python+socket+jq实现web页面实时输出结果
例如有这样一个需求:
在终端上进行ping操作,现在想把这个这个操作放到web页面上进行,并且实现实时输出的效果。

来分析下具体实现过程
第一步,传统的http请求实现这个有点不太友好,因为这里边是一个请求,请求中间隔输出结果。 可以使用长轮询,这个以后再研究。
这种情况用websocket比较好。
然后再来解决几个疑惑,
怎么去写服务端的websocket?
方法: 这个选择比较多,python的很多框架里边都带有websocket模块,例如gevent-websocket,dwebsocket,flask_sockets
但是使用api却有不同,其实这些都是对socket进行来新的封装,所以这里用最原始的socket进行编程。
怎么发送websocket请求?
方法:发送websocket请求这个方法也比较多,有专门的第三方模块,例如websocket_client,jquery。这次是打算在web页面上显示,所以用jquery自带的api来请求服务端。
WebSocket 和 Socket 的区别,websocket 能连 socket 吗?
方法:就像Java和JavaScript,并没有什么太大的关系,但又不能说完全没关系。可以这么说,socket并不是一个协议,而是抽象出来的一层,应用于应用层和传输控制层之间的一组接口,socket是传输控制层协议,websocket是应用层协议。 jquery自带的api能有直接请求socket。
下边就直接上代码了
服务端:
#!/usr/bin/env python
# -*- coding:utf-8 -*-
import socket
import base64
import hashlib def get_headers(data):
"""
将请求头格式化成字典
:param data:
:return:
"""
header_dict = {}
data = str(data, encoding='utf-8') header, body = data.split('\r\n\r\n', 1)
header_list = header.split('\r\n')
for i in range(0, len(header_list)):
if i == 0:
if len(header_list[i].split(' ')) == 3:
header_dict['method'], header_dict['url'], header_dict['protocol'] = header_list[i].split(' ')
else:
k, v = header_list[i].split(':', 1)
header_dict[k] = v.strip()
return header_dict def send_msg(conn, msg_bytes):
"""
WebSocket服务端向客户端发送消息
:param conn: 客户端连接到服务器端的socket对象,即: conn,address = socket.accept()
:param msg_bytes: 向客户端发送的字节
:return:
"""
import struct token = b"\x81"
length = len(msg_bytes)
if length < 126:
token += struct.pack("B", length)
elif length <= 0xFFFF:
token += struct.pack("!BH", 126, length)
else:
token += struct.pack("!BQ", 127, length) msg = token + msg_bytes
conn.send(msg)
return True def run():
sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)
sock.setsockopt(socket.SOL_SOCKET, socket.SO_REUSEADDR, 1)
sock.bind(('0.0.0.0', 8003))
sock.listen(5) conn, address = sock.accept()
print(address)
data = conn.recv(1024)
print(data)
headers = get_headers(data)
response_tpl = "HTTP/1.1 101 Switching Protocols\r\n" \
"Upgrade:websocket\r\n" \
"Connection:Upgrade\r\n" \
"Sec-WebSocket-Accept:%s\r\n" \
"WebSocket-Location:ws://%s%s\r\n\r\n" value = headers['Sec-WebSocket-Key'] + '258EAFA5-E914-47DA-95CA-C5AB0DC85B11'
ac = base64.b64encode(hashlib.sha1(value.encode('utf-8')).digest())
response_str = response_tpl % (ac.decode('utf-8'), headers['Host'], headers['url'])
conn.send(bytes(response_str, encoding='utf-8')) while True:
try:
info = conn.recv(8096)
except Exception as e:
info = None
if not info:
break
payload_len = info[1] & 127
if payload_len == 126:
extend_payload_len = info[2:4]
mask = info[4:8]
decoded = info[8:]
elif payload_len == 127:
extend_payload_len = info[2:10]
mask = info[10:14]
decoded = info[14:]
else:
extend_payload_len = None
mask = info[2:6]
decoded = info[6:] bytes_list = bytearray()
for i in range(len(decoded)):
chunk = decoded[i] ^ mask[i % 4]
bytes_list.append(chunk)
body = str(bytes_list, encoding='utf-8') import subprocess
p = subprocess.Popen('ping -c5 www.baidu.com', shell=True, stdout=subprocess.PIPE, stderr=subprocess.STDOUT)
lines = []
for line in iter(p.stdout.readline, b''):
line = line.rstrip().decode('utf8')
send_msg(conn, line.encode('utf-8')) sock.close() if __name__ == '__main__':
run()
客户端:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="jquery-2.1.4.min.js"></script>
<script type="text/javascript">
$(function () {
var socket = new WebSocket("ws://127.0.0.1:8003");
$('#backup_all').click(function () {
console.log(window.location.host)
console.log(socket);
// socket.onopen = function () {
// console.log('WebSocket open');//成功连接上Websocket
// socket.send('ls');//发送数据到服务端
// };
socket.send('ls');
console.log('WebSocket open');//成功连接上Websocket socket.onmessage = function (e) {
console.log('message: ' + e.data);//打印服务端返回的数据
//$('#messagecontainer').prepend('<p><pre>' + e.data + '</pre></p>');
//$('#messagecontainer').prepend('<hr />');
$('#messagecontainer').append(e.data+'<br/>'); };
});
});
</script>
</head>
<body> <button style="margin: 20px;height: 40px;background-color: #00ff00;" type="button" id="backup_all" value="backup_all">
执行Shell脚本
</button>
<h3 style="margin: 20px;">脚本执行结果:</h3>
<div id="messagecontainer" style="margin: 20px;">
</div>
<hr/>
</body>
</html>
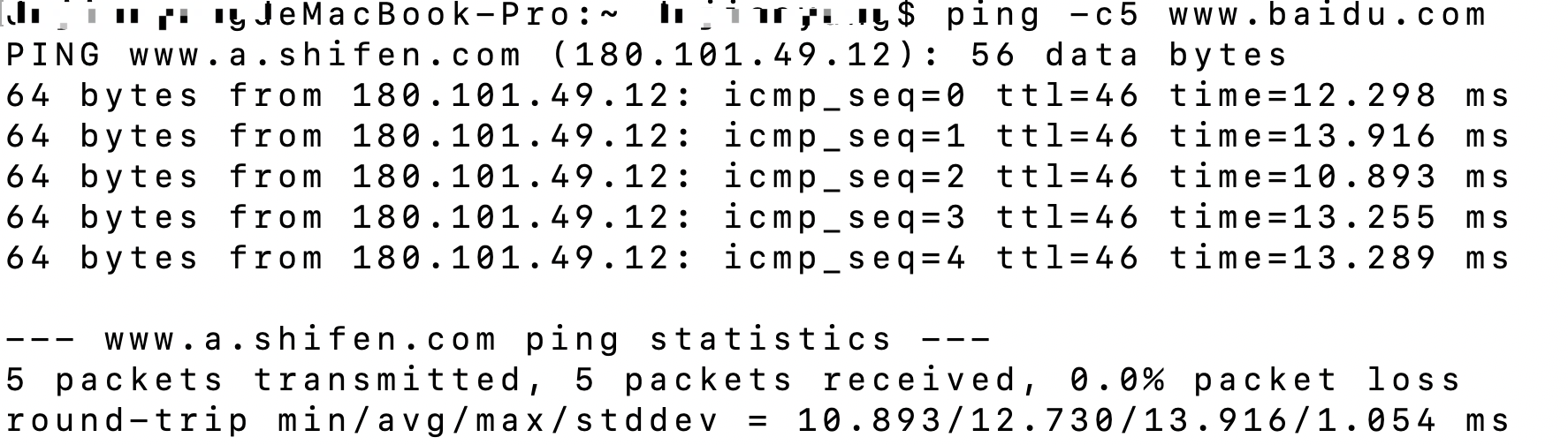
结果:

https://www.cnblogs.com/ssyfj/p/9245150.html
https://yq.aliyun.com/articles/656918
https://www.cnblogs.com/mengqingjian/p/8530994.html
python+socket+jq实现web页面实时输出结果的更多相关文章
- Python Socket实现简单web服务器
#!/usr/bin/python env # coding:utf-8 import socket ip_port = ('127.0.0.1', 80) back_log = 10 buffer_ ...
- Python爬虫 爬取Web页面图片
从网页页面上批量下载jpg格式图片,并按照数字递增命名保存到指定的文件夹 Web地址:http://news.weather.com.cn/2017/12/2812347.shtml 打开网页,点击F ...
- websocket+Django+python+paramiko实现web页面执行命令并实时输出
一.概述 WebSocket WebSocket的工作流程:浏览器通过JavaScript向服务端发出建立WebSocket连接的请求,在WebSocket连接建立成功后,客户端和服务端就可以通过 T ...
- Java用webSocket实现tomcat的日志实时输出到web页面
原文:http://blog.csdn.net/smile326/article/details/52218264 1.场景需求 后台攻城狮和前端攻城狮一起开发时,经常受到前端攻城狮的骚扰,动不动就来 ...
- Python的Web编程[0] -> Web客户端[1] -> Web 页面解析
Web页面解析 / Web page parsing 1 HTMLParser解析 下面介绍一种基本的Web页面HTML解析的方式,主要是利用Python自带的html.parser模块进行解析.其 ...
- SpringBoot系列——Logback日志,输出到文件以及实时输出到web页面
前言 SpringBoot对所有内部日志使用通用日志记录,但保留底层日志实现.为Java Util Logging.Log4J2和Logback提供了默认配置.在不同的情况下,日志记录器都预先配置为使 ...
- Python 实现简单的 Web
简单的学了下Python, 然后用Python实现简单的Web. 因为正在学习计算机网络,所以通过编程来加强自己对于Http协议和Web服务器的理解,也理解下如何实现Web服务请求.响应.错误处理以及 ...
- C#中使用Socket实现简单Web服务器
上一篇博客中介绍了怎样使用socket访问web服务器.关键有两个: 熟悉Socket编程: 熟悉HTTP协议. 上一篇主要是通过socket来模拟浏览器向(任何)Web服务器发送(HTTP)请求,重 ...
- [Python] 利用Django进行Web开发系列(一)
1 写在前面 在没有接触互联网这个行业的时候,我就一直很好奇网站是怎么构建的.现在虽然从事互联网相关的工作,但是也一直没有接触过Web开发之类的东西,但是兴趣终归还是要有的,而且是需要自己动手去实践的 ...
随机推荐
- java 文件上传 下载 总结
首先引入2个jar 接口
一.接口 接口:是Java语言中一种引用类型,是方法的集合,如果说类的内部封装了成员变量.构造方法和成员方法,那么接口的内部主要就是封装了方法,包含抽象方法(JDK 7及以前),默认方法和静态方法(J ...
- PHP常见算法
算法的概念:解决特定问题求解步骤的描述,在计算机中表现为指令的有限序列,并且每条指令表示一个或多个操作.一个问题可以有多种算法,每种算法都不同的效率.一个算法具有的特征:有穷,确切,输入,输出,可行 ...
- 使用jMeter对基于SAP ID service进行Authentication的Restful API进行并发测试
这篇文章本来Jerry只在SAP社区上写了英文版的,可以通过点击文末的"阅读原文"获得.后来有两位做Marketing Cloud开发的德国同事,写邮件询问关于文章的更多细节,声称 ...
- js 五 jquery的使用,调用
4 this 关键字 this 表示当前函数或方法的调用者 1 全局函数由window调用,所以全局函数中的this 指的是window对象 2 事件处理函数中使用this,指的是当前事件的触发对象 ...
- c#系统预定义类型
- C++语法备忘
记录一些C++的语法方便日后查看. 1.C++初始化语法 C++中新增加了两种初始化语法,其中大括号初始化器需要C++11以上的实现,使用时可以加等号,也可以不加,而且大括号中可以不包含任何东西,这种 ...
- Thinkphp 两级联动
<!-- 前端代码部分--><div class="pop-movegroup" id="salesmanBox"> <dl> ...
