vue进阶:vs code添加vue代码片段
- 如何设置?
- 选择或创建
- 配置代码
- 如何使用?
一、如何设置?
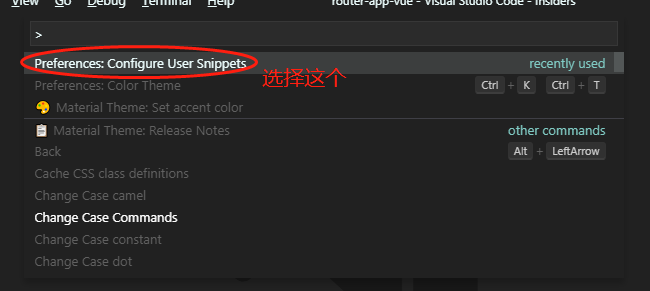
进入vs code主界面-->使用快捷键“ctrl + shift + p”:

如果你是使用Preferences:Configure User Snippets或者之前的记录被清除的话,这个选项不会出现在第一行,这时候你可以在搜索栏输入:Configure User Snippets,然后就可以找到这个选项了。
二、选择或创建vue.json
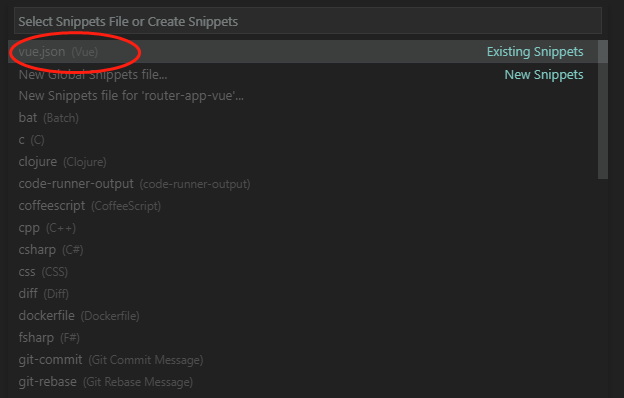
进入Configure User Snippets后会看到下面这个界面:

根上面的情况一样,第一次进入不会出现在第一行,这时候在搜索栏输入:vue.json,然后点击进入编辑,这个环节是如果原来有vue.json文件的话就会打开原来的文件,如果没有的话点击“vue.json”就会创建这个文件并进入到编辑界面:

三、配置代码
"Print to console": {
"prefix": "vue:5",
"body": [
"<template>",
"",
"",
"</template>",
"",
"<script>",
"export default {",
"",
"}",
"</script>",
"",
"<style scoped>",
"",
"</style>"
],
"description": "Log output to console"
}
四、如何使用?
在vue文件中输入:vue:5 ,然后按下Tab键就可以自动生成vue文件的代码结构了。

生成的代码结构长这样:
<template> </template> <script>
export default { }
</script> <style scoped> </style>
以上就是vue代码片段的vs code的配置方法的全部过程了。
vue进阶:vs code添加vue代码片段的更多相关文章
- VSCode添加用户代码片段,自定义用户代码片段
在使用VScode开发中经常会有一些重复使用的代码块,复制粘贴也很麻烦,这时可以在VScode中添加用户代码片段,输入简写即可快捷输入. VScode中添加用户自定义代码片段很简单. 1.在VScod ...
- Sublime Text3—Code Snippets(自定义代码片段)
摘要 程序员总是会不断的重复写一些简单的代码片段,为了提高编码效率,我们可以把经常用到的代码保存起来再调用. 平时用sublime安装各种插件,使用Tab键快速补全,便是snippets(可译为代码片 ...
- vue进阶:vue-router(vue路由)的安装与基本使用
vue路由安装与基本使用 vue嵌套路由 vue动态路由(路由组件传参) vue路由重定向和一些其他的路由相关 官方手册:https://router.vuejs.org/zh/ 一.vue路由安装与 ...
- Visual Studio Code 添加设置代码段(snippet)
从VSCode发布以来就在关注,最近已经更新到版本0.10.8,已经支持了插件功能.日常使用编辑器已经由Sublime Text迁移到了VSCode.使用中遇到了这个问题,在网上也没搜到解决方案.记录 ...
- VS code自定义用户代码片段snippet
打开VS code,“文件-首选项-用户代码片段-选择新建全局代码片段文件 “ 属性介绍:prefix 就是你自定义的快捷键 body 就是你自定义的代码片段 description 就是这 ...
- 利用 share code 插件同步代码片段
利用 Settings Sync可以同步 VS code 配置,但它只能同步插件,利用 Settings Sync 再配合 share code 插件可以同步自定义代码片段,可以把 VS code ...
- visual studio 的 code snippet(代码片段)
visual studio自带代码片段,用了6年visual studio才知道有这么个玩意……惭愧 最简单例子 for循环,for,连点两下tab……自己研究吧
- Xcode的代码片段快捷方式-Code Snippet Library(代码片段库)
最近换了新电脑,装上Xcode敲代码发现很多以前攒的Code Snippet忘记备份了,总结了一下Code Snippet的设置方法,且行且添加,慢慢积累吧. 如下图: Title - Code ...
- 教你用VS code 生成vue-cli代码片段
可以自定义设置名字:name.json { "Print to console": { "prefix": "vue", "bod ...
随机推荐
- Java同步数据结构之Collection-Queue
概述 接下来开始学习java.util.concurrent包中一些Collection集合的子类,关于Map的一些子类将在这些子类完成之后再开始学习.下图是Java并发包中关于Collection接 ...
- linux简单命令9--yum安装软件
+
- Threadlocal源码分析以及其中WeakReference作用分析
今天在看Spring 3.x企业应用开发实战,第九章 Spring的事务管理,9.2.2节ThreadLocal的接口方法时,书上有提到Threadlocal的简单实现,我就去看了下JDK1.8的Th ...
- jenkins打开空白页
1.登录jenkins报错提示hudson.security.AccessDeniedException 解决: 修改Jenkins_home/config.xml文件里面的一段内容改成如下 < ...
- Golang gRPC微服务02: helloworld
安装protobuf 在windows下,直接下载release版本https://github.com/protocolbuffers/protobuf/releases/tag/v3.9.0然后把 ...
- python基础知识(属性property)
属性property property != 类属性和实例属性 访问计算后所得的值 返回所存储的值 创建用于计算的属性 @proper ...
- JavaScript中函数文档注释
/** 方法说明 * @method 方法名 * @for 所属类名 * @param{参数类型}参数名 参数说明 * @return {返回值类型} 返回值说明 */
- loadrunner脚本因为没有token报错
目录 场景 解决过程 解决方案 总结 场景 用loadrunner11录制脚本,处理后回放,加上检查点,报错找不到检查点对应的内容,去掉检查点,没有报错,但是打开页面没有该操作的痕迹.手动在页面上操作 ...
- centos7修复grub2
GRUB :“the Grand Unified Bootloader ”引导加载程序 1.主要配置文件 #/boot/grub2/grub.cfg #rm -rf /boot/grub2/grub ...
- babel-plugin-equire - 一个按需加载 echarts 模块的 babel 插件
参考链接:https://juejin.im/entry/5a1c1bc9f265da430d57bd3f?utm_medium=hao.caibaojian.com&utm_source=h ...
