ElementUI2.0组件库el-table表格组件如何自定义表头?
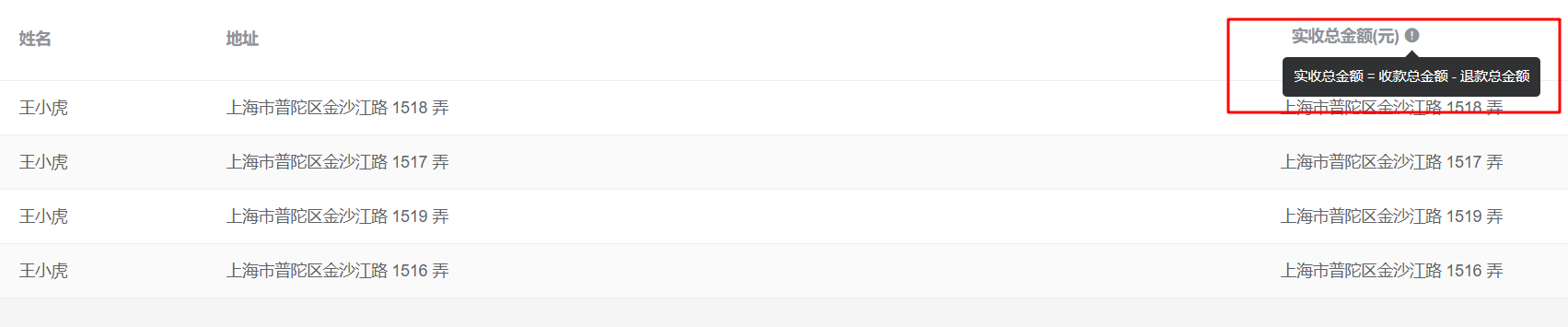
效果图:

npm run dev 编译项目之后,报错,要使用jsx语法需要先安装编译插件
1.安装下列安装包
npm install babel-plugin-syntax-jsx --save-dev
npm install babel-plugin-transform-vue-jsx --save-dev
npm install babel-helper-vue-jsx-merge-props --save-dev
npm install babel-preset-es2015 --save-dev
2. 配置.babelrc文件
{
"presets": ["es2015"],
"plugins": ["transform-vue-jsx"]
}
3.template
<template>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column prop="address" label="操作" width="260" :render-header="renderHeader">
<template slot-scope="scope">{{scope.row.address}}</template>
</el-table-column>
</el-table>
</template>
4.
参考文档:https://cn.vuejs.org/v2/guide/render-function.html
h 作为 createElement 的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的,如果在作用域中 h 失去作用, 在应用中会触发报错
参考文档:https://blog.csdn.net/qq_32614411/article/details/80880785 ElementUI2.0组件库el-table表格组件如何自定义表头?
哈哈哈,自己的水平还写不到这么好的文档,先模仿啦模仿~
完整代码:
<template>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column prop="address" label="操作" width="260" :render-header="renderHeader">
<template slot-scope="scope">{{scope.row.address}}</template>
</el-table-column>
</el-table>
</template> <script>
export default {
data() {
return {
tableData: [
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
]
};
},
methods: { renderHeader(h, { column, $index }){
return (
<div>
<span>实收总金额(元) </span>
<el-tooltip class="item" effect="dark" content="实收总金额 = 收款总金额 - 退款总金额" placement="bottom">
<i class="el-icon-warning table-msg"></i>
</el-tooltip>
</div>
)
}
} };
</script>
注:
渲染函数 & JSX目前只会如上图这么简单的方式,如何写方法还在研究学习中,故不采用这种方法,而决定采用定位的方式...
学习的第一篇博客:
https://www.jianshu.com/p/7353974795dd
ElementUI2.0组件库el-table表格组件如何自定义表头?的更多相关文章
- 封装Vue Element的table表格组件
上周分享了几篇关于React组件封装方面的博文,这周就来分享几篇关于Vue组件封装方面的博文,也好让大家能更好地了解React和Vue在组件封装方面的区别. 在封装Vue组件时,我依旧会交叉使用函数式 ...
- JS组件系列——Bootstrap Table 表格行拖拽(二:多行拖拽)
前言:前天刚写了篇JS组件系列——Bootstrap Table 表格行拖拽,今天接到新的需要,需要在之前表格行拖拽的基础上能够同时拖拽选中的多行.博主用了半天时间研究了下,效果是出来了,但是感觉不尽 ...
- 封装Vue Element的可编辑table表格组件
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种"表格行内编辑"的封装组件,我当时说我没有封装过这样的组件,因为一直以来在实际开发 ...
- [js开源组件开发]table表格组件
table表格组件 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tian ...
- 使用 iview Table 表格组件修改操作的显示隐藏
使用 iview Table 表格组件修改操作的显示隐藏,如下图 1.如何设置 table 操作按后台传入的状态值去渲染 不同的按钮? 解决方法 我们在vue2中,动态渲染html 使用的是 retu ...
- Vue3 企业级优雅实战 - 组件库框架 - 3 搭建组件库开发环境
前文已经初始化了 workspace-root,从本文开始就需要依次搭建组件库.example.文档.cli.本文内容是搭建 组件库的开发环境. 1 packages 目录 前面在项目根目录下创建了 ...
- Antd组件库,利用Menu组件模拟一个简单Tree组件
当前工作中,前端的主要技术栈用是vue. 那React怎么办呢?总不至于把他扔在墙角吧! 只能在一些很小的项目上,也只有自己一个前端的时候,悄悄的上React. 当然,React项目UI组件还是最喜欢 ...
- 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
[Angular]关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep css修改:无效 .ant-input-affix-wrapper .ant-input:not ...
- ret.data[0]._highlight = true iview table表格高亮
ret.data[0]._highlight = true iview table表格高亮
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
随机推荐
- FutureTask源码阅读
FutureTask功能用法 类结构 源码中详细说明了FutureTask生命周期状态及变化 /** * The run state of this task, initially NEW. The ...
- todo----mysql常用语句总结补充完成
todo----mysql常用语句总结补充完成
- STL源码剖析——iterators与trait编程#3 iterator_category
最后一个迭代器的相应类型就是iterator_category,就是迭代器本身的类型,根据移动特性与实行的操作,迭代器被分为了五类: Input Iterator:这种迭代器所指的对象,不允许外界改变 ...
- P5200 [USACO19JAN]Sleepy Cow Sorting
P5200 [USACO19JAN]Sleepy Cow Sorting 题目描述 Farmer John正在尝试将他的N头奶牛(1≤N≤10^5),方便起见编号为1…N,在她们前往牧草地吃早餐之前排 ...
- Linux基础-10-网络原理和基础设置
1. 使用ifconfig命令来维护网络 1) ifconfig命令的功能:显示所有正在启动的网卡的详细信息或设定系统中网卡的IP地址. 2) 应用ifconfig命令设定网卡的IP地址: 例如:修改 ...
- NOPI 读与写
Excel读取和写入的完整代码using NPOI.HSSF.UserModel;using NPOI.SS.UserModel;using NPOI.XSSF.UserModel;using Sys ...
- C#汉字转换成全拼的拼音
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- elk docker-compose
version: '3.1' services: elasticsearch: image: docker.elastic.co/elasticsearch/elasticsearch:6.2.4 c ...
- Nginx的启动、停止等命令
Windows下Nginx的启动.停止等命令 在Windows下使用Nginx,我们需要掌握一些基本的操作命令,比如:启动.停止Nginx服务,重新载入Nginx等,下面我就进行一些简单的介绍.1.启 ...
- element-ui 省市区联动组件 el-cascader
<el-form-item label="省市 :" prop="description"> <el-cascader size=" ...
