微信小程序简单入门1




<view class="title">aaaaaaa</view>
<view class="cTime">2016-10-25 14:28</view>
<view class="img"><image src="../../images/1.png"
class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="content">驻马店位于河南中南部北接漯河南临信阳地处淮河上游的丘陵平原地区,
,因历史上南来北往的信使,官宦在此驻驿歇马而得名,驻马店承东启西,贯南通北,素有豫州之腹地,
天下之最中的美称.
</view>
<view class="close" bindtap="closepage"> 返回 </view>
</view>
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
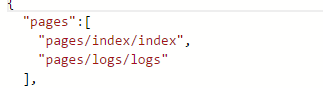
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}


<view class="about-wei">
<view class="about-img"><image src="" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="about-title">千峰科技有限公司</view>
</view>
<view class="about-content">驻马店位于河南中南部北接漯河南临信阳地处淮河上游</view>
<view class="about-addr">
<view class="about-tab">联系方式</view>
<view>地址:</view>
<view>联系电话:</view>
<view>商务合作:</view>
</view>
</view>
var app = getApp()
Page({
data: {
motto: 'Hello',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。

.small-p {
padding:5px;
}
@import "common.wxss";
.middle-p {
padding:15px;
}
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view style="color:red;" />
微信小程序简单入门1的更多相关文章
- 微信小程序简单入门理解
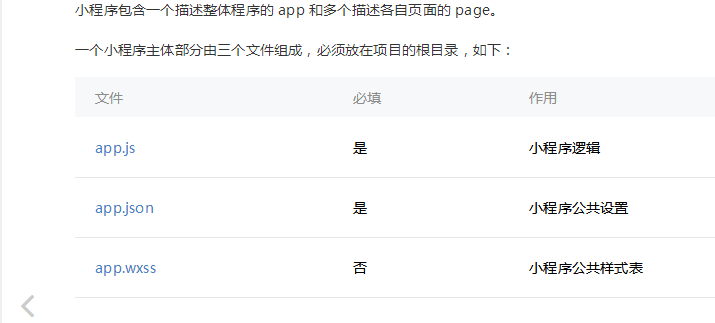
简单的小程序示例结构: (一):理解小程序结构app.js,app.json,app.wxss ①app.js,app.json是小程序结构必要的部分,app.wxss可选择 ②app.js用于创建小 ...
- 微信小程序简单入门2
底部tab "tabBar": {"list": [{"pagePath": "pages/lists/lists",& ...
- 微信小程序开发入门教程
做任何程序开发要首先找到其官方文档,微信小程序目前还在邀请内测阶段,目前官方放出了部分开发文档,经过笔者一天的查看和尝试,感觉文档并不全面,但是通过这些文档已经能够看出其大概面貌了.闲话不多说,我们先 ...
- 微信小程序初使心得【微信小程序快速入门】
摘要: 2016年推出微信小程序,时至今日,历经几个版本的更新,已形成了相对实用和稳定的服务平台.本文简单的介绍了微信小程序的入门用法,今后会继续关注和实践. 2016年推出微信小程序,时至今日,历经 ...
- 微信小程序简单封装图片上传组件
微信小程序简单封装图片上传组件 希望自己 "day day up" -----小陶 我从哪里来 在写小程序的时候需要上传图片,个人觉得官方提供的 Uploader 组件不是太好用, ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 利用WordPress REST API 开发微信小程序从入门到放弃
自从我发布并开源WordPress版微信小程序以来,很多WordPress网站的站长问有关程序开发的问题,其实在文章:<用微信小程序连接WordPress网站>讲述过一些基本的要点,不过仍 ...
- 微信小程序开发入门与实践
基础知识---- MINA 框架 为方便微信小程序开发,微信为小程序提供了 MINA 框架,这套框架集成了大量的原生组件以及 API.通过这套框架,我们可以方便快捷的完成相关的小程序开发工作. MIN ...
- 从零开始:微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习: 一:微信小程序的特点 张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使 ...
随机推荐
- Ionic Demo 解析
Ionic Demo 解析 index.html 解析 1.引入所需要的类库 <link rel="manifest" href="manifest.json&qu ...
- Wireshark初步入门
第一次捕获数据包 为了能让Wireshark得到一些数据包,你可以开始你的第一次数据包捕获实验了.你可能会想:"当网络什么问题都没有的时候,怎么能捕获数据包呢?" 首先,网络总是有 ...
- SerializableObj
package JBJADV003; import java.io.*; public class SerializableObj { /** * @param args * @throws IOEx ...
- 使用Webpack加速Vue.js应用的4种方式
Webpack是开发Vue.js单页应用程序的重要工具. 通过管理复杂的构建步骤,你可以更轻松地开发工作流程,并优化应用程序的大小和性能. 其中介绍下面四种方式: 单个文件组件 优化Vue构建 浏览器 ...
- jpg、jpeg、png... 的区别
对于做设计这一行的人来说,这几个图片格式是最常用的,也是最常见的,几乎每一天都要与他们打交道. 刚刚入门的新人通常不知道在什么地方如何使用他们或者说如何更有效的使用他们. 那他们到底是有什么区别?(一 ...
- C#读取excl(兼容office多种版本)
要求:导入excl引用了using System.Data.OleDb,需要安装一个office Microsoft.ACE.OLEDB.12.0 office7以上版本 Microsoft.Jet. ...
- HDU 1051 Wooden Sticks 贪心||DP
Wooden Sticks Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tot ...
- C# Datatable.Select()用法简介
dt为一个DataTable,以dt为例说明dt.select()方法的功能: 1.dt.Select() 获取所有行数 例:Datarow[] drs=dt.Select(); 此时drs为dt数据 ...
- 简单的.NET后台定时服务框架
后台服务只要是有一定经验的开发人员都接触过,其中离不开服务创建,调度逻辑处理,业务逻辑编写等环节.往往我们在新建一个后台服务项目的时候都会去拷贝以前的代码,再写一些线程等方式去完成,然后又去处理服务的 ...
- IT软件管理人员的职业路线(从技术经理到总经理) - CEO之公司管理经验谈
技术.业务和管理永远是工作的一个话题.笔者今天就根据自身的经验,通过这三个方面介绍下IT软件管理人员的职业路线.前面写过一个文(IT软件技术人员的职位路线(从程序员到技术总监) - 部门管理经验谈), ...
