HTML iframe 和 frameset 的区别
转自:http://www.cnblogs.com/polk6/archive/2013/05/24/3097430.html
HTML iframe 和 frameset 的区别
iframe 和 frameset 都用于html页面的框架布局。
目录:
1. <iframe> 标签:iframe 是个内联框架,是在页面里生成个内部框架。
2. <frameset> 标签:frameset 定义一个框架集,包含多个子框架,每个框架都有独立的文档。
1. <iframe> 标签
iframe 是个内联框架,是在页面里生成个内部框架。
1.1 格式
<iframe></iframe>
1.2 属性
frameborder {int}:是否显示框架的边框;
src {URL}:指定一个资源(如网页、图片)的uri;
scrolling {boolean}:是否显示框架的滚动条;
width {int}:定义iframe的宽度;
height {int}:定义iframe的高度;
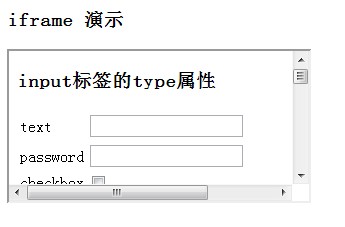
1.3 示例
<body>
<h3>HTML标签演示</h3>
<iframe src=1.1-ShowHtml.htm ></iframe>
</body>

1.4 注意事项
在 "<iframe>我是内容</iframe>" 内添加内容时,在展示页面不会显示添加的内容。所以还是使用src属性指定一个页面吧。
1.5 应用场景
1) 版本升级页面,版本日志过多,可以把升级的信息放到一个iframe里。
2) 富文本编辑框,如博客园的【新建随笔】区域。
2. <frameset> 标签
frameset 定义一个框架集,包含多个框架,每个框架都有独立的文档。
2.1 格式
<frameset >
<frame src=a.htm />
<frame src=b.htm />
<noframes></noframes>
</frameset>
2.2 子项说明
<frame src=a.htm /> :子框架
<noframes></noframes>:浏览器不支持此框架的时,显示的内容。
2.3 属性
frameset 属性:
rows :表示子框架按行的样式布局( )。以2个子框架为例:rows="30%,*" ,表示第一个框架占整个页面30%的高度,第二个占剩下的;
)。以2个子框架为例:rows="30%,*" ,表示第一个框架占整个页面30%的高度,第二个占剩下的;
cols :表示子框架按列的样式布局( )。以2个子框架为例:cols="30%,*" ,表示第一个框架占整个页面30%的长度,第二个占剩下的;
)。以2个子框架为例:cols="30%,*" ,表示第一个框架占整个页面30%的长度,第二个占剩下的;
noresize="noresize" :表示不调整子框架的范围。
frame 属性:
src :指向一个资源(如页面、图片等)的URI;
name :指定框架的名称,以便进行框架间的操作。
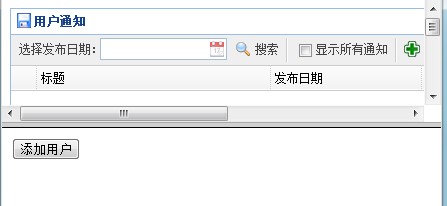
2.4 示例

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>frameset 演示</title>
</head>
<frameset rows="30%,*" noresize="noresize">
<frame src=DateGrid.htm name="frm1" />
<frame src=Dialog.htm name="frm2"/>
<noframes></noframes>
</frameset>
</html>


2.5 注意事项
使用frameset标签时,注意要去掉外层的<body></body>标签。
2.6 子框架间的操作
参照示例代码,frm1更改frm2的子集指向的页面:window.parent.frames["frm2"].location.href = 'b.htm'
2.7 应用场景
1) 后台页面的管理,左边显示 菜单,右边框架 显示详细页面。
2) 功能菜单页面,如bbs.csdn.net
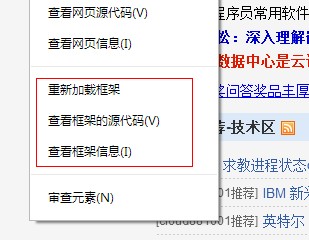
3. 小知识
浏览页面中的框架时,在框架页面内 点击右键,会多出框架的信息。
以chrome为例:

==================================系列文章==========================================
本篇文章:1.3 HTML iframe 和 frameset 的区别
1.HTML
1.1 HTML页面源代码布局介绍
1.2 HTML基础控件介绍
1.5 table、form表单标签的介绍以及get和post提交方式
1.6 HTML kbd键盘元素
1.7 HTML 鼠标坐标和元素坐标
2.CSS 层叠样式表
2.1 CSS 选择器及各样式引用方式
2.3 CSS Float 浮动属性
2.6 CSS background-image背景图片相关介绍
3.JavaScript介绍
3.1 JavaScript var关键字、变量的状态、异常处理、命名规范等介绍
3.8 JavaScript 自定义对象
3.10 JavaScript 开发规范
3.11 JavaScript 加号运算符详解
4.BOM
4.3 HTML URL地址解析
5.DOM
5.1 HTML DOM 介绍
5.2 HTML DOM 对象
5.3 HTML 事件(一) 事件的介绍
6.HTML5
6.1 HTML5 介绍
6.8 HTML5 元素属性介绍
7.ExtJS 4.2
7.1 ExtJS 4.2 介绍
7.2 ExtJS 4.2 第一个程序
7.3 ExtJS 4.2 组件介绍
7.10 ExtJS 4.2 评分组件
只是记录了自己在学习、使用Web前端内容时的心得和碰到的问题。
参考文献:
2)《JavaScript权威指南(第六版)》
HTML iframe 和 frameset 的区别的更多相关文章
- 【html】 iframe 和 frameset 的区别
一.两者的相同点和不同点 相同点: iframe 和frameset都是html布局的框架布局 不同点: iframe是一个内联框架,是在页面里生成内部框架 frameset定义一个框架集,包含多个子 ...
- html Frame、Iframe、Frameset 的区别 详细出处参考:http://www.jb51.net/web/22785.html
10.4.1 Frameset与Frame的区别首先讲解Frameset与Frame之间的区别. 用来划分框架,每一个框架由标记.必须在之内使用,代码如下: 在上面的例子当中,把页面分为左右两个部分, ...
- iframe与frameset有什么区别
frame,iframe,frameset 的区别 <FRAMESET> <FRAME><NOFRAMES><IFRAME>欲明白本篇[HTML剖析]之 ...
- 使用iframe的优缺点,为什么少用iframe以及iframe和frame的区别。
注:HTML5不再支持使用frame,iframe只有src 属性一.使用iframe的优缺点优点:1.程序调入静态页面比较方便;2.页面和程序分离;缺点:1.iframe有不好之处:样式/脚本需要额 ...
- html/css基础篇——iframe和frame的区别【转】
转自共享圈的使用iframe的优缺点,为什么少用iframe以及iframe和frame的区别.其中本人不认同的地方有做小修改 注:HTML5不再支持使用frame,iframe只有src 属性 一. ...
- 详解iframe与frame的区别
iframe与frame的区别 一.使用iframe的优缺点 优点: 1.程序调入静态页面比较方便; 2.页面和程序分离; 缺点: 1.iframe有不好之处:样式/脚本需要额外链入,会增加请求.另外 ...
- 使用iframe 或frameset框架退出不成功
iframe .frameset框架有时登录界面加载在框架当中,但我们想直接到登录界面,这时我们可以使用js来实现.if(window!=top) { top.location.href=locati ...
- html部分---表单、iframe、frameset及其他字符的用法(以及name、id、value的作用与区别);
<form action="aa.html" method="post/get"> /action的作用是提交到..,methed是提交方法,用po ...
- iframe与frameset(转载)
frameset 在一个页面中设置一个或多个框架 不能嵌套在body标签里 frameset 它称为框架标记,是用来告知HTML文件是框架模式,并且设定可视窗口怎么分割 fram ...
随机推荐
- 修改数组数据头和尾push()、pop()和unshift()、shift()
1.push().pop()和unshift().shift() 这两组同为对数组的操作,并且会改变数组的本身的长度及内容. 不同的是 push().pop() 是从数组的尾部进行增减,unshift ...
- readonly and const variable
共同点:都是常量: 不同点:const的值必须在编译前确定,通常在声明的同时赋值:而readonly可在运行时确定:
- 【Oracle】重置参数
单实例中: alter system reset parameter <scope=memory|spfile|both>: --memory|spfile|both,选其一 集群环境中: ...
- ssh 免密码登入远程服务器
生成ssh密钥,将公钥上传至远程服务器~/.ssh目录下面(没有的话就建一个): ssh-keygen -t rsa scp ~/.ssh/id_rsa.pub root@yourserver.com ...
- 软件开发的MVC构架
MVC:IDE开发环境开发时,无意中使用的软件结构. 转自于wikipedia:http://zh.wikipedia.org/wiki/MVC 软件的层次划分:框架--组件(设计模式)--算法与数据 ...
- AI:从游戏引擎--到AI
原文链接:http://blog.csdn.net/left_la/article/details/6358911#t9 这是我在Gameres上看到的一篇文章,文章很长,全文分为11个部分,看后感觉 ...
- 遍历及过滤 first(), last() 和 eq() filter() 和 not()
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素.其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹 ...
- VS Code中编写html(3) 标签的宽高颜色背景设置
1 创建一个div标签: <body> <div> 这是一个div标签: </div> </body> 变成了圆圆的,是因为后面有设置了样式: back ...
- centos 6.10 永久修改主机名
1> 修改配置文件 vim /etc/sysconfig/network #HOSTNAME=localhost.localdomain HOSTNAME=tomcat 2> 修改ho ...
- 路飞学城Python-Day53
01-jquery的介绍 JS在做项目或者是实现功能的时候,用JS去操作DOM元素非常复杂,代码量大,重复性代码也多 多个元素使用for循环遍历也是非常麻烦的,对于JS使用来说加大了难度 jQuery ...
