sass基础教程
1. 使用变量;
$highlight-color: #F90;.selected {border: 1px solid $highlight-color;}//编译后.selected {border: 1px solid #F90;}
2. 嵌套CSS 规则;
#content {article {h1 { color: #333 }p { margin-bottom: 1.4em }}aside { background-color: #EEE }}
/* 编译后 */#content article h1 { color: #333 }#content article p { margin-bottom: 1.4em }#content aside { background-color: #EEE }
2-1. 父选择器的标识符&;
article a {color: blue;&:hover { color: red }}
/* 编译后 */
article a { color: blue }article a:hover { color: red }
2-2. 群组选择器的嵌套;
.container {h1, h2, h3 {margin-bottom: .8em}}
/* 编译后 */
.container h1, .container h2, .container h3 { margin-bottom: .8em }
你须要特别注意群组选择器的规则嵌套生成的css。尽管sass让你的样式表看上去非常小。但实际生成的css却可能非常大,
2-3. 子组合选择器和同层组合选择器:>、+和~;
article section { margin: 5px }article > section { border: 1px solid #ccc }
>选择一个元素的直接子元素。会选择article下的全部命中section选择器的元素。
+选择器仅仅会选择article下紧跟着的子元素中命中section选择器的元素。
~选择全部跟在article后的同层article元素。无论它们之间隔了多少其它元素。
article {~ article { border-top: 1px dashed #ccc }> section { background: #eee }dl > {dt { color: #333 }dd { color: #555 }}nav + & { margin-top: 0 }}
article ~ article { border-top: 1px dashed #ccc }article > footer { background: #eee }article dl > dt { color: #333 }article dl > dd { color: #555 }nav + article { margin-top: 0 }
2-4. 嵌套属性;
nav {border: {style: solid;width: 1px;color: #ccc;}}
/* 编译后 */
nav {border-style: solid;border-width: 1px;border-color: #ccc;}
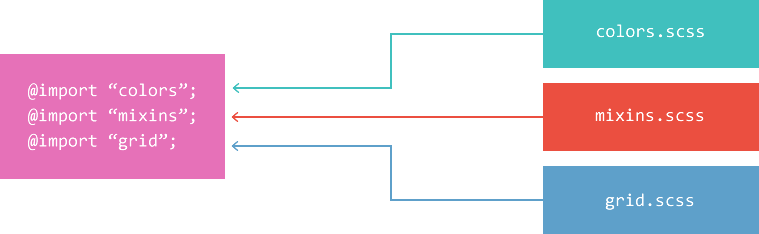
3. 导入SASS文件;

3-1. 使用SASS部分文件;
那些专门为@import命令而编写的sass文件,并不须要生成相应的独立css文件,这种sass文件称为局部文件。
sass局部文件的文件名称下面划线开头。
themes/_night-sky.scss这个局部文件中的变量,你仅仅需在样式表中写@import"themes/night-sky";。3-2. 默认变量值;
!default用于变量,含义是:假设这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。
4. 静默凝视;
body {color: #333; // 这样的凝视内容不会出如今生成的css文件里padding: 0; /* 这样的凝视内容会出如今生成的css文件里 */}
5. 混合器;
@mixin标识符定义。当你的样式变得越来越复杂。你须要大段大段的重用样式的代码,独立的变量就没办法应付这样的情况了。
你能够通过sass的混合器实现大段样式的重用。
@mixin rounded-corners {-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;}
notice {background-color: green;border: 2px solid #00aa00;@include rounded-corners;}//sass终于生成:
.notice {background-color: green;border: 2px solid #00aa00;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;}
5-3. 给混合器传參;
@mixin link-colors($normal, $hover, $visited) {color: $normal;&:hover { color: $hover; }&:visited { color: $visited; }}
a {@include link-colors(blue, red, green);}//Sass终于生成的是:a { color: blue; }a:hover { color: red; }a:visited { color: green; }
这样的形式的传參,參数顺序就不必再在乎了。仅仅须要保证没有漏掉參数就可以:
6. 使用选择器继承来精简CSS;
选择器继承是说一个选择器能够继承为还有一个选择器定义的全部样式。
这个通过@extend语法实现
.error {border: 1px red;background-color: #fdd;}.seriousError {@extend .error;border-width: 3px;}
sass基础教程的更多相关文章
- Sass 基础教程
0. Sass 文件后缀名 sass 有两种后缀名文件:一种后缀名为 sass,不使用大括号和分号:另一种就是我们这里使用的 scss 文件,这种和我们平时写的 css 文件格式差不多,使用大括号和分 ...
- 【转】Gulp入门基础教程
Gulp入门基础教程 原文在此 前言最近流行前端构建工具,苦于之前使用Grunt,代码很难阅读,现在出了Gulp, 真是摆脱了痛苦.发现了一篇很好的Gulp英文教程,整理翻译给大家看看. 为什么使用G ...
- matlab基础教程——根据Andrew Ng的machine learning整理
matlab基础教程--根据Andrew Ng的machine learning整理 基本运算 算数运算 逻辑运算 格式化输出 小数位全局修改 向量和矩阵运算 矩阵操作 申明一个矩阵或向量 快速建立一 ...
- <<Bootstrap基础教程>> 新书出手,有心栽花花不开,无心插柳柳成荫
并非闲的蛋疼,做技术也经常喜欢蛋疼,纠结于各种技术,各种需求变更,还有一个很苦恼的就是UI总是那么不尽人意.前不久自己开源了自己做了多年的仓储项目(开源地址:https://github.com/he ...
- Memcache教程 Memcache零基础教程
Memcache是什么 Memcache是danga.com的一个项目,来分担数据库的压力. 它可以应对任意多个连接,使用非阻塞的网络IO.由于它的工作机制是在内存中开辟一块空间,然后建立一个Hash ...
- Selenium IDE 基础教程
Selenium IDE 基础教程 1.下载安装 a 在火狐浏览其中搜索附件组件,查找 Selenium IDE b 下载安装,然后重启firefox 2.界面讲解 在菜单- ...
- html快速入门(基础教程+资源推荐)
1.html究竟是什么? 从字面上理解,html是超文本标记语言hyper text mark-up language的首字母缩写,指的是一种通用web页面描述语言,是用来描述我们打开浏览器就能看到的 ...
- 转发-UI基础教程 – 原生App切图的那些事儿
UI基础教程 – 原生App切图的那些事儿 转发:http://www.shejidaren.com/app-ui-cut-and-slice.html 移动APP切图是UI设计必须学会的一项技能,切 ...
- 【Unity3D基础教程】给初学者看的Unity教程(四):通过制作Flappy Bird了解Native 2D中的RigidBody2D和Collider2D
作者:王选易,出处:http://www.cnblogs.com/neverdie/ 欢迎转载,也请保留这段声明.如果你喜欢这篇文章,请点[推荐].谢谢! 引子 在第一篇文章[Unity3D基础教程] ...
随机推荐
- java Collection接口
Collection 1——————Set子接口:无序,不允许重复. 2——————List子接口:有序,允许重复. Set和List对比: 1.set:检索元素的效率比较低,删除和插入效率比较高,删 ...
- 图的最短路径Dijkstra
#include <stdio.h> #include <string.h> #include <vector> #include <queue> #i ...
- Spring-Boot配置文件数据源配置项
Spring-Boot配置文件数据源配置项(常用配置项为红色) 参数 介绍 spring.datasource.continue-on-error = false 初始化数据库时发生错误时,请勿停止 ...
- [NOI2015,LuoguP2146]软件包管理器------树剖
***题目链接戳我*** 又是在树上瞎搞滴题目.... 我们如果以安装的软件为1,未安装的软件为0,那么软件改变的数量即树上权值总和的数量,涉及到区间修改,区间查询,考虑树剖 分析完毕,似乎没啥好说的 ...
- android view、viewgroup 事件响应拦截处理机制
文章中会用到部分网络资源,首先将原作者的链接附上. 但是还是会附上数量较大的关于此部分内容的自己的思考. ----------------------------------------------- ...
- Django之ORM的增删改查操作流程
总结:ORM的 查.增.删.改 - 查 - client - 有一个展示页面(xxx_show.html) - 这一个页面一输入执行后,get请求向server端发送 - 这个展示页面有添加按钮.删除 ...
- Windows7环境下Composer 安装包的Cache目录位置
http://segmentfault.com/a/1190000000355928 https://getcomposer.org/doc/ 要说Composer的用法,以后再说,现在只记录wind ...
- Asp.net MVC4 Step By Step(4)-使用Ajax
Ajax技术就是利用Javascript和XML技术实现这样的效果, 可以向Web服务器发送异步请求, 返回更新部分页面的数据, 而不需要全部更新整个页面. Ajax请求两种类型的内容, 一种是服务端 ...
- dubbo之结果缓存
结果缓存,用于加速热门数据的访问速度,Dubbo提供声明式缓存,以减少用户加缓存的工作量. lru 基于最近最少使用原则删除多余缓存,保持最热的数据被缓存. threadlocal 当前线程缓存,比如 ...
- (转)C#开发微信门户及应用(4)--关注用户列表及详细信息管理
http://www.cnblogs.com/wuhuacong/p/3695213.html 在上个月的对C#开发微信门户及应用做了介绍,写过了几篇的随笔进行分享,由于时间关系,间隔了一段时间没有继 ...
