tinymce原装插件源码分析(三)-code
code:
用于显示源码。主要包含一个弹框、设置显示内容以及内容的更新。
function showDialog() {
var win = editor.windowManager.open({
title: "Source code",
body: {
type: 'textbox',
name: 'code',
multiline: true,
minWidth: editor.getParam("code_dialog_width", 600),
minHeight: editor.getParam("code_dialog_height", Math.min(tinymce.DOM.getViewPort().h - 200, 500)),
spellcheck: false,
style: 'direction: ltr; text-align: left'
},
onSubmit: function(e) {
// We get a lovely "Wrong document" error in IE 11 if we
// don't move the focus to the editor before creating an undo
// transation since it tries to make a bookmark for the current selection
editor.focus();
editor.undoManager.transact(function() { //uodo管理
editor.setContent(e.data.code);
});
editor.selection.setCursorLocation(); //设置游标位置
editor.nodeChanged(); // Dispatches out a onNodeChange event to all observers. This method should be called when you need to update the UI states or element path etc.
}
});
// Gecko has a major performance issue with textarea
// contents so we need to set it when all reflows are done
win.find('#code').value(editor.getContent({source_view: true}));//在窗口外设置窗口内的字段内容。其实里面的参数可写可不写,默认是html格式,见L32486
}
代码比较简短,主要的函数调用,都是‘系统’函数的调用。
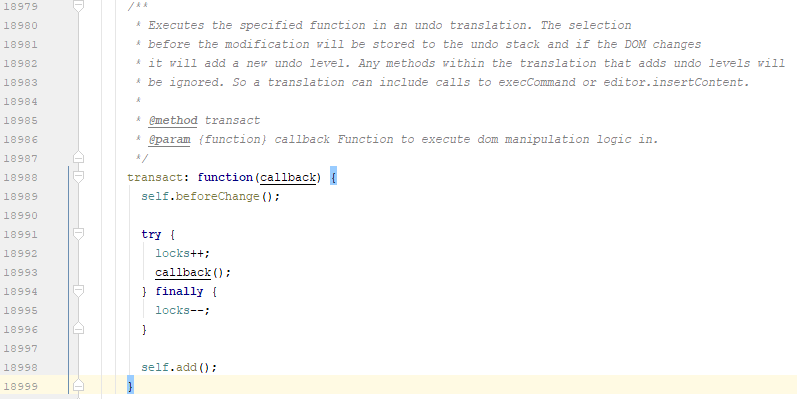
关于uodo的transact:

就是说,把dom改变的操作,放到callback中去执行以下,然后,uodo管理器会记录这个改变,并压入堆中。
涉及的核心函数:
editor.getContent (L32482, 核心的操作是L32497的body.innerHTML)、editor.setContent、editor.undoManager.transact、
tinymce原装插件源码分析(三)-code的更多相关文章
- tinymce原装插件源码分析(一)-hr
tinymce简介 tinymce是一款能方便无限扩展的网页富文本编辑器. tinymce原装插件已经十分丰富,对于文本编辑(blog等文章)是绰绰有余,但是应对一些复杂的应用,比如在上面开发html ...
- tinymce原装插件源码分析(四)-fullscreen
fullscreen 作为一款文本编辑器,全屏功能是非常有必要的.在插件中主要是修改一些css style和触发resize事件. style问题(反例): 见github源码:https://git ...
- tinymce原装插件源码分析(二)-link
link 功能描述如下: 单纯放置光标: 1.如果光标放到了<a>上,读取a标签的内容,并弹框显示,确定的时候,更新当前a标签. 2.否则,就创建弹框,确定的时候,按照参数添加a标签. s ...
- tinymce原装插件源码分析(五)-searchreplace
searchreplace 功能:查找和替换 代码注释见: https://www.xunhanliu.top/static/js/tinymce/plugins/searchreplace/plug ...
- tinymce原装插件源码分析(七)-使能css、script
在tinymce中使用css个script tinymce的编辑器中css和script默认是不起作用的.(编辑器主要面向写文章使用,考虑到xss攻击,默认是不启用的) 需要修改tinymce.js中 ...
- tinymce原装插件源码分析(六)-preview
priview 此插件文件结构比较简单,按钮注册.editor.windowManager.open.窗口出现之前的渲染数据的准备.页面代码的准备. 注意: 1.preview的默认宽高设置: 2.c ...
- 使用react全家桶制作博客后台管理系统 网站PWA升级 移动端常见问题处理 循序渐进学.Net Core Web Api开发系列【4】:前端访问WebApi [Abp 源码分析]四、模块配置 [Abp 源码分析]三、依赖注入
使用react全家桶制作博客后台管理系统 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用react全家桶制作的博客后台管理系统 概述 该项目是基 ...
- tomcat源码分析(三)一次http请求的旅行-从Socket说起
p { margin-bottom: 0.25cm; line-height: 120% } tomcat源码分析(三)一次http请求的旅行 在http请求旅行之前,我们先来准备下我们所需要的工具. ...
- Spring5深度源码分析(三)之AnnotationConfigApplicationContext启动原理分析
代码地址:https://github.com/showkawa/spring-annotation/tree/master/src/main/java/com/brian AnnotationCon ...
随机推荐
- C#追加、拷贝、删除、移动文件、创建目录、递归删除文件夹及文件
C#追加文件 StreamWriter sw = File.AppendText(Server.MapPath(".")+"\\myText.txt"); sw ...
- C# Windows Api的一些方法 封装 以及 常用参数
using System;using System.Collections.Generic;using System.Drawing;using System.Diagnostics;using Sy ...
- Linux red hat 核心版下安装Nginx
不要安装核心版的Linux,不要安装核心版的Linux,不要安装核心版的Linux重要的事情要说3遍.心血来潮突然想在Linux下安装Nginx,但是在安装的国程中发现了很多问题.nginx 基本安装 ...
- python 进程 multiprocessing模块
一.multiprocess.process模块 1.process类 Process([group [, target [, name [, args [, kwargs]]]]]),由该类实例化得 ...
- STM32 使用Cubemx 建一个USB(HID)设备下位机,实现数据收发
这里我主要说一下如何做一个USB下位机,这里主要分3部分:1.建立工程:2.添加报文描述符:3.数据的传输.这里就不讲USB的理论知识了,有想要了解的自行百度一下就可以了. 建立工程:工程建立参考:h ...
- js实现点击复制网页内容(基于execCommand)
通过execCommand方法来实现,当一个HTML文档切换到设计模式 designMode时,文档对象暴露 execCommand 方法,该方法允许运行命令来操纵可编辑区域的内容.大多数命令影响文档 ...
- JavaScript正則表達式知识汇总
Js 正則表達式知识汇总 正則表達式: 1.什么是RegExp?RegExp是正則表達式的缩写.RegExp 对象用于规定在文本中检索的内容. 2.定义RegExp:var +变量名=new RegE ...
- Centos yum 安装lamp PHP5.4版本号
centos 6.5 1.yum安装和源码编译在使用的时候没啥差别.可是安装的过程就大相径庭了,yum仅仅须要3个命令就能够完毕,源码须要13个包,还得加压编译.步骤非常麻烦,并且当做有时候会出错,源 ...
- php在数字前面补0得到固定长度数字的两种方法
比較基础,事实上两个内置函数都能实现. 1 sprintf 语法: string sprintf(string format, mixed [args]...); 返回值: 字符串 函数种类: 资料 ...
- RAC连接时的2种方式Connect Time Failver和taf
1. Client-side Connect Time Failover 在客户端的tnsname中配置多个地址,当用户连接时会按照次序尝试各个地址,直到连接成功,连接好后,不再检测地址是否可用,如 ...
