style属性
style加样式是加在行间,取样式也是在行间取;
我们来看下面这段代码:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<style>
#div1 {
width: 200px;
height: 200px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
function toRed() {
var oDiv = document.getElementById("div1");
oDiv.style.backgroundColor = "red";
}
</script>
</head>
<body>
<input type="button" value="changeToRed" onclick="toRed()" />
<div id="div1"></div>
</body>
</html>
这段代码定义了一个按钮和一个<div>元素,并在<style>元素中设置了<div>元素的背景颜色为绿色。通过点击按钮,改变<div>元素的背景颜色为红色。
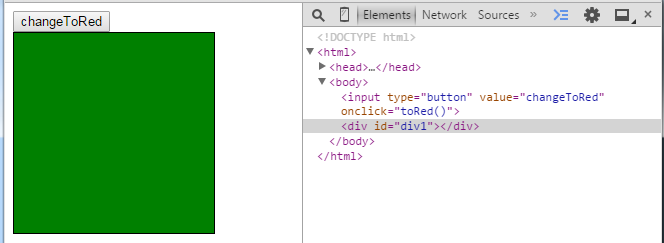
在chrome的审查元素中,没有点击按钮前,<div>元素的行内样式是下面这个样子:

点击了按钮之后,变成了这样子:

我们可以看到,点击按钮之后,<div>元素的行内样式增加了 style = "background-color: red;"
我们把函数改为alert <div>元素的背景颜色,代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<style>
#div1 {
width: 200px;
height: 200px;
border: 1px solid black;
background-color: green;
}
</style>
<script>
function alertColor() {
var oDiv = document.getElementById("div1");
alert(oDiv.style.backgroundColor);
}
</script>
</head>
<body>
<input type="button" value="alertColor" onclick="alertColor()" />
<div id="div1"></div>
</body>
</html>
代码执行后弹出一片空白,并不是我们意想中的green。这是因为background-color: green; 这条规则定义在<style>元素中,而style.backgroundColor只能获取到行内样式,但我们并没有在<div>元素中定义background-color,因此会弹出一片空白。
style属性的更多相关文章
- dede文章调用时过滤调 body里面的style属性和值
dede 发布文章的时候会在里面的标签中添加一些style 属性,现在改网站想去掉这些属性和里面的值,因为文章太多所以就用下面的方法 \include\arc.listview.class.php 在 ...
- css字体样式(Font Style),属性
css字体样式(Font Style),属性 css字体样式(Font Style)是网页中不可或缺的样式属性之一,有了字体样式,我们的网页才能变得更加美观,因此字体样式属性也就成为了每一位设计者 ...
- JS中style属性
解决办法:1.先定义一个CSS规则,然后this.className=''2.document.getElementByIdx_x("a").style.cssText=" ...
- CSS和JavaScript标签style属性对照表
CSS和JavaScript标签style属性对照表一般情况是把"-"去掉,后面字母用大写. CSS语法 (不区分大小写) JavaScript语法 (区分大小写) border ...
- 【jQuery】总结:筛选器、控制隐藏、操作元素style属性
筛选器 -> http://blog.csdn.net/lijinwei112/article/details/6938134 常用到的: $("tr[id=ac_"+id+ ...
- HTML的style属性
HTML的style属性 HTML的style属性提供了一种改变HTML样式的通用方法.style是在HTML4版本中引用的,它是一种首选的改变HTML元素样式的方法.可以使用style直接的将样式添 ...
- 解决Struts2.2.20版本的标签不支持style属性的问题
我先把Exception错误信息贴出来:org.apache.jasper.JasperException: /WEB-INF/jsp/topicAction/addUI.jsp (line: 40, ...
- JavaScript之Style属性学习
当CSS使用伪类开始侵入DOM和JavaSCript所控制着的行为层时,DOM和JavaScript也使用他们的一系列样式去控制表现层,这篇随笔主要说的就是利用JavaScript去控制元素的表现形式 ...
- JavaScript CSS Style属性对照表
JavaScript CSS Style属性对照表 盒子标签和属性对照 CSS语法 (不区分大小写) JavaScript语法 (区分大小写) border border border-bottom ...
- CSS用HTML中的style属性替换
废话不多说上代码: 1.用CSS给文字添加背景色: <html> <head> <style type="text/css"> body {ba ...
随机推荐
- java8 stream/optional个人测试demo记录
备忘记录 package cc.ash; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConst ...
- BZOJ2118 墨墨的等式[同余类最短路]
声明:关于这题的$O(mn)$尚且未深入理解,虽然之前有跟这位神仙聊过做法但并没太懂.. $O(mn\log m)$同余最短路做法: 首先不妨抽出最小的$a_i=m$,那么剩余的$a$如果可以表示出$ ...
- Web界面开发必看!Kendo UI for jQuery编辑功能指南第一弹
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- 【转】java中的clone
java中的clone Clone&Copy 假设现在有一个Employee对象,Employee tobby =new Employee("CMTobby",5000), ...
- debug的基本用法
1.关于debug debug是dos.windows提供的实模式程序调试工具: 作用:查看cpu各寄存器的内容.内存情况.在机器码级别追踪程序的运行: 命令: debug 参数: r ...
- vue学习时遇到的问题(二)
1. this.$nextTick veu中进行数据改变后,并不会马上刷新视图:用nextTick可告诉执行下个函数后马上刷新视图: this.$nextTick(function(){ // ...
- http支持上传文件夹
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- Linux安装—IP设置
IP设置 务必不要把Linux的IP设置为和我们的真实机位于同一网段(这可能会跟其他机器造成冲突) 具体操作是:在安装虚拟机时Network Type设置选择:Use Host-Only networ ...
- 顺序表应用5:有序顺序表归并(SDUT 3329)
Problem Description 已知顺序表A与B是两个有序的顺序表,其中存放的数据元素皆为普通整型,将A与B表归并为C表,要求C表包含了A.B表里所有元素,并且C表仍然保持有序. Input ...
- 深入理解 Java 线程池
一.简介 什么是线程池 线程池是一种多线程处理形式,处理过程中将任务添加到队列,然后在创建线程后自动启动这些任务. 为什么要用线程池 如果并发请求数量很多,但每个线程执行的时间很短,就会出现频繁的创建 ...
