百度echarts可以做什么
百度echarts可以做什么
一、总结
一句话总结:可视化做的很好,各种图都有。而且支持动态数据。
二、百度eCharts体验
前言
从昨天开始给项目里添加一些图表对比功能,上一个项目里使用的是Highcharts,本打算继续用Highcharts做的,昨天试了下做出来的效果不太好,主要也是因为看的多了没什么新鲜感了,于是便尝试下百度做的ECharts, 总体效果还是不错的。
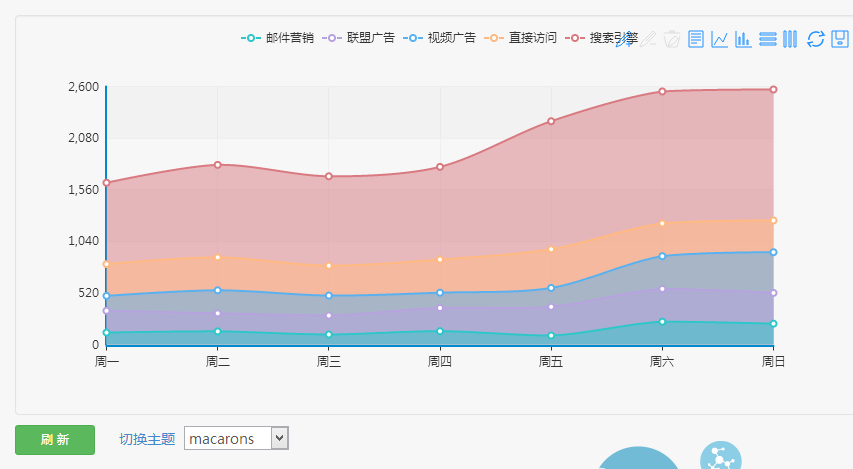
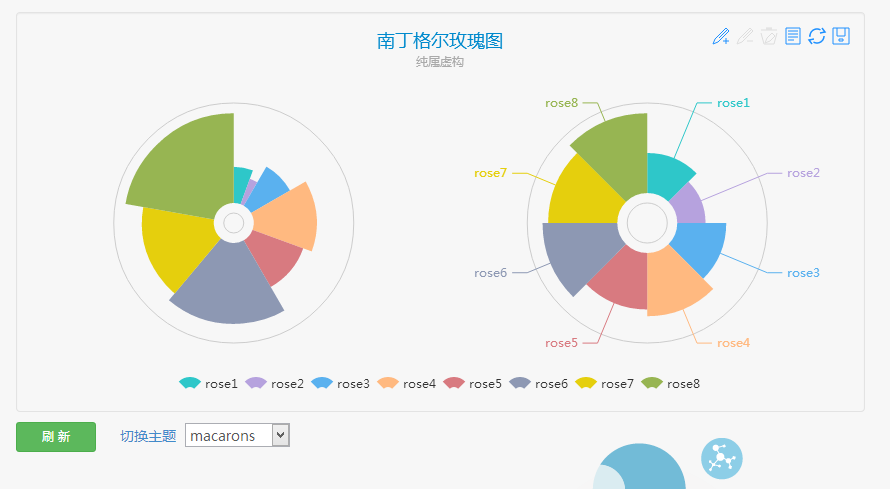
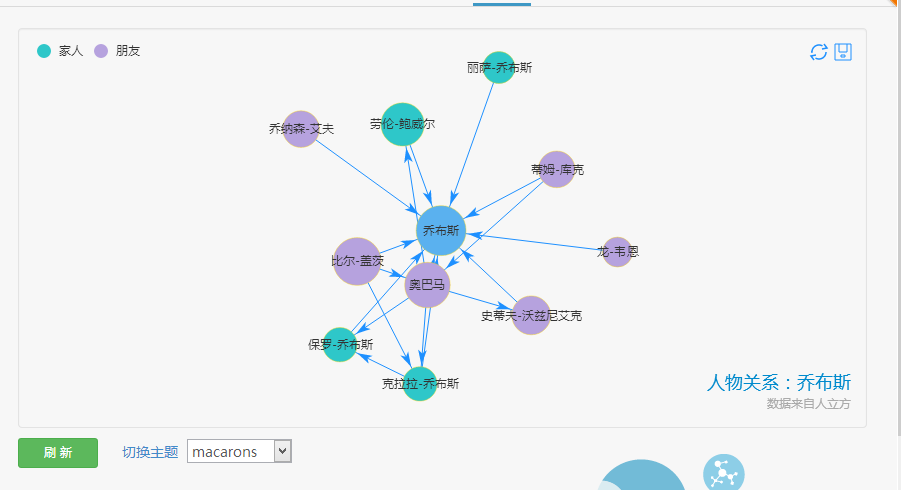
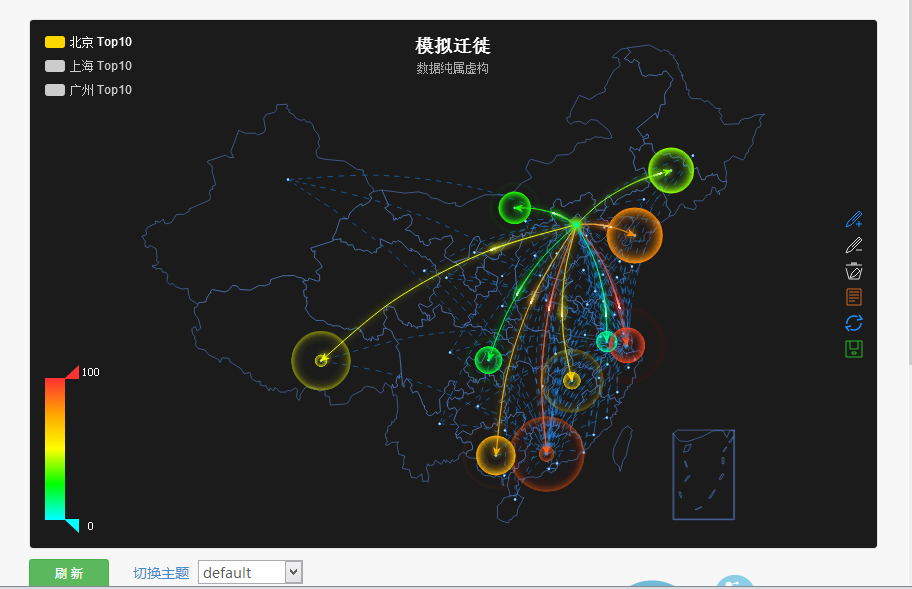
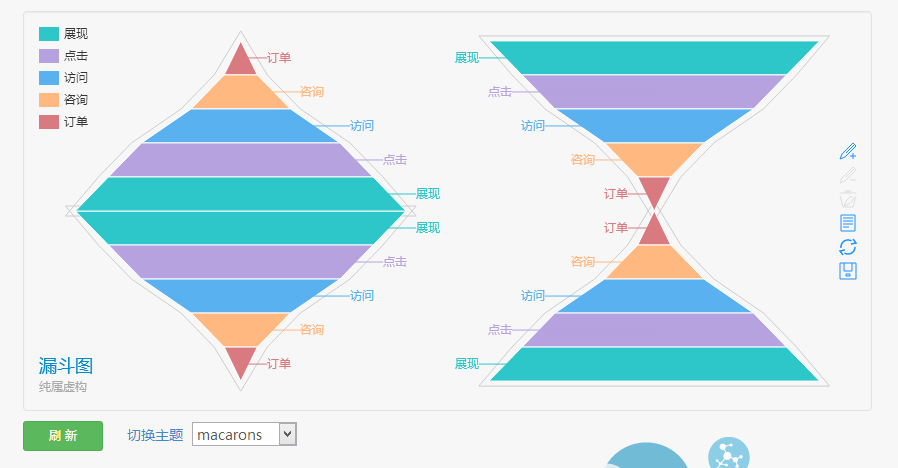
先来几张效果图体验下
其中第6张、第七张的效果可以说是在HTML环境下将Canvas发挥到极致,虽然我目前还没接触到HTML5和CSS3,深深感到和社会脱节啊,一直做信息化系统开发,整天跟随业务而变化,有时甚感无聊[随意吐槽下]。








优势
1、颜色对比度和鲜明度明显要比HighCharts要好。也可能是因为我看HighCharts看的多了,有些视觉疲劳了。
2、支持工具栏。 这个可以说是用了这么多前端插件最意外的一个功能,工具栏中支持【查看数据】、【折现图】、【堆叠】、【平铺】、【还原】、【保存为图片】,几种格式互相切换起来确实方便不少,尤其是事业单位的员工用户,闲的没事干可以点来点去。
3、模块化引入和单文件引入。在开发时你可以引用所有echarts开发文件,方便开发和调试。但是项目发布后则可以去除不需要的文件以加快页面响应速度。
4、用ECharts自己的话说就是折、柱、散点、K线20万数据,秒级出图(估计这一点完爆其他控件)。
5、拖拽重新计算,可以让懂数据的、爱好数据的自行进行数据挖掘,重新整合。
缺点
1、ECharts出生在这个视觉爆炸的年代,竟然不支持3D,这一点百度前端设计团队需要向HighCharts学习。最起码像线、柱、堆叠这些老掉牙的图应该支持3D。
2、目前还没研究echarts的源码,从下载的Demo和我自己Demo的过程中感觉,入门有点迷糊,需要引用zrender,貌似还基于Bootstrap。
3、API 做的不和谐,以至于我看第一眼还没搞明白怎么个用法。 就拿单位来说事吧,看了Demo中,几乎没有一个tooltip后设置单位的,可见百度有点外行了,汇总型图表不加单位不是找骂呢? 让那些爱好数据的老古董怎么看呢?
以上两点仅为个人体验看法,不喜勿喷,如有不同看法,很乐意一起学习讨论。
Demo步骤
1、分别下载ECharts 和ZRender。 后者初始化时需要引用。
2、引用esl.js。esl.js包含和引用了echarts初始化的一些方法。写法很新颖,第一次这么写。
- <script src="/Scripts/echarts_2_0_4/doc/asset/js/esl/esl.js" type="text/javascript"></script>
4、准备页面DOM容器,放个div, 宽度设置450就完事了。
5、为模块加载器配置echarts路径和zrender路径。
- require.config({
- packages: [
- {
- name: 'echarts',
- location: '/Scripts/echarts_2_0_4/src',
- main: 'echarts'
- }, {
- name: 'zrender',
- location: '/Scripts/zrender/src',
- main: 'zrender'
- }]
- });
6、动态加载echarts为后续回调函数使用做准备。
- require(
- [
- 'echarts',
- 'echarts/chart/line',
- 'echarts/chart/bar'
- ]
7、编写回调函数(也就是做你想看到的效果)
从代码中可以看出,当我们完成准备工作以后就可以将剩余精力放在option上了,具体option选项就可以对照API来设置了,这点应该和highcharts差别不大,就是不太详细。
- option = {
- title : {
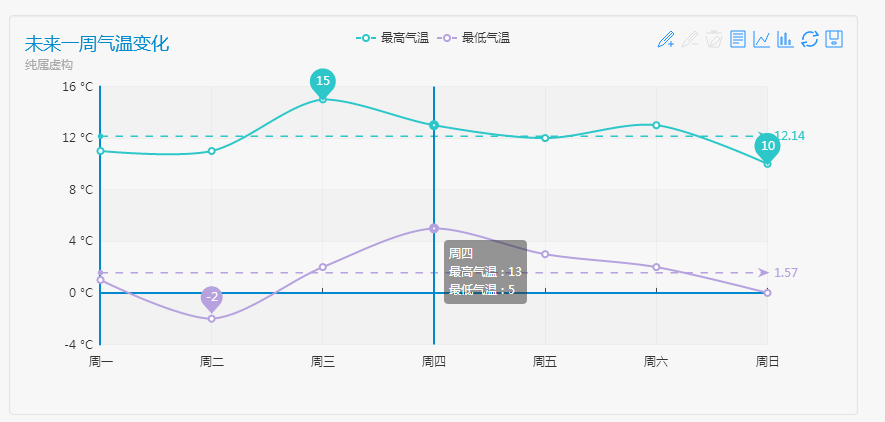
- text: '未来一周气温变化',
- subtext: '纯属虚构'
- },
- tooltip : {
- trigger: 'axis'
- },
- legend: {
- data:['最高气温','最低气温']
- },
- toolbox: {
- show : true,
- feature : {
- mark : {show: true},
- dataView : {show: true, readOnly: false},
- magicType : {show: true, type: ['line', 'bar']},
- restore : {show: true},
- saveAsImage : {show: true}
- }
- },
- calculable : true,
- xAxis : [
- {
- type : 'category',
- boundaryGap : false,
- data : ['周一','周二','周三','周四','周五','周六','周日']
- }
- ],
- yAxis : [
- {
- type : 'value',
- axisLabel : {
- formatter: '{value} °C'
- }
- }
- ],
- series : [
- {
- name:'最高气温',
- type:'line',
- data:[11, 11, 15, 13, 12, 13, 10],
- markPoint : {
- data : [
- {type : 'max', name: '最大值'},
- {type : 'min', name: '最小值'}
- ]
- },
- markLine : {
- data : [
- {type : 'average', name: '平均值'}
- ]
- }
- },
- {
- name:'最低气温',
- type:'line',
- data:[1, -2, 2, 5, 3, 2, 0],
- markPoint : {
- data : [
- {name : '周最低', value : -2, xAxis: 1, yAxis: -1.5}
- ]
- },
- markLine : {
- data : [
- {type : 'average', name : '平均值'}
- ]
- }
- }
- ]
- };
- function (ec) {
- var chart = ec.init(document.getElementById('main'));
- chart.setOption(option);
- }
总结
刚开始使用echarts只是为了解决视觉疲劳的问题,目前刚开始弄还有一些细节问题没有搞定,比如tooltip时单位如何设置、线、柱、堆叠图如何设置圆角,最起码官方的demo都是圆角的,还有待于继续学习和研究。如果有遇到这几个问题并有解决方案的朋友欢迎发邮件指点我下,谢谢。
myChart.setTheme(theme);
使用官方的theme就OK了。
百度echarts可以做什么的更多相关文章
- WPF仿百度Echarts人口迁移图
GitHub地址:https://github.com/ptddqr/wpf-echarts-map/tree/master 关于大名鼎鼎的百度Echarts我就不多说了 不了解的朋友直接看官方的例子 ...
- 完整版ajax+百度echarts实现统计图表demo并随着窗口大小改变而自适应
1.前言 百度Echarts会常用到我们的项目中做统计,api很详细,demo也非常之多,我们常用的是应有尽有了,做一些小项目的时候,百度echarts的demo已足够用了.今天呢.主要是跟小白讲一下 ...
- 微信小说分销系统设计之使用百度Echarts地图统计功能统计微信粉丝地域分布情况
/** 转载请保留博客园原地址以及版权声明,请勿恶意修改,本博客中的内容均属于技术交流,请勿用于商业用途,谢谢配合 * 作者:杨浩瑞 QQ:1420213383 独立博客:http://www. ...
- C#+JQuery+.Ashx+百度Echarts实现全国省市地图和饼状图动态数据图形报表的统计
在目前的一个项目中,需要用到报表表现数据,这些数据有多个维度,需要同时表现出来,同时可能会有大量数据呈现的需求,经过几轮挑选,最终选择了百度的echarts作为报表基础类库.echarts功能强大,界 ...
- 百度echarts使用--y轴label数字太长难以全部显示
问题: 今天遇到个小问题,我们系统前端呈现使用了百度echarts.在绘制折线图的时候,因为数字过大,导致显示出现了问题. 解决方案: 左边y轴的值默认是根据我们填充进去的值来默认分割的,因为原始值就 ...
- mark 百度Echarts统计图表
mark http://git.oschina.net/seeyoui/kensite_cms/blob/master/src/main/java/com/seeyoui/kensite/framew ...
- 百度ECharts数据绑定诀窍
百度Echarts的功能还是蛮好用的.. 不能说多好但是也不次.. 下边就分享一些数据绑定经验..对在处理过程中的思路有一些帮助... 报表里用的最多的可以说是 饼状图和柱形图.. 饼状图里当然是包括 ...
- 使用百度Echarts制作力导向图
最近项目需求制作一个力导向图来展示企业的画像等关系信息,故想到了百度Echarts的关系图,在这使用Echarts3.0版本来实现.先上效果图,再看代吗 哎,本来想整个工程扔出来,发现好像没地方上传附 ...
- 网页图表类框架(插件)——百度eCharts和Highcharts
ECharts, 缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库, 可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9 /10 ...
随机推荐
- Linux下软件安装
1.apt-get安装 自动下载依赖包.全程自动安装.但不能指定安装的位置 xiaohuang@xiaohuang-virtual-machine:~$ sudo apt-get install sl ...
- 解决eclipse端口被占用的问题
问题如图所示,在eclipse中开启tomcat服务器时报错:端口已被占用. 这是因为在tomcat开启的状态下,eclipse异常关闭,导致tomcat一直占用端口. 解决办法如下: 1: 输入命令 ...
- 微信小程序实现tab页面切换功能
wxml <scroll-view scroll-x="true" class="ip_tab_comtainer"> <view class ...
- 【hdu 4333】Revolving Digits
[链接]http://acm.hdu.edu.cn/showproblem.php?pid=4333 [题意] 就是给你一个数字,然后把最后一个数字放到最前面去,经过几次变换后又回到原数字,问在这些数 ...
- Skill of vim
用vim也有一段时间了,谨以此记下一些有意思的技巧. 跳转 hjkl,左下右上. b/e跳转到上/下一个单词 ^/$跳转到行头/尾 从{,[,(,相应的},],)相互跳转.能够用% 跳转到局部变量的定 ...
- Activity启动模式的深入分析
网上关于Activity启动模式的文章许多.可是看起来都千篇一律,看完之后我们都能理解这4种启动模式.只是官方api对singleTask这个启动模式解释有些争议,导致我事实上并没有真正理解这几种模式 ...
- String字符串操作--切割,截取,替换,查找,比较,去空格.....
字符串拼接 直接用+号:String a = "I"; String b = "love"; String c = "you";String ...
- 5.Zookeeper的两种安装和配置(Windows):单机模式与集群模式
转自:https://blog.csdn.net/a906998248/article/details/50815031
- 策略模式 VS 桥梁模式
这对冤家终于碰头了,策略模式与桥梁模式是如此相似,简直就是孪生兄弟,要把它们两个分开需要花费大量智力,我们来看看两者的通用类图,如图33-1所示. 图33-1 策略模式(左)和桥梁模式(右)通用类图 ...
- DB2学习总结(1)——DB2数据库基础入门
DB2的特性 完全Web使能的:可以利用HTTP来发送询问给服务器. 高度可缩放和可靠:高负荷时可利用多处理器和大内存,可以跨服务器地分布数据库和数据负荷:能够以最小的数据丢失快速地恢复,提供多种备份 ...
