深入理解DOM事件机制系列第一篇——事件流
前面的话
javascript操作CSS称为脚本化CSS,而javascript与HTML的交互是通过事件实现的。事件就是文档或浏览器窗口中发生的一些特定的交互瞬间,而事件流(又叫事件传播)描述的是从页面中接收事件的顺序。本文将详细介绍该部分的内容
历史
当浏览器发展到第四代时(IE4及Netscape4),浏览器开发团队遇到了一个很有意思的问题:页面的哪一部分会拥有某个特定的事件?想象画在一张纸上的一组同心圆。如果把手指放在圆心上,那么手指指向的不是一个圆,而是纸上的所有圆
两家公司的浏览器开发团队在看待浏览器事件方面还是一致的。如果单击了某个按钮,他们都认为单击事件不仅仅发生在按钮上,甚至也单击了整个页面
但有意思的是,IE和Netscape开发团队居然提出了差不多是完全相反的事件流的概念。IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流
事件冒泡
IE的事件流叫做事件冒泡(event bubbling),即事件开始时由最具体的元素(文档中嵌套层次最深的那个节点)接收,然后逐级向上传播到较为不具体的节点(文档)
以下列HTML结构为例,说明事件冒泡、事件捕获及事件流
- <!DOCTYPE HTML>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <body>
- <div></div>
- </body>
- </html>
如果单击了页面中的<div>元素,那么这个click事件沿DOM树向上传播,在每一级节点上都会发生,按照如下顺序传播:
- (1) <div>
- (2) <body>
- (3) <html>
- (4) document
[注意]所有现代浏览器都支持事件冒泡,但在具体实现在还是有一些差别。IE9、Firefox、Chrome、Safari将事件一直冒泡到window对象
- (1) <div>
- (2) <body>
- (3) <html>
- (4) document
- (5) window
- <!DOCTYPE HTML>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <body>
- <div id="box" style="height:100px;width:300px;background-color:pink;"></div>
- <button id="reset">还原</button>
- <script>
- //IE8-浏览器返回div body html document
- //其他浏览器返回div body html document window
- reset.onclick = function(){history.go();}
- box.onclick = function(){box.innerHTML += 'div\n';}
- document.body.onclick = function(){box.innerHTML += 'body\n';}
- document.documentElement.onclick = function(){box.innerHTML += 'html\n';}
- document.onclick = function(){box.innerHTML += 'document\n';}
- window.onclick = function(){box.innerHTML += 'window\n';}
- </script>
- </body>
- </html>
事件捕获
事件捕获的思想是不太具体的节点应该更早接收到事件,而最具体的节点应该最后接收到事件。事件捕获的用意在于在事件到达预定目标之前就捕获它
以同样的HTML结构为例,说明事件捕获
- <!DOCTYPE HTML>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <body>
- <div></div>
- </body>
- </html>
在事件捕获过程中,document对象首先接收到click事件,然后事件沿DOM树依次向下,一直传播到事件的实际目标,即<div>元素
- (1) document
- (2) <html>
- (3) <body>
- (4) <div>
[注意]IE9、Firefox、Chrome、Safari等现代浏览器都支持事件捕获,但是从window对象开始捕获
- (1) window
- (2) document
- (3) <html>
- (4) <body>
- (5) <div>
addEventListener()方法中的第三个参数设置为true时,即为事件捕获阶段
- <!DOCTYPE HTML>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <body>
- <div id="box" style="height:100px;width:300px;background-color:pink;"></div>
- <button id="reset">还原</button>
- <script>
- //IE8-浏览器不支持
- //其他浏览器返回window document html body div
- reset.onclick = function(){history.go();}
- box.addEventListener('click',function(){box.innerHTML += 'div\n'},true)
- document.body.addEventListener('click',function(){box.innerHTML += 'body\n';},true);
- document.documentElement.addEventListener('click',function(){box.innerHTML += 'html\n';},true);
- document.addEventListener('click',function(){box.innerHTML += 'document\n';},true);
- window.addEventListener('click',function(){box.innerHTML += 'window\n';},true);
- </script>
- </body>
- </html>
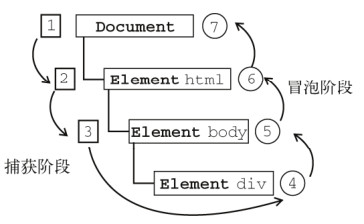
事件流
事件流又称为事件传播,DOM2级事件规定的事件流包括三个阶段:事件捕获阶段(capture phase)、处于目标阶段(target phase)和事件冒泡阶段(bubbling phase)
首先发生的是事件捕获,为截获事件提供了机会。然后是实际的目标接收到事件,最后一个阶段是冒泡阶段,可以在这个阶段对事件做出响应

深入理解DOM事件机制系列第一篇——事件流的更多相关文章
- 深入理解DOM事件机制系列第二篇——事件处理程序
× 目录 [1]HTML [2]DOM0级 [3]DOM2级[4]IE[5]总结 前面的话 事件处理程序又叫事件侦听器,实际上就是事件的绑定函数.事件发生时会执行函数中相应代码.事件处理程序有HTML ...
- 深入理解DOM事件类型系列第一篇——鼠标事件
× 目录 [1]类型 [2]顺序 [3]坐标位置[4]修改键[5]相关元素[6]鼠标按键[7]滚轮事件[8]移动设备 前面的话 鼠标事件是web开发中最常用的一类事件,毕竟鼠标是最主要的定位设备.本文 ...
- 深入理解this机制系列第一篇——this的4种绑定规则
× 目录 [1]默认绑定 [2]隐式绑定 [3]隐式丢失[4]显式绑定[5]new绑定[6]严格模式 前面的话 如果要问javascript中哪两个知识点容易混淆,作用域查询和this机制绝对名列前茅 ...
- 深入理解javascript选择器API系列第一篇——4种元素选择器
× 目录 [1]id属性 [2]标签名 [3]name属性[4]all 前面的话 说到最常见的DOM应用,恐怕就要数取得特定的某个或某组元素的引用了.DOM定义了许多方式来选取元素,包括getElem ...
- 深入理解脚本化CSS系列第一篇——脚本化行内样式
× 目录 [1]用法 [2]属性 [3]方法 前面的话 脚本化CSS,通俗点说,就是使用javascript来操作CSS.引入CSS有3种方式:外部样式,内部样式和行间样式.本文将主要介绍脚本化行间样 ...
- 深入理解javascript函数进阶系列第一篇——高阶函数
前面的话 前面的函数系列中介绍了函数的基础用法.从本文开始,将介绍javascript函数进阶系列,本文将详细介绍高阶函数 定义 高阶函数(higher-order function)指操作函数的函数 ...
- 深入理解javascript函数系列第一篇——函数概述
× 目录 [1]定义 [2]返回值 [3]调用 前面的话 函数对任何一门语言来说都是一个核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即 ...
- 深入理解javascript函数系列第一篇
前面的话 函数对任何一门语言来说都是核心的概念.通过函数可以封装任意多条语句,而且可以在任何地方.任何时候调用执行.在javascript里,函数即对象,程序可以随意操控它们.函数可以嵌套在其他函数中 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
随机推荐
- 洛谷 P1466 集合 Subset Sums Label:DP
题目描述 对于从1到N (1 <= N <= 39) 的连续整数集合,能划分成两个子集合,且保证每个集合的数字和是相等的.举个例子,如果N=3,对于{1,2,3}能划分成两个子集合,每个子 ...
- Cannot connect to the Docker daemon. Is the docker daemon running on this host?
解决方案 docker-machine restart&&eval "$(docker-machine env default)"&&docker- ...
- @Autowired
1. Spring框架中进行注入式,使用@Autowired. @Autowired可以对成员变量.方法和构造函数进行标注,来完成自动装配的工作,这里必须明确:@Autowired是根据类型进行自动装 ...
- xampp常见安装失败问题
遇到这两个错误后不管它,继续安装.完成后下载Microsoft Visual C++ 2008 Redistributable Package (x86),可以到这里下载:Microsoft Visu ...
- Tomcat7安装配置 for Ubuntu
一.环境说明: 操作系统:Ubuntu 12.04.2 LTS Tomcat:apache-tomcat-7.0.52 二.下载 下载地址:http://tomcat.apache.org/ 这里下载 ...
- dell笔记本三个系统,ubuntu16.04更新,boot分区容量不足解决办法
本人自己dell物理机上安装windows 7 .centos 1704 和ubuntu1604 三个系统的,分区当时没有使用lVM,boot单独挂/dev/sda7 分区,只有200M,随着2次li ...
- AmazeUI 框架知识点-组件
1.Badge 默认:添加 .am-badge class 到 <div> 或者 <span> 元素. 圆角:在默认样式的基础上添加 .am-radius class. 椭圆: ...
- 第一个独立开发的游戏 怪斯特:零 已经上线APP STORE!
今天是个值得纪念的日子,而且是双喜临门 2年多来的摸爬滚打,终于有了回报 第一喜:自己独立开发的游戏 怪斯特:零 已经通过审核并上架APP STORE! 第二喜:迈入了自己期待2年之久的游戏行业,年后 ...
- python安装完毕后,提示找不到ssl模块的解决步骤
转载自 醇酒醉影 python安装完毕后,提示找不到ssl模块: [root@localhost ~]# python2.7.5 Python 2.7.5 (default, Jun 3 2013, ...
- Flume_常见的几个问题
在HDFS的文件默认生成文件大小1K,如何设置文件大小和数量 拷贝一份flume-conf.properties.template改名为hive-mem-size.properties hive-me ...
