vue组件父子之间相互通信案例


vue组件父子之间相互通信案例的更多相关文章
- 不同vlan之间相互通信
不同VLAN之间相互通信的两种方式 (单臂路由.三层交换) 试验目的: 1.通过单臂路由实现不同VLAN之间的通信 2.通过三层交换路由功能实现不同VLAN之间的通信 网络拓扑图: 1.单臂路由实 ...
- vue组件父子间通信之综合练习--假的聊天室
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> ...
- android中四大组件之间相互通信
好久没有写有关android有关的博客了,今天主要来谈一谈android中四大组件.首先,接触android的人,都应该知道android中有四大组件,activity,service,broadca ...
- 第七十四篇:Vue组件父子传值
好家伙, 1.组件之间的关系 在项目开发中,组件之间的最常见关系分为如下两种: (1)父子关系 (2)兄弟关系 2.父子之间的数据共享 (1)父->子共享数据 父组件向子组件共享数据需要使用自定 ...
- 【转】不同VLAN之间相互通信及VTP、STP、EtherChannel概念
厘清最后一个概念. 转了网上两个相关帖子: http://www.net130.com/CMS/Pub/Tech/tech_zh/2009_03_12_97386_3.htm http://blog. ...
- VUE组件如何与iframe通信问题
vue组件内嵌一个iframe,现在想要在iframe内获取父vue组件内信息,由于本人技术有限,采用的是H5新特性PostMessage来解决跨域问题. postMessage内涵两个API: on ...
- 不同VLAN之间相互通信的两种方式
(单臂路由.三层交换) 试验环境:东郊二楼第三机房 试验设备:Catalyst 2950-24(SW3) Cisco 2611(R2) Catalyst 3750 SERIES (带两个SD接口,S8 ...
- vue组件父子间通信02
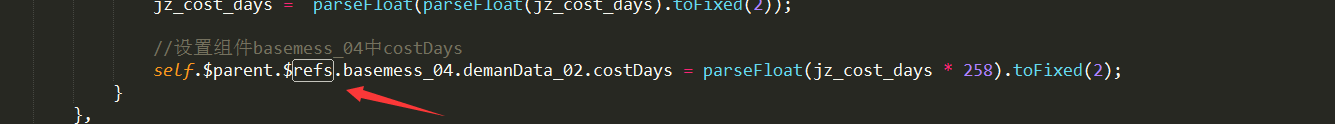
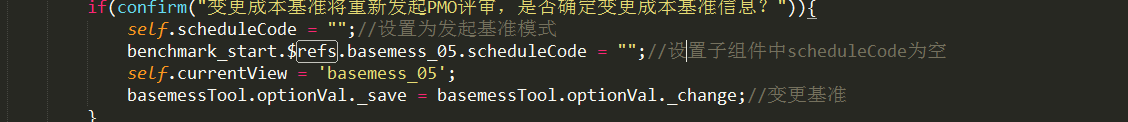
三.组件间通信($parent $refs) 父组件要想获取子组件的数据:①在调用子组件的时候,指定ref属性<child-component ref="mySon"> ...
- Vue组件父子间通信01
子组件传递数据 用户已经登录 父组件接收数据 并显示列表,未登录不显示列表 /* 有两个组件,分别是main-component,header-component.main-component是由he ...
随机推荐
- 关于iOS7中UIView效果失效问题的解决
最近想做一个跑马灯的效果.于是写出了例如以下的跑马灯效果的代码...可是调试发现,在iOS6下动画是能够运行的,可是在iOS7下动画并不运行,没有达到预期的效果. [_scrollLabel size ...
- js解析网络中的json数据
<?php echo <<<_END <html> <head> </head> <body> <div id=" ...
- Java8内置的四大核心函数式接口
package java_8; import org.junit.Test; import java.util.ArrayList; import java.util.Arrays; import j ...
- su和sudo的区别与使用,su命令,linux命令
su和sudo的区别与使用 一. 使用 su 命令临时切换用户身份 1. su 的适用条件和威力 su命令就是切换用户 的工具,怎么理解呢?比如我们以普通用户beinan登录的,但要添加用户任务, ...
- hbase的命令
1.1. 命令 名称 命令表达式 创建表 create '表名', '列族名1','列族名2','列族名N' 查看所有表 list 描述表 describe ‘表名’ 判断表存在 exists ' ...
- (转载)Mac下使用Android Studio 获取 SHA1和MD5
Mac下使用Android Studio 获取 SHA1和MD5 2015-08-10 15:38 1776人阅读 评论(1) 收藏 举报 分类: Android(14) 版权声明:本文为博主原创 ...
- Codeforces 987A. Infinity Gauntlet(手速题,map存一下输出即可)
解法: 1.先将对应的字符串存入map. 2.然后将输入的串的second置为空. 3.输出6-n,输出map中的非空串. 代码: #include <bits/stdc++.h> usi ...
- SLAM概念学习之特征图Feature Maps
特征图(或者叫地标图,landmark maps)利用参数化特征(如点和线)的全局位置来表示环境.如图1所示,机器人的外部环境被一些列参数化的特征,即二维坐标点表示.这些静态的地标点被观测器(装有传感 ...
- SpringCloud学习笔记(12)----Spring Cloud Netflix之Hystrix断路器的流程和原理
工作流程(参考:https://github.com/Netflix/Hystrix/wiki/How-it-Works) 1. 创建一个HystrixCommand或HystrixObservabl ...
- Python 批量处理特定格式文件
#批量对文件夹下的'.mat'进行处理 def file_name(file_dir,suff): L=[] for root, dirs, files in os.walk(file_dir): f ...
