Microsoft Graph Web应用程序极致开发体验
作者:陈希章 重写于 2017年5月24日
前言
这篇文章最早写于2017年5月2日,当时的想法是从最简单的方式来写如何在一个ASP.NET MVC应用程序中集成Microsoft Graph,但实际上还真不是那么简单,至少我是不满意的,加上这一两周都比较忙,所以这一篇就一直搁置。直到上周的一个契机,让我看到了一个全新的方式,而且可以极大地改变我们在Web应用程序中集成Microsoft Graph,所以抓紧做了实践,写出来给大家参考。
在今年3月份Visual Studio 2017进行发布的时候,我已经发现它新增了一个很重要的功能,名称叫Connected Services,它提供了连接Azure AD,Office 365等云端服务的能力,这让我大喜过外,因为这确实是我们一直需要的东西。但仔细看下来,却发现这个第一版的功能,并不是最新的Microsoft Graph集成,而是Office 365传统的每个服务单独的RestAPI的接口。

由于我正好在写这个系列文章,对Microsoft Graph有些研究,对其重要性深有感触,所以我当即给公司内部负责Visual Studio的最高领导(Julia Liuson —— 潘正磊女士)发了邮件提出意见,希望她能尽快考虑直接集成Microsoft Graph。没想到Julia很快就回了邮件,在表示亲切慰问的同时明确表态会尽快考虑这个需求,而就在前不久举办的Build 2017大会上,我们就看到了这个组件的更新,包含在最新的Visual Studio 2017 Preview中。
我将这个有意思的小插曲写出来,当然不是天真地认为这个更新的快速推出有我什么功劳。但从这里可以看出微软的产品组是很重视一线(包括客户,用户以及内部员工等)反馈的声音,而且他们的响应速度是非常快的。我必须为他们点个赞!
Visual Studio 2017 Preview是一个特殊的版本,可以单独安装,并且可以与现存的Visual Studio其他版本共存。它的下载地址在 https://www.visualstudio.com/vs/preview/ .
与此同时,Microsoft Graph的官方网站也提供了一篇专门的文章介绍如何使用这个Connected Service来实现与Graph的集成,请参考 https://developer.microsoft.com/en-us/graph/docs/concepts/office_365_connected_services
根据范例快速体验
我非常推荐你根据官方文档的说明,下载它的那个范例代码来快速实践。
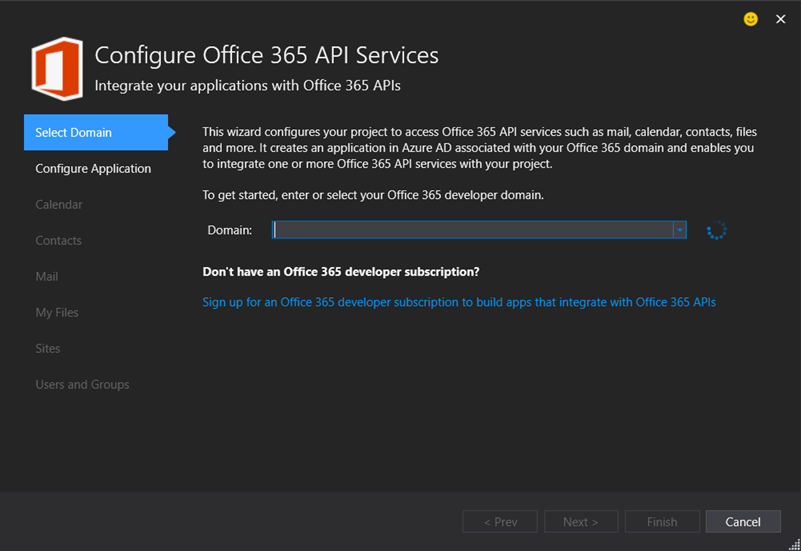
在Visual Studio 2017 Preview中打开上面这个解决方案,并且打开Connected Services的界面

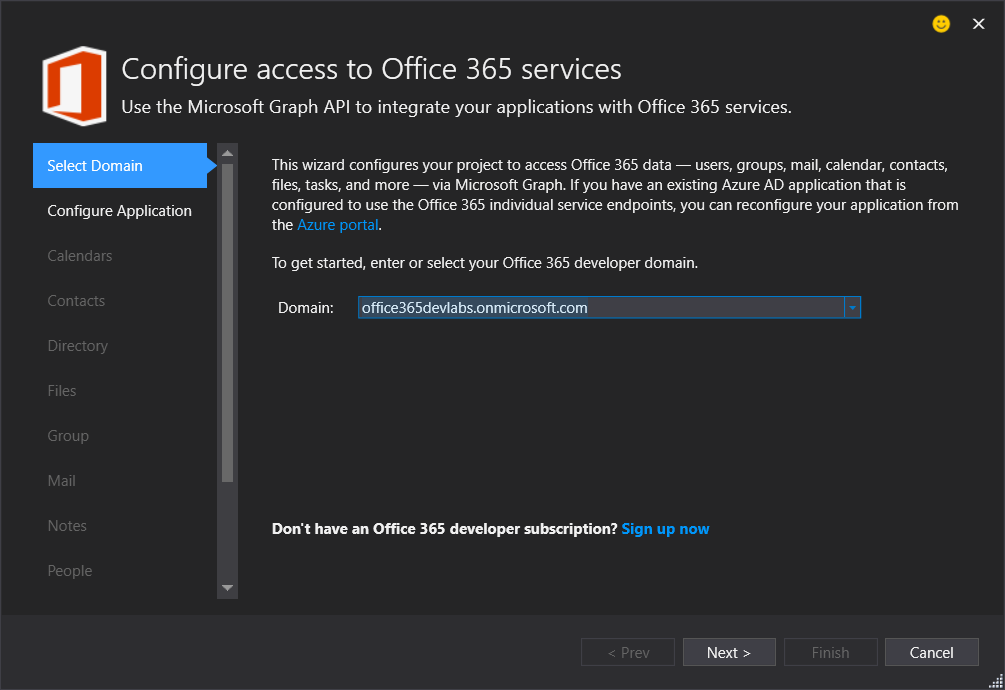
选择“Access Office 365 Services with Microsoft Graph”,输入或者选择你的Office 365 租户信息。请注意,这里目前还只支持国际版

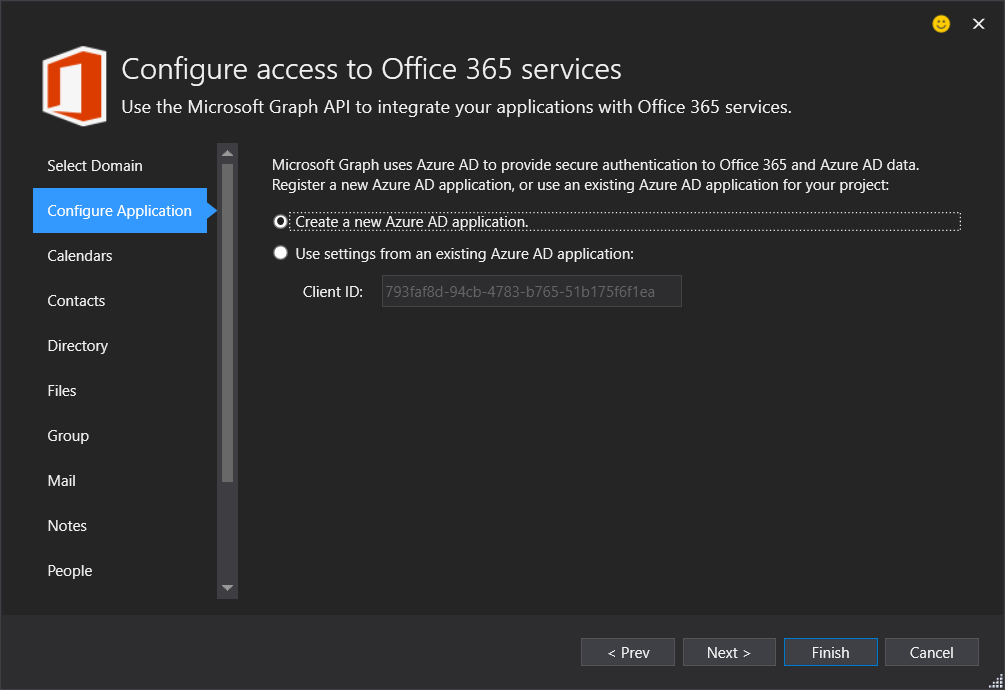
点击“Next”进行Application的配置,如果是第一次操作,则选择“Create a new Azure AD Application”

接下来,按照文档要求, 选择以下几个权限
For the File APIs, set permissions to Have full access to your files
For the Mail APIs, set permissions to Send mail as you
For the User APIs, set permissions to Sign you in and read your profile
最后,按照文档要求,将Models目录下面的GraphService.cs文件中的几行代码取消注释。一切就绪,我们就可以调试了。

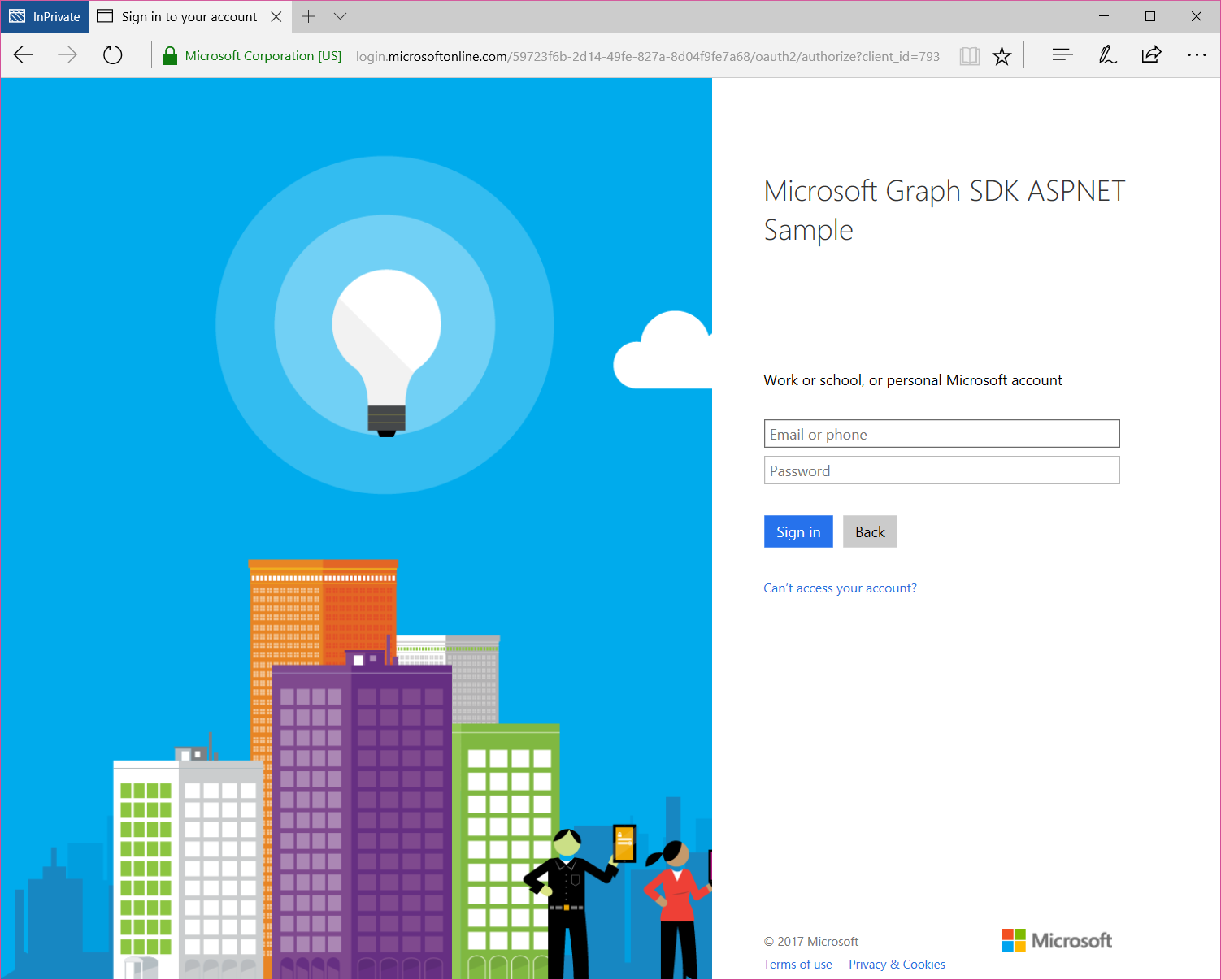
点击右上角的“Sign in with Microsoft”,会被导航到Office 365的登录页面

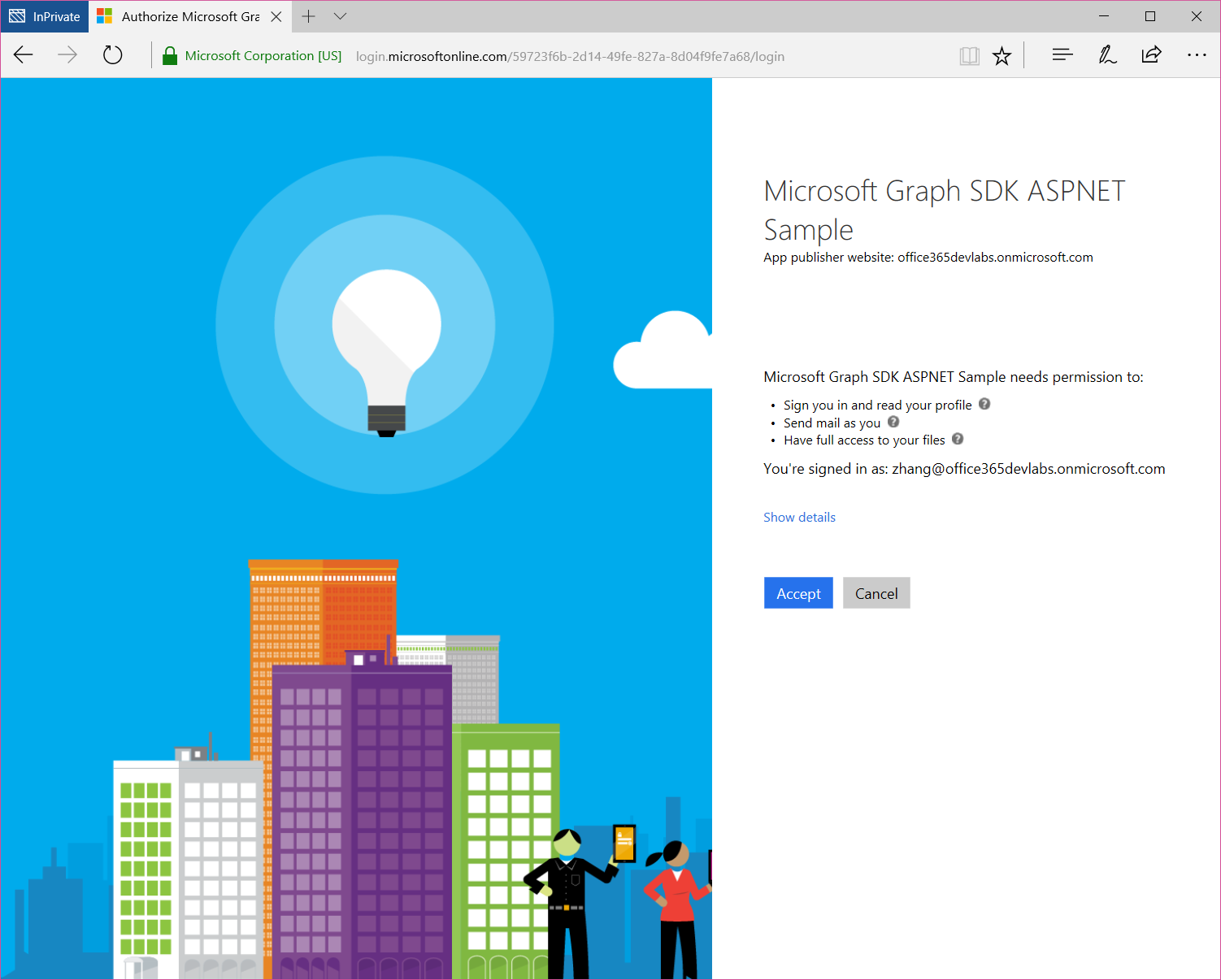
输入用户名和密码后,点击“Sign In”,系统会引导你对权限进行确认

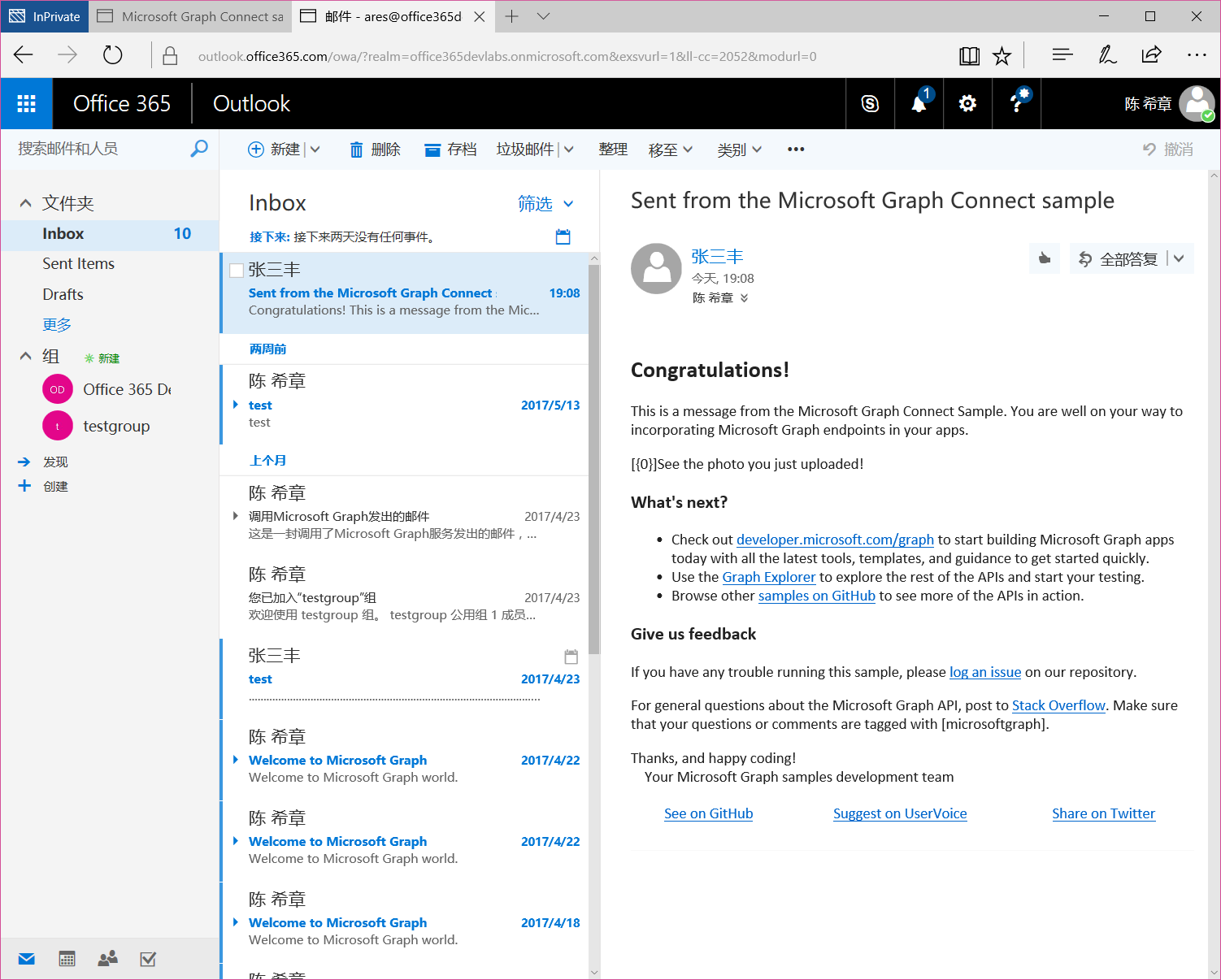
点击“Accept”后回到主界面,然后点击“Get email address” 按钮可以看到读取到当前用户的邮箱地址,然后点击“send mail”则可以实现邮件发送。

看起来还是不错的,对吧?那么,这是怎么做到的呢?首先是Visual Studio帮我们做了不少工作,主要是自动完成应用程序注册,并且在配置文件中保存信息
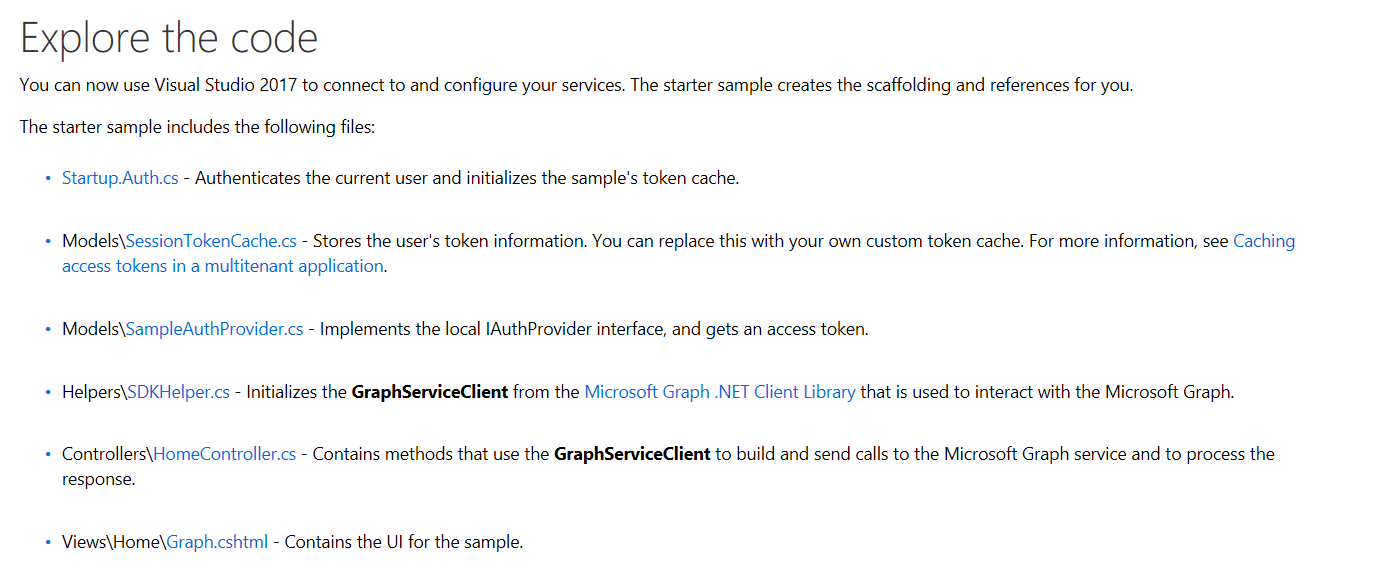
其次,这个范例程序,里面有几个文件预先编写好了代码

我不想解释这些代码。我当然是知道为什么应该这么写,但并不想让每个人都去这么写。作为一个有一点追求的老同志,我根据这些代码的逻辑封装了一个组件,便于在大家后续开发的时候,直接使用。
在你的应用中快速集成Microsoft Graph
范例运行成功并没有什么了不起,下面就要看一下怎么在一个自己写的应用程序中实现同样的功能。我上面提到了,虽然Visual Studio帮我们做了不少工作,但有些代码还是省不了的,为了让大家的代码减到最少,我写了一个组件,叫做Office365GraphMVCHelper。

接下来我就带大家来极致体验一下,怎么用不到三行代码就完整地实现Microsoft Graph的调用。对,就是这么任性。

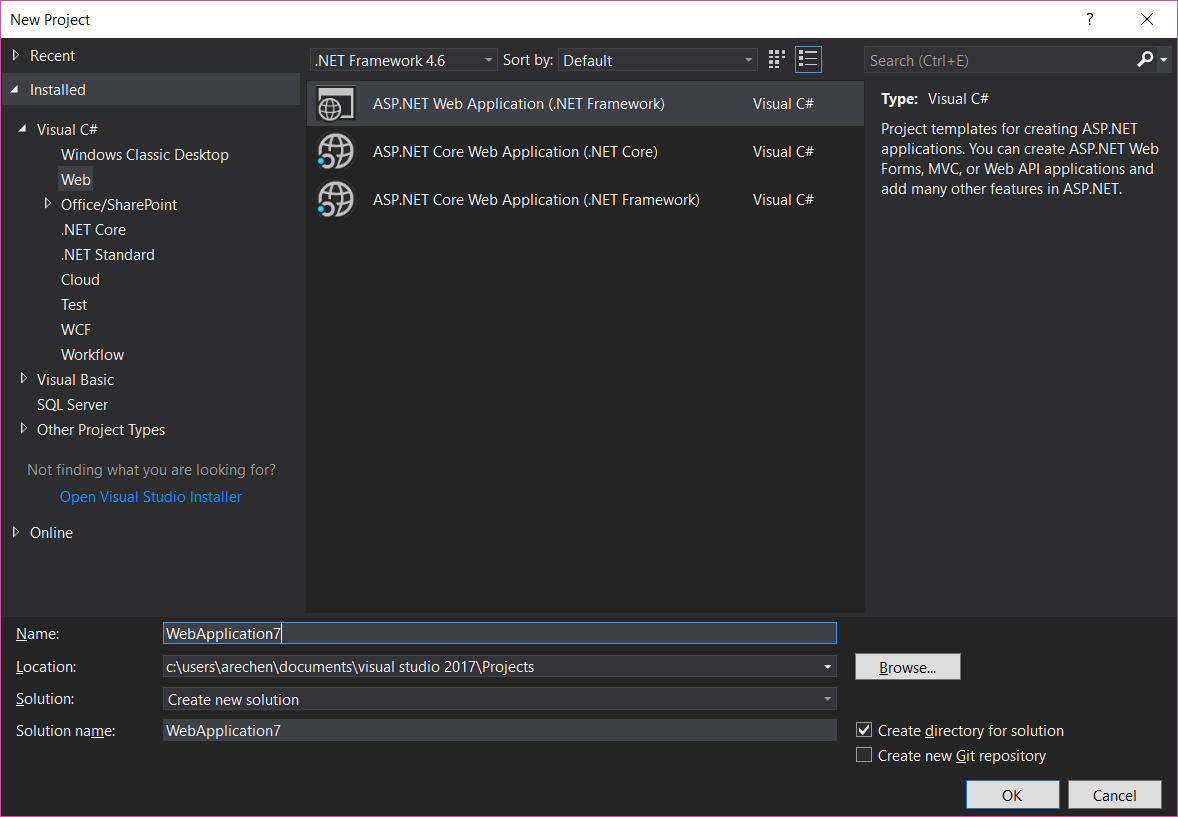
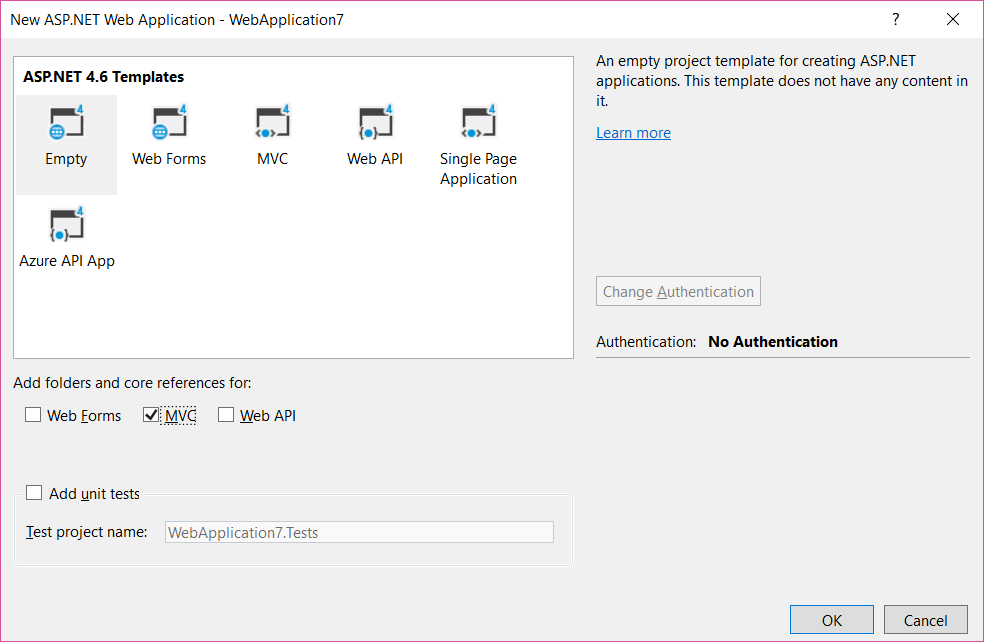
请注意使用Visual Studio 2017 Preview,同时确保上面对话框中,目标的Framework选择 4.6。然后再下面的对话框中选择“Empty”模板,并选择“MVC”这个功能

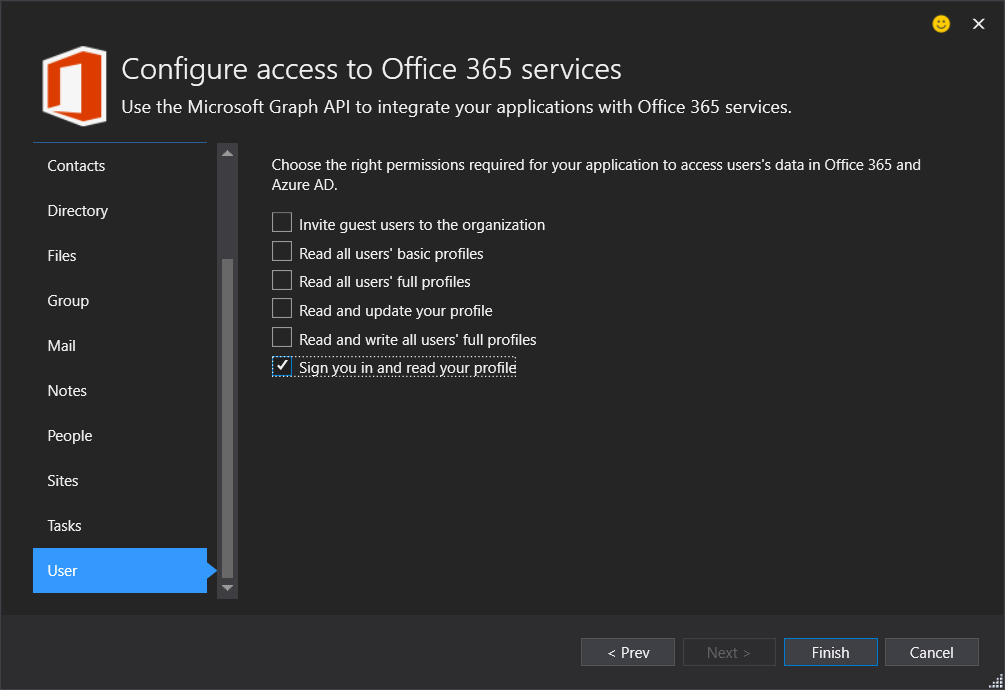
按照之前的介绍,添加"Connected Service","Access Office 365 Services with Microsoft Graph"。作为演示目的,请选择一个权限即可

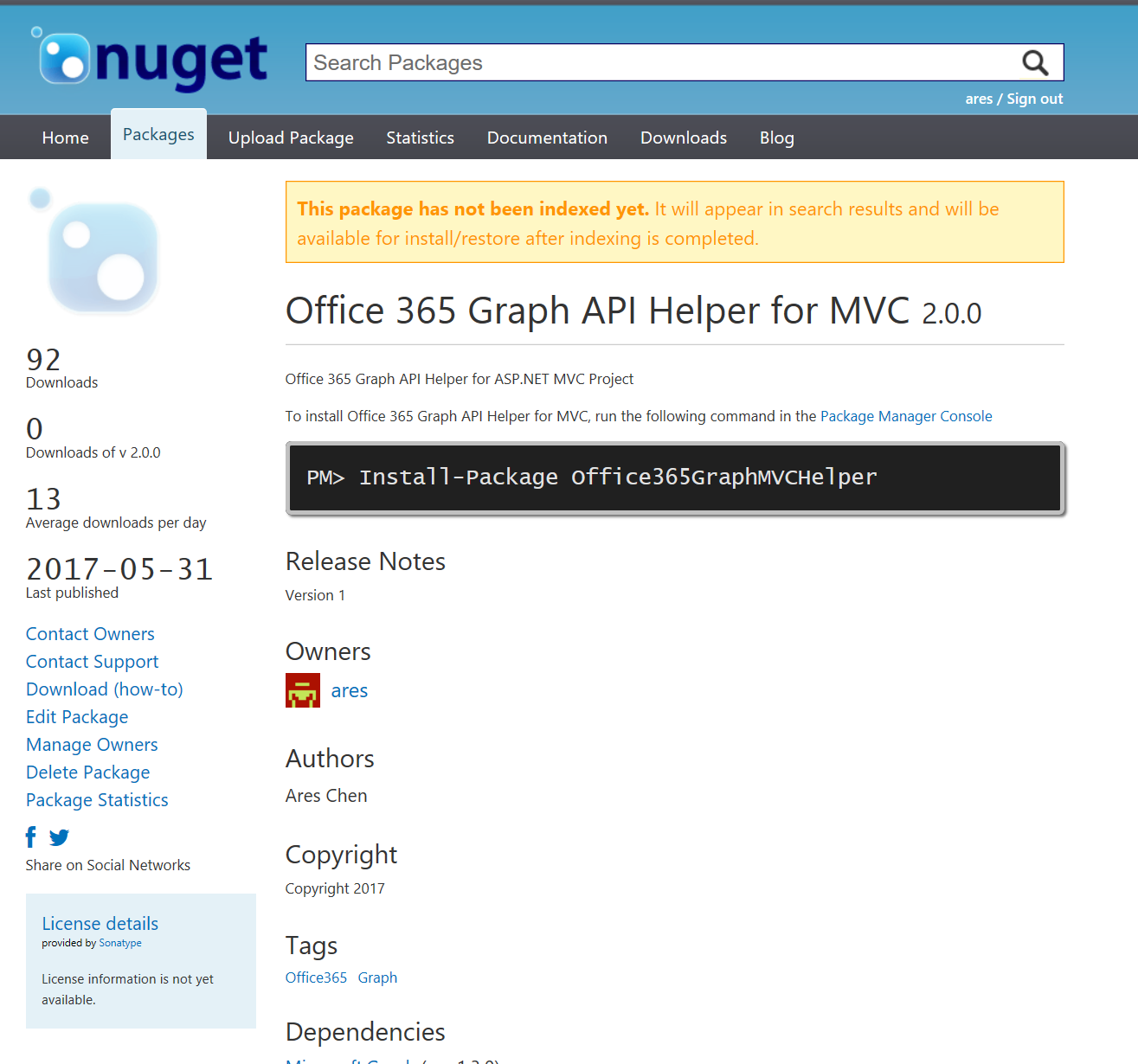
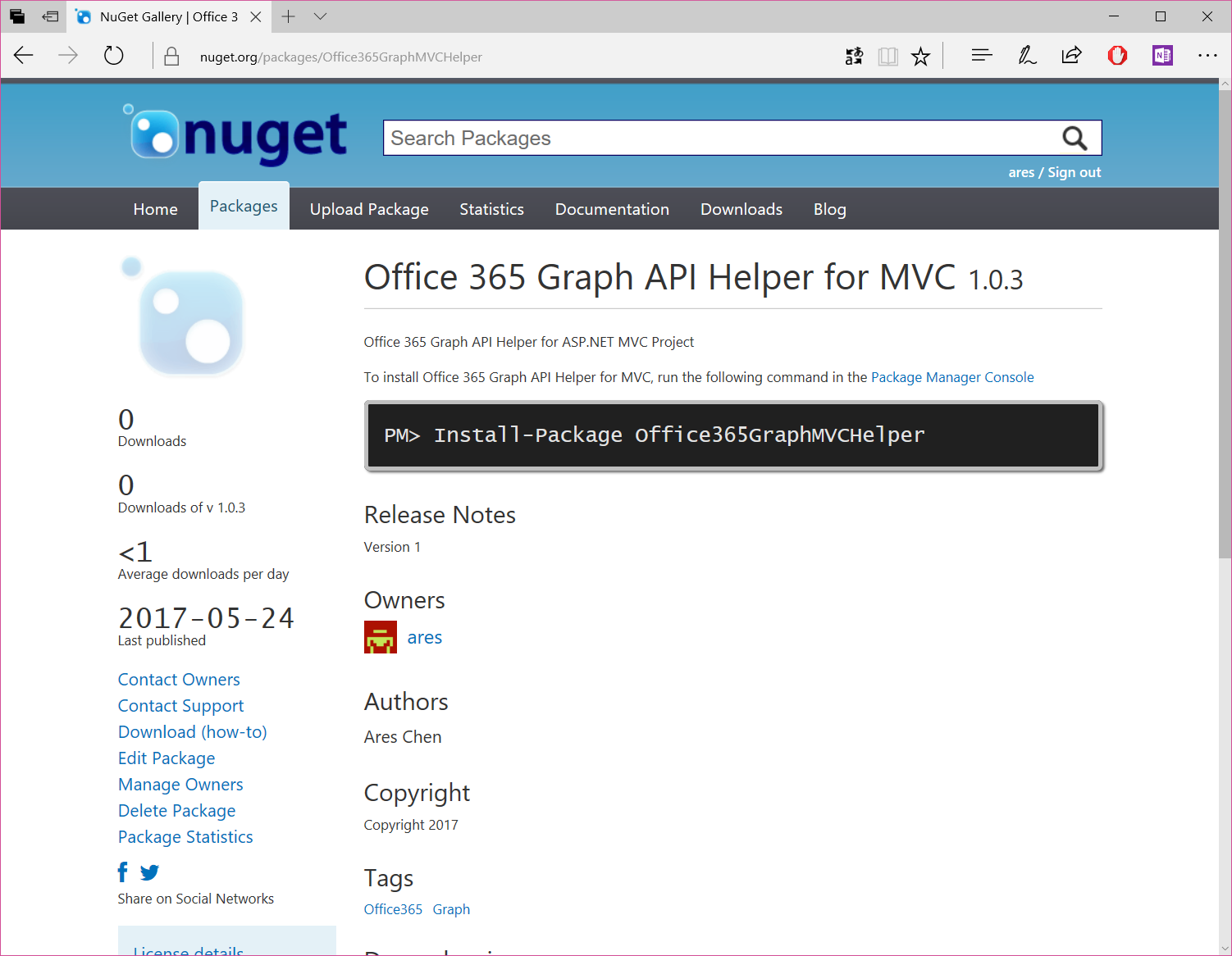
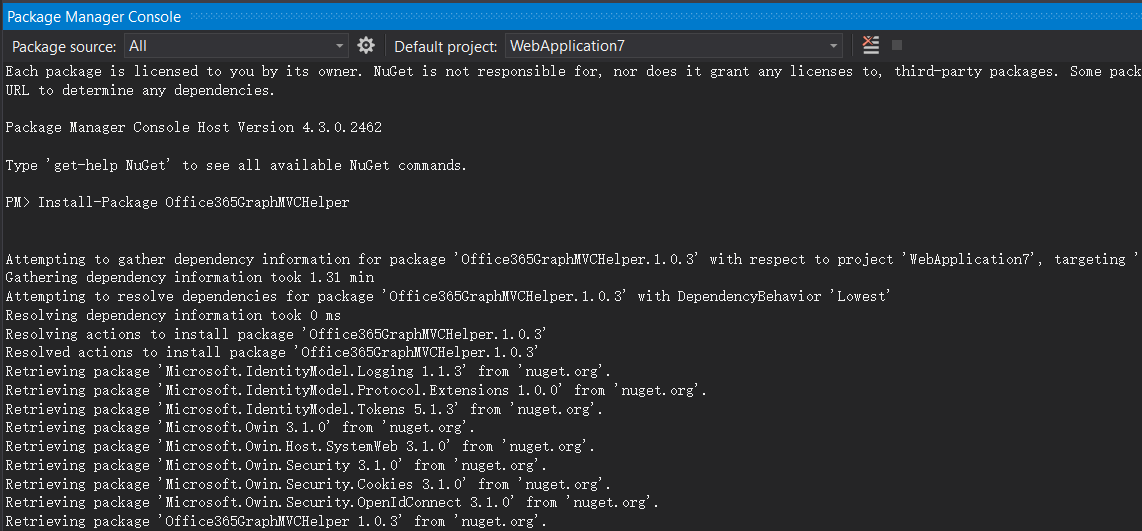
接下来就是添加我写好的那个组件,请运行下面的命令 Install-Package Office365GraphMVCHelper

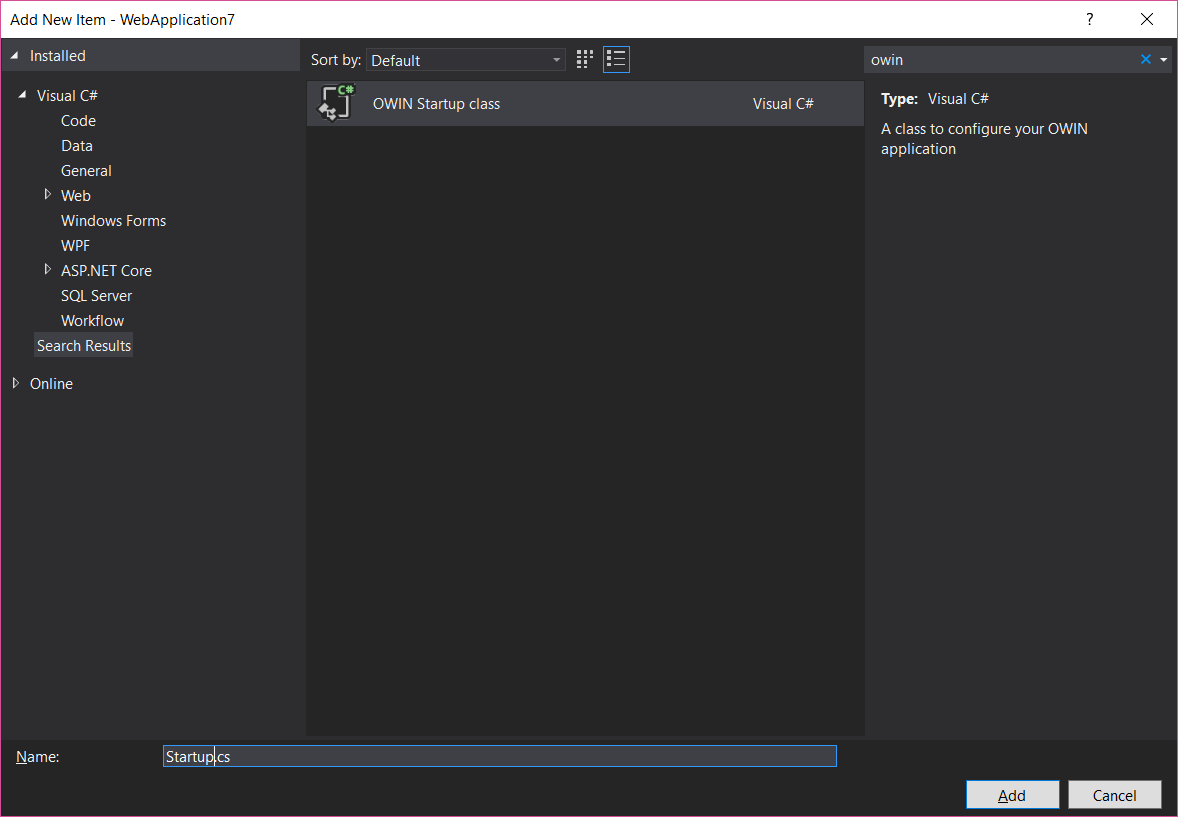
接下来为当前这个项目添加一个启动类(Owin Startup Class)

用一行代码为启动类添加Microsoft Graph身份功能
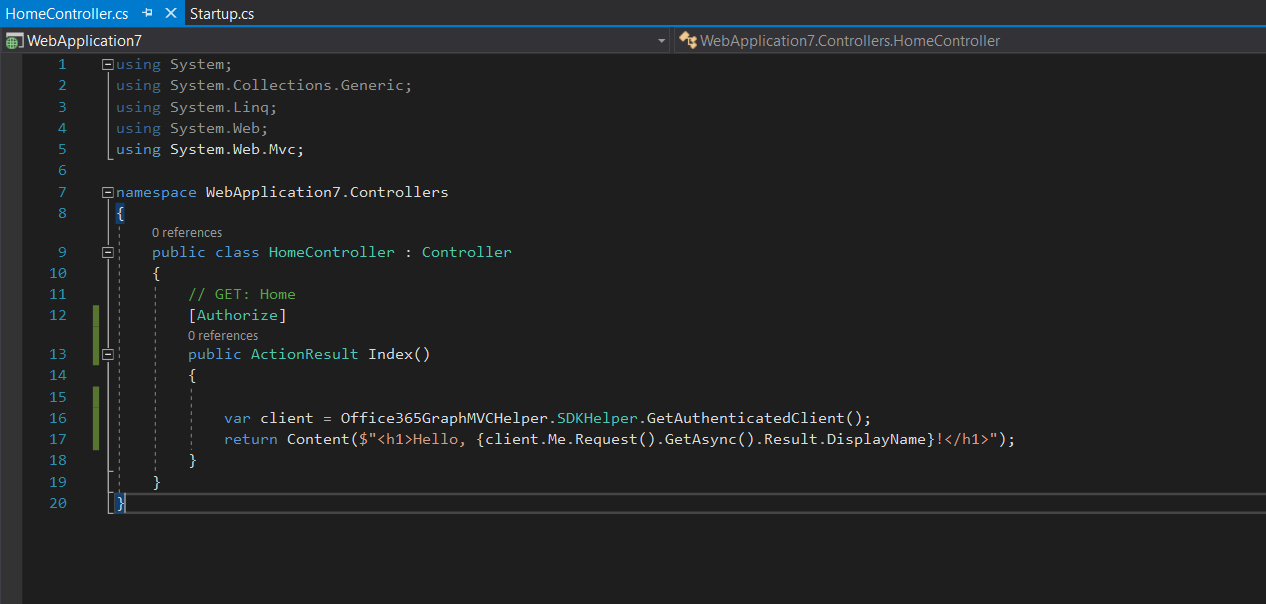
接下来就可以实现业务模块了,我们可以添加一个默认的Controller,在Index这个Action里面,我用两行代码做了实现:读取当前用户的信息,并且输出到浏览器。
请不要告诉你不知道什么叫Controller,咱这篇文章讲的是MVC哦

运行起来看看效果吧。在要求你输入用户名和密码,以及授权确认后,你将看到如下的界面。
当然,这只是一个演示,但只要打开了这扇大门,接下来你要做的就是尽情地调用Microsoft Graph所提供的功能了,详情请参考 https://github.com/microsoftgraph/msgraph-sdk-dotnet 。
总结
这一篇文章讲解了Visual Studio 2017 Preview最新推出的直接将Microsoft Graph集成到应用程序的开发体验,并且演示了如何借助我封装好的一个组件,进一步将后续编码简化到最少。我后续还会看看怎么把中国版的功能整合进来。
已经实现对中国版Office 365的支持
2017年5月31日,重构代码实现了对中国版Office 365的支持,并且将Office365GraphMVCHelper这个工具包升级到了2.0版本。
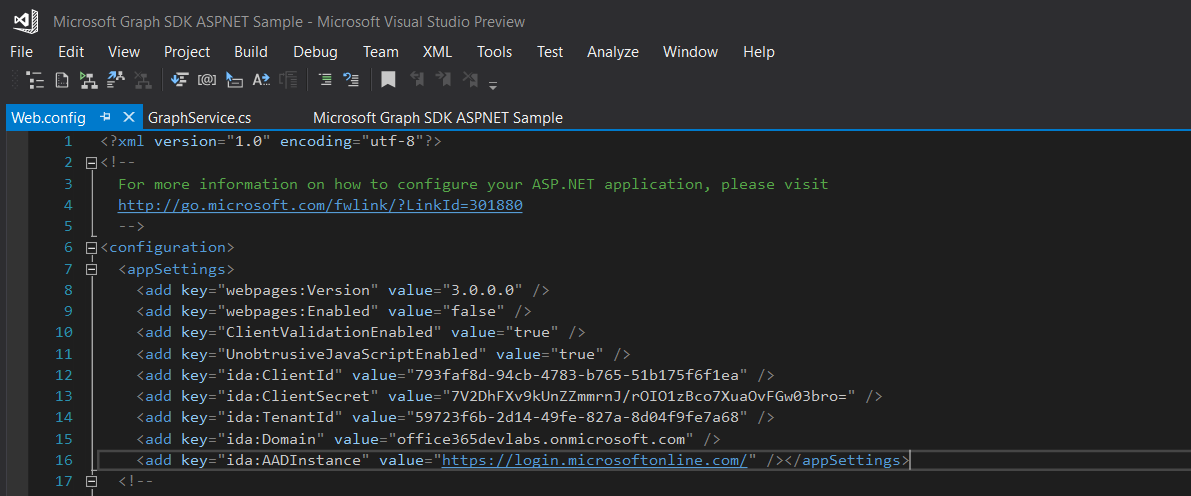
由于Visual Studio 2017 Preview提供的工具,不能直接添加中国版的Office 365作为Connected Service,所以,你需要手工地在中国版Office 365中注册应用程序,并且在web.config文件中添加如下的信息
<add key="ida:ClientId" value="1142d051-c271-4044-b1ac-522c8029e3b7" />
<add key="ida:ClientSecret" value="Ei4JeIsuKzPVfnkgAmWSFfE9p5YKs0yhm41dcZo/ink=" />
<add key="ida:TenantId" value="12c0cdab-3c40-4e86-80b9-3e6f98d2d344" />
<add key="ida:Domain" value="modtsp.partner.onmschina.cn" />
<add key="ida:AADInstance" value="https://login.chinacloudapi.cn/" />
<add key="ida:ResourceId" value="https://microsoftgraph.chinacloudapi.cn" />
请注意,最后一行跟国际版不一样。国际版可以省略。
这样完成设置后,其他的代码都是和国际版一样的,尽情享受吧
Microsoft Graph Web应用程序极致开发体验的更多相关文章
- 使用异步存储提升 Web 应用程序的离线体验
localForage 是一个 JavaScript 库,通过使用简单的.类似 localStorage 风格的 API 实现异步存储,帮助你提升 Web 应用程序的离线经验(通过 IndexedDB ...
- Web应用程序的开发步骤
Web应用程序的开发步骤 如今已进入了web2.0高速发展的互联网时代,各种互联网的Web应用程序如雨后春笋般出现.那么作为一名Web开发人员,怎样去开发一款优秀的Web应用程序呢?这个问题没有一个简 ...
- Microsoft Graph 桌面应用程序
作者:陈希章 发表于 2017年3月22日 桌面应用程序,在我这篇文章的语境中,我是特指在Windows桌面上面直接运行的.NET应用程序,包括Console Application,WPF Appl ...
- ADF_Starting系列3_使用ADF开发富Web应用程序之开发User Interface
内容中包含 base64string 图片造成字符过多,拒绝显示
- win10 uwp 使用 Microsoft.Graph 发送邮件
在 2018 年 10 月 13 号参加了 张队长 的 Office 365 训练营 学习如何开发 Office 365 插件和 OAuth 2.0 开发,于是我就使用 UWP 尝试使用 Micros ...
- 使用 jQuery UI 和 jQuery 插件构建更好的 Web 应用程序
简介: 对于那些使用 JavaScript 和 jQuery 库从桌面应用程序转向 Web 应用程序的开发人员来说,他们还不习惯去考虑应用程序基本的外观,因为这些以前都是由操作系统来处理的.了解 jQ ...
- Microsoft Graph 概述
这个系列文章 已经进行到了实质的阶段,继上一篇介绍了如何搭建Office 365开发环境之后,我会通过这篇文章给大家介绍一个非常重要的概念:Microsoft Graph.它之所以重要,首先是因为它是 ...
- 跨平台应用集成(在ASP.NET Core MVC 应用程序中集成 Microsoft Graph)
作者:陈希章 发表于 2017年6月25日 谈一谈.NET 的跨平台 终于要写到这一篇了.跨平台的支持可以说是 Office 365 平台在设计伊始就考虑的目标.我在前面的文章已经提到过了,Micro ...
- 如何使用 Azure Active Directory 认证和 Microsoft Graph 构建 Blazor Web 应用
如何使用 Azure Active Directory 认证和 Microsoft Graph 构建 Blazor Web 应用 英文原文:https://developer.microsoft.co ...
随机推荐
- java Mybatis框架动态SQL
1.if+where <select id="getgoods" resultType="Goods" > select * from goods ...
- iOS多线程--深度解析
多线程 你们项目中为什么多线程用GCD而不用NSOperation呢? 你有没有发现国外的大牛他们多线程都是用NSOperation? 你能告诉我他们这样做的理由吗? 关系: ①:先搞清两者的关系,N ...
- 这次真的忽略了一些ActiveMQ内心的娇艳
好久没总结了,内心有点空虚了,所以今天主要给园里的朋友们分享一点儿这几天使用ActiveMQ过程中踩过的小坑,虽然说这东西简单易用,代码几行配置也就几行,问题不大但是后果有点严重,所以就要必要总结一下 ...
- 小程序web-view组件
不久前微信小程序发布了web-view组件,这个消息在各个圈里引起不小的涟漪.近期正好在做小程序的项目,便研究了一下这个让大家充满期待的组件. 1,web-view这个组件是什么鬼? 官网的介绍: ...
- kafka 集群搭建
环境:ubuntu14.04 版本:jdk1.8,zookeeper 3.4.10,kafka 2.11 搭建步骤: 1. 搭建zookeeper集群 参考链接:zookeeper集群搭建 2. 下载 ...
- 杭电ACM——自我强化步骤
第一阶段:开始入门吧!(15天,53题) http://blog.csdn.net/always2015/article/details/44966019#t0 一.输入输出练习(2天,10题) 10 ...
- .Net Core 2.0 EntityFrameworkCore CodeFirst入门教程
最近难得有时间闲下来,研究了一下.net core 2.0,总的来说,目前除了一些第三方的库不支持外,基本上可以满足我们的项目需求了! 我们就以一个网站开发为例,搭建一个简单的三层架构,先熟悉一下.n ...
- 项目实战5—企业级缓存系统varnish应用与实战
企业级缓存系统varnish应用与实战 环境背景:随着公司业务快速发展,公司的电子商务平台已经聚集了很多的忠实粉丝,公司也拿到了投资,这时老板想通过一场类似双十一的活动,进行一场大的促销,届时会有非常 ...
- JavaScript OOP(一)之构造函数与new命令
面向对象编程:Object Oriented Programming,简称OOP. 典型的oop语言,如hava.c++,存在着类的概念,类就是对象的模板 (类可以类比为人类:而实例化类后变为对象,对 ...
- IntelliJ IDEA(三) :常用快捷键
说IDEA对新手来说难,可能其中一个原因就是快捷键组合多而且复杂但是它也很全,基本所有功能都可以通过快捷键来完成,可以这么说,如果你掌握了所有IDEA的快捷键使用,那么你完全可以丢掉鼠标,而且不影响开 ...