如何基于surging架设流媒体视频推流(视频讲解)
前言
随着直播行业大火,各种直播类产品和产品层出不穷,能够满足各方人员的需求和互动,也使得斗鱼、虎牙、抖音都随着直播业的大火而欣欣向荣,
大家也对直播平台了解不少,也参与使用,但是怎么样才能研发出视频直播平台呢?那么针对于这个问题就是我今天想给大家讲解的一些东西,首先要对直播协议有所了解,然后怎么样使用作者研发的surging 去搭建直播平台,首先接下来,我就给大家简单介绍下常见的直播协议。
视频培训地址:https://pan.baidu.com/s/13iOJlRnpsknm7NG6booUUw
社区版本开源地址:https://github.com/fanliang11/surging
常见的直播协议
国内常见的直播协议有几个:RTMP、HLS、HTTP-FLV,下面我们来一一介绍。
RTMP,全称 Real Time Messaging Protocol,即实时消息传送协议。Adobe 公司为 Flash 播放器和服务器之间音视频数据传输开发的私有协议。工作在 TCP 之上的明文协议,默认使用端口 1935。协议中的基本数据单元成为消息(Message),传输的过程中消息会被拆分为更小的消息块(Chunk)单元。最后将分割后的消息块通过 TCP 协议传输,接收端再反解接收的消息块恢复成流媒体数据。
RTMP 主要有以下几个优点:RTMP 是专为流媒体开发的协议,对底层的优化比其它协议更加优秀,同时它 Adobe Flash 支持好,基本上所有的编码器(摄像头之类)都支持 RTMP 输出。现在 PC 市场巨大,PC 主要是 Windows,Windows 的浏览器基本上都支持 Flash。另外RTMP适合长时间播放,曾经有过测试,连续 10 天多连续播放没有出现问题。最后 RTMP 的延迟相对较低,一般延时在 1-3s 之间,一般的视频会议,互动式直播,完全是够用的。
当然 RTMP 并没有尽善尽美,它也有不足的地方。一方面是它是基于 TCP 传输,非公共端口,可能会被防火墙阻拦;另一方面,也是比较坑的一方面是 RTMP 为 Adobe 私有协议,很多设备无法播放,特别是在 iOS 端,需要使用第三方解码器才能播放。
FLV (Flash Video) 是 Adobe 公司推出的另一种视频格式,是一种在网络上传输的流媒体数据存储容器格式。其格式相对简单轻量,不需要很大的媒体头部信息。整个 FLV 由 The FLV Header, The FLV Body 以及其它 Tag 组成。因此加载速度极快。采用 FLV 格式封装的文件后缀为 .flv。
而我们所说的 HTTP-FLV 即将流媒体数据封装成 FLV 格式,然后通过 HTTP 协议传输给客户端。
HTTP-FLV 依靠 MIME 的特性,根据协议中的 Content-Type 来选择相应的程序去处理相应的内容,使得流媒体可以通过 HTTP 传输。相较于 RTMP 协议,HTTP-FLV 能够好的穿透防火墙,它是基于 HTTP/80 传输,有效避免被防火墙拦截。除此之外,它可以通过 HTTP 302 跳转灵活调度/负载均衡,支持使用 HTTPS 加密传输,也能够兼容支持 Android,iOS 的移动端。
说了这么多优点,也来顺便说下 HTTP-FLV 的缺点,由于它的传输特性,会让流媒体资源缓存在本地客户端,在保密性方面不够好。因为网络流量较大,它也不适合做拉流协议。
上述两个协议都是有Adobe公司推出的,而下面要讲的 HLS (HTTP Live Streaming) 则是苹果公司基于 HTTP 的流媒体传输协议。主要应用于 iOS 设备,包含(iPhone, iPad, iPod touch) 以及 Mac OSX 提供音视频直播服务和录制内容(点播)等服务。
相对于常见的流媒体协议,HLS 最大的不同在于它并不是一下请求完整的数据流。它会在服务器端将流媒体数据切割成连续的时长较短的 ts 小文件,并通过 M3U8 索引文件按序访问 ts 文件。客户端只要不停的按序播放从服务器获取到的文件,从而实现播放音视频。
流媒体协议 RTMP, HTTP-FLV, HLS 简单对比
| 协议 | 传输协议 | 格式 | 延时 |
| rtmp | Tcp | flv | 1-3秒 |
| http-flv | http | flv | 1-3秒 |
| hls | http | m3u8 | 4-10秒 |
RTMP 协议为流媒体而设计,在推流中用的比较多,同时大多 CDN 厂商支持RTMP 协议。
HTTP-FLV 使用类似 RTMP流式的 HTTP 长连接,需由特定流媒体服务器分发的,兼顾两者的优点。以及可以复用现有 HTTP 分发资源的流式协议。它的实时性和 RTMP 相等,与 RTMP 相比又省去了部分协议交互时间,首屏时间更短,可拓展的功能也更多。
HLS 作为苹果提出的直播协议,在 iOS 端占据了不可撼动的地位,Android 端也同时提供相应的支持。
如何架构实现

rtmp 协议架构图
调度服务网关是针对于外网服务调用, , 提供基于rest 查询流对应的服务器地址。
直播终端通过调度服务网关获取的rtmp 服务地址,通过地址进行推流,rtmp服务获取到数据后,然后转推到其它的rtmp服务上,rtmp再把流推给订阅的客户端

http-flv 架构图
以上是通过rtmp 服务转推给http-flv 订阅的客户端
基于surging 微服务引擎如何实现
比如现在需要获取live1/livestream直播地址, 那么首先可以通过地址/locate 获取wanip外网地址, routepath 是rtmp服务的服务路由路径,key是直播需要传过去地址livestream,然后rtmp 端口定义为76,那么接下来获取的地址就是
http://192.168.249.103:76/live1/livestream

surging 需要引用liveStream 模块,这样就能支持直播协议rtmp,http-flv,hls(暂时还未实现),然后还需要通过配置surgingsetting, 配置如下:

"LiveStream": {
"RtmpPort": 76, //rtmp 端口
"HttpFlvPort": 77, //HttpFlv 端口
"EnableLog": true, //是否启用log
"RouteTemplate": "live1", //直播服务路由规则名称,可以根据规则设置,比如集群节点2,可以设置live2, 集群节点3,可以设置live3
"ClusterNode": 2 //集群节点数里,会根据routetemplate 转推流
}

然后可以通过ffmpeg或者obs进行推流,以ffmpeg 工具为例,可以输入以下命令
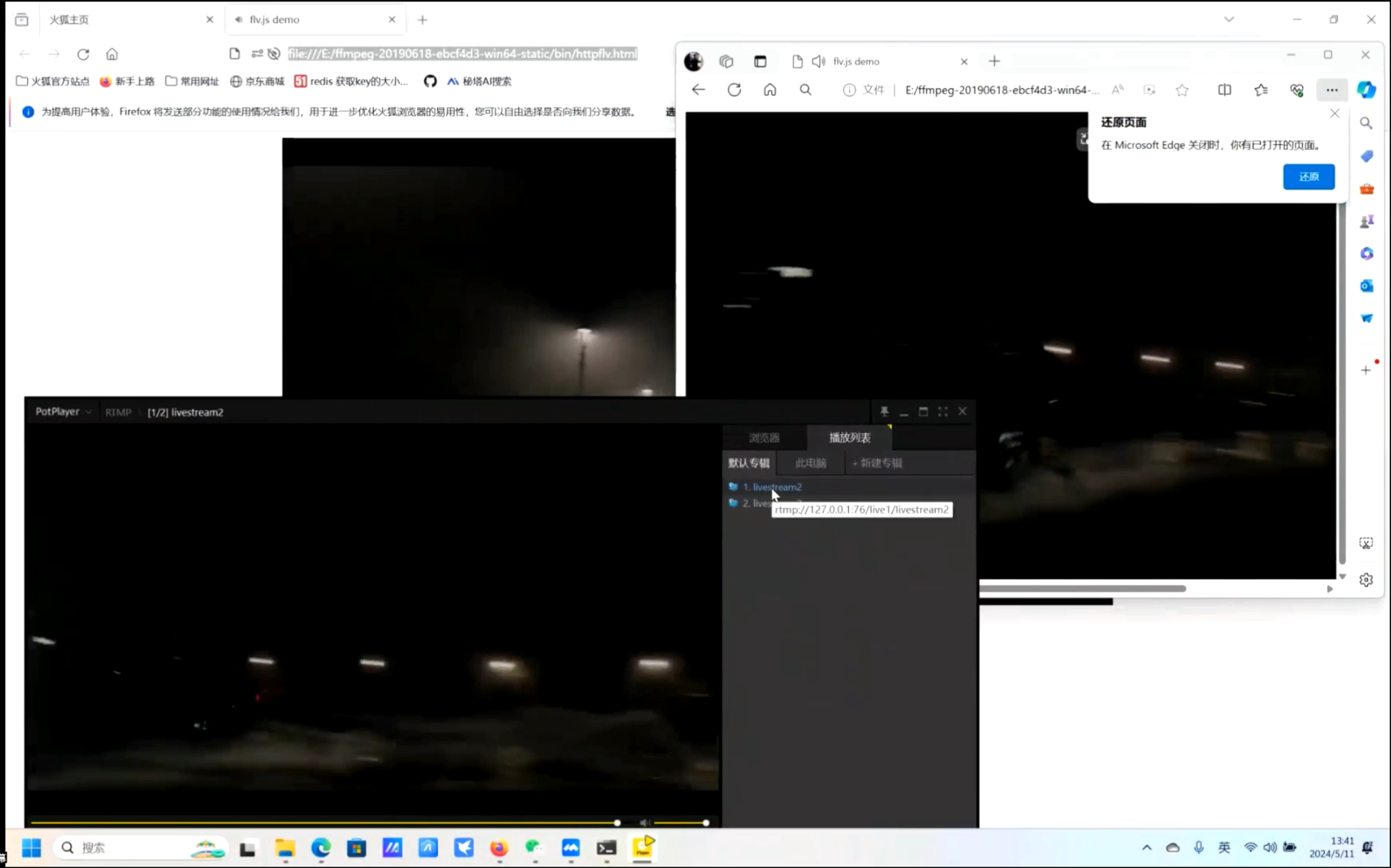
ffmpeg -re -i 3.mp4 -c:v libx264 -preset veryfast -maxrate 3000k -bufsize 6000k -pix_fmt yuv420p -g 50 -c:a aac -b:a 160k -ar 44100 -ac 2 -f flv rtmp://127.0.0.1:76/live1/livestream2客户端采用PotPlayer进行播放,比如可以添加地址rtmp://127.0.0.1:76/live1/livestream2 ,如果你部署了另外一台rtmp服务,设置的是65端口,那么可以添加rtmp://127.0.0.1:65/live1/livestream2进行播放


可以支持一台N个推流,N个订阅播放,如下图:

总结
surging 现在分为两个版本,一个是社区版本surging ,一个是企业版本microsurging/SurgingVista, 企业版不仅功能强大,支持流媒体服务等协议组件和中间件,并且还支持多语言定制化需求,完全可以满足各大公司的需要,如有意见,可以和作者联系。
如何基于surging架设流媒体视频推流(视频讲解)的更多相关文章
- iOS:基于RTMP的视频推流
iOS基于RTMP的视频推流 一.基本介绍 iOS直播一出世,立马火热的不行,各种直播平台如雨后春笋,正因为如此,也同样带动了直播的技术快速发展,在IT界精通直播技术的猴子可是很值钱的.直播技术涉及的 ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(三)之使用ffmpeg‘推流’
本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 0x001: 下载ffmpeg 开源免费的推流软件有很多,这里以 ffmpeg 为例.ffm ...
- 基于阿里云直播实现视频推流(ffmpeg)/拉流(Django2.0)以及在线视频直播播放(支持http/https)功能
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_146 由于5g网络的光速推广,视频业务又被推上了风口浪尖,在2019年初我们还在谈论照片,短视频等关键字,而进入2020年,我们津 ...
- iOS-- 快速集成iOS基于RTMP的视频推流
效果图 iTools有点卡, 但是推到服务器倒是很快的. 推流 前言 这篇blog是iOS视频直播初窥:<喵播APP>的一个补充. 因为之前传到github上的项目中没有集成视频的推流.有 ...
- 快速集成iOS基于RTMP的视频推流
前言 这篇blog是iOS视频直播初窥:<喵播APP>的一个补充. 因为之前传到github上的项目中没有集成视频的推流.有很多朋友简信和微博上问我推流这部分怎么实现的. 所以, 我重新集 ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(前言)之流程介绍
[关键字:前端浏览器如何播放RTSP流画面.前端浏览器如何播放RTMP流画面] 本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 考虑到视频延 ...
- iOS - 直播流程,视频推流,视频拉流,简介,SMTP、RTMP、HLS、 PLPlayerKit
收藏笔记 1 . 音视频处理的一般流程: 数据采集→数据编码→数据传输(流媒体服务器) →解码数据→播放显示1.数据采集:摄像机及拾音器收集视频及音频数据,此时得到的为原始数据涉及技术或协议:摄像机: ...
- 【转】直播流程,视频推流,视频拉流,简介,SMTP、RTMP、HLS、 PLPlayerKit
原:https://www.cnblogs.com/baitongtong/p/11248966.html 1 .音视频处理的一般流程: 数据采集→数据编码→数据传输(流媒体服务器) →解码数据→播放 ...
- day122:MoFang:OSSRS流媒体直播服务器&基于APICloud的acLive直播推流模块实现RTMP直播推流
目录 1.docker安装OSSRS流媒体直播服务器 2.基于APICloud的acLive直播推流模块实现RTMP直播推流 3.直播流管理 1.docker安装OSSRS流媒体直播服务器 1.OSS ...
- vlc源码分析(五) 流媒体的音视频同步
vlc播放流媒体时实现音视频同步,简单来说就是发送方发送的RTP包带有时间戳,接收方根据此时间戳不断校正本地时钟,播放音视频时根据本地时钟进行同步播放.首先了解两个概念:stream clock和sy ...
随机推荐
- FFmpeg开发笔记(十二)Linux环境给FFmpeg集成libopus和libvpx
MP4是最常见的视频封装格式,在<FFmpeg开发实战:从零基础到短视频上线>一书的"1.2.3 自行编译与安装FFmpeg"介绍了如何给FFmpeg集成x264和 ...
- OpenHarmony 官网文档有哪些上新?上篇:应用开发文档上新
随着 OpenAtom OpenHarmony(以下简称"OpenHarmony")系统能力持续升级,已具备支撑复杂带屏标准设备和应用开发的基础能力.相较于旧版本,OpenHarm ...
- java延迟队列DelayQueue及底层优先队列PriorityQueue实现原理源码详解
DelayQueue是基于java中一个非常牛逼的队列PriorityQueue(优先队列),PriorityQueue是java1.5新加入的,当我看到Doug Lea大神的署名之后,我就知道这个队 ...
- c# 托管和非托管资源-详解
前言 引用:带你复习c# 托管和非托管资源_C#教程_脚本之家 (jb51.net) c# 托管和非托管比较重要,因为这涉及到资源的释放. 现在只要在计算机上运行的,无论玩出什么花来,整个什么概念,逃 ...
- MySQL基本手册
MySQL配置文件 MySQL软件使用的配置文件名为my.ini,在安装目录下. MySQL常用配置参数: 1.default-character-set:客户端默认字符集. 2.character- ...
- 动态规划(六)——树形dp
树形dp,又称树状dp,即在树上进行的dp,在设计动态规划算法时,一般就以节点从深到浅(子树从小到大)的顺序作为dp的"阶段",dp的状态表示中,第一维通常是节点编号(代表以该节点 ...
- node 父子进程传递对象
背景 node的父子进程中可以传递这是肯定的,但是传递对象,这是一个稀奇的地方. code 发送 server 对象 sendHandle 参数可用于将一个 TCP server 对象句柄传给子进程, ...
- 实训篇-JavaScript-打地鼠
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 说说你对Node.js 的理解?优缺点?应用场景?
一.是什么 Node.js 是一个开源与跨平台的 JavaScript 运行时环境 在浏览器外运行 V8 JavaScript 引擎(Google Chrome 的内核),利用事件驱动.非阻塞和异步输 ...
- 《Effective C#》系列之(六)——提高多线程的性能
一.综述 <Effective C#>中提高多线程性能的方法主要有以下几点: 避免锁竞争:锁的使用会导致线程阻塞,从而影响程序的性能.为了避免锁竞争,可以采用无锁编程技术,如CAS(Com ...
