WijmoJS V2019.0 Update2发布:再度增强 React 和 Vue 框架的组件功能
前端开发工具包 WijmoJS 在2019年的第二个主要版本 V2019.0 Update2 已经发布,本次发布涵盖了React 和 Vue 框架下 WijmoJS 前端组件的功能增强,并加入更为易用且灵活的撤消/重做功能和模板字符串支持。
WijmoJS 前端开发工具包由多款灵活高效、零依赖、轻量级的纯前端控件组成,如表格控件 FlexGrid、图表控件 FlexChart、数据分析 OLAP 等,完美支持原生 JavaScript,以及 Angular、React、Vue、TypeScript、Knockout 和 Ionic 等框架,可用于企业快速构建桌面、移动 Web 应用程序。
在列举前端开发工具包 WijmoJS V2019.0 Update2 的全部功能之前,请下载最新安装程序,以便同步体验!>>前端开发工具包 WijmoJS 最新下载地址
前端开发工具包 WijmoJS V2019.0 Update2 的主要新特性有:
- React 框架下组件功能增强
- Vue 框架下组件功能增强
- 仪表盘的自定义能力增强
- 新增模板字符串常量
- Undo / Redo(撤销/重做)
- 全新的分页控件
- FlexGrid 中的多区域选择
- FlexGrid 中性能调优 API
- 全球化中更多语言支持
React 框架下 WijmoJS 组件功能增强
React 框架已经大受欢迎,WijmoJS 也一直在增强其在 React 框架下的各组件的功能。在新版本中,WijmoJS 提供了一些不错的方法来定义自定义模板,如在脚本中绑定具有 Items 标记的控件。
使用代码,即可在WijmoJS 中添加 MenuItem 和 MenuSeparator 组件。

而之所以这么做,是为了解决纯javascript菜单控件不能通过JSX标记定义所带来的不便之处。WijmoJS在与 React 框架深度结合后,在 JSX 标记中使用 React 组件及其属性绑定将会更加方便,实现以声明方式定义项目内容。
通过WijmoJS,您可以使用组件的方式快速定义菜单项:在渲染函数的JSX标记中使用嵌套到其Menu部分的MenuItem组件,而不用在数组中定义项目,其中每个MenuItem可定义一个单独的菜单项,其内容具有任意复杂性。
点击此处,详细了解《WijmoJS 中自定义 React 菜单和列表项模板》
除了上述功能,WijmoJS 还添加了一个全新的 wjItemTemplate '渲染道具',下面我们会详细介绍这些‘道具’的功能:
- ListBox
- ComboBox
- MultiSelect
- 菜单
Vue 框架下 WijmoJS 组件功能增强
与 React 框架下的功能类似,WijmoJS 针对 Vue 框架的互操作也做了不少优化。在新版本中,WijmoJS 为 Vue 菜单项添加了 wj-menu-item 和 wj-menu-separator 组件。
至此,向 WijmoJS 的菜单组件添加项的方法将不限于:将其绑定到菜单项数据数组,还可以使用声明的方式添加 Vue 菜单项。
点击此处,详细了解《WijmoJS 以声明方式添加 Vue 菜单项 》
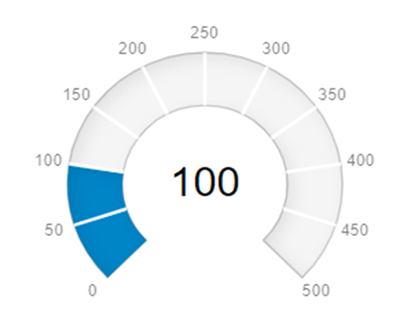
仪表盘的自定义能力增强
为了在 WijmoJS 的仪表盘中显示更多细节,新版本添加了全新的属性:Gauge.showTickText,该属性可以用来显示每个 tickmark 旁边的文本标签。

此外,WijmoJS 还使用新的 RadialGauge 属性和方法,添加了对针型指针的支持:
- needleShape
- needleLength
- needleElement
- createNeedleElement
支持模板字符串常量
在新版本中,WijmoJS 添加了一个新的 i18n 模板字符串函数。
模板字符串是ES2015 / ES6中引入的一个非常棒的JavaScript功能,它们允许您使用插入值来构建多行字符串,并使处理嵌入字符串中的单引号和双引号变得更加容易。
在WijmoJS的新版本中,“模板字符串”也将作为WijmoJS的核心组件。
灵活易用的表单级Undo / Redo(撤销/重做)
如今,几乎所有优秀的 Web 应用程序都可以实现 Undo / Redo(撤消和重做)操作。在新版本中,WijmoJS 推出了一个更高效的解决方案:使用 Undo / Redo 类来管理应用程序级别的操作历史。
不同于HTML提供的基本的撤销/重做功能,WijmoJS的撤消和重做更为灵活且易用——带有UndoStack类的“撤销”模块。您可以使用UndoStack类为网页或表单提供撤消/重做功能,UndoStack类将自动监听所有HTML输入元素以及WijmoJS控件,如FlexGrid、组合框、InputDate和仪表盘。当然,您也完全可以将它与 FlexGrid 一起使用,但我们更建议您在整个应用程序中尝试此方法!
详细了解《使用 WijmoJS 轻松实现 Undo / Redo(撤消重做)》
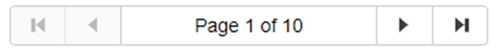
全新的分页控件
在新版本中,WijmoJS 新增了一个CollectionViewNavigator 控件,该控件可用于浏览 CollectionView 项目或页面,它可以轻松地与 WijmoJS 的任何前端控件(如 FlexGrid)一起使用,以提供简单的数据分页样式。

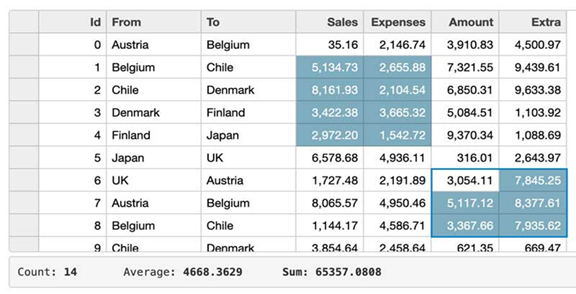
FlexGrid 中的多区域选择
WijmoJS 为 FlexGrid 提供了类似 Excel 的多范围选择功能,这项新功能允许用户按住 ctrl(或命令)在 FlexGrid 中同时选择多个单元格范围。
本次新增的功能是通过一个名为 MultiRange 的新 SelectionMode 来实现的,用户通过添加一个 selectedRanges 属性,即可获取包含 CellRange 对象的数组,该对象包含当前选定的范围。

FlexGrid 中性能调优 API
WijmoJS 添加了新的 API,用于在罕见的场景下优化性能时使用。因为针对的场景特殊,使用时请务必仔细阅读文档。
- 新的FlexGrid.refreshRange方法
- FlexGrid.lazyRender属性
- FlexGrid.refreshOnEdit属性
全球化中更多语言支持
WijmoJS 一直在扩展其全球化组件,以帮助客户构建更完美的应用程序。在新版本中,WijmoJS 将支持:
- Mongolian
- Vietnamese
- Swiss German
除此之外,WijmoJS 还更新并优化了不少已有组件,如 Resizable Popup 或 wijmo.format 中的深度绑定。您可前往WijmoJS 产品官网,了解更多新特性内容。
如需体验 WijmoJS 新版功能,请点击此处,免费下载试用。同时,也欢迎加入葡萄城前端技术交流群:720389894(QQ群),与更多前端开发者交流产品使用心得、分享成功案例。
关于WijmoJS 前端开发工具包
WijmoJS 前端开发工具包由多款灵活高效、零依赖、轻量级的纯前端控件组成,如表格控件 FlexGrid、图表控件 FlexChart、数据分析 OLAP 等,完美支持原生 JavaScript,以及 Angular、React、Vue、TypeScript、Knockout 和 Ionic 等框架,可用于企业快速构建桌面、移动 Web 应用程序。
WijmoJS V2019.0 Update2发布:再度增强 React 和 Vue 框架的组件功能的更多相关文章
- 27.用webpack自搭react和vue框架
自己搭建react-app vue-cli 前置条件 cnpm i -D webpack webpack-cli webpack-dev-server cnpm i -D css-loader sty ...
- Spread.NET 表格控件 V12.0 Update2 发布更新
Spread.NET表格控件V12.0 Update 2 已经正式发布,本次发布主要针对WinForm平台下客户反馈的产品使用功能进行优化,并修复了已知问题,具体修复情况见下方说明. Spread.N ...
- taro-script 0.4 发布,基于Taro v3的js解释器组件
taro-script Github地址 基于Taro v3开发,支持多端小程序动态加载远程 JavaScript 脚本并执行,支持 ES5 语法 最近更新内容 新增useScriptContext获 ...
- 手把手教你使用Vue/React/Angular三大框架开发Pagination分页组件
DevUI是一支兼具设计视角和工程视角的团队,服务于华为云DevCloud平台和华为内部数个中后台系统,服务于设计师和前端工程师.官方网站:devui.designNg组件库:ng-devui(欢迎S ...
- Vue与REACT两个框架的区别和优势对比
VUE和REACT两个JavaScript框架都是当下比较受欢迎的,他们两者之间的区别有那些,各自的优缺点是什么,本文将为你呈现. 简单介绍 除非你最近一直不关注前端的发展,不然你肯定听说过由Face ...
- vue2.0基础知识,及webpack中vue的使用
## 基础指令 ## [v-cloak]{ Display:none; } <p v-cloak>xx{{msg}}xx</p> //解决闪烁问 ...
- XXL-JOB v2.3.0 发布 | 易用性增强
转: XXL-JOB v2.3.0 发布 | 易用性增强 v2.3.0 Release Notes 1.[新增]调度过期策略:调度中心错过调度时间的补偿处理策略,包括:忽略.立即补偿触发一次等: 2. ...
- smartjs 0.2发布 - 新增oop模块&AOP增强
SmartJS2.0发布,更新内容如下: 新增oop(klass,factory)模块: promiseEvent加入非阻塞模式noBlock: trigger加入属性监听; smartjs主模块优化 ...
- 春节前最后一篇,CRUD码农专用福利:PDF.NET之SOD Version 5.1.0 开源发布(兼更名)
废话不多说,直接入正题,明天赶着坐火车回老家过年. 从2013.10.1日起,原PDF.NET将更名为 SOD :- one SQL-MAP,ORM,Data Control framework 原P ...
随机推荐
- jQuery系列(五):jQuery操作input的value值
表单控件是重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等. jQuery操作表单控件的方法: $(selector).val()//设置值和获取值 1.实例代码 ...
- c语言if-else的效率比较
闲着没事测试下if-else的执行效率 测试环境:Mac pro i7 2.3Ghz ...编译器gcc 4.9,代码没有进行优化-O0: 测试代码:c代码1: int main(){ int n=1 ...
- H5页游戏内存溢出问题
记录自己解决的第一个H5页的性能问题, 关于内存溢出 拼字游戏 问题表现 初始化后, 第一次拼字并不卡. 随着拼的次数越来越多, 越来越卡 浏览器任务管理器中可以看出, 内存持续升高 确定内存问题, ...
- vue-router的两种动态路由
第一种实质上不能算动态路由,充其量算是参数的传递 https://www.jianshu.com/p/f499d9f64958 第二种是真正的动态路由,利用 router.addRoutes()设置动 ...
- docker部署TX-LCN5.0.2
主要是在配置tx-lcn.manager.host时需要特别注意下,应该安装如下配置进行 tx-lcn: manager: host: 0.0.0.0 port: 8070 heart-time: 1 ...
- 2018-2019-2 20165330《网络对抗技术》Exp9 Web安全基础
目录 基础问题 实验目的 实验内容 实验步骤 实验总结与体会 实验目的 本实践的目标理解常用网络攻击技术的基本原理. 返回目录 实验内容 WebGoat准备工作 SQL注入攻击 命令注入(Comman ...
- Python驱动Headless Chrome
Headelss 比Headed的浏览器在内存消耗,运行时间,CPU占用都更具优势 from selenium import webdriverfrom selenium.webdriver.chro ...
- LeetCode 岛屿的最大面积(探索字节跳动)
题目描述 给定一个包含了一些 0 和 1的非空二维数组 grid , 一个 岛屿 是由四个方向 (水平或垂直) 的 1 (代表土地) 构成的组合.你可以假设二维矩阵的四个边缘都被水包围着. 找到给定的 ...
- ArcGIS Python 保存lyr
import arcpy ##################my = arcpy.GetParameterAsText(0)mylyrfile = arcpy.GetParameterAsText( ...
- SCM是什么?
答: 全称为Software Configuration Management,即为软件配置管理
