vue-cli 创建项目不成功 原因为项目文件夹无node_modules文件 进行npm install不成功解决办法
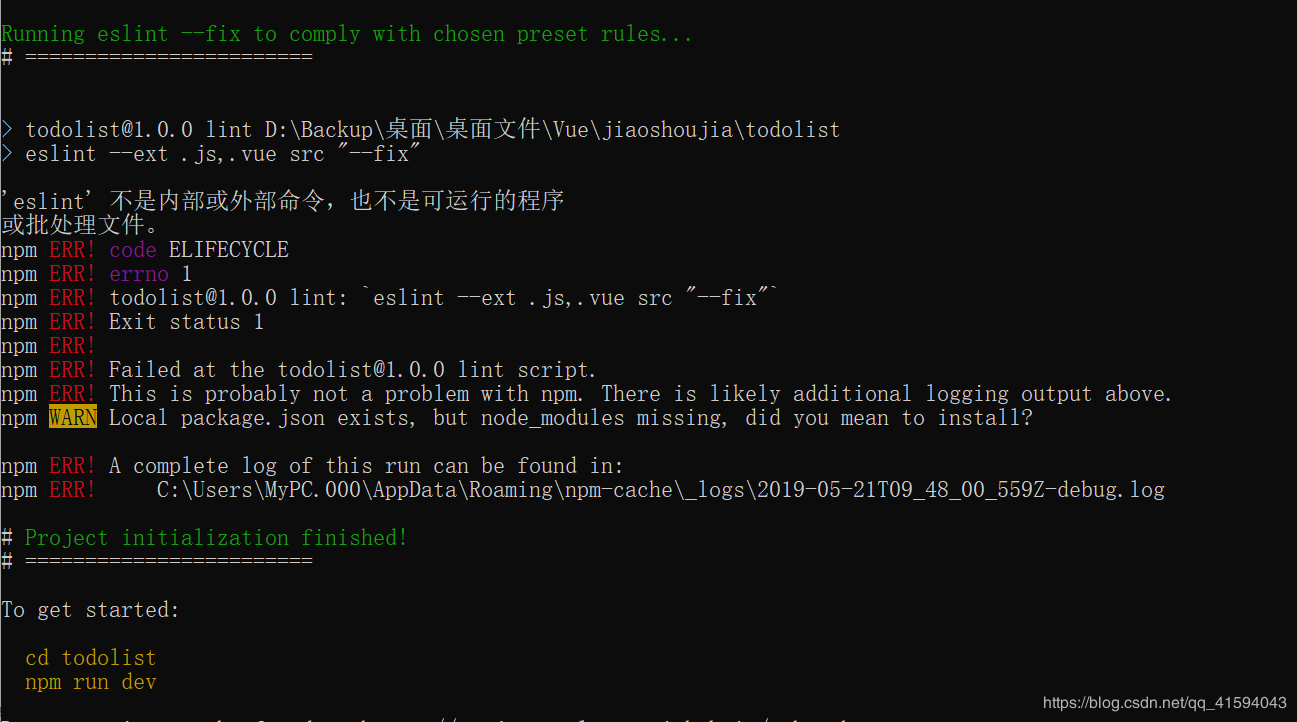
不知道有没有童鞋出现过全局安装vue-cli是成功的,但是创建项目时命令行报了很多错误,如下
本来是需要按照提示依次切换到项目文件夹,再npm run dev 即可完成项目创建并启动的,但是又报了如下错误
经过排查,发现整个项目文件夹下竟然没有node_modules文件(这个我也不知道什么原因),所以就想着应该是需要手动下载一下依赖吧
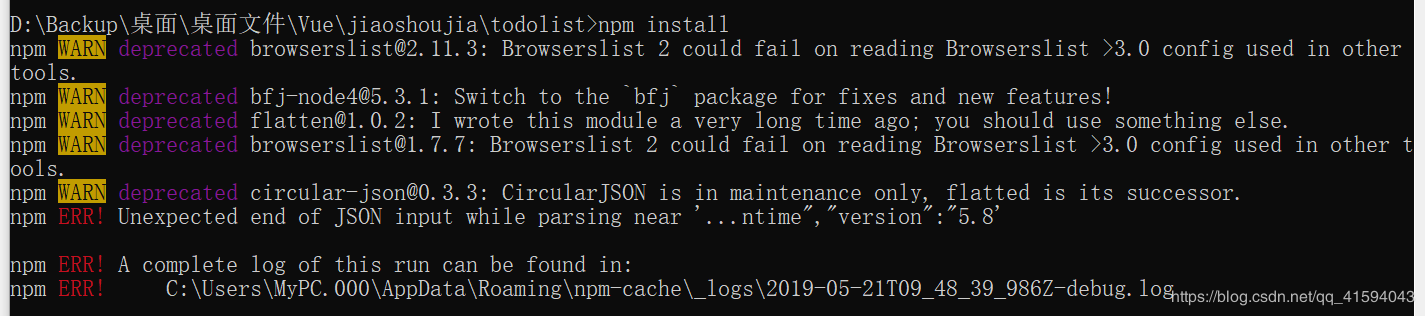
即npm install
但是也不行,还报了以下的错

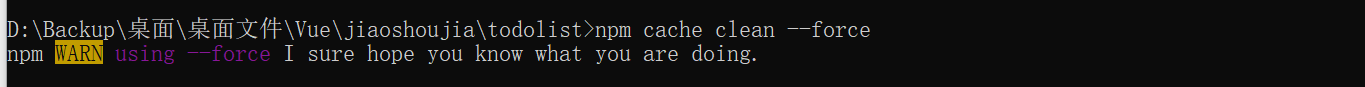
于是乎,在网上进行了搜索查找,成功的找到了这行神奇的命令
npm cache clean --force
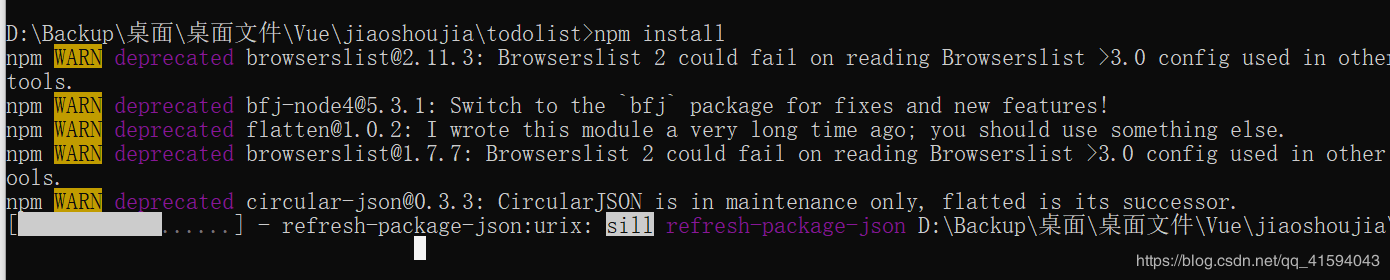
再于是乎,成功啦!

8080也可以打开了,感谢大神,但是写这篇记录的时候,已经把大神的帖子关闭了,所以没法注明出处进行感谢了,但是希望可以帮助到有这样疑问的小伙伴们,至于这种问题的原因嘛。。。
好的,下面是我又从网上找到的原因,涨姿势~
npm install不成功的解决办法是?
——执行npm cache clean --force(有些人这样还是没有用的话,删除package-lock.json再重新尝试一下即可。)
那么问题来了,为什么会出现npm install不成功的问题呢?
可以先看下npm install的执行过程:
1,发出npm install命令
2,npm 向 registry 查询模块压缩包的网址
3,下载压缩包,存放在~/.npm(本地NPM缓存路径)目录
4,解压压缩包到当前项目的node_modules目录
实际上说一个模块安装以后,本地其实保存了两份。一份是 ~/.npm 目录下的压缩包,另一份是 node_modules 目录下解压后的代码。但是,运行 npm install 的时候,只会检查 node_modules 目录,而不会检查 ~/.npm 目录。如果一个模块在 ~./npm 下有压缩包,但是没有安装在 node_modules 目录中,npm 依然会从远程仓库下载一次新的压缩包。
我们想利用已经在缓存中之前已经备份的模块实现离线模块安装的的 cache 机制已经在V5的时候重写了,缓存将由 npm 来全局维护不再需要开发人员操心,离线安装时将不再尝试连接网络,而是降级尝试从缓存中读取,或直接失败。就是如果你 offline ,npm将无缝地使用您的缓存。
综合得出结论吧,原因是…
缓存腐败,npm cache clean --force命令就是清除这种缓存
原文作者:
vue-cli 创建项目不成功 原因为项目文件夹无node_modules文件 进行npm install不成功解决办法的更多相关文章
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- Vue CLI 创建项目
使用命令创建VUE项目 运行以下命令[vue create [项目名]]来创建一个新项目: vue create hello-world 警告 如果你在 Windows 上通过 minTTY 使用 G ...
- electron demo项目npm install安装失败解决办法
electron官网提供的demo项目,在npm install 的时候总是报错显示安装失败, 解决办法:FQ即可成功安装.
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- 初学Vue.js,用 vue ui 创建项目会不会被鄙视
全栈的自我修养: 6使用vue ui进行vue.js环境搭建 It is only with the heart that one can see rightly. What is essential ...
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- 【vue iview】项目 win10 放在C盘 经常npm install不成功,就是因为 权限问题,把代码目录放到D盘就没事了。
[vue iview]项目 win10 放在C盘 经常npm install不成功,就是因为 权限问题,把代码目录放到D盘就没事了.
随机推荐
- 在ensp上配置通过Telent登录系统
本实验模拟公司网络场景,路由器R1是公司机房的一台设备,公司员工的办公区 与机房不在同一个楼层,路由器R2和R3模拟员工主机,通过交换机S1与机房设备相 连.为了方便用户的管理,现需要在路由器R1上配 ...
- netty 实现心跳检查--断开重连--通俗易懂
一.心跳介绍 网络中的接收和发送数据都是使用操作系统中的SOCKET进行实现.但是如果此套接字已经断开,那发送数据和接收数据的时候就一定会有问题. 1.心跳机制: 是服务端和客户端定时的发送一个心跳包 ...
- 【转帖】2011-2018年中国IPv6地址数量及国际出口带宽数走势情况[图]
2011-2018年中国IPv6地址数量及国际出口带宽数走势情况[图] http://www.chyxx.com/industry/201910/791801.html 三亿多ipv4的地址. 接近9 ...
- [SQL SERVER] - 数据表 保存 / 查看 海量文本的方法
背景 WCF + EF + Sql Server 提供服务,包含一个数据上传功能,该方法接收客户端上传的对象列表(多张表单,每个表单包含千余条相关记录). 瓶颈 WCF 默认有文件大小(4M)和超时限 ...
- Reids原理之IO模型
众所周知Redis是单进程单线程的应用,在如今多核横行的时代,我们不免有疑问,单线程的redis怎么就成了高性能的代表 当有多个线程同时调用redis的时候,那么单线程的redis是怎么处理的呢,这里 ...
- Tomcat报错:No result type specified for result named 'success'
今天学Struts, tomcat报出了异常信息 Exception starting filter [struts2] Unable to load configuration.还有 No resu ...
- 简单layer 快速上手
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- golang中锁mutex的实现
golang中的锁是通过CAS原子操作实现的,Mutex结构如下: type Mutex struct { state int32 sema uint ...
- 20191031:Python底层机制
20191031:Python底层机制 python底层从3个方面来说,分别是: 引用计数机制 垃圾回收机制 内存池机制 引用计数机制 使用引用计数来追踪内存中的对象,所有对象都有引用计数,并且这个引 ...
- 【Linux】一步一步学Linux——Linux发展史(01)
目录 00. 目录 01. Linux概述 02. Linux简史 03. Linux主要特性 04. Linux之父 05. Linux相关术语 06. Linux其它 07. Linux应用领域 ...
