Vue自定义组件

Vue自定义组件的更多相关文章
- vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui.mintui.iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html ...
- Vue自定义组件实现v-model指令
Tips: 本文所描述的Vue均默认是Vue2版本 在我们初次接触Vue的时候,一定会了解到一个语法糖,那就是v-model指令,它带给我们的第一印象就是它可以实现双向绑定 那么,什么是双向绑定?通俗 ...
- [转] vue自定义组件(通过Vue.use()来使用)即install的使用
在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法: 1.首先新建一个Cmponent.vue文件 // Cmponent.vue<te ...
- vue 自定义组件销毁
今天在开发电商vue前端项目时,用户每次登出再换其它用户登录时,页面显示的用户名和左则导航都还是上个用户的,刚开始以为是localStorage中没有清除全局数据,然后在用户点击退出系统时手动清除lo ...
- Vue自定义组件插入值
我们自定义组件的时候有时候需要往组件里面插一些内容: //定义一个组件test,插值内容用slog来代替 export default { name: 'test', template:` <d ...
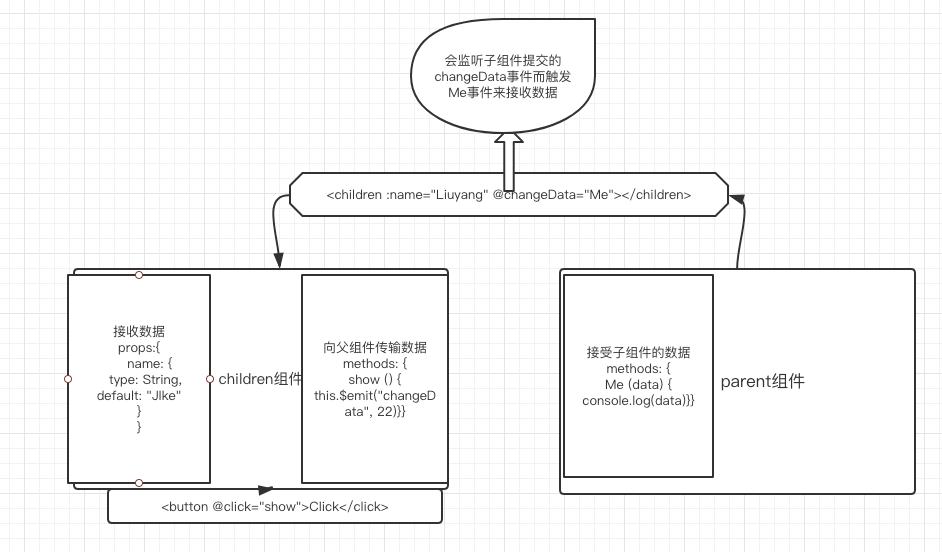
- VUE 自定义组件之间的相互通信
一.自定义组件 1.全局自定义组件 我们在var vm = new Vue({});的上面并列写上Vue.component('自定义组件名',{组件对象});来完成全局自定义组件的声明.示例代码如下 ...
- vue自定义组件并使用
以下是使用自己写的一个简单的文件上传框为例 1.自定义组件结构(一个js文件,一个vue文件),最好单独放一个文件 2.upload.vue 内容 其中,action是父组件传递给子组件的参数,使用p ...
- vue自定义组件中的v-model简单解释
在使用iview框架的时候,经常会看到组件用v-model双向绑定数据,与传统步骤父组件通过props传值子组件,子组件发送$emit来修改值相比,这种方式避免操作子组件的同时再操作父组件,显得子组件 ...
- 8、VUE自定义组件
1.为什么要使用自定义组件? 自定义组件是用来封装复杂的内容,提高可重用性,比如封装复杂的表格组件.日历组件.图片轮播组件等. 2.自定义组件 2.1. 全局组件 全局组件是每个Vue对象都能使用的组 ...
- Vue自定义组件以及组件通信的几种方式
本帖子来源:小贤笔记 功能 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它 ...
随机推荐
- 织梦(dedecms)彩色标签云(tag)随机颜色和字体大小
1.选择你所要加页面的模板,一般是在首页index.htm 加上如下代码 01 <!-- /下面开始tag标签云 --> 02 <dl class="tbox light& ...
- C++ Primer笔记12_运算符重载_递增递减运算符_成员訪问运算符
1.递增递减运算符 C++语言并不要求递增递减运算符必须是类的成员.可是由于他们改变的正好是所操作对象的状态.所以建议设定为成员函数. 对于递增与递减运算符来说,有前置与后置两个版本号,因此.我们应该 ...
- android 二次按返回键退出client
android中有的app退出client时弹出对话框的方法,有的是点击二次,第一次是提示用户是否退出client,第二次点击才是真正的退出app.这是用二次点击返回键的时间间隔推断, 今天就实现这简 ...
- 我的vim配置记录
一 总体介绍 配置路径,/etc/vim/vimrc,这个是系统的vim配置,假设一台PC多个用户使用,每一个用户的习惯不同的话,能够使用不同的配置.在用户文件夹下新建一个.vimrc的文件就能够了. ...
- jQuery对表格进行类样式
<%-- <%@ page language="java" contentType="text/html; charset=utf-8" pageE ...
- IOS学习之斯坦福大学IOS开发课程笔记(第六课)
转载请注明出处 http://blog.csdn.net/pony_maggie/article/details/28398697 作者:小马 这节课主要讲述多个MVC是怎样协同工作的.到眼下为止.全 ...
- 4.cocos场景和层的调用
调用关系: AppDeligate.cpp bool AppDelegate::applicationDidFinishLaunching() { // initialize director aut ...
- 洛谷P2115 [USACO14MAR]破坏Sabotage
题目描述 Farmer John's arch-nemesis, Farmer Paul, has decided to sabotage Farmer John's milking equipmen ...
- jq实现回车键执行方法
$(function(){ $(document).keypress(function (e){ if(e.keyCode == 13){ //执行你想执行的方法,keyCode代表不同的按键 } } ...
- Java中的继承和接口
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 这是个老话题,继承和接口是实现多态的两种方式,如果对象很多,其中一对一对的有共同点,建议用继承,如果 ...
