微信小程序,前端大梦想(八)
微信小程序之多媒体实例-播放器
播放音频和视频的功能也是小程序的特色,API也十分简单,本节我们一起来开发一个播放网络音乐的功能。API如下:
|
属性名 |
类型 |
默认值 |
说明 |
|
id |
String |
audio 组件的唯一标识符 |
|
|
src |
String |
要播放音频的资源地址 |
|
|
loop |
Boolean |
false |
是否循环播放 |
|
controls |
Boolean |
true |
是否显示默认控件 |
|
poster |
String |
默认控件上的音频封面的图片资源地址,如果 controls 属性值为 false 则设置 poster 无效 |
|
|
name |
String |
未知音频 |
默认控件上的音频名字,如果 controls 属性值为 false 则设置 name 无效 |
|
author |
String |
未知作者 |
默认控件上的作者名字,如果 controls 属性值为 false 则设置 author 无效 |
|
binderror |
EventHandle |
当发生错误时触发 error 事件,detail = {errMsg: MediaError.code} |
|
|
bindplay |
EventHandle |
当开始/继续播放时触发play事件 |
|
|
bindpause |
EventHandle |
当暂停播放时触发 pause 事件 |
|
|
bindtimeupdate |
EventHandle |
当播放进度改变时触发 timeupdate 事件,detail = {currentTime, duration} |
|
|
bindended |
EventHandle |
当播放到末尾时触发 ended 事件 |
MediaError.code
|
返回错误码 |
描述 |
|
MEDIA_ERR_ABORTED |
获取资源被用户禁止 |
|
MEDIA_ERR_NETWORD |
网络错误 |
|
MEDIA_ERR_DECODE |
解码错误 |
|
MEDIA_ERR_SRC_NOT_SUPPOERTED |
不合适资源 |
示例代码:
<!-- audio.wxml -->
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio>
<button type="primary" bindtap="audioPlay">播放</button>
<button type="primary" bindtap="audioPause">暂停</button>
<button type="primary" bindtap="audio14">设置当前播放时间为14秒</button>
<button type="primary" bindtap="audioStart">回到开头</button>
Js:

wx.createAudioContext(audioId)
创建并返回 audio 上下文 audioContext 对象
audioContext
audioContext 通过 audioId 跟一个 <audio/> 组件绑定,通过它可以操作对应的 <audio/> 组件。
audioContext 对象的方法列表:
|
方法 |
参数 |
说明 |
|
setSrc |
src |
音频的地址 |
|
play |
无 |
播放 |
|
pause |
无 |
暂停 |
|
seek |
position |
跳转到指定位置,单位 s |

实现步骤:
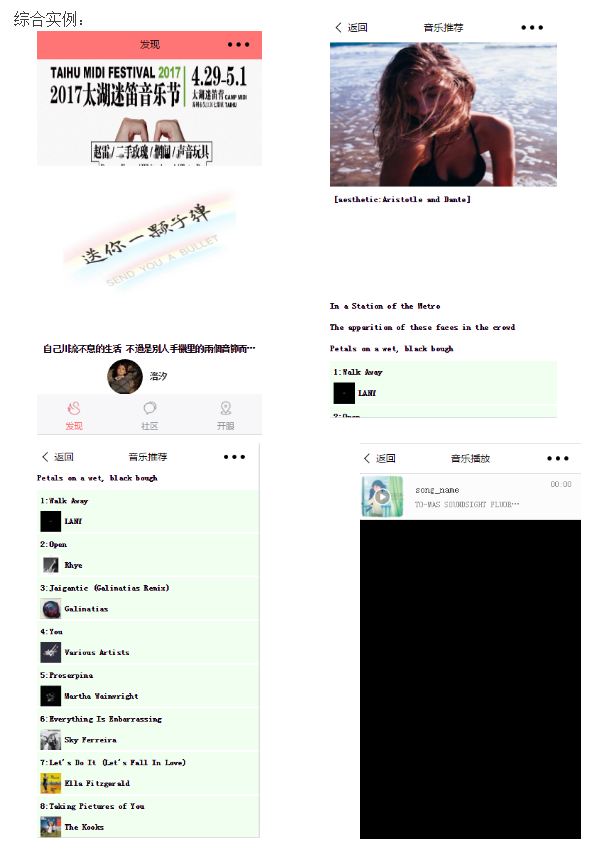
- 通过访问url获得json数据,进行解析。
由于此音乐API是http协议,小程序只支持https,所以对json数据进行了模块封装。

2.点击圆形推荐者头像进入详细画面

3.详细信息底部有推荐音乐列表,点击进行跳转播放


播放器绑定数据代码:
<audio src="{{url}}" id="myAudio" author="{{artist}}" style="width:100%" name="song_name"
poster="{{cover}}" controls loop
></audio>

具体实现请参见实例代码
微信小程序,前端大梦想(八)的更多相关文章
- 微信小程序,前端大梦想(六)
微信小程序,前端大梦想(六) 微信小程序之联合百度API实现定位 定位功能对于我们都不陌生,在移动端的应用中更是不可或缺的功能,小程序中也提供了对应的API帮助我们完成定位的实现,但是目前小程序的定位 ...
- 微信小程序,前端大梦想(一)
小程序框架MINA简介 微信公众平台"小程序"具有不是APP胜似APP的效果,是一种不需要下载安装即可使用的应用,它实现了应用"触手可及"的梦想,用 ...
- 微信小程序,前端大梦想(二)
微信小程序的视图与渲染 今天我们从四个方面来了解小程序: •组件的基本使用 •数据绑定 •渲染标签 •模板的使用 一.组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件 ...
- 微信小程序把玩(十八)picker组件
原文:微信小程序把玩(十八)picker组件 picker选择器分为三种,普通选择器,时间选择器, 日期选择器 用mode属性区分,默认是普通选择器.测试时时间和日期点击无反应不知道是BUG还是啥!没 ...
- 微信小程序前端页面书写
微信小程序前端页面书写 WXML(WeiXin Markup Language)是框架设计的一套标签语言,结合基础组件.事件系统,可以构建出页面的结构. 一.数据绑定 1. 普通写法 <view ...
- 微信小程序前端样式WXSS书写
微信小程序前端样式WXSS书写 一. WXSS的简单介绍 WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. 与 CSS 相比,WXSS 扩展的特性有: ...
- 关于微信小程序前端Canvas组件教程
关于微信小程序前端Canvas组件教程 微信小程序Canvas接口函数 上述为微信小程序Canvas的内部接口,通过熟练使用Canvas,即可画出较为美观的前端页面.下面是使用微信小程序画图的一些 ...
- 微信小程序前端与myeclipse的数据交换过程(SSH)
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具.当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后 ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序前端开发踩坑(一)
之前由于不了解微信小程序的整个的运行开发机制,走了很多的弯路,脑子灵光的可能不会遇到,这个主题系列的帖子希望可以帮助到像我一样理解能力慢的孩子. 不论是开发微信小程序还是说学习任何一门编程语言,最重要 ...
随机推荐
- java多线程基本概述(二十)——中断
线程中断我们已经直到可以使用 interrupt() 方法,但是你必须要持有 Thread 对象,但是新的并发库中似乎在避免直接对 Thread 对象的直接操作,尽量使用 Executor 来执行所有 ...
- [Linux] PHP程序员玩转Linux系列-升级PHP到PHP7
1.PHP程序员玩转Linux系列-怎么安装使用CentOS 2.PHP程序员玩转Linux系列-lnmp环境的搭建 3.PHP程序员玩转Linux系列-搭建FTP代码开发环境 4.PHP程序员玩转L ...
- jmeter执行case结果插入DB数据优化
访问初始实现路径:jmeter执行case结果插入DB生成报表和备份记录 借前面实现导入DB数据先说明之前数据的缺点: 第一,若需要依赖接口的数据,会把依赖接口的case统计进去造成数据统计错误.第二 ...
- leetcode水题(一)
Two Sum 1 public int[] twoSum(int[] numbers,int target){ Map<Integer,Integer> map = new HashMa ...
- 随应潮流-基于ABP+Angulsrjs现代化应用软件开发框架(2)-abp说明
前言 上周未发布完<基于ABP+Angulsrjs现代化应用软件开发框架(1)-总体介绍> 文章后,好多朋友问了我一些ABP的问题,并且希望我开源我的项目源码,向朋友们说一下,我项目的源码 ...
- Printk与sched_clock_init的一点分析
在分析Linu内核启动的过程中,发现一段"不平常"的日志,感觉产生这段日志的代码肯定是"不可思议"的.因此就大致分析了一下: 日志如下: [ 0.000000] ...
- macOS 中的 Rootless 机制
一.前因 苹果从 OS X El Capitan 10.11 系统开始使用了 Rootless 机制,可以将该机制理解为一个更高等级的系统的内核保护措施,系统默认将会锁定 /system./sbin. ...
- 「七天自制PHP框架」第三天:PHP实现的设计模式
往期回顾:「七天自制PHP框架」第二天:模型与数据库,点击此处 原文地址:http://www.cnblogs.com/sweng/p/6624845.html,欢迎关注:编程老头 为什么要使用设计模 ...
- JavaScript面向对象编程—this详解
this详解 作者的话 在JavaScriptOPPt面向对象编程中,this这位老大哥,相信大家不会陌生.大家在遇到this时,很多朋友难免会有个疑问:"这个this是什么,它到底指向 ...
- POJ3252-Round Numbers 数学
题目链接:http://poj.org/problem?id=3252 题目大意: 输入两个十进制正整数a和b,求闭区间 [a ,b] 内有多少个Round number 所谓的Round Numbe ...
