编写 Model 层的代码
创建 App
这里把所有 Model 划分为三类:blog 相关、配置相关和评论相关。这么分的好处是便于独立维护各个模块,也便于在开发时分配任务。
blog App
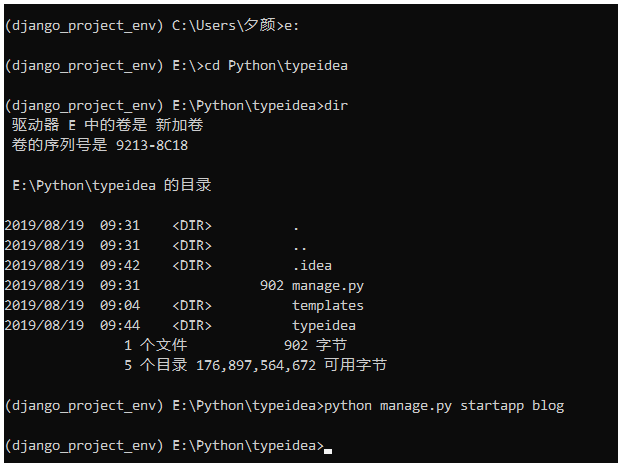
创建一个名为 blog 的 app

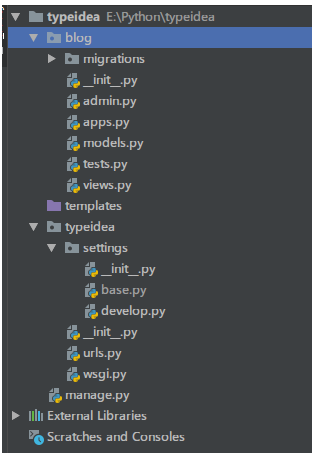
此使项目的目录结构如下:

先创建博客内容相关的模型,编写 blog/models.py 中的代码
from django.contrib.auth.models import Userfrom django.db import modelsclass Category(models.Model):STATUS_NORMAL = 1STATUS_DELETE = 0STATUS_ITEMS = ((STATUS_NORMAL, '正常'),(STATUS_DELETE, '删除'),)name = models.CharField(max_length=50, verbose_name="名称")status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")is_nav = models.BooleanField(default=False, verbose_name="是否为导航")owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")class Meta:verbose_name = verbose_name_plural = '分类'class Tag(models.Model):STATUS_NORMAL = 1STATUS_DELETE = 0STATUS_ITEMS = ((STATUS_NORMAL, '正常'),(STATUS_DELETE, '删除'),)name = models.CharField(max_length=10, verbose_name="名称")status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")class Meta:verbose_name = verbose_name_plural = '标签'class Post(models.Model):STATUS_NORMAL = 1STATUS_DELETE = 0STATUS_DRAFT = 2STATUS_ITEMS = ((STATUS_NORMAL, '正常'),(STATUS_DELETE, '删除'),(STATUS_DRAFT, '草稿'),)title = models.CharField(max_length=255, verbose_name="标题")desc = models.CharField(max_length=1024, blank=True, verbose_name="摘要")content = models.TextField(verbose_name="正文", help_text="正文必须为MarkDown格式")status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")category = models.ForeignKey(Category, verbose_name="分类", on_delete=models.DO_NOTHING)tag = models.ManyToManyField(Tag, verbose_name="标签")owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")class Meta:verbose_name = verbose_name_plural = "文章"ordering = ['-id'] # 根据id进行降序排列
config APP
接下来,创建另外一个 config APP,它用来放置其他几个模型,blog App 用来放内容相关的数据,这个用来放配置相关的数据——侧边栏和友链。创建好之后,编写 config/models.py 中的代码:
from django.contrib.auth.models import Userfrom django.db import modelsclass Link(models.Model):STATUS_NORMAL = 1STATUS_DELETE = 0STATUS_ITEMS = ((STATUS_NORMAL, '正常'),(STATUS_DELETE, '删除'),)title = models.CharField(max_length=50, verbose_name="标题")href = models.URLField(verbose_name="链接") # 默认长度200status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")weight = models.PositiveIntegerField(default=1, choices=zip(range(1, 6), range(1, 6)),verbose_name="权重",help_text="权重高展示顺序靠前")owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")class Meta:verbose_name = verbose_name_plural = "友链"class SideBar(models.Model):STATUS_SHOW = 1STATUS_HIDE = 0STATUS_ITEMS = ((STATUS_SHOW, '展示'),(STATUS_HIDE, '隐藏'),)SIDE_TYPE = ((1, 'HTML'),(2, '最新文章'),(3, '最热文章'),(4, '最近评论'),)title = models.CharField(max_length=50, verbose_name="标题")display_type = models.PositiveIntegerField(default=1, choices=SIDE_TYPE,verbose_name="展示类型")content = models.CharField(max_length=500, blank=True, verbose_name="内容",help_text="如果设置的不是HTML类型,可为空")status = models.PositiveIntegerField(default=STATUS_SHOW, choices=STATUS_ITEMS, verbose_name="状态")owner = models.ForeignKey(User, verbose_name="作者", on_delete=models.DO_NOTHING)created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")class Meta:verbose_name = verbose_name_plural = "侧边栏"
comment APP
最后,创建评论部分,这是一个可以完全独立的模块。编写 comment/models.py 的代码:
from django.db import modelsfrom blog.models import Postclass Comment(models.Model):STATUS_NORMAL = 1STATUS_DELETE = 0STATUS_ITEMS = ((STATUS_NORMAL, '正常'),(STATUS_DELETE, '删除'),)target = models.ForeignKey(Post, verbose_name="评论目标")content = models.CharField(max_length=2000, verbose_name="内容")nickname = models.CharField(max_length=50, verbose_name="昵称")website = models.URLField(verbose_name="网站")email = models.EmailField(verbose_name="邮箱")status = models.PositiveIntegerField(default=STATUS_NORMAL, choices=STATUS_ITEMS, verbose_name="状态")created_time = models.DateTimeField(auto_now_add=True, verbose_name="创建时间")class Meta:verbose_name = verbose_name_plural = "评论"
到此为止,Model 部分已经实现完毕。
配置 INSTALLED_APPS
创建好 App,编写好对应的 Model 代码之后,我们需要把这些 App(blog、config 和 comment)放到 settings配置中,才能让 Django 启动时识别这些 App。
修改 settings/base.py:
INSTALLED_APPS = ['blog','config','comment','django.contrib.admin','django.contrib.auth','django.contrib.contenttypes','django.contrib.sessions','django.contrib.messages','django.contrib.staticfiles',]
创建数据库[表]
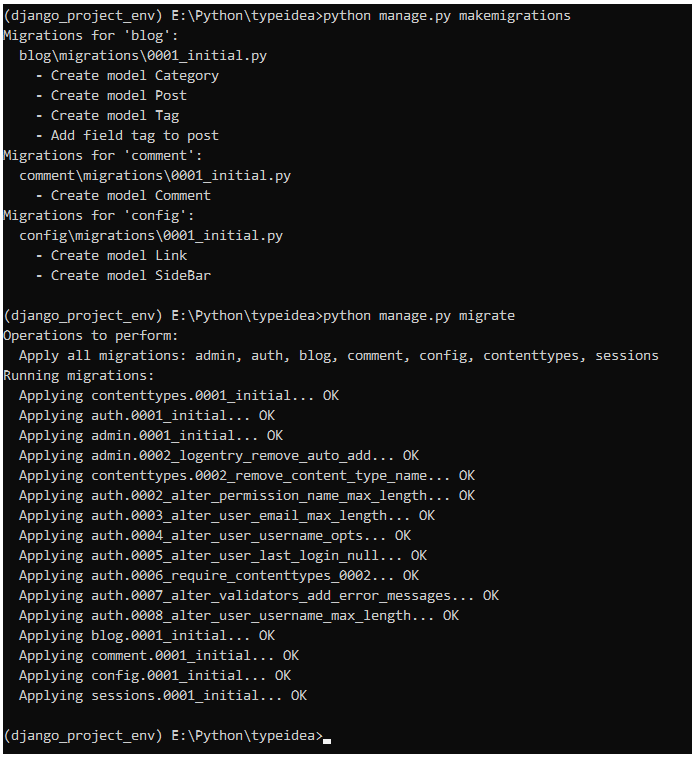
配置好 Model 和 App 之后,需要做的就是配置数据库。

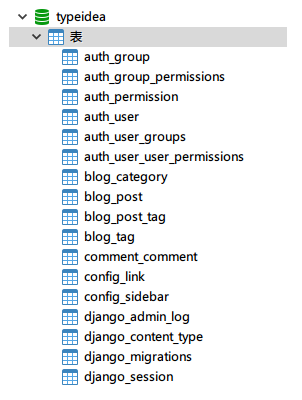
这意味着已经创建好了迁移文件。至此 Model 和数据库就创建完成了,可以通过工具查看表信息。

编写 Model 层的代码的更多相关文章
- MVC引入SERVICE层 提高代码重用性 沟通CONTROL和MODEL
MVC是web开发中常见的程序结构. 简单的mvc结构如下: view层:显示层. control层:业务层,集合了各种action. model层:模型层,一般和数据打交道.简单的sample:一个 ...
- [CAMCOCO][C#]我的系统架构.服务器端.(三)----Model层
我估计一片帖子写不完这个,慢慢来吧... 先上个图,按照图来说明应该容易说清楚一些. 在Model Core核心代码中,老胡创建了一个类 CAMCOCO.Model.Core,要求今后在Model L ...
- DjangoMTV模型之model层——ORM操作数据库(基本增删改查)
Django的数据库相关操作 对象关系映射(英语:(Object Relational Mapping,简称ORM),是一种程序技术,用于实现面向对象编程语言里不同类型系统的数据之间的转换.从效果上说 ...
- MVC5中Model层开发数据注解 EF Code First Migrations数据库迁移 C# 常用对象的的修饰符 C# 静态构造函数 MSSQL2005数据库自动备份问题(到同一个局域网上的另一台电脑上) MVC 的HTTP请求
MVC5中Model层开发数据注解 ASP.NET MVC5中Model层开发,使用的数据注解有三个作用: 数据映射(把Model层的类用EntityFramework映射成对应的表) 数据验证( ...
- PHP MVC 中的MODEL层
Model层,就是MVC模式中的数据处理层,用来进行数据和商业逻辑的装封 三.实现你的Mode层 Model层,就是MVC模式中的数据处理层,用来进行数据和商业逻辑的装封,进行他的设计的时候设计到三个 ...
- 2013/11/22工作随笔-缓存是放在Model层还是放在Controller层
web网站的典型代码框架就是MVC架构,Model层负责数据获取,Controller层负责逻辑控制,View层则负责展示. 一般数据获取是去mysql中获取数据 但是这里有个问题,我们不会每次请求都 ...
- js 实现angylar.js view层和model层双绑定(改变view刷新 model,改变model自动刷新view)
近段时间研究了下angular.js 觉得它内部实现的view和model层之间存在很微妙的关系,如下图 如上图说的,view的改变会update 数据层model, 数据层会update视图层vie ...
- HTML5学习+javascript学习:打飞机游戏简介以及Model层
本着好记性不如烂博客以及分享成功的喜悦和分享失败的苦楚,今天我来分享下一个练手项目:打飞机游戏~从小就自己想做游戏,可是一直没有机会.HTML5给了我们这个平台,这个平台可以有很多以前想都不敢想的东西 ...
- pureMVC简单示例及其原理讲解二(Model层)
本节将讲述Model层. Model层有VO和Mediator组成,非常简单,仅仅包含两个类:UserVO和UserProxy. UserVO中的构造器用于初始化用户的添加(通过email和密码),另 ...
随机推荐
- collections:内建模块,提供额外的集合类
介绍 collections里面包含了很多除了内置类型之外的数据类型,我们使用它们有时可以很方便的完成一系列操作 ChainMap:搜索多个字典 from collections import Cha ...
- Hadoop_05_运行 Hadoop 自带 MapReduce程序
1. MapReduce使用 MapReduce是Hadoop中的分布式运算编程框架,只要按照其编程规范,只需要编写少量的业务逻辑代码即可实现 一个强大的海量数据并发处理程序 2. 运行Hadoop自 ...
- 8.9.网络编程_Socket 远程调用机制
1.网络编程 1.1.网络编程概述: 通过通信线路(有线或无线)可以把不同地理位置且相互独立的计算机连同其外部设备连接起来,组成计算机网络.在操作系统.网络管理软件及网络 通信协议的管理和协调下,可以 ...
- 9.RNN应用
import numpy as np from keras.datasets import mnist from keras.utils import np_utils from keras.mode ...
- img标签的before,after伪类
在CSS中总有一些你不用不知道,用到才知道的“坑”.比如今天要谈的,把 before, after 伪类用在 <img> 标签上.嗯,实际上你用你会发现,在大多数浏览器这是无效的,dom中 ...
- MySQL_DBA整理
MySQL_DBA整理(转) 2011-01-26 16:51:41 分类: Mysql/postgreSQL 转自:丁丁:http://www.itpub.net/thread-831154-2- ...
- Badboy + JMeter性能测试(转)
1. 软件介绍 1.1 Badboy Badboy是用来录制操作过程的,它录制的结果是被jmeter做并发测试的素材使用. 下载网址:http://www.badboy.com.au/ 1.2下 ...
- SQL Server 删除日志文件
-- 查询日志文件名,用于下面删除 USE [data_name] GO SELECT file_id, name FROM sys.database_files /*删除指定数据库的日志文件*/ U ...
- vue中 请求拦截 响应拦截设置
第一,在项目的src中新建http.js文件,将以下代码复制进去 import axios from 'axios' import { Message, Loading } from 'element ...
- 清除Tomcat缓存
删除tomcat目录下的缓存文件分别位于: tomcat/work tomcat/temp ...
