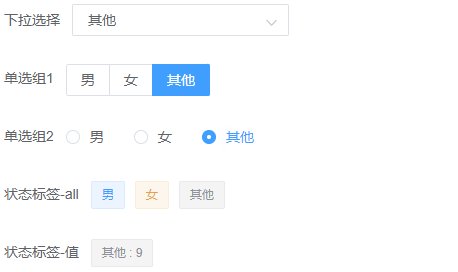
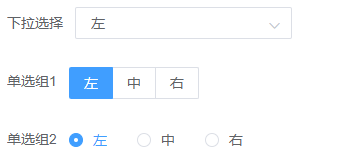
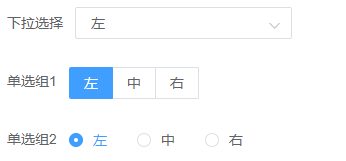
3、作为表单组件的绑定数据源,如下拉选择、单选组、复选组表单组件。
用enumAlign.values作为源来绑定
<el-form-item label="下拉选择">
<el-select v-model="value">
<el-option v-for="e in enumAlign.values" :key="e.key" :value="e.key" :label="e.text"></el-option>
</el-select>
</el-form-item>
<el-form-item label="单选组1">
<el-radio-group v-model="value">
<el-radio-button v-for="item in enumAlign.values" :key="item.key" :label="item.key">{{ item.text }}</el-radio-button>
</el-radio-group>
</el-form-item>
<el-form-item label="单选组2">
<el-radio-group v-model="value">
<el-radio v-for="item in enumAlign.values" :key="item.key" :label="item.key">{{ item.text }}</el-radio>
</el-radio-group>
</el-form-item>
效果:

总结
其实本质上就是设计一个标准的数据结构,能够方便的获取所有枚举数据项,然后根据值快速获取显示的文本。
参考资料
- 性别国标:GB/T 2261.1-2003 个人基本信息分类与代码 第1部分:人的性别代码
- 开源项目库:kvue-admin
- 文中使用示例源码:enums.vue
️版权申明:版权所有@安木夕(kanding),本文内容仅供学习,欢迎指正、交流,转载请注明出处!
原文编辑地址:https://www.yuque.com/kanding
优雅使用前端枚举Enum,符合国标的那种!的更多相关文章
- 前端枚举enum的应用(Element)封装
什么是枚举Enum 枚举 Enum是在众多语言中都有的一种数据类型,JavaScript中还没有(TypeScript有).用来表示一些特定类别的常量数据,如性别.学历.方向.账户状态等,项目开发中是 ...
- java枚举(enum)
1. 创建枚举类型要使用 enum 关键字,隐含了所创建的类型都是 java.lang.Enum (抽象类) 类的子类. enum AccountType { SAVING, FIXED, CURRE ...
- 如何在MyBatis中优雅的使用枚举
问题 在编码过程中,经常会遇到用某个数值来表示某种状态.类型或者阶段的情况,比如有这样一个枚举: public enum ComputerState { OPEN(10), //开启 CLOSE( ...
- java枚举enum equal与==
原文链接:https://www.cnblogs.com/xiohao/p/7405423.html 问题 我知道Java枚举会被编译成一个包含私有构造参数和一堆静态方法的类,当去比较两个枚举的时候, ...
- MySQL字段之集合(set)枚举(enum)
MySQL字段之集合(set)枚举(enum) (2008-12-23 13:51:23) 标签:it 分类:MySQL 集合 SET mysql> create table jihe(f1 ...
- 枚举 enum
typedef enum : NSUInteger { <#MyEnumValueA#>, <#MyEnumValueB#>, <#MyEnumValueC#>, ...
- 枚举enum学习小记
参考文献: [1]C++程序设计语言(特别版), 裘宗燕译, 机械工业出版社 [2]C++ Primer (3rd Ed.), S.B. Lippman and J. Lajoie, 人民邮电出版社 ...
- Java 枚举(enum) 详解7种常见的用法
Java 枚举(enum) 详解7种常见的用法 来源 https://blog.csdn.net/qq_27093465/article/details/52180865 JDK1.5引入了新的类型— ...
- Python 枚举 enum
Python 枚举 enum enum 标准模块在 3.4 版本才可以使用,3.3 以下版本需要独立安装:https://pypi.python.org/pypi/enum34#downloads,官 ...
- 【转】结构struct 联合Union和枚举Enum的细节讨论
结构struct 联合Union和枚举Enum的细节讨论 联合(Union)是一种构造数据类型,它提供了一种使不同类型数据类型成员之间共享存储空间的方法,同时可以实现不同类型数据成员之间的自动类型转换 ...
随机推荐
- [转帖] Linux查看日志文件写入速度的4种方法
https://www.cnblogs.com/codelogs/p/16365448.html 简介# 有时,我们需要查看某个文件的增长速度,如日志文件,以此来感受系统的负载情况,因为一般情况下,日 ...
- 袋鼠云数栈产品中 AI+ 实现原理剖析
生产力工具 + AI 是不可逆转的趋势,慢慢的大模型能力通过 AI Agent 落地的工程化能力也开始趋于成熟.作为大数据产品的数栈也必然是需要借助 AI 能力提升产品竞争力. 去年 12 月,我们在 ...
- 小Min_25筛小记🐤
这里的小Min_25筛,可以筛出 $10^11$ 以内所有质数的完全积性函数之和 注意事项: 1. cmd 的题解里面下标写得不清楚,应该是 $S'(p_k-1,k-1)$ 而不是 $S'(p_{k- ...
- JS 逆向之 Hook,吃着火锅唱着歌,突然就被麻匪劫了!
关注微信公众号:K哥爬虫,QQ交流群:808574309,持续分享爬虫进阶.JS/安卓逆向等技术干货! 什么是 Hook? Hook 中文译为钩子,Hook 实际上是 Windows 中提供的一种用以 ...
- Unity Editor开发中查找属性的两种写法对比
从2017开始,在editor脚本中查找属性是这样写的 var m_Script = serializedObject.FindProperty("m_Script"); Seri ...
- vim 从嫌弃到依赖(11)——标签页操作
各位小伙伴们,你们好,我又更新了! 之前介绍了vim关于多窗口的操作,vim中多窗口是将多个窗口在一个屏幕中显示,这似乎与我们常见的ide有点不一样,一般的ide都是新开一个窗口之后在新的标签页中显示 ...
- TienChin 渠道管理-工程创建
因为本文章主要围绕着项目开发进行,所以前言不做开头,直接上内容. 添加字段 我们的渠道表,我看到若依脚手架当中有一个是否删除的标志字段,所以我这里也添加一下: ALTER TABLE `tienchi ...
- 5.11 汇编语言:仿写IF条件语句
条件语句,也称为IF-ELSE语句,是计算机编程中的一种基本控制结构.它允许程序根据条件的真假来执行不同的代码块.条件语句在处理决策和分支逻辑时非常有用.一般来说,条件语句由IF关键字.一个条件表达式 ...
- C/C++ 常用加解密算法收集
网上收集的一些开发常用的加密解密算法的使用技巧,第三方库 Crypto++ 也可实现 Base64加密1 base64.h #ifndef base64_h #define base64_h #inc ...
- 从嘉手札<2024-1-29>
补一下以前的几篇日记 2018-4-6 当一个人不在纠结没有什么 而是开始珍视他所拥有的一切的时候 才算得上真正的成熟 个人的意志 不能因受到社会的压力而软弱 也不能受到自然的压力而萎缩 而应当如冬日 ...
