(转)基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
http://www.cnblogs.com/wuhuacong/p/3736564.html
在我们做各种应用的时候,我们可能都会使用到图表统计,以前接触过一些不同的图表控件,在无意中发现了图表控件Highcharts,其强大的功能和丰富的互动效果,令人难以忘怀。本篇主要介绍在Web开发中使用图表控件Highcharts,以及对其进行统一汉化等操作,让我们的程序功能更加丰富,内容更加美观。
1、Highcharts基础介绍
Highcharts是一个非常流行,界面美观的纯Javascript图表库。它主要包括两个部分:Highcharts和Highstock。Highcharts可以为您的网站或Web应用程序提供直观,互动式的图表。目前支持线,样条,面积,areaspline,柱形图,条形图,饼图和散点图类型。Highstock可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项,预设的日期范围,日期选择器,滚动和平移等等。
HIghChartS官网:http://www.highcharts.com/
HighCharts Demo:http://www.highcharts.com/demo/
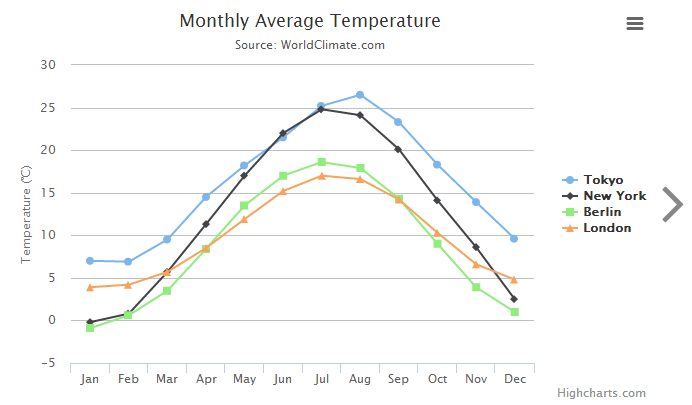
Highcharts支持曲线图、饼图、柱状图、仪表图、散点图等等几十种图形,界面展示效果非常丰富,3D效果也很好看。列出几个供参考下吧



Highcharts使用jQuery等Javascript框架来处理基本的Javascript任务。因此,在使用Highcharts之前,需要在页面头部引用这些脚本文件。如果你使用jQuery作为基本框架,那么你需要在页面头部同时引用jQuery和Hightcharts两个文件就可以了。
由于我在Web开发框架中,主要采用了MVC+EasyUI的方式,因包含的文件如下所示。

@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@
<script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.min.js"></script>
<script type="text/javascript" src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script>
<script type="text/javascript" src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script> @*图表JS文件应用*@
<script src="~/Content/JQueryTools/Highcharts/js/highcharts.js"></script>

但是为了更好的展示效果,我们一般添加一个图标预定义的样式进去,同时添加导出功能的脚本,如下所示。
@*图表JS文件应用*@
<script src="~/Content/JQueryTools/Highcharts/js/highcharts.js"></script>
<script src="~/Content/JQueryTools/Highcharts/js/modules/exporting.js"></script>
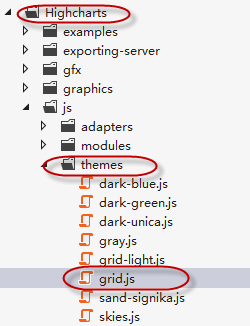
<script src="~/Content/JQueryTools/Highcharts/js/themes/grid.js"></script>
当然,如果我们散点图、3D图形等内容,还需要引入一些额外的js文件的
<script src="~/Content/JQueryTools/Highcharts/js/highcharts-more.js"></script>
<script src="~/Content/JQueryTools/Highcharts/js/highcharts-3d.js"></script>
2、图表的生成操作
前面说了,这个图表控件主要就是使用Jquery和Javascript来实现,我们来分析下一个饼图的Demo代码。

$(function () {
$('#container').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: 'Browser market shares at a specific website, 2014'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
type: 'pie',
name: 'Browser share',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['Others', 0.7]
]
}]
});
});

上面的脚本主要就是根据series属性里面的数据进行生成饼图的,那么我们实际开发的时候,数据肯定不是固定的,一般我们是通过动态方式赋值的。
如我一般倾向于使用Jquery的Ajax方式,调用后台获得数据,然后进行绑定的。那么这种情况下,如何操作脚本了呢,我们来分析看看。
首先我们先在脚本函数里面,初始化一个chart对象,并把其中涉series数据data设置为空就是了。

var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: '集团分子公司人员组成'
},
tooltip: {
pointFormat: '{series.name}: <b>{point.y}</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
},
//showInLegend: true
}
},
series: [{
type: 'pie',
name: '人员数量',
data: []
}]
});

第二步是通过Ajax调用后台连接获得数据,然后绑定到具体的属性上就可以了,具体代码如下所示。

//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});

而图表的HTML代码则是如下所示,主要就是新增一个div,id为container1,用来放置图表就是了。

<div class="box">
<div class="box-title">
<div style="float: left">
<img src="~/Content/JqueryEasyUI/themes/icons/customed/user.png" alt="" width="20" height="20" />
图表1
</div>
<div style="float: right; padding-right: 10px;">更多</div>
</div>
<div class="box-content" style="height: 310px">
<div id="container1" style="height: 300px;max-width:500px"></div>
</div>
</div>

完成以上的代码,我们运行就可以看到下面的图形了,这样看起来是不是比较酷一些呢。

3、图表的导出功能及菜单汉化
从上面的图表里面看到,每个图表的右上角,都有一个菜单的功能,里面有一些功能,如打印图片、导出图片等操作,具体菜单的表现如下所示。

但是上面的菜单式我经过了汉化处理的, 默认的显示效果是英文的,如下所示。

显然英文的菜单,不是我们希望的,我们需要汉化一下才更好,那么如何汉化上面的通用菜单呢,需要每个模块都重复一样的汉化吗,当然不需要了。我们可以把它放到全局设置里面。
前面我们介绍了,为了使得图表展示更好的效果,我们包含了一个grid.js的图表样式,其实里面也还有其他样式可以使用的,不过我觉得还是grid.js的样式最佳,如下所示。

那么既然使用了这个样式设置,我们把全局的一些设置,如汉化的操作,也放到这里就可以了。
我们在这个文件的底部,增加一个SetOption的操作代码就可以,这些汉化的菜单,由于我使用了最新版本,有些参数是和旧版本不一致的,所以冲着这个辛苦劲,应该推荐鼓励下哦。呵呵
设置汉化的代码。如下所示。

// Apply the theme
var highchartsOptions = Highcharts.setOptions(Highcharts.theme); //汉化图表菜单
Highcharts.setOptions({
lang: {
contextButtonTitle: "图表菜单",
printChart: "打印图片",
downloadJPEG: "下载JPEG 图片",
downloadPDF: "下载PDF文档",
downloadPNG: "下载PNG 图片",
downloadSVG: "下载SVG 矢量图",
exportButtonTitle: "导出图片"
}
});

(转)基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts的更多相关文章
- 基于MVC4+EasyUI的Web开发框架经验总结
http://www.cnblogs.com/wuhuacong/p/4093778.html 在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图 标,从而是Web系统 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(14)--自动生成图标样式文件和图标的选择操作
在很多Web系统中,一般都可能提供一些图标的选择,方便配置按钮,菜单等界面元素的图标,从而是Web系统界面看起来更加美观和协调.但是在系统中一般内置的图标样式相对比较有限,而且硬编码写到样式表里面,这 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(13)--DataGrid控件实现自动适应宽带高度
在默认情况下,EasyUI的DataGrid好像都没有具备自动宽度的适应功能,一般是指定像素宽度的,但是使用的人员计算机的屏幕分辨率可能不一样,因此导致有些地方显示太大或者太小,总是不能达到好的预期效 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(12)--利用Jquery处理数据交互的几种方式
在基于MVC4+EasyUI的Web开发框架里面,大量采用了Jquery的方法,对数据进行请求或者提交,方便页面和服务器后端进行数据的交互处理.本文主要介绍利用Jquery处理数据交互的几种方式,包括 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(11)--使用Bundles处理简化页面代码
在Web开发的时候,我们很多时候,需要引用很多CSS文件.JS文件,随着使用更多的插件或者独立样式文件,可能我们的Web界面代码会越来越臃肿,看起来也很累赘,在MVC里面提供了一个Bundle的对象, ...
- 基于MVC4+EasyUI的Web开发框架经验总结(10)--在Web界面上实现数据的导入和导出
数据的导入导出,在很多系统里面都比较常见,这个导入导出的操作,在Winform里面比较容易实现,我曾经在之前的一篇文章<Winform开发框架之通用数据导入导出操作>介绍了在Winform ...
- 基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
我们在使用EasyUI的时候,很多情况下需要使用到表格控件datagrid,这个控件控件非常强大,使用起来很简洁,但是我在使用中,发现对于一个表里面的外键字段进行转义,并显示引用表的一些名称的操作,却 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(8)--实现Office文档的预览
在博客园很多文章里面,曾经有一些介绍Office文档预览查看操作的,有些通过转为PDF进行查看,有些通过把它转换为Flash进行查看,但是过程都是曲线救国,真正能够简洁方便的实现Office文档的预览 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(7)--实现省份、城市、行政区三者联动
为了提高客户体验和进行一些技术探索,现在正准备把我自己的客户关系管理系统CRM在做一个Web的版本,因此对基于MVC的Web界面继续进行一些研究和优化,力求在功能和界面上保持和Winform一致,本文 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(6)--在页面中应用下拉列表的处理
在很多Web界面中,我们都可以看到很多下拉列表的元素,有些是固定的,有些是动态的:有些是字典内容,有些是其他表里面的名称字段:有时候引用的是外键ID,有时候引用的是名称文本内容:正确快速使用下拉列表的 ...
随机推荐
- 分布式系列文章 —— 从 ACID 到 CAP / BASE
转自:https://mp.weixin.qq.com/s?amp;mid=2652037708&__biz=MzI0NDI0MTgyOA%3D%3D&idx=1&chksm= ...
- request.getScheme()、 request.getServerName() 、 request.getServerPort() 、 request.getContextPath()
<% String basePath = request.getScheme() + "://" + request.getServerName() + ":&qu ...
- nexus3修改admin密码
Nexus是通过内置的orientdb数据库管理,是以需要进入到库里面修改密码. 不能像这篇博客(https://blog.csdn.net/tianya6607/article/details/53 ...
- 3分钟实现小程序唤起微信支付 Laravel教程
微信支付的接入,如果不使用成熟的开发包,将是巨大的工作量. 依赖 EasyWechat 先在 laravel 项目中依赖 easywechat 这个包 composer require "o ...
- jQuery cxSelect 联动下拉菜单
插件简介 cxSelect 是基于 jQuery 的多级联动菜单插件,适用于省市.商品分类等联动菜单. 列表数据通过 AJAX 获取,也可以自定义,数据内容使用 JSON 格式. 同时兼容 Zepto ...
- java.lang.AbstractMethodError: org.apache.xerces.dom.DocumentImpl.getXmlStandalone()Z解决办法
2019-05-20 23:02:20.168 |-INFO [http-nio-8001-exec-2] com.xxx.ecc.cloudbiz.service.payment.impl.Wei ...
- 洛谷 P1535 游荡的奶牛
P1535 游荡的奶牛 题目描述 Searching for the very best grass, the cows are travelling about the pasture which ...
- HDU 4528
一直在纠结怎么样表示找到了人,,,开始时竟灰笨得设两个BOOL.后来参考别人的可以使用二进制位. 另外,此处有一个剪枝就是,就到达该点之后的状态的found(即找到人的状态)在之前已出现过,可以剪去. ...
- ant整合junit自己主动化測试
一. 使用Junit进行測试 1. Java业务代码: public class HelloWorld { // 測试返回"world" public String hello() ...
- oracle 数据库中数据导出到excel
确保安装了PLSQL Developer工具.连接数据库. FIle--new--SQL window 运行查询,选中要导出的数据,右键--copy to excel. 或者 运行查询后.右键--se ...
