Qt编写自定义控件16-魔法老鼠
前言
五一期间一直忙着大屏电子看板软件的开发,没有再去整理控件,今天已经将大屏电子看板的所有子窗口都实现了任意停靠和双击独立再次双击最大化等功能,过阵子有空再写一篇文章介绍其中的技术点。魔法老鼠控件,来自Qt自带的demo,我只是将其修改了部分颜色接口等。
实现的功能
- 1:可设置身体+眼睛+眼珠+鼻子+尾巴的颜色
- 2:可设置停留位置旋转角度
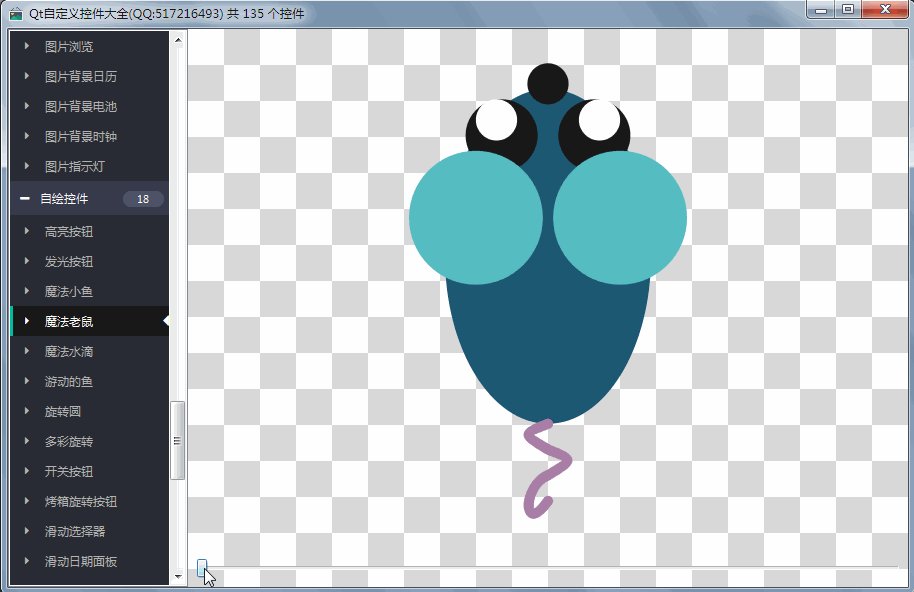
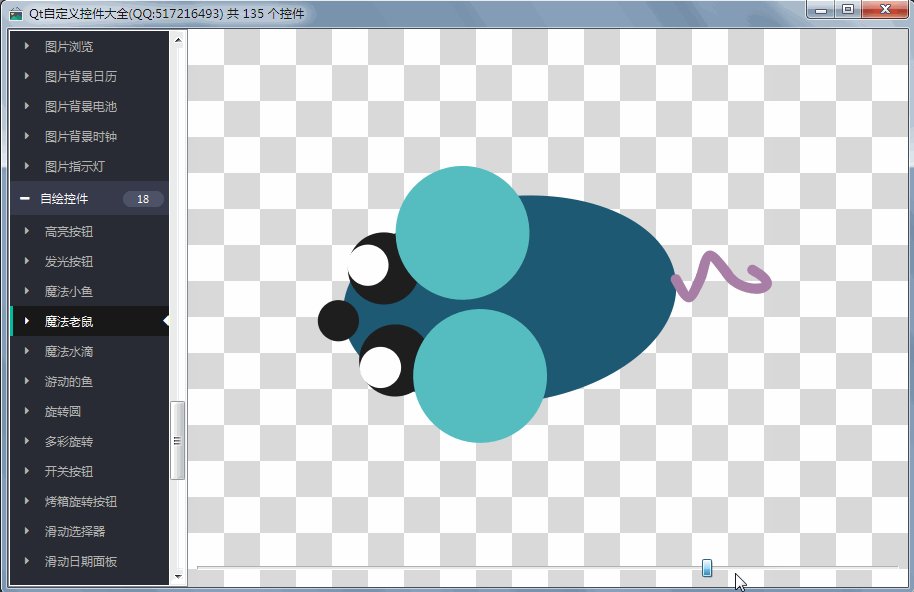
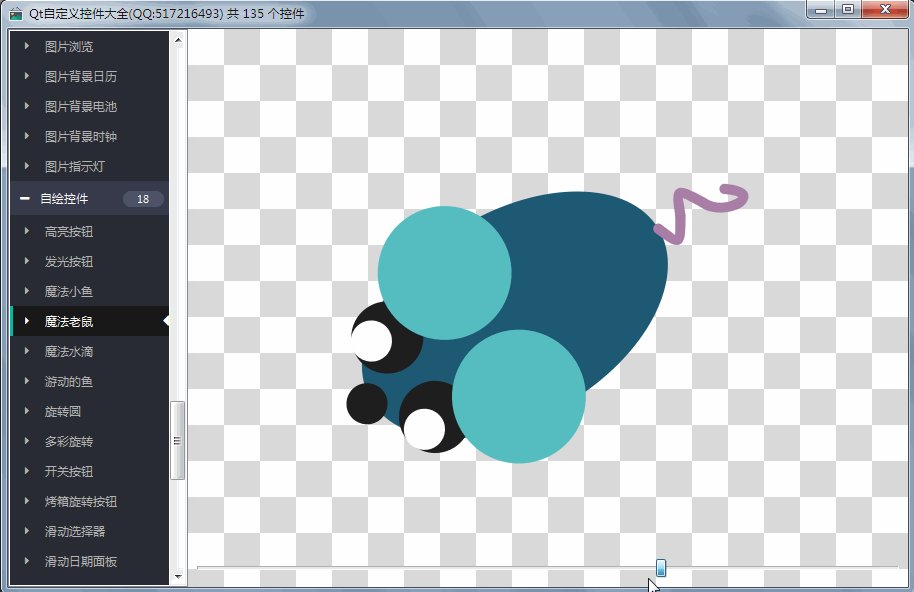
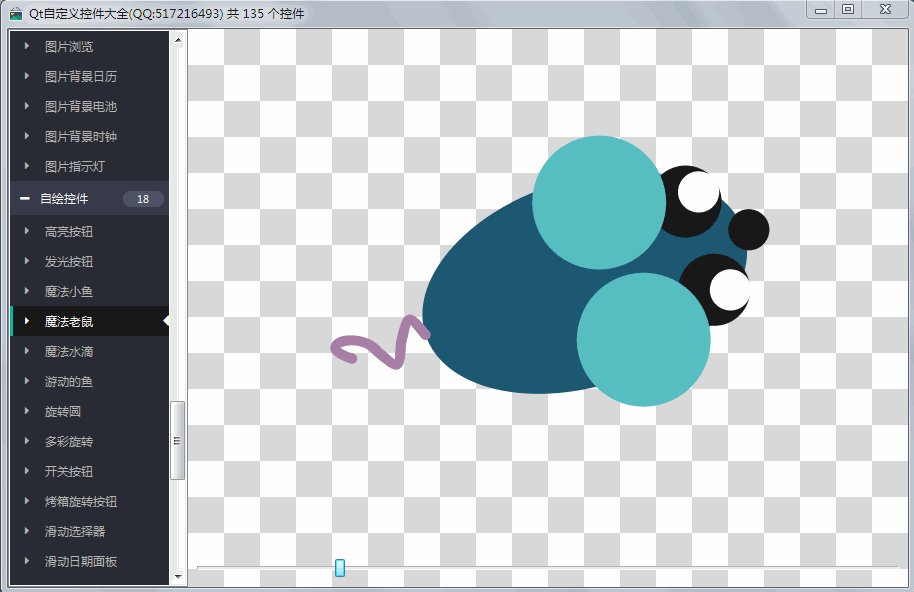
效果图

头文件代码
#ifndef MAGICMOUSE_H#define MAGICMOUSE_H/*** 魔幻老鼠控件 作者:feiyangqingyun(QQ:517216493) 2018-7-15* 本控件来源于qtdemo* 1:可设置身体+眼睛+眼珠+鼻子+尾巴的颜色* 2:可设置停留位置旋转角度*/#include <QWidget>#ifdef quc#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))#include <QtDesigner/QDesignerExportWidget>#else#include <QtUiPlugin/QDesignerExportWidget>#endifclass QDESIGNER_WIDGET_EXPORT MagicMouse : public QWidget#elseclass MagicMouse : public QWidget#endif{Q_OBJECTQ_PROPERTY(int angle READ getAngle WRITE setAngle)Q_PROPERTY(QColor bodyColor READ getBodyColor WRITE setBodyColor)Q_PROPERTY(QColor eyeColor READ getEyeColor WRITE setEyeColor)Q_PROPERTY(QColor eyeballColor READ getEyeballColor WRITE setEyeballColor)Q_PROPERTY(QColor noseColor READ getNoseColor WRITE setNoseColor)Q_PROPERTY(QColor earColor READ getEarColor WRITE setEarColor)Q_PROPERTY(QColor tailColor READ getTailColor WRITE setTailColor)public:explicit MagicMouse(QWidget *parent = 0);protected:void paintEvent(QPaintEvent *);private:int angle; //旋转角度QColor bodyColor; //身体颜色QColor eyeColor; //眼睛颜色QColor eyeballColor; //眼珠颜色QColor noseColor; //鼻子颜色QColor earColor; //耳朵颜色QColor tailColor; //尾巴颜色public:int getAngle() const;QColor getBodyColor() const;QColor getEyeColor() const;QColor getEyeballColor() const;QColor getNoseColor() const;QColor getEarColor() const;QColor getTailColor() const;QSize sizeHint() const;QSize minimumSizeHint() const;public slots://设置旋转角度void setAngle(int angle);//设置身体颜色void setBodyColor(const QColor &bodyColor);//设置眼睛颜色void setEyeColor(const QColor &eyeColor);//设置眼珠颜色void setEyeballColor(const QColor &eyeballColor);//设置鼻子颜色void setNoseColor(const QColor &noseColor);//设置耳朵颜色void setEarColor(const QColor &earColor);//设置尾巴颜色void setTailColor(const QColor &tailColor);};#endif // MAGICMOUSE_H
完整代码
#pragma execution_character_set("utf-8")#include "magicmouse.h"#include "qpainter.h"#include "qdebug.h"MagicMouse::MagicMouse(QWidget *parent) : QWidget(parent){angle = 0;bodyColor = QColor(29, 89, 115);eyeColor = QColor(30, 30, 30);eyeballColor = QColor(255, 255, 255);noseColor = QColor(30, 30, 30);earColor = QColor(86, 190, 193);tailColor = QColor(168, 126, 166);}void MagicMouse::paintEvent(QPaintEvent *e){int width = this->width();int height = this->height();int side = qMin(width, height);//绘制准备工作,启用反锯齿QPainter painter(this);painter.setRenderHints(QPainter::Antialiasing);painter.translate(width / 2, height / 2);painter.scale(side / 100.0, side / 100.0);painter.rotate(angle);//绘制椭圆身体painter.setPen(Qt::NoPen);painter.setBrush(bodyColor);painter.drawEllipse(-20, -40, 40, 65);//绘制圆形眼睛int eyeSize = 14;int eyeY = -38;painter.setBrush(eyeColor);painter.drawEllipse(-16, eyeY, eyeSize, eyeSize);painter.drawEllipse(2, eyeY, eyeSize, eyeSize);//绘制两个眼珠int eyeballSize = 8;int eyeballY = -38;painter.setBrush(eyeballColor);painter.drawEllipse(-14, eyeballY, eyeballSize, eyeballSize);painter.drawEllipse(6, eyeballY, eyeballSize, eyeballSize);//绘制鼻子int noseSize = 8;int noseY = -45;painter.setBrush(noseColor);painter.drawEllipse(-4, noseY, noseSize, noseSize);//绘制圆形大耳朵int earSize = 26;int earY = -28;painter.setBrush(earColor);painter.drawEllipse(-27, earY, earSize, earSize);painter.drawEllipse(1, earY, earSize, earSize);//绘制尾巴int tailX = 5;int tailY = 25;QPainterPath path(QPointF(0, tailY));path.cubicTo(-tailX, tailY + 2, -tailX, tailY + 2, 0, tailY + 5);path.cubicTo(tailX, tailY + 7, tailX, tailY + 7, 0, tailY + 10);path.cubicTo(-tailX, tailY + 12, -tailX, tailY + 22, 0, tailY + 15);QPen pen;pen.setWidth(2);pen.setColor(tailColor);pen.setCapStyle(Qt::RoundCap);painter.setPen(pen);painter.setBrush(Qt::NoBrush);painter.drawPath(path);}int MagicMouse::getAngle() const{return this->angle;}QColor MagicMouse::getBodyColor() const{return this->bodyColor;}QColor MagicMouse::getEyeColor() const{return this->eyeColor;}QColor MagicMouse::getEyeballColor() const{return this->eyeballColor;}QColor MagicMouse::getNoseColor() const{return this->noseColor;}QColor MagicMouse::getEarColor() const{return this->earColor;}QColor MagicMouse::getTailColor() const{return this->tailColor;}QSize MagicMouse::sizeHint() const{return QSize(200, 200);}QSize MagicMouse::minimumSizeHint() const{return QSize(30, 30);}void MagicMouse::setAngle(int angle){if (this->angle != angle) {this->angle = angle;update();}}void MagicMouse::setBodyColor(const QColor &bodyColor){if (this->bodyColor != bodyColor) {this->bodyColor = bodyColor;update();}}void MagicMouse::setEyeColor(const QColor &eyeColor){if (this->eyeColor != eyeColor) {this->eyeColor = eyeColor;update();}}void MagicMouse::setEyeballColor(const QColor &eyeballColor){if (this->eyeballColor != eyeballColor) {this->eyeballColor = eyeballColor;update();}}void MagicMouse::setNoseColor(const QColor &noseColor){if (this->noseColor != noseColor) {this->noseColor = noseColor;update();}}void MagicMouse::setEarColor(const QColor &earColor){if (this->earColor != earColor) {this->earColor = earColor;update();}}void MagicMouse::setTailColor(const QColor &tailColor){if (this->tailColor != tailColor) {this->tailColor = tailColor;update();}}
控件介绍
- 超过145个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
SDK下载
- SDK下载链接:https://pan.baidu.com/s/1tD9v1YPfE2fgYoK6lqUr1Q 提取码:lyhk
- 自定义控件+属性设计器欣赏:https://pan.baidu.com/s/1l6L3rKSiLu_uYi7lnL3ibQ 提取码:tmvl
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。


Qt编写自定义控件16-魔法老鼠的更多相关文章
- Qt编写自定义控件二动画按钮
现在的web发展越来越快,很多流行的布局样式,都是从web开始的,写惯了Qt widgets 项目,很多时候想改进一下现有的人机交互,尤其是在现有的按钮上加一些动画的效果,例如鼠标移上去变大,移开还原 ...
- Qt编写自定义控件18-魔法小鱼
前言 上次发了个纯painter绘制的老鼠,那个就是qt目录下的demo,改的,只是比demo中的老鼠稍微胖一点,估计人到中年都发福吧.这次来一个魔法小鱼,这条鱼可以变换颜色,尾巴还会摇动,可以设定旋 ...
- Qt编写自定义控件10-云台仪表盘
前言 做过安防视频监控的同学都清楚,在视频监控系统软件上都可以看到一个云台控制区域,可以对球机进行下下左右等八个方位的运动控制,还可以进行复位,一般都是美工作图好,然后贴图的形式加入到软件中,好处是程 ...
- Qt编写自定义控件3-速度仪表盘
前言 速度仪表盘,写作之初的本意是用来展示当前测试的网速用的,三色圆环+数码管显示当前速度,Qt自带了数码管控件QLCDNumber,直接集成即可,同时还带有动画功能,其实也可以用在汽车+工业领域等, ...
- Qt编写自定义控件1-汽车仪表盘
前言 汽车仪表盘几乎是qt写仪表盘控件中最常见的,一般来说先要求美工做好设计图,然后设计效果图给到程序员,由程序员根据效果来实现,主要靠贴图,这种方法有个好处就是做出来的效果比较逼真,和真实效果图基本 ...
- Qt编写自定义控件12-进度仪表盘
前言 进度仪表盘主要应用场景是标识一个任务进度完成的状况等,可以自由的设置范围值和当前值,为了美观还提供了四种指示器(圆形指示器/指针指示器/圆角指针指示器/三角形指示器),各种颜色都可以设置,其中的 ...
- Qt编写自定义控件71-圆弧进度条
一.前言 现在web形式的图表框架非常流行,国产代表就是echart,本人用过几次,三个字屌爆了来形容,非常强大,而且易用性也非常棒,还是开源免费的,使用起来不要太爽,内置的各种图表和仪表盘等非常丰富 ...
- Qt编写自定义控件66-光晕时钟
一.前言 在上一篇文章写了个高仿WIN10系统的光晕日历,这次来绘制一个光晕的时钟,也是在某些网页上看到的效果,时分秒分别以进度条的形式来绘制,而且这个进度条带有光晕效果,中间的日期时间文字也是光晕效 ...
- Qt编写自定义控件64-垂直时间轴
一.前言 垂直时间轴控件,主要用来描述企业发展历程大事件,或者软件版本迭代历史等,通过时间节点和事件描述来直观的展示发展的过程,一般在web网页或者app中经常看到此类控件,尤其是公司的官网关于公司部 ...
随机推荐
- docker零碎知识
一.关于容器的时区配置: docker中如果对时区不加限制,默认会采用GMT时间,对于东八区来说,需要修改,修改方式有多种: 1.在Dockerfile中的修改 FROM centos: MAINTA ...
- 以组件的方式,添加redis_cache
settings.py中文件内设置如下: CACHES = { 'default':{ 'BACKEND':'django_redis.cache.RedisCache', 'LOCATION':'r ...
- Jquery开发&BootStrap 实现“todolist项目”
作业题目:实现“todolist项目” 作业需求: 基础需求:85%参考链接http://www.todolist.cn/1. 将用户输入添加至待办项2. 可以对todolist进行分类(待办项和已完 ...
- SSH登录卡顿解决方案
在使用ssh远程登录Linux主机时,经常出现需要等待一段时间才能登录,甚至登录超时的情况 原因一:SSH服务器默认开启了DNS的查询功能:UseDNS=yes 当UseDNS选项处于开启状态时,客户 ...
- [Python自学] day-17 (jQuery)
一.jQuery简介 参考文档链接:http://jquery.cuishifeng.cn/ jQuery是JS的一个类库,是对DOM.BOM等的封装,方便我们来查找和操作元素. jQuery分为1. ...
- parseInt parseFloat isNaN Number 区别和具体的转换规则及用法
原文链接:https://blog.csdn.net/wulove52/article/details/84953998 在javascript 我经常用到,parseInt.parseFloat.N ...
- Java基础知识学习01
0 项目,包,文件,类 Mytest是自己建的java工程,包含src和JRE System Libery.其中src是存放自己的代码的地方,JRE包含程序运行时所需要的各种文件:在src下包含Tes ...
- Luogu P1951 收费站_NOI导刊2009提高(2) 二分 最短路
思路:二分+最短路 提交:1次 题解: 二分最后的答案. $ck()$: 对于每次的答案$md$跑$s,t$的最短路,但是不让$c[u]>md$的点去松弛别的边,即保证最短路不经过这个点.最后$ ...
- FFT算法理解与c语言的实现
完整内容迁移至 http://www.face2ai.com/DIP-2-3-FFT算法理解与c语言的实现/ http://www.tony4ai.com/DIP-2-3-FFT算法理解与c语言的实现 ...
- ios端,input框,汉字输入不上问题
input{ -webkit-transform: translate3d(, , ); } 在input框上加上这段代码就可以了 另外,我在一个页面上,用一个开关去控制一部分内容显示隐藏与显示时,当 ...
