在nuxt项目中使用component组件
编写组件页面
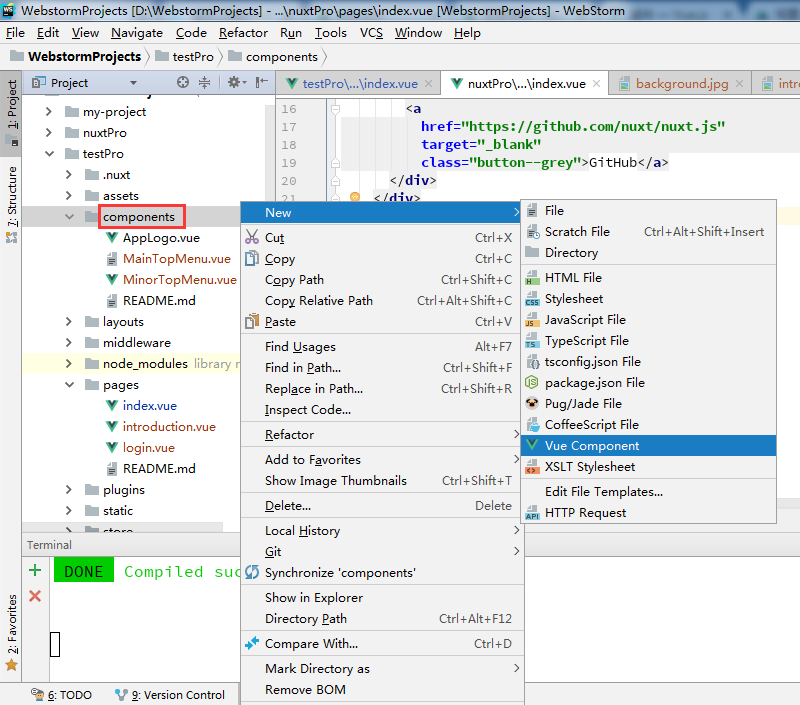
1.在components下新建一个新建组件页面,如下所示

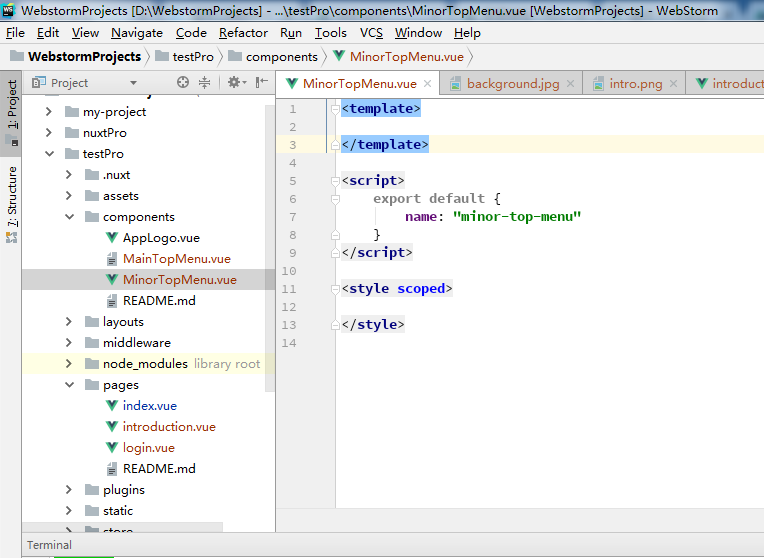
2.新建完成之后初始页面的代码如下所示:

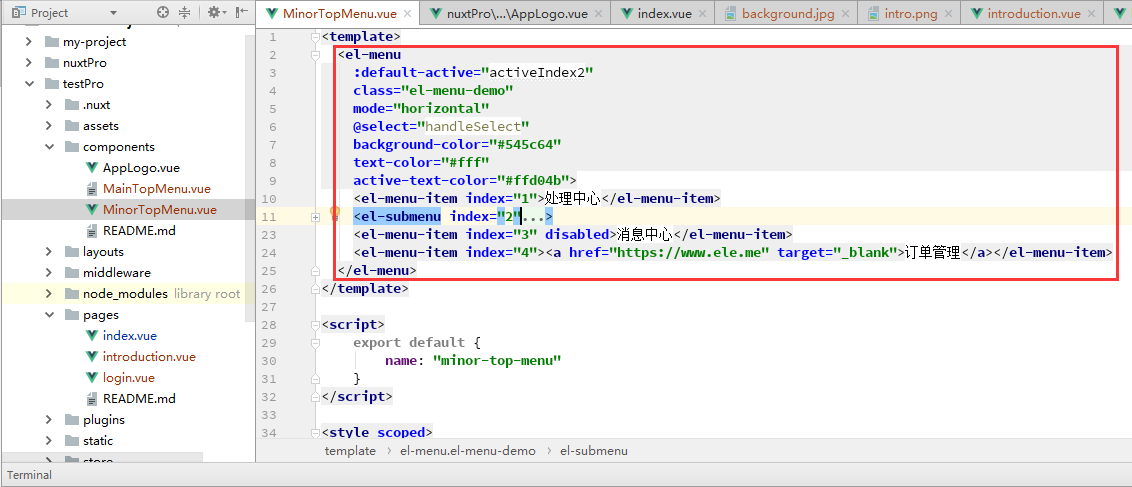
3.下面从element-ui上找一个顶部导航菜单写到组件页面。
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>

使用组件
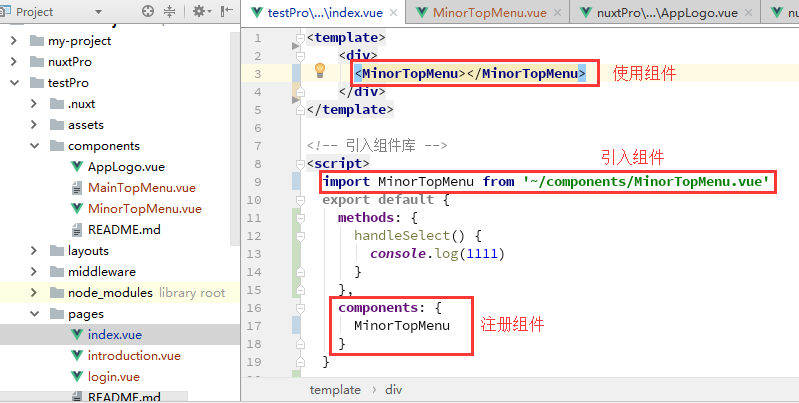
1.引入组件
import MinorTopMenu from '~/components/MinorTopMenu.vue'
2.注册组件
components: {
MinorTopMenu
}
3.使用组件
<MinorTopMenu></MinorTopMenu>
4.页面代码截图

测试
打开页面,如下所示,说明组件使用成功

说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。
在nuxt项目中使用component组件的更多相关文章
- nuxt 脚手架创建nuxt项目中不支持es6语法的解决方案
node本身并不支持es6语法,我们通常在vue项目中使用es6语法,是因为,我们使用babel做过处理, 为了让项目支持es6语法,我们必须同时使用babel 去启动我们的程序,所以再启动程序中加 ...
- 项目中调用ExcelCom组件时的配置流程
异常提示如下: Microsoft Office Excel 不能访问文件“*.xls”. 可能的原因有: 1 文件名称或路径不存在. 2 文件正被其他程序使 ...
- Flask项目中整合各组件
一.介绍 主要介绍flask_sqlalchemy.flask_script.flask_migrate这三个组件该如何整合到flask项目中,以及如何使用. # 安装组件 pip3 install ...
- vue项目中的父子组件之间的传值。
首先说一下父子组件就是在一个vue文件中引入另一个vue文件,被引入vue文件就是子组件,引入vue文件的vue文件就是父组件.而在父组件中是不能直接调用子组件中的变量值的.下面详细说一下,父子组件之 ...
- 解决vue项目中遇到父组件的按钮或操作控制重新挂载子组件但是子组件却无效果的情况
在vue项目中终会遇到需要父组件的按钮或操作控制重新挂载子组件的需求,我在新项目中就遇到这种需求.真实场景是父组件的早,中,晚三个按钮(代表三个时间段)来控制子组件的table表格列的动态加载. 子组 ...
- [原]Unity3D深入浅出 - 认识开发环境中的Component(组件)菜单
Component(组件)是用来添加到GameObject对象上的一组相关属性,本质上每个组件都是一个类的实例,比如在Cube上添加一个Mesh网格,即面向对象的思维方式可以理解成Cube对象里包含了 ...
- 【工作细节记录】维护项目中前端JS组件丢失后,应如何维护开发之启发
事因: 我所维护的项目为旧项目,接手项目后并没有什么开发文档留下,导致很多时候一出现问题就需要自己去研究整个过程. 项目中一直使用一个"$.download()"的方法进行文件下载 ...
- vue项目中使用地图组件
一.引入高德地图 一般用使用vue-cli webpack最简单粗暴的引入地图api的方法就是,在入口index.html的头部直接引入,记得一定要带上key,如果没有的话去高德地图api的官网申请一 ...
- 解决在 WP8/ WP8.1 项目中 引用 C++ 组件时出现的 System.TypeLoadException 错误
本文为个人博客备份文章,原文地址: http://validvoid.net/wp-cpp-typeloadexception/ 使用 Visual Studio 2013 update 4 在 WP ...
随机推荐
- RT-Thread代码启动过程——以及 $Sub$ $main 与 $Super$ $main
[转]https://blog.csdn.net/yang1111111112/article/details/80913001 我们找到系统复位的地方,可以往下单步跟踪. ①从系统初始化开始执行,将 ...
- JS时间转换,url编码,jquery返回类型等问题
1.当时间被转换为json格式后会被转换成 /Date(...)/ 这种格式,其中...为时间转换成妙后的一串整数 function changeDateFormat(cellval) { )); v ...
- IDA7.2破解版本
更新说明 https://www.hex-rays.com/products/ida/7.2/index.shtml 破解文章 作者阐述了一下对IDA安装密码的攻击方法,通过枚举多种语言默认的随机数发 ...
- 锚点/JQ:点击导航跳到网页中的指定位置
今天做了一个简单的功能,页面往下滚动到一定位置,顶部出现一个浮动的导航栏,点击导航栏标签,下面页面跳转到相应的区域.回到顶部,导航栏隐藏. 因为顶部有一个浮动的导航栏,所以跳转到下面页面的时候,总是盖 ...
- opencv-windows安装教程
一.下载opencv 下载链接: https://opencv.org/releases/ 二.运行exe 运行exe(其实是解压),将压缩包解压到相应目录,如: D:\Program Files ( ...
- 最新 游族网络java校招面经 (含整理过的面试题大全)
从6月到10月,经过4个月努力和坚持,自己有幸拿到了网易雷火.京东.去哪儿.游族网络等10家互联网公司的校招Offer,因为某些自身原因最终选择了游族网络.6.7月主要是做系统复习.项目复盘.Leet ...
- 【leetcode算法-简单】66. 加一
[题目描述] 给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一. 最高位数字存放在数组的首位, 数组中每个元素只存储单个数字. 你可以假设除了整数 0 之外,这个整数不会以零开头. 示 ...
- hadoop基本文件配置
[学习笔记] 5)hadoop基本文件配置:hadoop配置文件位于:/etc/hadoop下(etc即:“etcetera”(附加物))core-site.xml:<configuration ...
- java源码 -- AbstractMap
AbstractMap抽象类实现了一些简单且通用的方法,本身并不难.但在这个抽象类中有两个方法非常值得关注,keySet和values方法源码的实现可以值的学习. 抽象类通常作为一种骨架实现,为各自子 ...
- hdu--1232 继续通畅工程
wa了8次,超级崩溃,险些自闭,不过倒是学到了很多,先来一段代码: #include<bits/stdc++.h> using namespace std; ]; //储存查并集 int ...
