react快速上手二(使用JSX语法)
前提:
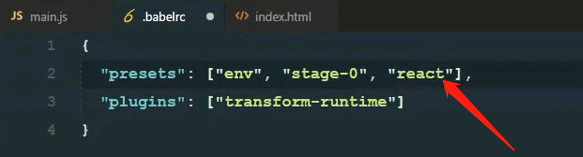
下载依赖,配置
cnpm i babel-preset-react -D

JSX语法的本质:
还是以 React.createElement 的形式来实现的,并没有直接把 用户写的 HTML代码,渲染到页面上;
语法:
1.如果要在 JSX 语法内部,书写 JS 代码了,那么,所有的JS代码,必须写到 {} 内部。
2.当 编译引擎,在编译JSX代码的时候,如果遇到了`<`那么就把它当作 HTML代码去编译,如果遇到了 `{}` 就把 花括号内部的代码当作 普通JS代码去编译。
3.在{}内部,可以写任何符合JS规范的代码。
4. 在JSX中,有关键字限制,如果要为元素添加`class`属性了,那么,必须写成`className`,因为 `class`在ES6中是一个关键字;和`class`类似,label标签的 `for` 属性需要替换为 `htmlFor`。
5. 在JSX创建DOM的时候,所有的节点,必须有唯一的根元素进行包裹,和vue一样。
6. 如果要写注释了,注释必须放到 {} 内部。
react快速上手二(使用JSX语法)的更多相关文章
- React:快速上手(1)——基础知识
React:快速上手(1)——基础知识 React(有时叫React.js或ReactJS)是一个为数据提供渲染为HTML视图的开源JavaScript库,用于构建用户界面. JSX.元素及渲染 1. ...
- 官方 React 快速上手脚手架 create-react-app
此文简单讲解了官方 React 快速上手脚手架的安装与介绍. 1. React 快速上手脚手架 create-react-app 为了快速地进行构建使用 React 的项目,FaceBook 官方发布 ...
- React:快速上手(7)——使用中间件实现异步操作
React:快速上手(7)——使用中间件实现异步操作 本文参考链接:Stack Overflow redux-thunk 我们使用store.dispath进行派发时,只能传递一个普通对象进去,如下: ...
- React:快速上手(6)——掌握React Router
React:快速上手(6)——掌握React Router 引入Router 安装 npm install react-router-dom 基础组件 React Router中有三种类型的组件:路由 ...
- React:快速上手(5)——掌握Redux(2)
React:快速上手(5)——掌握Redux(2) 本文部分内容参考阮一峰的Redux教程. React-Redux原理 React-Redux运行机制 我觉得这张图清楚地描述React-Redux的 ...
- React:快速上手(4)——掌握Redux(1)
React:快速上手(4)——掌握Redux 引入Redux 混乱的state管理 随着 JavaScript 单页应用开发日趋复杂,JavaScript 需要管理比任何时候都要多的 state (状 ...
- React:快速上手(3)——列表渲染
React:快速上手(3)——列表渲染 使用map循环数组 了解一些ES6 ES6, 全称 ECMAScript 6.0 ,是 JaveScript 的下一个版本标准,2015.06 发版.ES6 主 ...
- React:快速上手(2)——组件通信
React:快速上手(2)——组件通信 向父组件传递数据 父组件可以通过设置子组件的props属性进行向子组件传值,同时也可以传递一个回调函数,来获取到子组件内部的数据. 效果演示 子组件是输入框,父 ...
- React:快速上手(8)——前后端分离的跨域访问与会话保持
React:快速上手(8)——前后端分离的跨域访问与会话保持 跨域访问 跨域是指从一个域名的网页去请求另一个域名的资源.比如从http://www.baidu.com/ 页面去请求http://www ...
随机推荐
- leetcode 560. Subarray Sum Equals K 、523. Continuous Subarray Sum、 325.Maximum Size Subarray Sum Equals k(lintcode 911)
整体上3个题都是求subarray,都是同一个思想,通过累加,然后判断和目标k值之间的关系,然后查看之前子数组的累加和. map的存储:560题是存储的当前的累加和与个数 561题是存储的当前累加和的 ...
- 利用socket实现聊天-Android端核心代码
实体类与服务端报错一致,包括包名 package loaderman.im.bean; /** * 一个聊天消息的JavaBean * * */ public class ChatMsgEntity ...
- kotlin之lambda表达式和匿名函数
lambda表达式,称为匿名函数,是一种函数字面值,也就是没有声明的函数,但可以作为表达式传递出去. 函数类型: 对于接受另一个函数的作为自己的参数,必须针对这个参数指定一个函数的类型如 fun &l ...
- 详解Pytorch中的网络构造,模型save和load,.pth权重文件解析
转载:https://zhuanlan.zhihu.com/p/53927068 https://blog.csdn.net/wangdongwei0/article/details/88956527 ...
- CockroachDB学习笔记——[译]为什么Go语言是CockroachDB的正确选择
原文链接:https://www.cockroachlabs.com/blog/why-go-was-the-right-choice-for-cockroachdb/ 原作者:Jessica Edw ...
- 如何为ubuntu等Linux系统扩容(LVM)
第一步:磁盘分区 fdisk /dev/sdb root@ubuntu:/home/ubuntu# fdisk /dev/sdb Welcome to fdisk (util-linux 2.27.1 ...
- C#程序 界面显示运行信息
1.使用RichTextBox,难免要在多线程调用,所以需要委托. Color定义此条信息用什么颜色显示.可以不同的颜色显示不同的信息. private void ShowMsg(Color colo ...
- 100% 加速 WebSAMS 3.0 (轉載)
今日已經是WebSAMS Upgrade 的最後一日,已經有99.8% 學校成功upgrade WebSAMS 3.0.但有學校向我們反映WebSAMS 3.0 比2.0 慢,經過我們的Enginee ...
- StormUI各参数详解
参考:http://www.malinga.me/reading-and-understanding-the-storm-ui-storm-ui-explained/
- 使用Navicat为数据库表建立触发器
打开Navicat 打开数据表所在的数据库,右击需要新增字段的数据库表,然后点击[设计表] 此时进入表设计界面 点击[触发器]标签页,输入触发器名称,如trigger1 选择触发条件, ...
