上传图片获取base64编码、本地预览
一、读取文件的对象 — new FileReader()
上传图片接口参数有图片base64编码(数组, imgBase64List ),主要用到 读取文件的对象 【 new FileReader() 】
//获取文件
var file = $("#imgForm").find("input")[0].files[0]; //创建读取文件的对象
var reader = new FileReader(); //创建文件读取相关的变量
var imgFile; //为文件读取成功设置事件
reader.onload=function(e) {
alert('文件读取完成');
imgFile = e.target.result;
console.log(imgFile);
$("#imgContent").attr('src', imgFile); // 可以直接显示图片
}; //正式读取文件
reader.readAsDataURL(file);
二、我的实例
1、页面上放上传按钮和图片预览区
<div class="row">
<div class="col-md-6">
<form name="form" id="formData">
<strong>上传凭证:</strong>
<input type="file" name="photo" id="photo" style="display:none;">
<button type="button" class="btn btn-primary" ng-click="fileClick();">点击上传</button>
</form>
</div>
</div><br>
<div class="row" id="uploadPreview"> </div>
2、js实现
/*订单,上传凭证*/
var imgBase64Lists = []; // imgBase64List 数组 // 打开上传凭证模态框
$scope.orderUploadModel = function ($index) {
$scope.modalTitleShowSta = 8;
$('#uploadPreview').empty('');
imgBase64Lists = [];
$scope.picUpload = $scope.orderInfoList[$index]; //当前订单信息
$("#orderInfoDetailModel").modal("show");
}; // 模拟触发点击 隐藏的[type=file]按钮
$scope.fileClick = function () {
$('#photo').click();
}; // 每次选择图片都触发base64
$('#photo').change(function () {
dealWithPic('uploadPreview','photo');
}); function dealWithPic(preview,photo) { // 预览框id , 上传按钮id
var file = document.getElementById(photo).files[0]; //获取文件
if (file) {
var reader = new FileReader(); //创建读取文件的对象
reader.onload = function(evt) {
$('#'+preview).append('<img src="' + evt.target.result + '" style="width: 200px;height: 200px;margin: 10px;"/>');
// imgBase64Lists.push(reader.result);
imgBase64Lists.push((reader.result).split(',')[1]);
};
reader.readAsDataURL(file);
} else {
alert('上传失败,请重新上传!');
}
}
3、效果图
 点击上传图片:
点击上传图片: 
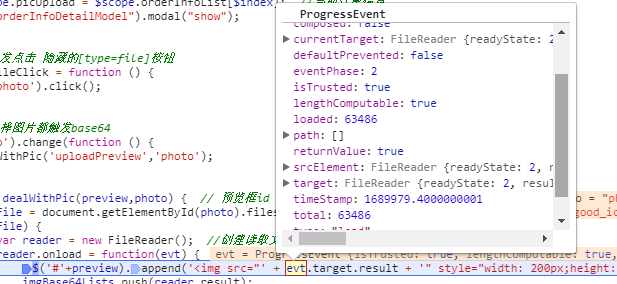
4、查看图片的 base64 编码
 target 是当前图片的信息:
target 是当前图片的信息: 
确定上传之后,可以看到传递过去的参数 imgBase64List(我上传了3张):

可以上网找在线的图片转base64的工具,我找到一个(http://imgbase64.duoshitong.com/),把我刚刚上传的图片放进去试了下,base64编码和请求里面的一样。
5、解决 下载接口返回的图片路径,显示“不支持的图片格式”
在 上面4 中我们也看了传过去的 base64 编码,但是貌似后台没有进行处理,是直接拿这个用的,所以就会导致 下载接口返回的图片路径,显示“不支持的图片格式”的问题,后来把 上面2 中 reader.result 截取一下,只传 ‘,’后面的编码,将后台返回的图片路径拼接上域名,在浏览器下载后双击图片展示出来,是我上传的图片,问题就解决了。。。
上传图片获取base64编码、本地预览的更多相关文章
- js获取base64格式图片预览上传并用php保存到本地服务器指定文件夹
html: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- 图片上传-本地图片转base64+ie8支持+本地预览支持
最近项目由于flash同学没在了,图片上传只能前端重新做,后台希望用base64数据上传,复用之前接口 问题来了, 1.ie8 不支持canvas转base64 2.本地预览 base64数据,ie8 ...
- 利用FileReader实现上传图片前本地预览
引子 平时做图片上传预览时如果没有特殊的要求就直接先把图片传到后台去,成功之后拿到URL再渲染到页面上,这样做在图片比较小的时候没什么问题,大一点的话就会比较慢才能看到预览了,而且还产生了垃圾文件,所 ...
- js实现上传图片本地预览功能以及限制图片的文件大小和尺寸大小
方法一: js: /** * 上传图片本地预览方法 * @param {Object} fileObj 上传文件file的id元素 fresh-fileToUpload * ...
- IE8/9 本地预览上传图片
本地预览的意思是,在选择图片之后先不上传到服务器,而是由一个<img>标签来预览本地的图片,非 IE8/9 浏览器可以从<input type="file"/&g ...
- FileReader 获取图片BASE64 代码 并预览
FileReader 获取图片的base64 代码 并预览 FileReader ,老实说我也不怎么熟悉.在这里只是记录使用方法. 方法名 参数 描述 abort none 中断读取 readAsBi ...
- input[type=file]上传图片及转为base64码以及预览
<input type="file" id="imgurl" capture="camera" accept="image/ ...
- ionic2+Angular 使用ng2-file-upload 插件上传图片并实现本地预览
第一步:npm install ng2-file-upload --save 安装 ng2-file-upload 第二步:在需要使用该插件的页面的对应module文件的imports中引入Commo ...
- 搞清Image加载事件(onload)、加载状态(complete)后,实现图片的本地预览,并自适应于父元素内(完成)
onload与complete介绍 complete只是HTMLImageElement对象的一个属性,可以判断图片加载完成,不管图片是不是有缓存:而onload则是这个Image对象的load事件回 ...
随机推荐
- LNMP环境中的数据库迁移为独立的服务器
环境: centos 6.5 ip:192.168.0.118 nginx.php.mysql centos 6.5 ip:192.168.0.117 mysql 现在我们需要把数据库迁移到192. ...
- Python requests.post嵌套多层json参数调用接口
#coding:utf-8 import requests,json #第一行注解的#coding:utf-8表示可以支持中文,不然代码里面有中文会报错 url = "http://xxx& ...
- Hbase Region in transition问题解决
1 hbase hbck -repair 强制修复 如果ok就可以 2 不ok,找到hdfs上对应的该表位置,删除,之后在使用hbase hbck -repair 解决过程: 第一次,使用了方法二, ...
- python3 excel基本操作及格式设置
#encoding=utf-8 ''' excel基本操作整理 ''' #openpyxl 版本2.5.4 from openpyxl import * import datetime as dt f ...
- Bcompare 提示 “这个授权密钥已被吊销” 解决方法
Bcompare 提示 “这个授权密钥已被吊销” 解决方法 打开文件夹 %appdata%\Scooter Software 找到相应的版本,例如 Beyond Compare 3 删除里面的 BCS ...
- 使一个div元素上下左右居中
第一种方法 浮动流自我调节 .box{ widht:200px; height:200px; position:relative; } .box .son{ width:100px; height:1 ...
- fastJson在java后台转换json格式数据探究(二)--处理数组/List/Map
作者:buster2014 推荐:长安散人 fastJson在java后台转换json格式数据探究(二)--处理数组/List/Map JSON字符串与Java对象的转换 1.将Java对象或Java ...
- STM32 HAL库 UART 串口读写功能笔记
https://www.cnblogs.com/Mysterious/p/4804188.html STM32L0 HAL库 UART 串口读写功能 串口发送功能: uint8_t TxData[10 ...
- UEFI分区损坏重建指南
自从国庆假期发了这两篇博客后,我这个人就像是从博客园消失了一样,半个多月没更新..自从10月5号把UEFI分区删掉之后,我的电脑就因为没有引导,找不到系统而无法使用了.所以这篇博客,就分享一下我在这半 ...
- jQuery 中的事件和动画
一.jQuery中的事件 1.加载DOM 以浏览器装载文档为例,在页面加载完毕后,浏览器会通过JavaScript为DOM元素添加事件.在常规JavaScript代码中,通常使用window.onlo ...
