vue iview面包屑
简单看一下vue,iview的面包屑怎么写呢?
简单的思路:1.获取到路由记录$route.matched 2.渲染
效果:

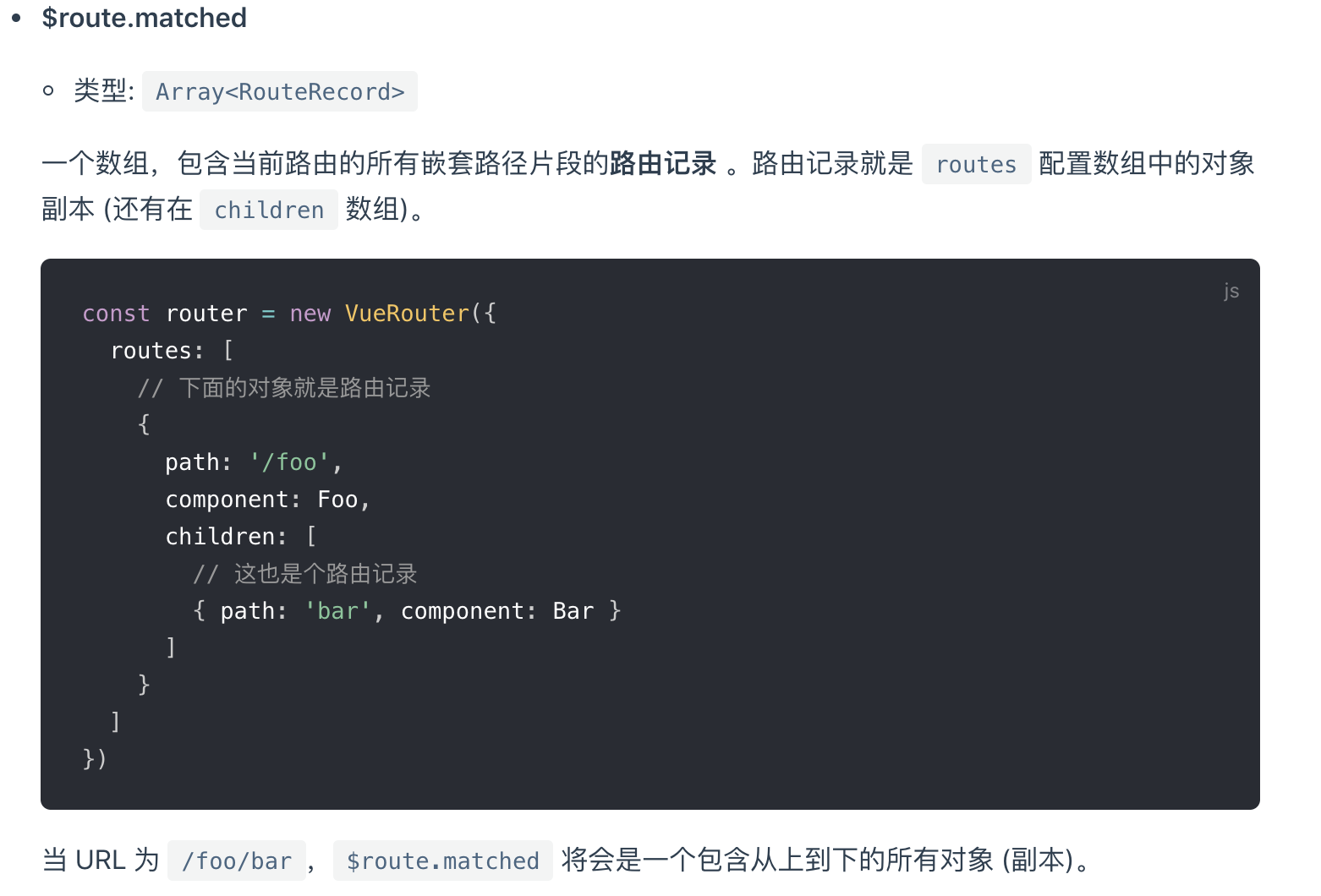
一、$route.matched
官网地址:https://router.vuejs.org/zh/api/#%E8%B7%AF%E7%94%B1%E5%AF%B9%E8%B1%A1%E5%B1%9E%E6%80%A7

二、渲染
代码贴下面:
<template>
<div>
<Breadcrumb>
<BreadcrumbItem v-for="(item,index) in list" :key="index">{{item.name}}</BreadcrumbItem>
</Breadcrumb>
</div>
</template>
<script>
export default {
data() {
return {
list: [] // 容器
}
},
watch:{
$route(){ // 监听路由变化
this.list = []
this.list = this.$route.matched
}
},
mounted(){ // 刷新时
this.list = this.$route.matched
}
}
</script>
修改分割符号,方法如图标记。动态跳转加 :to。更多用法在官网地址:https://www.iviewui.com/components/breadcrumb

vue iview面包屑的更多相关文章
- vue的面包屑导航组件
用来将其放到navbar中: Breadcrumb/index.vue <template> <el-breadcrumb class="app-breadcrumb&qu ...
- vue 在safari动态多级面包屑导航样式不刷新的bug
前言: 最近做公司的管理系统,用到了elementUI 里面的 bread面包屑组件,本来一切好好的,谁知道mac的safari样式全部缓存了,硬是下面这种效果,真头疼 而chrome,QQ均显示正常 ...
- Vue折腾记 - (2)写一个不大靠谱的面包屑组件
先看效果图 我把页面标题和面包屑封装到一起..就不用涉及到组件的通讯了,不然又要去监听路由或者依赖状态去获取 这里写图片描述 疑惑解答: 点击父(也就是折叠菜单)为什么会跑到子菜单第一个 因为我第一个 ...
- Vue + Element-ui实现后台管理系统(3)---面包屑 + Tag标签切换功能
面包屑 + Tag标签切换功能 有关后台管理系统之前写过两遍博客,看这篇之前最好先看下这两篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system 1.V ...
- vue三级路由显示+面包屑
问题一:如何让三级路由内容显示显示在一级路由页面 可以说是我点级二级路由导航的时候是不发生跳转的,但还要去动态的生成面包屑 const routes = [{ path: '/', name: 'Ho ...
- vue 2.0 + elementUI 实现面包屑导航栏
Main.js 9种响应式面包屑导航和分步导航指示器UI设计 var routeList = []; router.beforeEach((to, from, next) => { var in ...
- vue 使用localstorage实现面包屑
mutation.js代码: changeRoute(state, val) { let routeList = state.routeList; let isFind = false; let fi ...
- vue+iview实现动态路由和权限验证
github上关于vue动态添加路由的例子很多,本项目参考了部分项目后,在iview框架基础上完成了动态路由的动态添加和菜单刷新.为了帮助其他需要的朋友,现分享出实现逻辑,欢迎一起交流学习. Gith ...
- Vue + iview框架,搭建项目遇到的相关问题记录 - 国际化router.js不能实现
例子展示: 概述: 最近在使用vue + iview框架进行web开发,并且有一个需求,需要实现web端的国际化,在完成相关配置文件后,发现router.js 中无法配置,并且会出现异常,在经过百度找 ...
随机推荐
- oracle性能诊断sql
--1.阻塞及等待事件信息查询-- 查询所有会话的状态.等待类型及当前正在执行的SQL脚本select t.SID, t.SERIAL#, t.Status, t.Action, t.Event, t ...
- leetcode探索中级算法
leetcode探索中级答案汇总: https://leetcode-cn.com/explore/interview/card/top-interview-questions-medium/ 1)数 ...
- 885. Spiral Matrix III
On a 2 dimensional grid with R rows and C columns, we start at (r0, c0) facing east. Here, the north ...
- Linux之bzip2命令
命令格式: bzip2 [-cdz] 档名 参数: -d :解压缩的参数 -z :压缩的参数 -num 用指定的数字num调整压缩的速度,-1或--fast表示最快压缩方法(低压缩比),-9或--be ...
- 按二次back键退出程序应用的实现
package com.loaderman.twoexitdemo; import android.os.Bundle; import android.os.Handler; import andro ...
- 溢出overflow: hidden
如果要防止内容把div容器或者表格撑大,可以在CSS中设置一.overflow: hidden; 表示如果内容超出容器大小,就把超出部分隐藏(相当于切掉)二.overflow: scroll; 这个表 ...
- MongoDB 日志中出现“UserNotFound: Could not find user ceilometer@ceilometer”,如何解决?
MongoDB 日志中出现“UserNotFound: Could not find user ceilometer@ceilometer” 问题描述 MongoDB(版本 3.2.9) 服务启动后, ...
- oracle增、删、改、查
参照文档 https://blog.csdn.net/yes_is_ok/article/details/79271965 https://blog.csdn.net/cl723401/article ...
- 【ABAP系列】SAP ABAP 带有参数的AMDP的创建
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[ABAP系列]SAP ABAP 带有参数的AM ...
- Python assert 关键字
Python assert(断言)用于判断一个表达式,在表达式条件为 False 的时候触发异常. 断言可以在条件不满足程序运行的情况下直接返回错误,而不必等待程序运行后出现崩溃的情况. 语法格式: ...
