4.图片左轮播图(swiper)
一、html部分

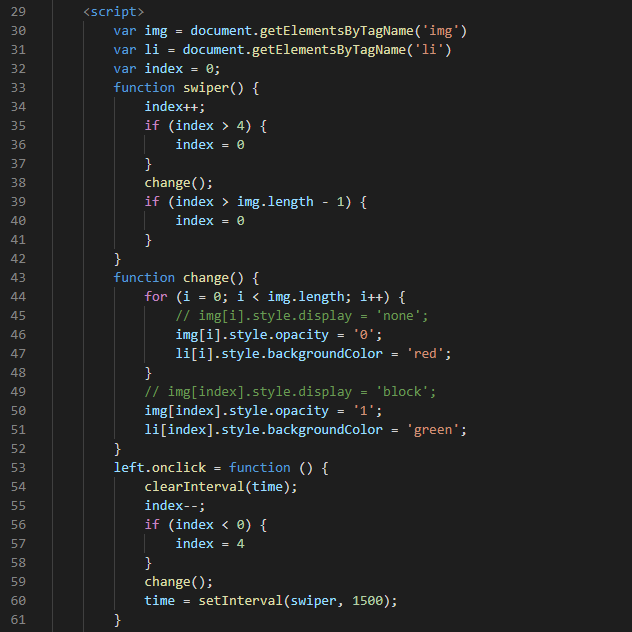
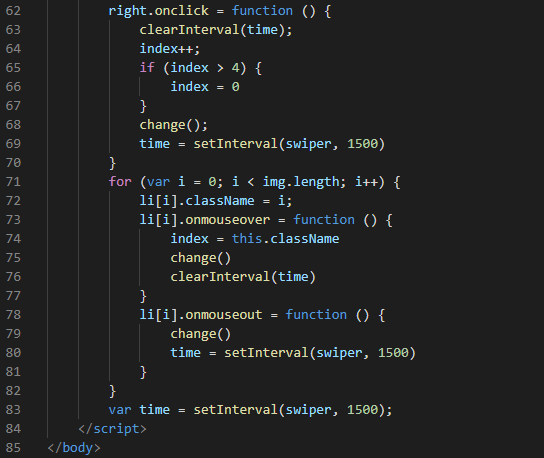
二、js部分


三、源代码部分
<body>
<div id="box">
<img src="imges/111.jpg" alt="" style="opacity: 1;">
<img src="imges/222.jpg" alt="" style="opacity: 0; ">
<img src="imges/333.jpg" alt="" style="opacity: 0; ">
<img src="imges/444.jpg" alt="" style="opacity: 0; ">
<img src="imges/555.jpg" alt="" style="opacity: 0; ">
<ul id="tag">
<li style="background-color:green;">1</li>
<li style="background-color:red;">2</li>
<li style="background-color:red;">3</li>
<li style="background-color:red;">4</li>
<li style="background-color:red;">5</li>
</ul>
<div id="left">←</div>
<div id="right">→</div>
</div>
<script>
var img = document.getElementsByTagName('img')
var li = document.getElementsByTagName('li')
var index = 0;
function swiper() {
index++;
if (index > 4) {
index = 0
}
change();
if (index > img.length - 1) {
index = 0
}
}
function change() {
for (i = 0; i < img.length; i++) {
// img[i].style.display = 'none';
img[i].style.opacity = '0';
li[i].style.backgroundColor = 'red';
}
// img[index].style.display = 'block';
img[index].style.opacity = '1';
li[index].style.backgroundColor = 'green';
}
left.onclick = function () {
clearInterval(time);
index--;
if (index < 0) {
index = 4
}
change();
time = setInterval(swiper, 1500);
}
right.onclick = function () {
clearInterval(time);
index++;
if (index > 4) {
index = 0
}
change();
time = setInterval(swiper, 1500)
}
for (var i = 0; i < img.length; i++) {
li[i].className = i;
li[i].onmouseover = function () {
index = this.className
change()
clearInterval(time)
}
li[i].onmouseout = function () {
change()
time = setInterval(swiper, 1500)
}
}
var time = setInterval(swiper, 1500);
</script>
</body>
4.图片左轮播图(swiper)的更多相关文章
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- 图片轮播图插件的使用 unslider!!!
1.百度图片轮播图unslider,第一个就会出现jquery unslider轮播图,点击进去,下载网站提供的文件,解压,内部有我们需要使用的各种js,图片等. 2.在自己的eclipse或者int ...
- iOS 图片轮播图(自动滚动)
iOS 图片轮播图(自动滚动) #import "DDViewController.h" #define DDImageCount 5 @interface DDViewContr ...
- 微信小程序的轮播图swiper问题
微信小程序的轮播图swiper,调用后,怎样覆盖系统的 点,达到自己想要的效果 不多说,先上一图望大家多给意见: 这个是效果图: 微信小程序效果图就成这样子: <view class=" ...
- React Native 之轮播图swiper组件
注释:swiper组件是第三方组件 所以在使用之前应该先在命令行安装,然后将第三方的模块引入(第三方模块地址:https://github.com/leecade/react-native-swipe ...
- 小程序图片轮播特效swiper(纯手打)
前言 一个月前还是用vue做微信H5,后面公司业务发展,入坑小程序,做了几款小程,跑了不少坑, 也会陆续在后面几节跟大家分享. 在这节给大家分享这个 小程序图片轮播实现方案 初步的实现思路 我要实现的 ...
- BannerDemo【图片轮播图控件】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 这里简单记录下一个开源库youth5201314/banner的运用.具体用法请阅读<youth5201314/banner& ...
- android 使用图片轮播图---banner 使用
转自:https://github.com/youth5201314/banner 使用步骤 Step 1.依赖banner Gradle dependencies{ compile 'com.you ...
- js图片轮播图
/*焦点图*/ var Box='.carousel';//盒子 var Menu=$(Box+' .l_cursor li');//圆点菜单 var Con ...
随机推荐
- vscode 记住git用户密码
一.选中文件-->首选项-->设置,搜索git,在setting.json中添加 "git.path":"/bin/git.exe" 二.git b ...
- LC 926. Flip String to Monotone Increasing
A string of '0's and '1's is monotone increasing if it consists of some number of '0's (possibly 0), ...
- layui上传文件前加入确认提示
//上传文件 upload: function () { layui.use('upload', function () { var upload = layui.upload; //执行实例 var ...
- 几句简单的python代码完成周公解梦功能
<周公解梦>是靠人的梦来卜吉凶的一本于民间流传的解梦书籍,共有七类梦境的解述.这是非常传统的中国文化体系的一部分,但是如何用代码来获取并搜索周公解梦的数据呢?一般情况下,要通过爬虫获取数据 ...
- MATLAB学习(七)求解优化问题:线性规划 非线性规划 拟合与插值 多目标规划
Minf(x)=-5x1 -4x2 -6x3 x1 -x2 +x3 <=20 3x1 +2x2 +4x3 <=42 ...
- Spring-Kafka —— 实现批量消费和手动提交offset
spring-kafka的官方文档介绍,可以知道自1.1版本之后, @KafkaListener开始支持批量消费,只需要设置batchListener参数为true 把application.yml中 ...
- 重置node节点
删除node节点 删除通过csr请求后产生的所有文件和证书 [root@lab1 ~]# rm -rf /etc/kubernetes/kubelet.conf [root@lab1 ~]# rm - ...
- redis开启持久化、redis 数据备份与恢复
redis持久化介绍 https://segmentfault.com/a/1190000015897415 1. 开启aof持久化.以守护进程启动.远程访问先把配置文件拷贝一份到/etc/redi ...
- 【OSS】工具类
package com.aliyun.oss.demo; import com.aliyun.oss.ClientException; import com.aliyun.oss.OSSClient; ...
- centos7.2 mysql tar.gz 搭建 (亲测成功)
1.安装依赖:yum -y install libaioyum search libaio 2.卸载系统自带的Mariadb数据库:rpm -qa | grep mariadbrpm -e --nod ...
