树莓派.使用Node.js来制作一个作业检查仪
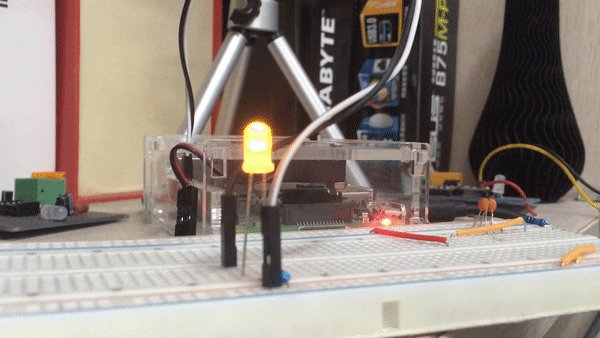
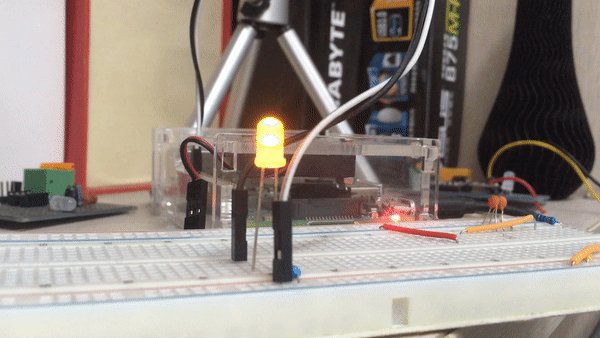
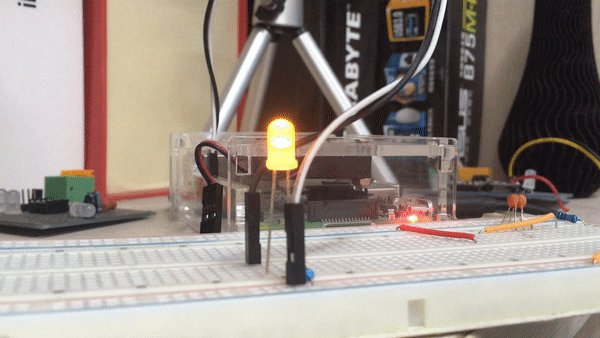
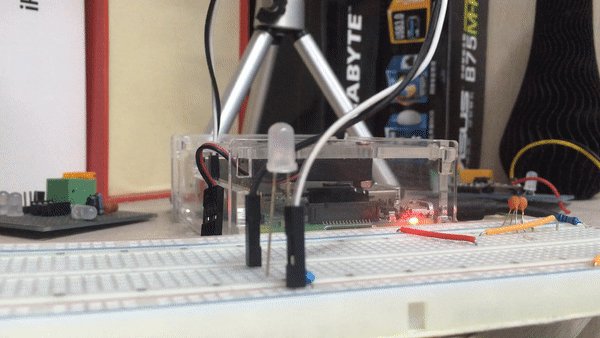
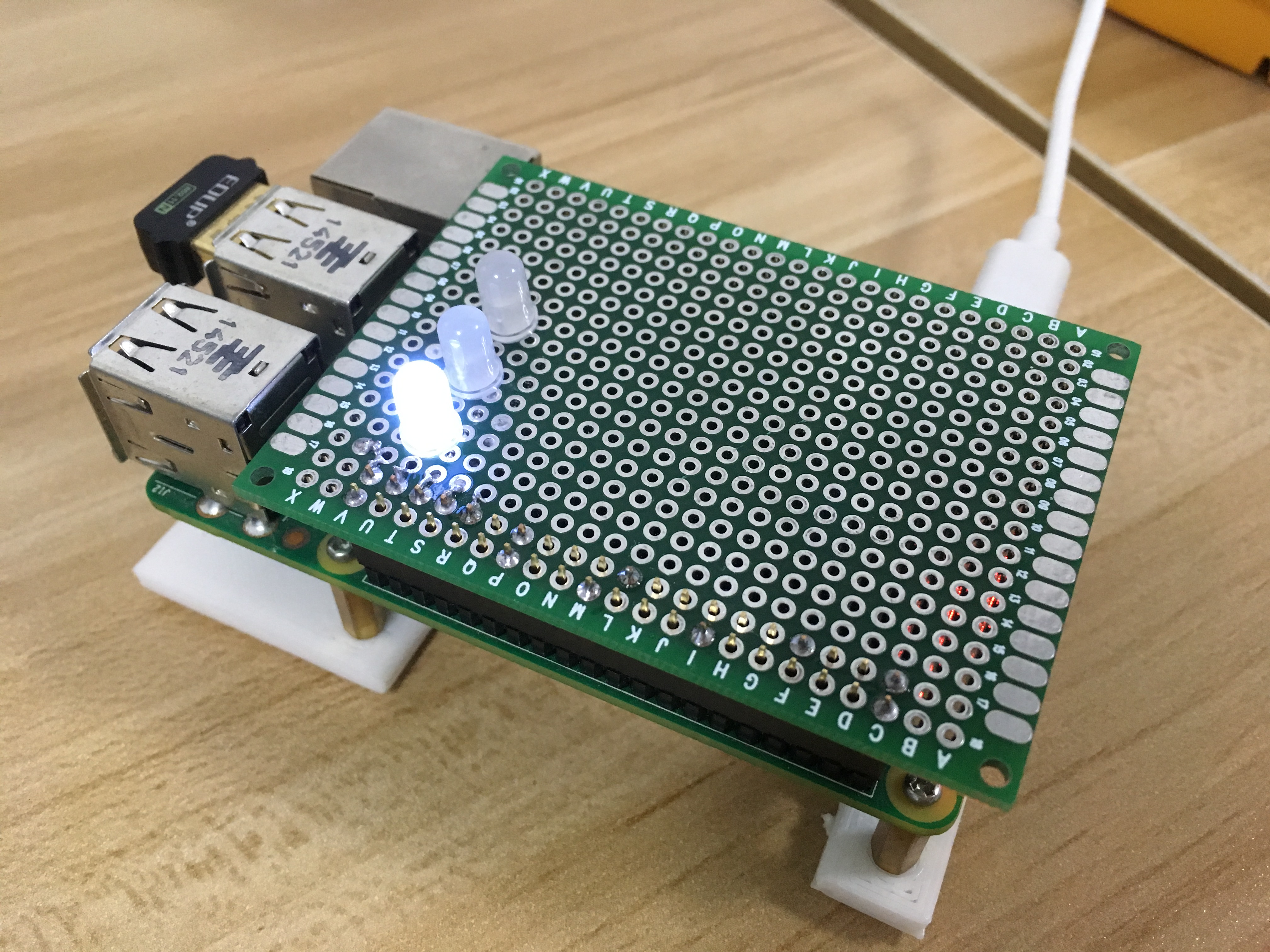
先上图

前段时间, 花了点时间给女儿做了个数学习题的小程序

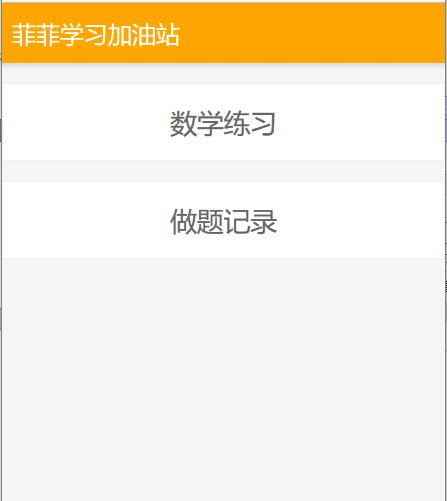
首页

做题界面(题目每次都随机生成, 加减乘除都有)

做题记录
现在问题来了, 怎么才能随时知道作业有没有完成呢?
每次打开做题记录页面刷新太费劲了
于是做了个树莓派+小LED灯的设备, 基本功能如下:
LED闪烁 - 表示正在检查作业,且当天作业未完成
LED常亮 - 表示检测到作业已完成
每天重置一次LED状态
准备物料:
- 树莓派
- LED灯珠1个, 电阻一个(220欧姆或1K都可以)
接线:
第36脚(GPIO16) 经过一个电阻(220欧或1K都可以),再接到LED的正级
LED负级接到第34脚(GND)
程序
先准备一个package.json
{
"name": "sl.math.raspi",
"version": "0.0.1",
"dependencies":{
"rpio2":"0.4.1",
"moment":"2.18.1"
}
}
然后是index.js主程序
/**
* 作业检测仪
* 闪灯 - 正在检查作业中
* 常亮 - 当天作业已完成
*/
var server = require("./curl"); const Gpio = require(__dirname+'/node_modules/rpio2/lib/index.js').Gpio;
var led = new Gpio(); //创建 P36 引脚
led.open(Gpio.OUTPUT, Gpio.LOW); //设置为 OUTPUT、默认低电平 console.log("作业系统启动中...");
flashLed(); var url = "http://116.62.192.119:3001/check";
//var url = "http://116.62.192.119:3001/check?cdata=2017-8-10";
var delayt = ;
function checkCurDayHW() { //check current day homework;
server.download(url, function (data) {
data = JSON.parse(data);
flashLed();
if (data && data.length > ) {
//当天作业已完成
console.log(data.length);
led.state = ; console.log("当天作业已完成");
delayt = * * ; //1小时检测一次
} else {
delayt = * ; //30秒检测一次
console.log("未检测到作业..."+delayt+"秒后再检查");
} setTimeout(function(){checkCurDayHW()}, delayt);
});
}
checkCurDayHW(); /**
* 闪灯功能
* @param times 闪烁次数
*/
function flashLed(times){
for(var i = ; i < times; i++){
led.toggle(); //切换 led 的电平状态
led.sleep(); //等待 500ms
}
led.state = ;
} //led.close();
//process.exit(); //退出程序
还有一个组件cur.js
var http = require("http");
// Utility function that downloads a URL and invokes
// callback with the data.
function download(url, callback) {
http.get(url, function(res) {
var data = "";
res.on('data', function (chunk) {
data += chunk;
});
res.on("end", function() {
callback(data);
});
}).on("error", function() {
callback(null);
});
}
exports.download = download;
把3个文件复制到树莓派上自建的目录
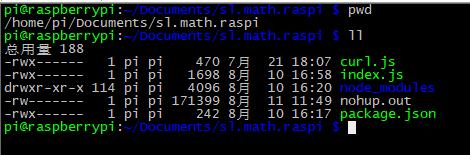
目录结构:

然后在目录里先执行
npm install
完成后启动运行
node index.js


不知怎么放视频,直接上链接:https://v.qq.com/x/page/u0537lbcfxh.html
如果环境没搭好, 请先浏览前面2篇文章:
树莓派.使用Node.js来制作一个作业检查仪的更多相关文章
- Node.js 撸第一个Web应用
使用Node.js 创建Web 应用与使用PHP/Java 语言创建Web应用略有不同. 使用PHP/Java 来编写后台代码时,需要Apache 或者 Nginx 的HTTP 服务器,而接受请求和提 ...
- Vue.js:安装node js到构建一个vue并启动它
ylbtech-Vue.js:从安装node js到构建一个vue并启动它 1.返回顶部 1. 1.安装node js 下载地址:http://nodejs.cn/download/2.安装完成后运行 ...
- 树莓派.使用Node.js控制GPIO
树莓派上的40个GPIO是最好玩的东西 它们可以被C,/C++, Python, Java等语言直接控制 现在就来看看怎么用Node.js做到同样的事情 在试验之前, 请先安装好Node.js, 具体 ...
- <node.js爬虫>制作教程
前言:最近想学习node.js,突然在网上看到基于node的爬虫制作教程,所以简单学习了一下,把这篇文章分享给同样初学node.js的朋友. 目标:爬取 http://tweixin.yueyishu ...
- 树莓派安装node.js
因为树莓派是arm架构,node.js上并没有提供arm架构的二进制包下载. 试过使用apt包管理安装和直接node.js源代码编译安装(编译了四五个小时...),都没有成功,报非法指令错误,预计还是 ...
- 在Sublime Text3 开发Node.js遇到的一个小问题
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 以前的Sublime Text 2包管理出现问题了,不能安装新包,让人开发很捉急,今天装了个3,这个问题解决了 那我们就 ...
- 用 node.js 创建第一个Hello World
如果我们使用PHP来编写后端的代码时,需要Apache(xampp) 或者 Nginx 的HTTP 服务器,并配上 mod_php5 模块和php-cgi.从这个角度看,整个"接收 HTTP ...
- node.js如何制作命令行工具(一)
之前使用过一些全局安装的NPM包,安装完之后,可以通过其提供的命令,完成一些任务.比如Fis3,可以通过fis3 server start 开启fis的静态文件服务,通过fis3 release开启文 ...
- 使用Node.js简单创建一个服务器
首先,我们要了解Node.js不是一种语言,它只是一个除了浏览器之外的,可以运行js的环境. 其次,Node能做些什么 ? web服务器. 命令行工具. 网络爬虫. 桌面应用程序开发等 3.接下 ...
随机推荐
- tsst
import java.util.ArrayList; import java.util.Collections; import java.util.List; import java.util.Sc ...
- Android Studio不更新到最新版使用Kotlin
第一步:安装Kotlin插件 打开Settings面板,找到Plugins选项,点击Browse repositories(浏览仓库),输入“Kotlin”查找,然后安装即可.安装完成之后需要重启An ...
- 初试 Vue.js
1.为什么我会想要来弄弄vue这个前端框架呢? 答:前段时间被小程序刷屏了,然后就去弄了一下小程序,嗯挺简单的:头脑一发热后就想到vue2也发布一段时间了,何不也来尝尝vue2.0的味道,最后发现它们 ...
- IDEA 2 的注册码
43B4A73YYJ-eyJsaWNlbnNlSWQiOiI0M0I0QTczWVlKIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiI ...
- HTML文本
1.HTML元素 2.HTML属性 3.HTML文本格式化 4.HTML样式 1.HTML元素 1.什么是HTML元素 HTML 元素指的是从开始标签(start tag)到结束标签(end tag) ...
- 根据HttpServletRequest获取用户真实IP地址
原因: 当我们通过request获取客户端IP时,自身服务器通常会为了保护信息或者负载均衡的目的,对自身服务器做反向代理.此时如果我们通过request.getRemoteAddr();可能获取到的是 ...
- kvm 虚拟化的使用
kvm原理:基于内核空间虚拟化,加载内核模块,来做到虚拟化(简称内核空间).基于qemu连接内核,driver驱动连接kvm的API接口(简称用户空间): hypervisor 管理硬件设备,传统的虚 ...
- 再起航,我的学习笔记之JavaScript设计模式26(解释器模式)
解释器模式 概念介绍 解释器模式(Interpreter):给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子. 获取元素在页面中的路径 我们都知道获取一个 ...
- [VirtualBox] 1、NAT模式下端口映射
1.VirtualBox中有4中网络连接方式 VirtualBox中有4中网络连接方式:NAT.Bridged Adapter.Internal.Host-only Adapter,VMWare中有三 ...
- 【ASP.NET MVC】jqGrid 增删改查详解
1 概述 本篇文章主要是关于JqGrid的,主要功能包括使用JqGrid增删查改,导入导出,废话不多说,直接进入正题. 2 Demo相关 2.1 Demo展示 第一部分 第二部分 2.2 ...
