javascript基础-BOM原理

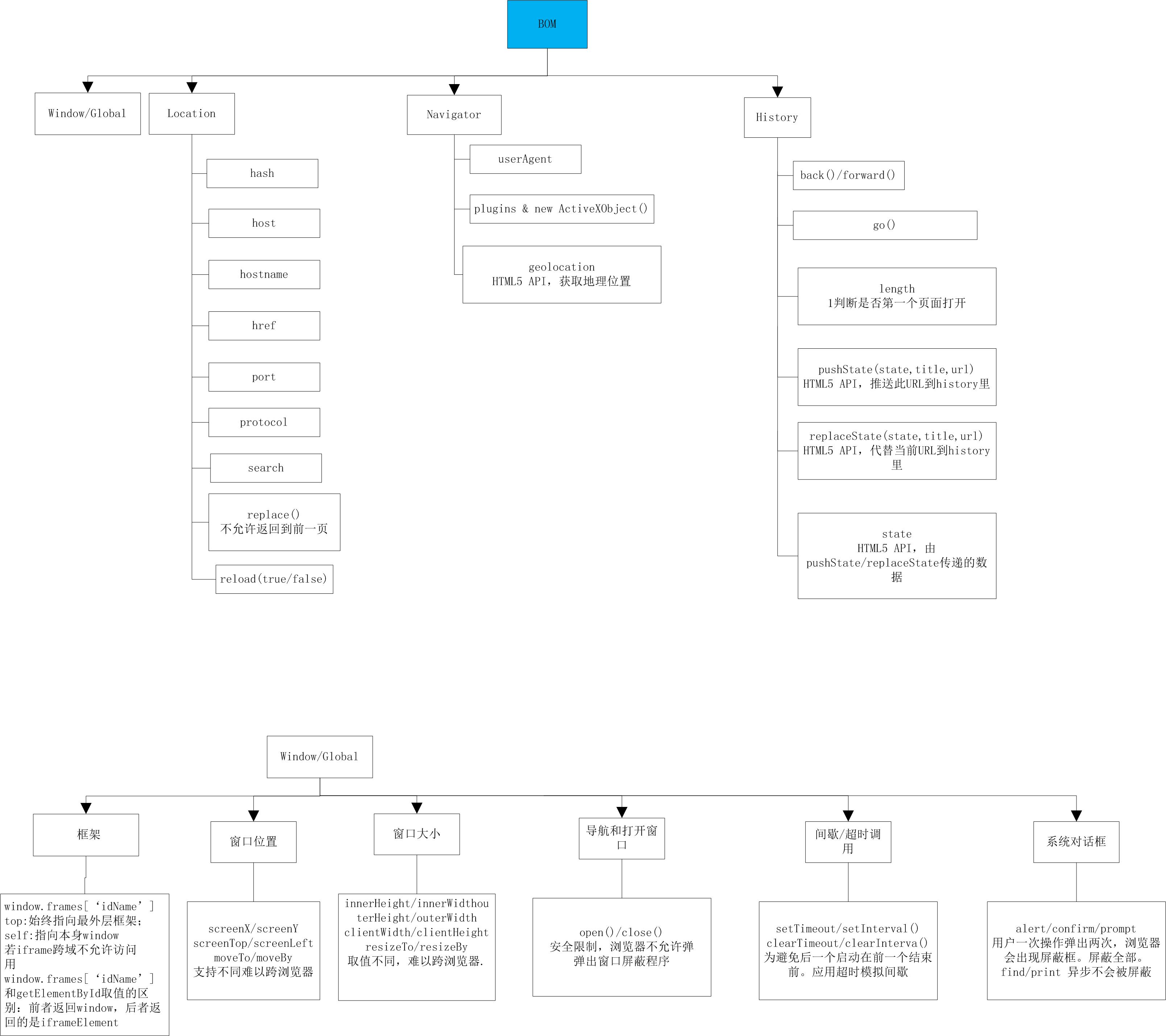
图解: 1. Loction: 拼接参数时,应编码decodeURIComponent/encodeURIComponent()。
2. History: pushState+replaceState+onpopstate事件适合用来做无刷新页面切换; history.length===0用来判断当前页面(百度等搜索门户)是否用户第一个打开。
附例:
Location---解析出当前url号后面所有参数的方法。返回{a:xx,b:xx}
getURLParam: function(){
var search = location.search,
reg = /[^\&]+=[^\&]+/g;
if(!search) return {};
search = search.slice(1);
var arr,arrs,result={};
while(arr = reg.exec(search)){
if(arrs = arr[0].match(/[^\=]+/g)){
result[arrs[0]] = arrs[1];
}
}
return result;
}
javascript基础-BOM原理的更多相关文章
- JavaScript基础 -- BOM
JavaScript三大核心: 1)核心(ECMAScript):描述了JS的语法和基本对象 2)文档对象模型(DOM):处理网页内容的方法和接口 3)浏览器对象模型(BOM):与浏览器交互的方法和接 ...
- 原生javascript 基础动画原理
一.实现原理: 1.开定时器前先清除定时器 2.设置定时器 3.当前元素的位置 + 每一步的长度 4.当元素当前位置超过目标点时,把当前位置==目标点 5.设置元素位置,开始运动 6.判断当前位置如果 ...
- javascript基础-DOM原理
解释清楚DOM原理并不是一件容易的事,但是任何一个前端工程师,都必须牢牢掌握它. DOM整体架构: 图解: DOM,即针对XML文档的应用程序编程接口(API).通俗一点说,HTML属于XML的一种, ...
- 从零开始学习前端JAVASCRIPT — 5、JavaScript基础BOM
1:BOM(Browser Object Model)概念 window对象是BOM中所有对象的核心. 2:window属性(较少用) self:self代表自己,相当于window. windo ...
- JavaScript基础:BOM的常见内置方法和内置对象
本文最初发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. BOM的介绍 JavaScript的组成 JavaScript基础分为三 ...
- JavaScript 基础知识 - BOM篇
前言 本篇文章是JavaScript基础知识的BOM篇,如果前面的<JavaScript基础知识-DOM篇>看完了,现在就可以学习BOM了. 注意: 所有的案例都在这里链接: 提取密码密码 ...
- 【JavaScript基础】Js的定时器(你想看的原理也在哟)
[JavaScript基础]Js的定时器(你想看的原理也在哟) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 说明 本章是经历 ...
- 【JavaScript基础系列】决定你的人生能走多远的,是基础。
前言 javaScript门槛非常低,一点语法,一个dom,一个bom就可以使用它开发大部分js应用,再加上现在层出不穷的框架极大的简化抽象了javaScript的使用方式,但是我们始终不能忘记的一点 ...
- JavaScript学习(1)之JavaScript基础
JavaScript学习(1)之JavaScript基础 由于工作原因,开发语言逐渐以JavaScript为主,所以,抽空学习了下JavaScript语法.等现阶段的工作稳定之后,陆续会分享下自己在学 ...
随机推荐
- add spring-boot-modules to maven project
spring boot 项目中 多modules parent 冲突 在IDEAJ 中,如果建立多多modules 项目,pom文件应该是这样: <groupId>cn.ifengkou& ...
- linux(ubuntu)获取命令源码方式
以下载ls的源码为例说明: 首先要知道ls是属于哪个包的,可以通过下面命令: #dpkg -S 'command name' 通用格式 $ dpkg -S /bin/ls 得到如下结果: coreut ...
- vue.js2.0新手笔记(一)——安装
知道vue很长时间了,一直只是了解,没有深入学习,也没做什么具体的东西.现在有时间了,决定重头好好学一下,就从安装开始吧. 一.安装node vue是用npm安装,npm是node的一个包管理工具,所 ...
- CF #311 D. Vitaly and Cycle 加最少边形成奇圈
题目链接:http://codeforces.com/problemset/problem/557/D 大意 给出一个未必联通的无向图(点数至少为3),问最少加多少边可以形成一个奇圈,以及这样做的方案 ...
- (二)java多线程之synchronized
本人邮箱: kco1989@qq.com 欢迎转载,转载请注明网址 http://blog.csdn.net/tianshi_kco github: https://github.com/kco198 ...
- Winform控件根据文字内容自动调整最合适大小
private void AutoSizeControl(Control control, int textPadding) { // Create a Graphics object for the ...
- CentOS编译安装emacs并配置
Liunxs中CentOS系列一向以稳定为目标,然而也会存在版本太旧的问题,emacs就是其中的一个,目前emacs都发行到25.2了,而CentOS上的emacs版本却还是23.1.所以需要下载源代 ...
- hdu4185二分图匹配
Thanks to a certain "green" resources company, there is a new profitable industry of oil s ...
- WebSocket学习总结
一 .websocket 已解决 但是websocket延伸出来的网络编程还有好多知识点没有清理.主要的流程和实现方式已经大概了解清楚,下面从学习的进度思路来一点点复习. 网络 ...
- Alsa 读取wave文件,并播放wave 文件
对于一个wave文件,如果需要播放,涉及到几个方面 1.对于wave文件的解析 2.通过解析wave文件,将得到的参数(主要是sampfrequency, bitsperSample,channel) ...
