前端之CSS属性相关
宽和高
width属性可以为元素设置宽度。
height属性可以为元素设置高度。
块级标签才能设置宽度,内联标签的宽度由内容来决定。
字体属性
文字字体
- body {
- font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
- }
字体大小
- p {
- font-size: 14px;
- }
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
font-weight用来设置字体的字重(粗细)。
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐
text-align 属性规定元素中的文本的水平对齐方式。
| 值 | 描述 |
|---|---|
| left | 左边对齐 默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
文字装饰
text-decoration 属性用来给文字添加特殊效果。
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 |
| underline | 定义文本下的一条线。 |
| overline | 定义文本上的一条线。 |
| line-through | 定义穿过文本下的一条线。 |
| inherit | 继承父元素的text-decoration属性的值。 |
常用的为去掉a标签默认的自划线:
- a {
- text-decoration: none;
- }
首行缩进
将段落的第一行缩进 32像素:
- p {
- text-indent: 32px;
- }
背景属性
- /*背景颜色*/
- background-color: red;
- /*背景图片*/
- background-image: url('1.jpg');
- /*
- 背景重复
- repeat(默认):背景图片平铺排满整个网页
- repeat-x:背景图片只在水平方向上平铺
- repeat-y:背景图片只在垂直方向上平铺
- no-repeat:背景图片不平铺
- */
- background-repeat: no-repeat;
- /*背景位置*/
- background-position: right top;
- /*background-position: 200px 200px;*/
支持简写:
- background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>滚动背景图示例</title>
- <style>
- * {
- margin: 0;
- }
- .box {
- width: 100%;
- height: 500px;
- background: url("https://www.luffycity.com/static/img/width-bank.1c9d1b0.png") no-repeat center center;
- background-attachment: fixed;
- }
- .d1 {
- height: 500px;
- background-color: tomato;
- }
- .d2 {
- height: 500px;
- background-color: steelblue;
- }
- .d3 {
- height: 500px;
- background-color: mediumorchid;
- }
- </style>
- </head>
- <body>
- <div class="d1"></div>
- <div class="box"></div>
- <div class="d2"></div>
- <div class="d3"></div>
- </body>
- </html>
- 鼠标滚动背景不动
鼠标滚动背景不动
边框
边框属性
- border-width
- border-style
- border-color
- 边框属性
- border-width
- border-style
- border-color
通常使用简写方式:
- #i1 {
- border: 2px solid red;
- }
边框样式
| 值 | 描述 |
|---|---|
| none | 无边框。 |
| dotted | 点状虚线边框。 |
| dashed | 矩形虚线边框。 |
| solid | 实线边框。 |
除了可以统一设置边框外还可以单独为某一个边框设置样式,如下所示:
- #i1 {
- border-top-style:dotted;
- border-top-color: red;
- border-right-style:solid;
- border-bottom-style:dotted;
- border-left-style:none;
- }
border-radius
用这个属性能实现圆角边框的效果。
将border-radius设置为长或高的一半即可得到一个圆形。
display属性
用于控制HTML元素的显示效果。
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。 |
| display:"block" | 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。 |
| display:"inline" | 按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。 |
| display:"inline-block" | 使元素同时具有行内元素和块级元素的特点。 |
display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
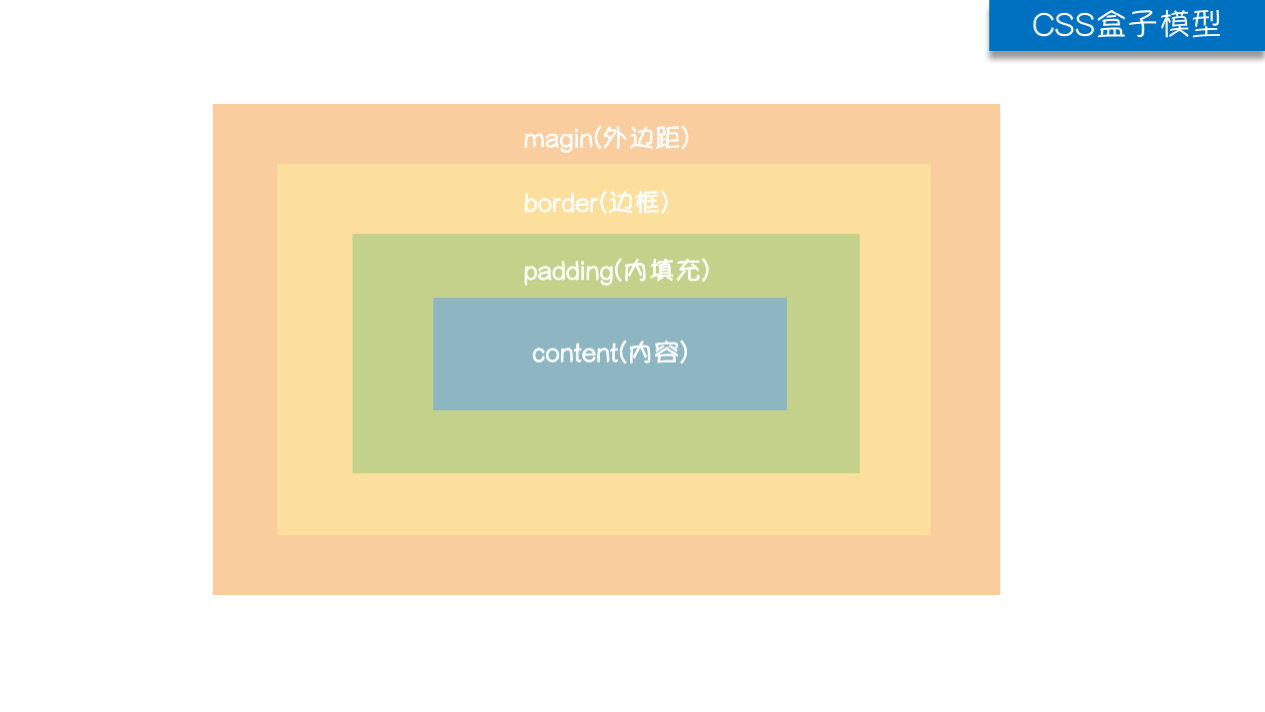
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
看图吧:

margin外边距
- .margin-test {
- margin-top:5px;
- margin-right:10px;
- margin-bottom:15px;
- margin-left:20px;
- }
推荐使用简写:
- .margin-test {
- margin: 5px 10px 15px 20px;
- }
顺序:上右下左
常见居中:
- .mycenter {
- margin: 0 auto;
- }
padding内填充
- .padding-test {
- padding-top: 5px;
- padding-right: 10px;
- padding-bottom: 15px;
- padding-left: 20px;
- }
推荐使用简写:
- .padding-test {
- padding: 5px 10px 15px 20px;
- }
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float
在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。
定位(position)
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
前端之CSS属性相关的更多相关文章
- {前端CSS} 语法 Css的几种引入方式 css选择器 选择器的优先级 CSS属性相关 背景属性 边框 CSS盒子模型 清除浮动 overflow溢出属性 定位(position)z-index
前端CSS CSS介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 当浏览器读到一个样式表,它就会按照这个样式表来对文 ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- css 属性相关
css属性相关 宽和高 width属性可以为元素设置宽度, height属性可以为元素设置好高度 块级标签才能设置宽度,内联标签的宽度由内容来决定. 字体属性 文字字体 font-family 可以把 ...
- 前端开发--css属性书写顺序
css属性顺序是css良好编码风格的一部分,有助于提高代码可读性,便于发现代码问题,有利于团队合作.(依次排后) example { /*显示属性*/ display: ; visibility: ; ...
- 前端学习 -- Css -- 属性选择器
属性选择器:根据元素的属性选择指定元素 语法:[属性名] 选取含有指定属性的元素 [属性名="属性值"]:选取属性值等于指定值的元素 [属性名^="属性值"]: ...
- 前端中CSS属性大全
css属性 布局常用样式属性: width 设置元素(标签)的宽度,如:width:100px; height 设置元素(标签)的高度,如:height:200px; background 设置元素背 ...
- CSS属性相关知识
Css选择器 选择器的权重 在css中,哪个选择器的权重高,就走谁的样式. 标签选择器的权重是 1 Class选择器的权重是10 Id选择器的权重是100 行间样式的权重是1000 带有关键字 !im ...
- CSS属性相关
·一.宽和高 width属性可以为元素设置宽度. height属性可以为元素设置高度. 块级标签才能设置宽度,内联标签的宽度由内容来决定. 二.字体属性 1.文字字体 font-family可以把多个 ...
随机推荐
- html5+css3+javascript 自定义提示窗口
效果图: 源码: 1.demo.jsp <%@ page contentType="text/html;charset=UTF-8" language="java& ...
- win10关闭更新
计算机--管理: 找到windows update 服务关闭:
- 路飞学城Python-Day7
Moudle 2 1.鸡汤中国人均阅读4.35本:日本40本:韩国17本:法国20本:以色列60本成长的路上需要读书,坚持读书内心会得到升华的想法不要太多,尽量多读书,多充电多读书,多看报,少吃零食, ...
- BZOJ 2560(子集DP+容斥原理)
2560: 串珠子 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 757 Solved: 497[Submit][Status][Discuss] ...
- [洛谷P1580]yyy loves Easter_Egg I
题目大意:很多人@一个人,如果那个人忍不住说话了,就轰炸成功,如果那个人没说话或者别的人没有@他或@很多个人,则轰炸失败.(具体见原题) 解题思路:字符串处理,好好用sscanf即可(细节见代码). ...
- Linux Kernel 5.1 RC5发布
我们距离正式的Linux 5.1内核发布还有不到一个月的时间,而今天Linus Torvalds宣布推出预期的Linux Kernel 5.1 RC5版本.Linus Torvalds专门评论了Lin ...
- man 7 glob
GLOB(7) Linux Programmer's Manual GLOB(7) NAME glob - 形成路径名称 描述 (DESCRIPTION) 很久以前 在 UNIX V6 版 中 有一个 ...
- 紫书 习题8-19 UVa 1312 (枚举技巧)
这道题参考了https://www.cnblogs.com/20143605--pcx/p/4889518.html 这道题就是枚举矩形的宽, 然后从宽再来枚举高. 具体是这样的, 先把所有点的高度已 ...
- 紫书 习题8-14 UVa 1616(二分+小数化分数+精度)
参考了https://www.cnblogs.com/dwtfukgv/p/5645446.html (1)直接二分答案.说实话我没有想到, 一开始以为是贪心, 以某种策略能得到最优解. 但是想了很久 ...
- 【BZOJ 1303】 [CQOI2009]中位数图
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 注意是1..n的排列. 设b的位置为i. 设i右边的数字,比b大的为1,比b小的为-1. (i左边的位置数字也一样设置成1和-1 则 ...
