[Javascirpt] What’s new in JavaScript (Google I/O ’19)
Private variable in class:
- class Counter {
- #count = 0; // cannot be access publicly
- get value () {
- return this.#count;
- }
- incremenet(){
- this.#count++;
- }
- }
class field syntax:
Previously you need to call 'super'
- class Animal {
- constructor (name) {
- this.name = name
- }
- }
- class Cat extends Animal {
- constructor (name) {
- super(name);
- this.likesBaths = false;
- }
- meow () {
- // ...
- }
- }
But now, we don't need to, you can use classs field:
- class Animal {
- constructor (name) {
- this.name = name
- }
- }
- class Cat extends Animal {
- likesBaths = false;
- meow () {
- // ...
- }
- }
Above two features are supported in latest Chrome and Node.js.
flatMap:
- const duplicate = x => [x, x];
- console.log([2,3,4].flatMap(duplicate)); // [2, 2, 3, 3, 4, 4]
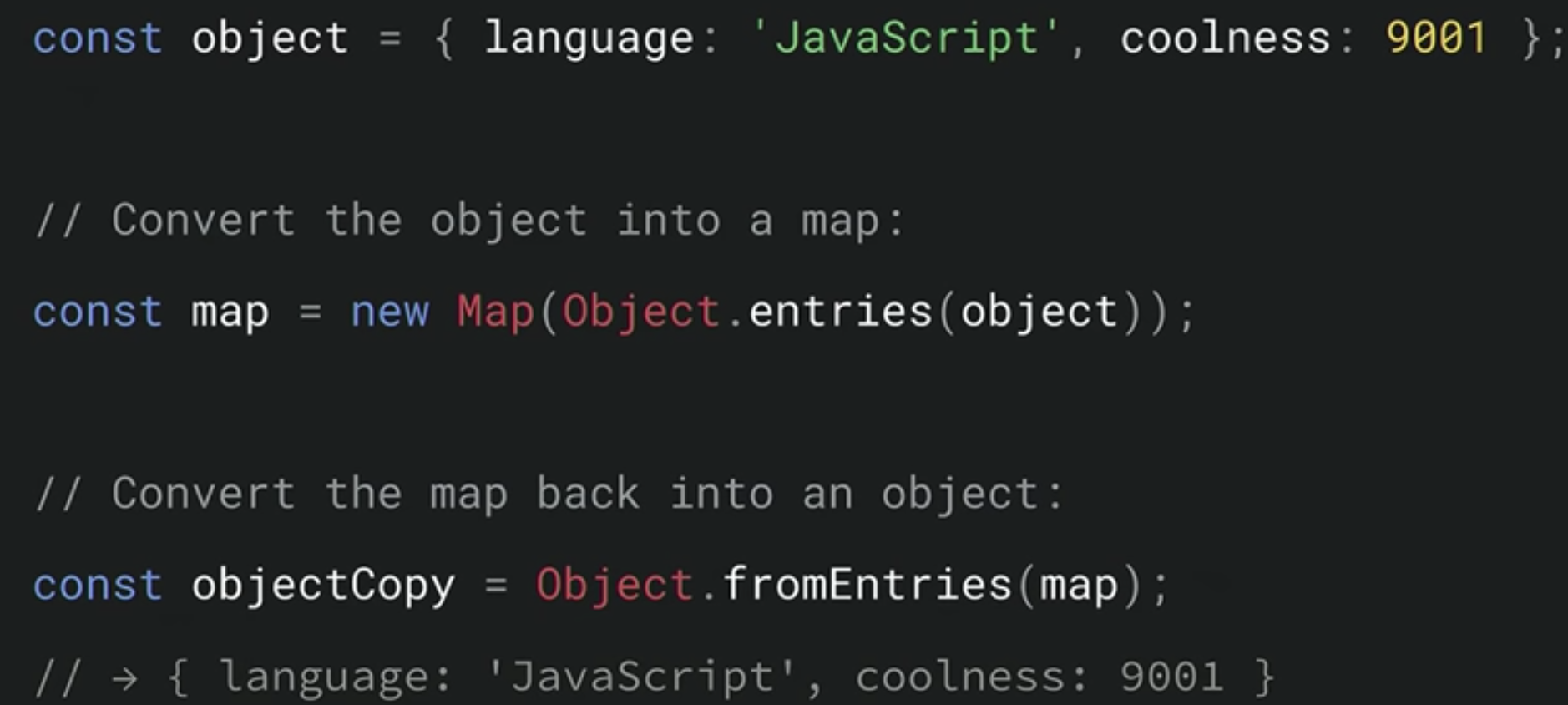
Object.fromEntries:
Reverse opreation of Object.entries, it transform [['x', 42], ['y', 50]] too {x: 42, y: 50}:
- const object = {x: 42, y: 50, abc: 9001}
- const result = Object.fromEntries(
- Object.entries(object)
- .filter(([key, value]) => key.length === 1) // only take x, y, ingore abc
- .map(([key, value]) => [key, value * 2])
- ) // {x: 84, y: 100}
It is also support to transform back and from Javascirpt Map.

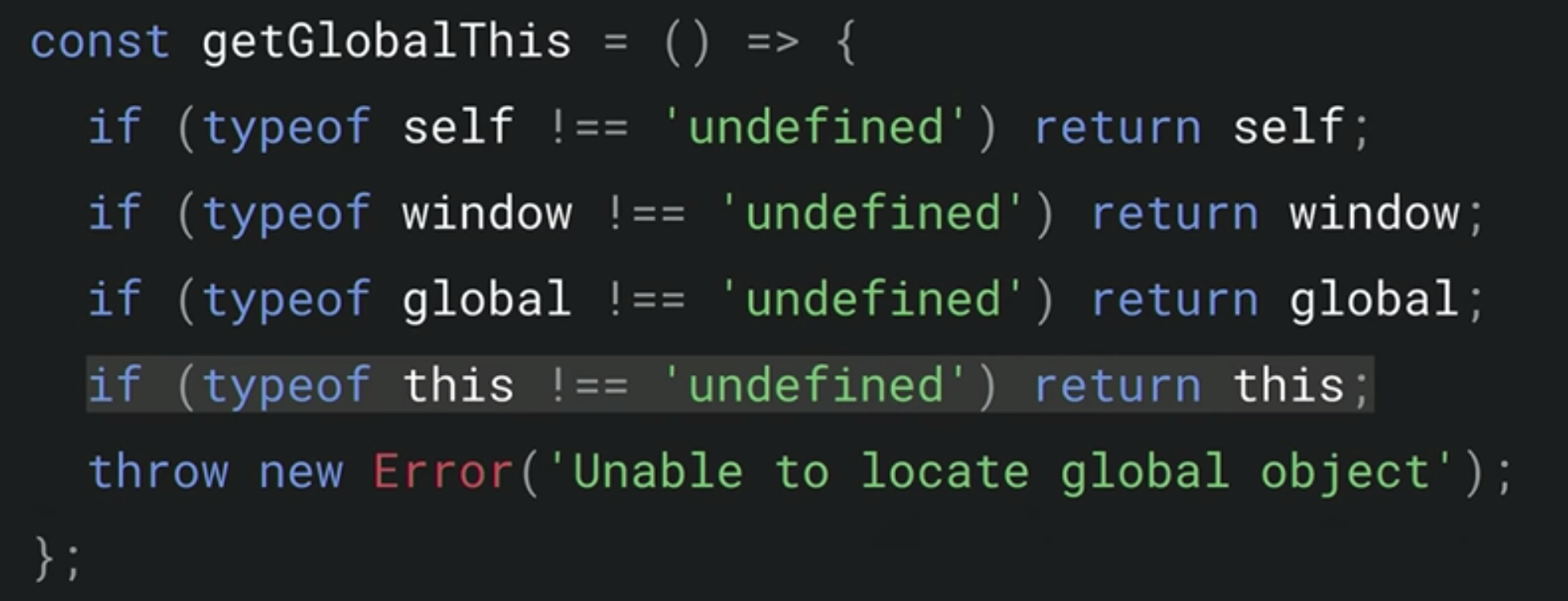
globalThis:
using 'globalThis' to handle all the envs.

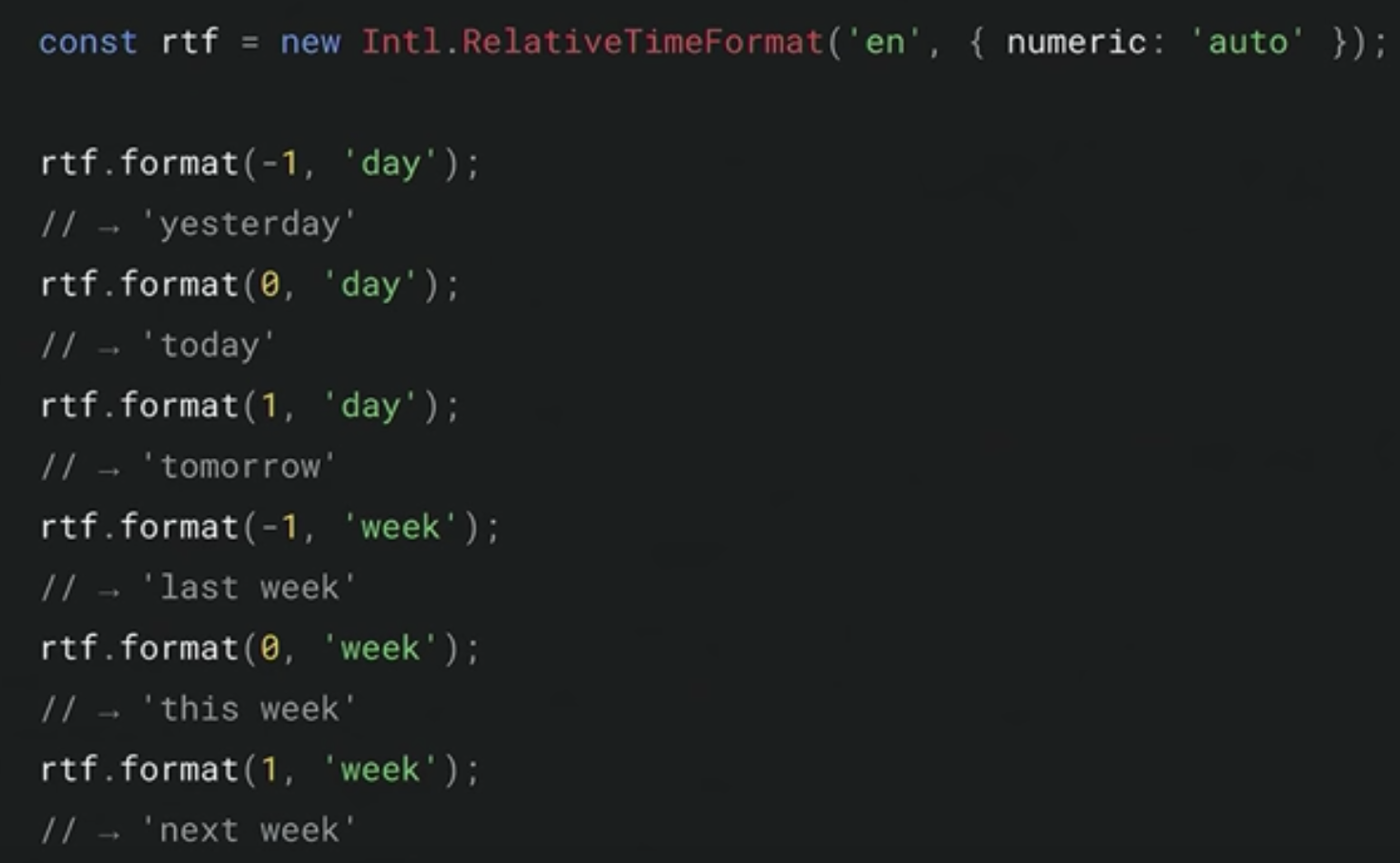
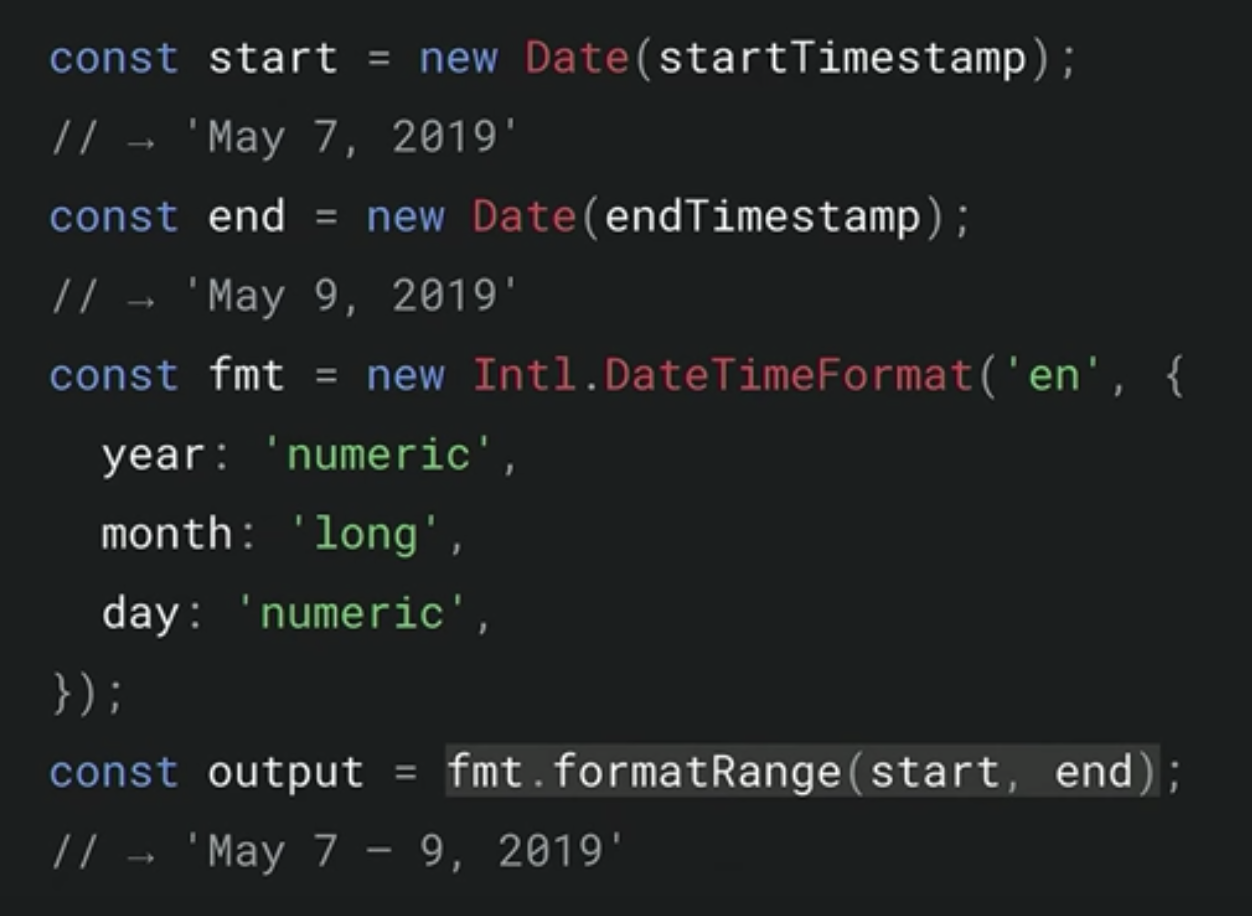
Intl:



[Javascirpt] What’s new in JavaScript (Google I/O ’19)的更多相关文章
- javascript google map circle radius_changed ,angularjs google map circle radius_changed
javascript: var cityCircle = new google.maps.Circle({ strokeColor: '#FF0000', strokeOpacity: 0.8, st ...
- javascript的介绍、javascirpt的存在形式、javascript注释
本文内容: javascript的介绍 javascirpt的存在形式 javascript注释 javascript的介绍: javascript是一种解释性脚本语言 它的用途是给html网页增加动 ...
- 【javascript】如何延迟加载JavaScript(Google推荐的代码)
下面是Google推荐的代码.这些代码应被放置在</body>标签前(接近HTML文件底部)<script type="text/javascript">f ...
- 基于JavaScript google map集成流程
google地图集成流程 一.获取Google Map API密钥 1.进入Google官网 => https://www.google.com.hk/ ,申请一个谷歌账号(如果没有)然后访问下 ...
- javascript DOM操作 第19节
<html> <head> <title>DOM对象</title> <script type="text/javascript&quo ...
- 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.RegisterStartupScript 方法)
此为文章备份,原文出处(我的网站) 网页绘制图表 Google Charts with JavaScript #2 ....与ASP.NET网页结合 (ClientScriptManager.Regi ...
- JavaScript性能优化【转载】
你愿意为打开一个网页等待多长时间?我一秒也不愿意等.但是事实上大多数网站在响应速度方面都让人失望.现在越来越多的人开始建立自己的网站,博客,你的网页响应速度如何呢?在这篇文章中我们来介绍一下提高网页性 ...
- 引用google的jQuery文件
1. 很多网站都是使用这种方式引入,客户的浏览器可能已经缓存过了 jquery.可以直接调用本地的,速度更快… 2. Google code 使用了 cdn 技术在很多地方有节点服务器,加载 jque ...
- 数据可视化(6)--Google Charts实例
上头给的关于jqplot的问题暂时解决了,继续google charts. google charts的实例很多,就以区域图(Geochart)为例~~ 区域图(Geochart)是一个国家.大陆或者 ...
随机推荐
- 【LOJ】#3085. 「GXOI / GZOI2019」特技飞行
LOJ#3085. 「GXOI / GZOI2019」特技飞行 这显然是两道题,求\(C\)是一个曼哈顿转切比雪夫后的线段树扫描线 求\(AB\),对向交换最大化和擦身而过最大化一定分别为最大值和最小 ...
- 菜单中Clean和batch build的作用
清除Build生成的中间文件,删除编译的文件 编译的不一样,有重新编译和普通编译,重新编译会删除以前生成的文件
- python中的with语句
https://www.ibm.com/developerworks/cn/opensource/os-cn-pythonwith/index.html
- Yii源码分享-底层+view层1
文件:https://files.cnblogs.com/files/cwlife/YII%E7%BB%A7%E6%89%BF%E6%A0%91.xmind.zip 视屏:https://v.qq.c ...
- laravel-admin关联查询问题解决办法
文档是这么说的: 按照文档上来,没有成功,网上找了好久,说是没有在模型中关联,关联之后的运行结果是这样的: 还是没有成功啊,仔细研究返现是这里写错了,whereHas后面跟的是model中的方法名,而 ...
- Docker入门(一):安装
一. 安装docker 1. 删除已安装的docker yum remove docker \ docker-client \ docker-client-latest \ docker-common ...
- [多平台]pymo – 手机上的 GalGame 引擎
[多平台]pymo – 手机上的 GalGame 引擎 介绍下这个能在手机上玩移植 GalGame 的游戏引擎,不知道有多少人听过呢?相信如果有喜欢在手机上玩 GalGame 的同学肯定听过类似的东西 ...
- 使用logstash从Kafka中拉取数据并传输给elasticsearch且创建相应索引的操作
注意事项:默认Kafka传递给elastci的数据是在'data'字段,且不包含其他数据,所以需要使用额外的操作进行处理 logstash配置文件操作 input { kafka { bootstra ...
- ueditor 编译出错
错误 CS0433 类型“Uploader”同时存在于“com.80community.xy, Version=1.0.0.0, Culture=neutral, PublicKeyToken=nul ...
- 在Windows平台上运行Tomcat
从之前的学习中知道,可以调用Bootstrap类将Toomcat作为一个独立的应用程序来运行,在Windows平台上,可以调用startup.bat批处理文件来启动Tomcat,或运行shutdown ...
