gulp-rev-append静态资源添加版本号后缀,清理缓存
大多用的是gulp-rev、gulp-rev-collerctor两个插件,但过程有点麻烦,使用gulp-rev-append插件轻松搞定
github: https://github.com/bustardcelly/gulp-rev-append
安装插件
npm install gulp-rev-append --save-dev
gulpfile.js
var rev = require("gulp-rev-append");//引入插件
gulp.task("rev",function(){//任务
gulp.src('F:/test/myproject/**/*.html')//目标文件夹
.pipe(rev())
.pipe(gulp.dest('./dist'));//输出文件夹
});
html
<script type="text/javascript" src="js/function.js?rev=@@hash"></script>
注意:后缀必须是 rev=@@hash 源码第9行可以看到正则表达式
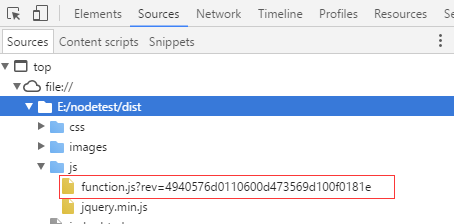
效果

注意事项:

这里作者说到文件后面加参数(xxx.js?v=HASH)的方法会使某些使用proxy cache的资源失效,而更改文件名(XXX_HASH.js)的方式不会
gulp-rev-append静态资源添加版本号后缀,清理缓存的更多相关文章
- 动态script标签同步加载 ps:无打包编译,静态实现静态资源入口动态配置,无编译打包静态资源添加版本号
/**功能:创建动态标签加载css ,js文件,重点是js文件,利用onloading加递归实现动态标签的同步加载用法:在html文件body底部script内部声明并调用下列函数,obj中写要加载的 ...
- springMVC 静态资源加版本号
springMVC 静态资源加版本号 http://blog.csdn.net/zhangt85/article/details/42126275
- [Asp.net Mvc]为js,css静态文件添加版本号
方式一: 思路 string version = ViewBag.Version; @Scripts.RenderFormat("<script type=\"text/ja ...
- [Asp.net Mvc]通过UrlHelper扩展为js,css静态文件添加版本号
写在前面 在app中嵌入h5应用,最头疼的就是缓存的问题,比如你修改了一个样式,或者在js中添加了一个方法,发布之后,并没有更新,加载的仍是缓存里面的内容.这个时候就需要清理缓存才能解决.但又不想让w ...
- gulp 添加版本号 解决浏览器缓存问题
分别安装gulp-rev.gulp-rev-collerctor.gulp-asset-rev,安装了的略过 npm install gulp-rev --save-dev npm install g ...
- 静态html引入js添加随机数后缀防止缓存
在web项目开发中,页面引入js被修改时,为避免浏览器缓存引起的问题,在引入js时,给js名后面加上随机数,以保证每次都发送新的请求. 在jsp中,一般通过后台取随机数即可,代码如下: <scr ...
- Nginx实践篇(2)- Nginx作为静态资源web服务 - 控制浏览器缓存、防盗链
一.控制浏览器缓存 1. 浏览器缓存简介 浏览器缓存遵循HTTP协议定义的缓存机制(如:Expires;Cache-control等). 当浏览器无缓存时,请求响应流程 当浏览器有缓存时,请求响应流程 ...
- vue cli3.0 build 打包 的 js 文件添加版本号 解决 js 缓存问题
在 vue.config.js 的文件中加入下面这段话 // vue.config.jsconst Timestamp = new Date().getTime();module.exports = ...
- Spring MVC静态资源处理
优雅REST风格的资源URL不希望带 .html 或 .do 等后缀.由于早期的Spring MVC不能很好地处理静态资源,所以在web.xml中配置DispatcherServlet的请求映射,往往 ...
随机推荐
- Open vSwitch中的datapath flow匹配过程
看OVS2.7的datapath表项匹配是一件很蛋疼的事情 数据结构看不懂 匹配算法经过了多次演进,已经有点复杂了,看代码完全看不懂,我能怎么办,我也很绝望啊! 2.1之前精确匹配时代,匹配过程是 ...
- 一步一步实现android studio代码上传到github。
本文只注重代码上传能成功就好,不解释什么是git什么事github,git有什么优势. 1,先创建一个android应用, 第二步:创建github账户 和 安装git.网上的文章多如牛毛.唯一要说的 ...
- selinux导致docker启动失败
1. 问题描述:一向运行正常的一群容器,突然有一天挂掉了,再也起不来,报错如下 Error response from daemon: devmapper: Error mounting '/dev/ ...
- MySql俩种分页区别(注意)
注意俩个分页的区别哦~ SELECT * FROM city LIMIT 2 OFFSET 1; 从第二条记录开始 取二条记录 如下: SELECT * FROM city LIMIT 3,2; 从第 ...
- [转]以新浪为例浅谈XSS
随着网络时代的飞速发展,网络安全问题越来越受大家的关注,而SQL注入的攻击也随着各种防注入的出现开始慢慢的离我们而去,从而XSS跨站脚本攻击也慢慢的开始在最近几年崛起,也应对了’没有绝对的安全’这句话 ...
- axis调用webservice的简单方法
package com.service; import org.apache.axis.client.Call; import org.apache.axis.client.Service; publ ...
- Bash的命令替换
命令替换:将命令替换为命令的输出,所有的shell支持使用反引号的方法进行命令替换.Bash支持两种形式:$(command) 和`command`命令替换是可以嵌套的,如果使用反引号的形式,在内部反 ...
- R语言重要数据集分析研究——R语言数据集的字段含义
R语言数据集的字段含义 作者:马文敏 选择一种数据结构来储存数据 将数据输入或导入到这个数据结构中 数据集的概念 数据集通常是有数据结构的一个矩形数组,行表示规则,列表示变量. 不同的行业对数据集的行 ...
- 用nrm一键切换npm源
当使用官方npm源安装各种包比较慢的时候,建议修改npm源地址 查看npm源地址,在终端输入以下命令 npm config list 会看到官方的npm源 metrics-registry = &qu ...
- twemproxy代理主干流程——剖析twemproxy代码正编
在twemproxy的发送和接收流程剖析中,我们已经完全弄清楚twemproxy如何将客户端以及服务端发来的包切分成msg,获得一个独立的msg后twemproxy应该如何处理?这是本文这次需要重点介 ...
