JS选择器querySelector和~All,三个原生选择器
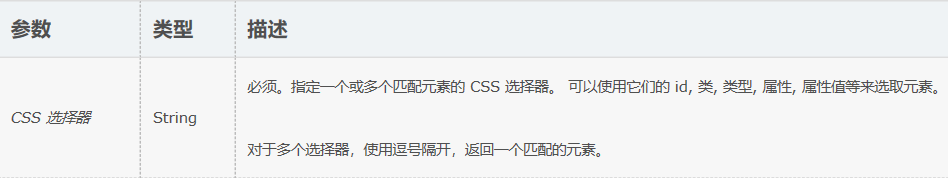
定义:

<body>
<p>这是一个 p 与元素。</p>
<p>这也是一个 p 与元素。</p>
<p>点击按钮修改文档中第一个 p 元素的背景颜色。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.querySelector("p").style.backgroundColor = "red";
}
</script>
</body>


多选择器时:

比较:
获取页面I属性D为test的元素:
document.getElementById("test");
//or
document.querySelector("#test");
document.querySelectorAll("#test")[0];
获取页面class属性为”red”的元素:
document.getElementsByClassName('red')
//or
document.querySelector('.red')
//or
document.querySelectorAll('.red')
query选择符选出来的元素及元素数组是静态的,而getElement这种方法选出的元素是动态的。静态的就是说选出的所有元素的数组,不会随着文档操作而改变.
所以 在使用的时候getElement这种方法性能比较好,query选择符则比较方便.
<div id="test1">
<a href="http://www.bilibili.com/">哔哩哔哩</a>
<a href="http://www.acfun.com/">ACfun</a>
<a href="http://www.niconico.com/">泥扣泥扣</a>
</div>
<pid="bar">111</p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
<script>
var d1 = document.getElementById('test1'),
obj1 = d1.querySelector('div a'),
obj2 = d1.querySelectorAll('div a');
obj3 = $(d1).find('div a');
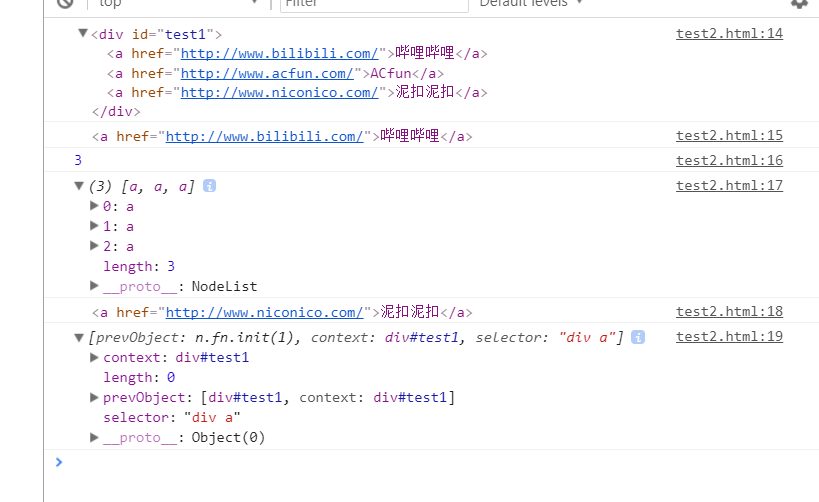
console.log(d1) //DOM结构
console.log(obj1) //<a href="http://www.bilibili.com/">哔哩哔哩</a>
console.log(obj2.length) //
console.log(obj2)
console.log(obj2[2])
console.log(obj3) //null
</script>

document.querySelectorAll('div a').forEach(function() {
});
var divs = document.querySelectorAll('div');
// do whatever
div.style.color = "red";
});
var divs = document.querySelectorAll('div'), i;
divs[i].style.color = "green";
}
// forEach method, could be shipped as part of an Object Literal/Module
var forEach = function (array, callback, scope) {
for (var i = 0; i < array.length; i++) {
callback.call(scope, i, array[i]); // passes back stuff we need
}
};
// optionally change the scope as final parameter too, like ECMA5
var myNodeList = document.querySelectorAll('li');
forEach(myNodeList, function (index, value) {
console.log(index, value); // passes index + value back!
});
/* Be warned, this only works in Firefox */
div.style.color = "blue";
}
作者:Lawliet_ZMZ
来源:CSDN
原文:https://blog.csdn.net/major_zhang/article/details/78118823
JS选择器querySelector和~All,三个原生选择器的更多相关文章
- css3选择器的比较(三) -- 元素选择器 (+, ~)
元素选择器中w3cschool中有些翻译不太准确 比如 +:其实是与element1元素同级,位于element1元素之后的第一个element2元素 ~:其实是与element1元素同级,位于ele ...
- 原生DOM选择器querySelector和querySelectorAll
在传统的 JavaScript 开发中,查找 DOM 往往是开发人员遇到的第一个头疼的问题,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id ...
- JS魔法堂:追忆那些原始的选择器
一.前言 ...
- 原生JS的使用,包括jquery和原生JS获取节点、jquery和原生JS修改属性的比较
一.前言 相比于JS这条直达终点.满是荆棘的小路,jquery无疑是康庄大道了,足够的简洁.易用给了它辉煌的地位.然而,毕竟是绕着道的插件,当小路走着走着变成大路的时候,曾经的大路也就失去了他自身的优 ...
- JS基础入门篇( 三 )—使用JS获取页面中某个元素的4种方法以及之间的差别( 一 )
1.使用JS获取页面中某个元素的4种方法 1.通过id名获取元素 document.getElementById("id名"); 2.通过class名获取元素 document.g ...
- jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——编译原理
这一节要分析的东东比较复杂,篇幅会比较大,也不知道我描述后能不能让人看明白.这部分的源码我第一次看的时候也比较吃力,现在重头看一遍,再分析一遍,看能否查缺补漏. 看这一部分的源码需要有一个完整的概念后 ...
- HTML5中类jQuery选择器querySelector的使用
简介 HTML5向Web API新引入了document.querySelector以及document.querySelectorAll两个方法用来更方便地从DOM选取元素,功能类似于jQuery的 ...
- jQuery-1.9.1源码分析系列(三) Sizzle选择器引擎——总结与性能分析
Sizzle引擎的主体部分已经分析完毕了,今天为这部分划一个句号. a. Sizzle解析流程总结 是时候该做一个总结了.Sizzle解析的流程已经一目了然了. 1.选择器进入Sizzle( sele ...
- 《CSS3实战》读书笔记 第三章:选择器:样式实现的标记
第三章:选择器:样式实现的标记 选择器的魔力在于,让你完全实现对网页样式的掌控.不同的选择器可以用在不同的情况下使用.总之把握的原则是:规范的编码,根据合理地使用选择器,比去背选择器的定义有价值的多. ...
随机推荐
- c++实现单向链表的一些操作
#include<iostream> #include <algorithm> #include <vector> #include <set> #in ...
- windows BAT脚本2个服务器间传递文件
1. 脚本功能: 实现2个服务器间文件的传递,例如从A服务器往B服务器上传文件 2. 实现步骤: 2.1 服务器连结,找到指定路径,读取所需要上传的文件,将文件名称复制到一个文件下 (此处考虑可能需要 ...
- ZOJ 4097 Rescue the Princess 边双缩点+LCA
给你一个图和三个点U,V,W 问你是否存在从U到V和从U到W的两条边不相交路径 先边双缩点 再每个连通分量搞LCA 最后LCA判 #include<bits/stdc++.h> usin ...
- Vue入门(一)——环境搭建
1.参考该教程装vue脚手架和创建工程 https://segmentfault.com/a/1190000008922234 附:在每个工程下cmd,执行npm install,此时工程下会多一个n ...
- CentOS开放端口的方法
Centos升级到7之后,内置的防火墙已经从iptables变成了firewalld.所以,端口的开启还是要从两种情况来说明的,即iptables和firewalld.更多关于CentOs防火墙的最新 ...
- BZOJ5093 图的价值——推式子+第二类斯特林数
原题链接 题解 题目等价于求这个式子 \[ans=n2^{\frac{(n-1)(n-2)}{2}}\sum\limits_{i=0}^{n-1}\binom{n-1}{i}i^k\] 有这么一个式子 ...
- asp.net 各种文件解析探索
aspx ascx ashx 等等 准备写一个专题 还望各位批评指正,共同学习
- oracle之函数-数字,日期,转换,字符串,其他
-----------------------------oracle数据库函数----------------------------------------数学函数***select abs(-1 ...
- BZOJ 4147: [AMPPZ2014]Euclidean Nim (分类讨论博弈神题)
orz PoPoQQQ神犇,每一篇题解都写得很清楚 (看了PoPoQQQ的哲♂学三部曲,瑟瑟发抖) CODE #include <cstdio> #include <algorith ...
- android&ios区别
转自(只讲干货的老张) 面试中经常提问到一个点,就是做手机测试绕不去的点,那就是Android和ios的区别.这篇文章只做一些比较重要的点讲一下,太深入部分就不讲了,毕竟我做的是测试,而Android ...
