cesium教程4-用entity加载glb和gltf格式的小模型

示例完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>cesium示例</title>
<!-- 引用cesium的js和css,天地图的扩展js -->
<script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script>
<link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css"/>
<script src="http://api.tianditu.gov.cn/cdn/plugins/cesium/cesiumTdt.js" ></script>
<style type="text/css">
html, body, #tiandituContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style> </head>
<body onload="loadData()">
<div id="tiandituContainer">
</div>
<script> //Cesium官网注册后的授权token,没有token不能使用cesium在线的地形服务,这里需要改成自己的token
Cesium.Ion.defaultAccessToken = ""; var viewer;
function loadData()
{
//默认会调用微软virtualearth地图
viewer = new Cesium.Viewer('tiandituContainer',{
animation:false, //是否显示动画控件
homeButton:true, //是否显示home键
geocoder:true, //是否显示地名查找控件,如果设置为true,则无法查询
baseLayerPicker:true, //是否显示图层选择控件
timeline:false, //是否显示时间线控件
fullscreenButton:true, //是否全屏显示
infoBox:true, //是否显示点击要素之后显示的信息
sceneModePicker:true, //是否显示投影方式控件 三维/二维
navigationInstructionsInitiallyVisible:false, //导航指令
navigationHelpButton:false, //是否显示帮助信息控件
selectionIndicator:false, //是否显示指示器组件
});
//隐藏cesium的logo
viewer._cesiumWidget._creditContainer.style.display = "none";
//默认的Cesium会加载一个bingMap底图,这个地图网络不太好,一般要先去掉这个默认的
viewer.imageryLayers.remove(viewer.imageryLayers.get(0)); //arcgis在线影像地图
viewer.imageryLayers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({
name:"img_arcgis",
url:"https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer"
})); viewer.scene.globe.depthTestAgainstTerrain = true;//地形遮挡效果开关,打开后地形会遮挡看不到的区域
viewer.scene.globe.enableLighting = true; //对大气和雾启用动态照明效果 //加载小模型
add3DEntityModel("https://data.mars3d.cn/gltf/mars/feiji.glb",120.131292,30.471157,0,-17,0,0); // 将三维球定位到模型
viewer.camera.flyTo({
destination: Cesium.Cartesian3.fromDegrees(120.132072,30.471217, 2000),
orientation: {
heading : Cesium.Math.toRadians(348.4202942851978),
pitch : Cesium.Math.toRadians(-89.74026687972041),
roll : Cesium.Math.toRadians(0)
},
complete:function callback() {
// 定位完成之后的回调函数
}
});
}
function add3DEntityModel(uri,longitude,latitude,height,v_heading,v_pitch,v_roll) {
viewer.entities.removeAll(); //位置(弧度单位)
var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
var heading = Cesium.Math.toRadians(v_heading);
var pitch = Cesium.Math.toRadians(v_pitch);
var roll = Cesium.Math.toRadians(v_roll);
var hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll);
//朝向(弧度单位)
var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpr); var entity = viewer.entities.add({
name : uri,
description:"<div><p>这是一个飞机!</div>", // 这是模型的描述属性,可以是html标签
position : position,
orientation : orientation,
model : {
uri : uri,
minimumPixelSize : 128,
maximumScale : 20000
}
});
//取或设置相机当前正在跟踪的Entity实例。
//viewer.trackedEntity = entity;
} </script>
</body>
</html>
几个参数说明:
//destination是相机的目标位置,参数是经度、纬度、高度
//orientation是相机朝向
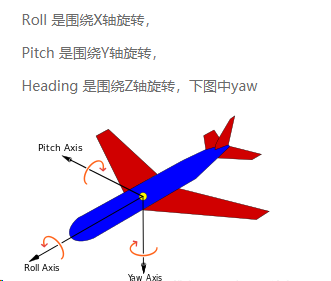
// heading-代表镜头左右方向,正值为右,负值为左
// pitch-代表镜头上下方向,正值为上,负值为下.
// roll-代表镜头左右倾斜,正值,向右倾斜,负值向左倾斜

heading-代表镜头左右方向,正值为右,负值为左,360度和0度是一样的
pitch-代表镜头上下方向,正值为上,负值为下.
roll-代表镜头左右倾斜.正值,向右倾斜,负值向左倾斜
cesium教程4-用entity加载glb和gltf格式的小模型的更多相关文章
- esri-leaflet入门教程(4)-加载各类图层
esri-leaflet入门教程(4)-加载各类图层 by 李远祥 在leaflet中图层一般分为底图(Basemap)和叠加图层(Overlay).前面章节已经介绍过底图其实也是实现了TileLay ...
- Sql server 数据库的备份和还原数据库提示“ 加载的介质已格式化为支持 1 个介质簇,但根据指定的备份设备,应支持 2 个介质簇”
数据库备份和还原总结 在 "M:\2017-Pro\company\other\databak_2014-10\anquanbaowei_db_201704300200.BAK" ...
- Entity Framework入门教程(8)---预先加载、延迟加载、显示加载
1.预先加载 预先加载:在对一种类型的实体进行查询时,将相关的实体作为查询的一部分一起加载.预先加载可以使用Include()方法实现. 1.加载一个相关实体类型 栗子:使用Include()方法从数 ...
- node-webkit教程(15)当图片加载失败的时候
在node-webkit教程(14)禁用缓存中,简单讲了当前禁用缓存的几种方法. 在实际开发过程中,我遇到了一个因为缓存引起的诡异的问题.应用场景如下: 在一个编辑器里,不停的向画布上添加svg或者其 ...
- Cesium如何通过addImageryProvider方法加载SkylineGlobe Server发布的WMS服务
某某某单位用SkylineGlobeServer7版本发布了好些服务,然后让我们在Cesium里都加载进来展示. 其实只要符合OGC标准的,加进来还是很容易的. 示例代码如下: function te ...
- Cesium随笔(2)加载天地图地图服务【转】
Cesium自带的图层是bing地图和esri,mapbox等图层,木有中文注记,想加载中文注记的图层?废话不说,上代码: var viewer = new Cesium.Viewer('cesium ...
- WebGL简易教程(十五):加载gltf模型
目录 1. 概述 2. 实例 2.1. 数据 2.2. 程序 2.2.1. 文件读取 2.2.2. glTF格式解析 2.2.3. 初始化顶点缓冲区 2.2.4. 其他 3. 结果 4. 参考 5. ...
- 【PHP面向对象(OOP)编程入门教程】23.自动加载类 __autoload()函数
很多开发者写面向对象的应用程序时,对每个类的定义建立一个 PHP 源文件.一个很大的烦恼是不得不在每个脚本(每个类一个文件)开头写一个长长的包含文件的列表. 在软件开发的系统中,不可能把所有的类都写在 ...
- FusionCharts简单教程(二)-----使用js加载图像和setDataXML()加载数据
前面一篇对FusionCharts进行了一个简单的介绍,而且建立了我们第一个图形,但是那个是在HTML中使用<OBJECT>和<EMBED>标记来加载图形的,但是这 ...
- cocos2d-x游戏开发系列教程-坦克大战游戏加载地图的编写
上节课写了关卡选择场景,那么接下来写关卡内容,先写最基本的地图的加载 我们新建一个场景类,如下所示: class CityScene : public cocos2d::CCLayer { publi ...
随机推荐
- xpath解析爱奇艺电影网页数据
1 url='https://list.iqiyi.com/www/1/-------------11-1-1-iqiyi--.html' 2 headers={ 3 'User-Agent':'Mo ...
- 网站优化之robots.txt
本文于2015年底完成,发布在个人博客网站上. 考虑个人博客因某种原因无法修复,于是在博客园安家,之前发布的文章逐步搬迁过来. 在查询favicon.ico相关的资料时,无间中看到了robots.tx ...
- 本周四晚19:00知识赋能第六期第5课丨OpenHarmony WiFi子系统
OpenAtom OpenHarmony(以下简称"OpenHarmony")开源开发者成长计划项目自 2021 年 10 月 24 日上线以来,在开发者中引发高度关注. 成长计划 ...
- RabbitMQ 04 直连模式-Java操作
使用Java原生的方式使用RabbitMQ现在已经较少,但这是基础,还是有必要了解的. 引入依赖. <dependency> <groupId>com.rabbitmq< ...
- Qt 桌面服务 QDesktopServices
使用浏览器打开网址 #include <QDesktopServices> #include <QUrl> QUrl url(QString("https://cn. ...
- selenium报错:Message: stale element reference: element is not attached to the page document
在使用selenium时,报了一个错误 报错的原因: 所引用的元素已过时,不再依附于当前页面.通常情况下,这是因为页面进行了刷新或跳转 解决方法: 重新定位元素 代码示例: # 旧代码(报错) lis ...
- Triton部署mmdeploy导出的TensorRT模型失败篇
记录一下历程,最终没有部署成功,应该是Ubantu系统版本的问题.现在没有时间搞了,先记录一下,后续用到再填坑. Triton demo git clone -b r22.06 https://git ...
- Nginx 简介、安装与配置文件详解
〇.前言 在日常工作中,Nginx 的重要性当然不言而喻. 经常用,但并不意味着精通,还会有很多不清楚的方式和技巧,那么本文就简单汇总下,帮助自己理解. 一.Nginx 简介 1.1 关于 Nginx ...
- 多python版本的库安装和导库
同时安装多python版本的,使用pip安装python的库,以及导出python库列表及版本,使用导出的库列表批量进行新环境的库安装. 1.同时安装python2和python3时,要进行pip安装 ...
- threading的定时器模块,python,每间隔一段时间执行一次任务
工作中常有一些定时任务要处理,比如使用百度的接口,它的access_token是一个更新一次的,每次使用时总是请求会很慢,所以我们把它保存起来,用定时器模块,定时在过期之前请求一次,或者定时数据同步, ...
