d3的一些总结
核心操作:https://blog.csdn.net/kriszhang/article/details/70174410
Update、Enter、Exit 简练详细说明:http://www.cnblogs.com/koto/p/5980646.html
D3.nest(类似于groupby,比如想对数据进行上卷或下钻等数据立方的操作,可以瞅一下这个链接)的使用:https://blog.csdn.net/gdp12315_gu/article/details/51721988
JS的模块化说明(看懂第三方js库的入门blog):https://my.oschina.net/chenzhiqiang/blog/129783
二分图源码阅读:https://github.com/NPashaP/Viz
关于d3的call函数的说明:
D3的call函数只在d3.select后出现,其他情况,均属于js原生的call(这两个call的作用和用法完全不同,注意区分)。
比如你编写了一个比较好用的自定义图,肯定需要指定一个容器来放置。比如echarts: echarts.init(容器); 把容器传入api中,这是最简单的做法。但是d3使用下面的方式来组织这种结构:

这样call返回数据仍然是一个selection,符合d3的链式风格。
二分图
实例:https://github.com/NPashaP/Viz

在https://github.com/NPashaP/Viz文件中(阅读未进行压缩的)的第一个图就是,大概是370多行。推荐阅读https://github.com/nelsonkuang/ant-admin/blob/master/src/utils/d3-viz.js
以后大家写画图的时候,推荐使用这种结构。
关键点1:从数据到图的数据。
- rect的位置和大小
注意:图数据与实际图形的对应,这里作者,把rect的中心计算成x y,把rect的宽高的1/2记作width,height
如下图所示:

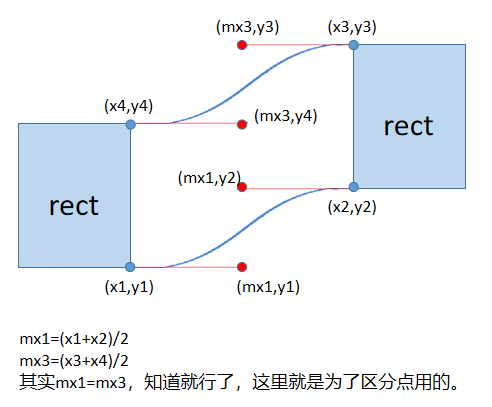
- path(每个弯曲的面积)
Return的形式: return ["M",x1,",",y1,"C",mx1,",",y1," ",mx1,",",y2,",",x2,",",y2,"L"
,x3,",",y3,"C",mx3,",",y3," ",mx3,",",y4,",",x4,",",y4,"z"].join("");
其中'M'(move to),'C'(curveto)都是大写的,表示绝对定位。(小写的表示相对定位)。'Z'(closepath)从当前位置到起点画一条直线闭合。
C表示三阶贝塞尔曲线,参数为三个点p1,p2,p3,p3是结束点,开始点p0与控制点p1控制前半段曲线的弯曲,控制点p2和结束点p3控制后半段曲线的弯曲。
如图所示:

关键点2:从图数据到图形
d3的一些总结的更多相关文章
- D3.js学习(七)
上一节中我们学会了如何旋转x轴标签以及自定义标签内容,在这一节中,我们将接触动画(transition) 首先,我们要在页面上添加一个按钮,当我们点击这个按钮时,调用我们的动画.所以,我们还需要在原来 ...
- D3.js学习(六)
上节我们学习了如何绘制多条曲线, 以及给不同的曲线指定不同的坐标系.在这节当中,我们会对坐标轴标签相关的处理进行学习.首先,我们来想一个问题, 如何我们的x轴上的各个标签的距离比较近,但是标签名又比较 ...
- D3.js学习(五)
上一节我们已经学习了如何设置填充区域,其实理解了他的实现原理还是非常简单了.这一节中, 我们主要学习多条曲线的绘制,以及给不同的曲线指定不同的纵坐标. 新的数据 由于我们要画两条曲线,所以我们要在原来 ...
- D3.js学习(四)
上一节我们已经学习了线条样式和格栅的绘制,在这一节中我们将要根据之前绘制的线条对图表进行填充,首先来看一下我们的目标吧 在这个图表中,我们对位于线条下面的空间进行了填充,那么,如何改做到呢? 设置填充 ...
- D3.js学习(三)
上一节中,我们已经画出了图表,并且给图表添加了坐标轴的标签和标题,在这一节中,我们将要学习几个绘制线条不同特性的几个函数,以及给图表添加格栅.ok,进入话题! 如何给线条设置绘制的样式? 这个其实非常 ...
- D3.js学习(一)
从今天开始我将和大家一起学习D3.js(Data-Driven Documents),由于国内关于D3的学习资料少之又少,所以我觉得很有必要把自己学习过程记录下来,供同学们参考,如果文章有有哪些表达有 ...
- svg + d3
为了实现元素的添加,删除,拖拽,左键点击,右键单击,悬浮等功能,使用了d3 + svg 的技术来实现界面. 最开始是采用canvas,但是由于功能原因放弃了该技术,可以看下 canvas简介 另附:c ...
- D3中selection之使用
1. 极为重要的reference: [1] How selections works. http://bost.ocks.org/mike/selection/ [2] Nested selecti ...
- D3中动画(transition函数)的使用
关于transition的几个基本点: 1. transition()是针对与每个DOM element的,每个DOM element的transition并不会影响其他DOM element的tra ...
- D3数据绑定
这里转载一个非常经典的关于D3数据绑定的帖子,由D3作者自己写的,非常棒,以至于我忍不住全文copy到此. 原文地址 Thinking with Joins Say you’re making a b ...
随机推荐
- CentOS 6.5 下编译安装 Nginx 1.8.0
转自:https://i.cnblogs.com/EditPosts.aspx?postid=8303227&update=1 安装编译依赖的包 yum -y install gcc gcc- ...
- Mysql实战45讲 05讲深入浅出索引(下)极客时间 读书笔记
极客时间 Mysql实战45讲 04讲深入浅出索引(下)极客时间 笔记体会: 回表:回到主键索引树搜索的过程,称为回表覆盖索引:某索引已经覆盖了查询需求,称为覆盖索引,例如:select ID fro ...
- Re:从 0 开始的微服务架构--(三)微服务架构 API 的开发与治理--转
原文来自:聊聊架构公众号 前面的文章中有说到微服务的通信方式,Martin Folwer 先生在他对微服务的定义中也提到“每个服务运行在其独立的进程中,服务与服务间采用 轻量级的通信机制 互相协作(通 ...
- Idea怎么添加类的注释模板
Idea添加类的注释模板: File-->Settings-->Live Templates-->点击+号按钮添加模板 添加自定义分组名,添加自定义模板名,如图所示add,添加完成后 ...
- Swift学习笔记(8):闭包
目录: 基本语法 尾随闭包 值捕获 自动闭包 闭包是自包含的函数代码块,闭包采取如下三种形式之一: ・全局函数是一个有名字但不会捕获任何值的闭包 ・嵌套函数是一个有名字并可以捕获其封闭函数域内值的闭包 ...
- quartz.net定时任务框架详解
C#做定时任务:一是Timer:而是Quartz.net:本文就学习一下Quartz.net框架 Quartz.net非常的灵活,开发人员能用很少的代码就能完成“每隔一小时执行”.“每天2点执行”.“ ...
- CentOS_mysql8.0_错误
#参考资料 CSND:https://blog.csdn.net/y_server/article/details/78781177 博客园:http://www.cnblogs.com/testwa ...
- 【转载】Xmemcached用户指南
一.XMemcached简介 XMemcached是一个新java memcachedclient.也许你还不知道memcached是什么?可以先看看这里.简单来说,Memcached 是一个高性能的 ...
- LightOJ-1336 Sigma Function 唯一分解定理 巧妙使用sqrt()等算数目
题目链接:https://cn.vjudge.net/problem/LightOJ-1336 题意 给出一个区间[1, n],求区间内所有数中因数之和为偶数的数目 思路 第二次写这个题 首先想到唯一 ...
- 微信小程序 分享海报
const app = getApp(); const template = require('../../template/templates.js'); Page({ /** * 页面的初始数据 ...
