JavaScript 排序算法(JavaScript sorting algorithms)
JavaScrip 排序算法(JavaScript Sorting Algorithms)
基础构造函数
以下几种排序算法做为方法放在构造函数里。
function ArrayList () {
var array = [];
// 交换位置
var swap = function (index1, index2) {
var aux = array[index1];
array[index1] = array[index2];
array[index2] = aux;
}
this.insert = function (item) {
array.push(item);
};
this.toString = function () {
return array.join();
};
this.val = function () {
return array;
}
// 冒泡排序
this.bubbleSort = function () {
//etc
}
}
1. 冒泡排序
冒泡排序比较任何两个相邻的项,如果第一个比第二个大,则交换它们。
复杂度 O(n^2)。
代码
this.bubbleSort = function () {
console.time('Bubble Sort');
var length = array.length;
for (var i = 0; i < length; i++) {
for (var j = 0; j < length - 1 - i; j++) {
if (array[j] > array[j+1]) {
swap(j, j + 1);
}
}
}
console.timeEnd('Bubble Sort');
}
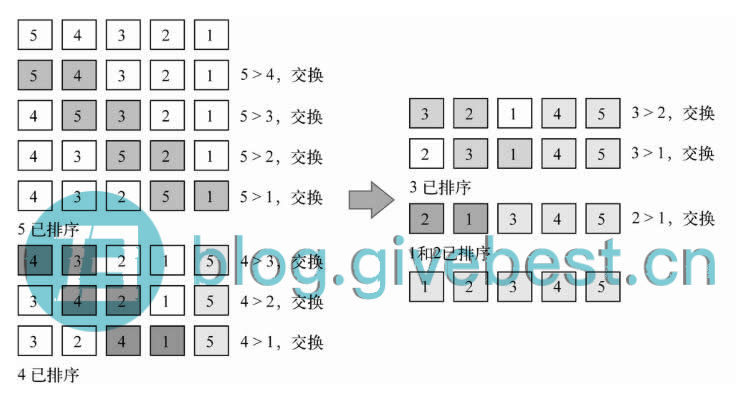
图解

2. 选择排序
选择排序算法是一种原址比较排序算法。选择排序大致的思路是找到数据结构中的最小值并将其放置在第一位,接着找到第二小的值并将其放在第二位,以此类推。
复杂度:O(n^2)。
代码
this.selectionSort = function () {
console.time('selectionSort');
var length = array.length,
indexMin;
for (var i = 0; i < length - 1; i++) {
indexMin = i;
for (var j = i; j < length; j++) {
if (array[indexMin] > array[j]) {
indexMin = j;
}
}
if (i !== indexMin) {
swap(i, indexMin);
}
}
console.timeEnd('selectionSort');
}
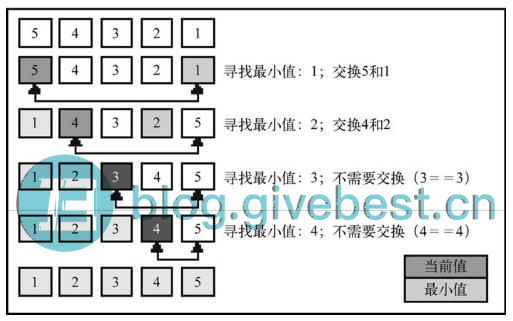
图解

3. 插入排序
插入排序每次排一个数组项,以此方式构建最后的排序数组。假定第一项已经排序了,接着,它和第二项进行比较,第二项是应该待在原位还是插到第一项之前呢?这样,头两项就已正确排序,接着和第三项比较(它是该插入到第一、第二还是第三的位置呢?),以此类推。
排序小型数组时,此算法比选择排序和冒泡排序性能要好。
代码
this.insertionSort = function () {
console.time('insertionSort');
var length = array.length,
j, temp;
for (var i = 1; i < length; i++) {
j = i;
temp = array[i];
while (j > 0 && array[j-1] > temp) {
array[j] = array[j-1];
j--;
}
array[j] = temp;
}
console.timeEnd('insertionSort');
}
图解

4. 归并排序
归并排序是一种分治算法。其思想是将原始数组切分成较小的数组,直到每个小数组只有一个位置,接着将小数组归并成较大的数组,直到最后只有一个排序完毕的大数组。
复杂度:O(n log^n)。
代码
this.mergeSort = function () {
console.time('mergeSort');
array = mergeSortRec(array);
console.timeEnd('mergeSort');
}
var mergeSortRec = function (array) {
var length = array.length;
if (length === 1) {
return array;
}
var mid = Math.floor(length / 2),
left = array.slice(0, mid),
right = array.slice(mid, length);
return merge(mergeSortRec(left), mergeSortRec(right));
}
var merge = function (left, right) {
var result = [],
il = 0,
ir = 0;
while (il < left.length && ir < right.length) {
if (left[il] < right[ir]) {
result.push(left[il++]);
} else {
result.push(right[ir++]);
}
}
while (il < left.length) {
result.push(left[il++]);
}
while (ir < right.length) {
result.push(right[ir++]);
}
return result;
}
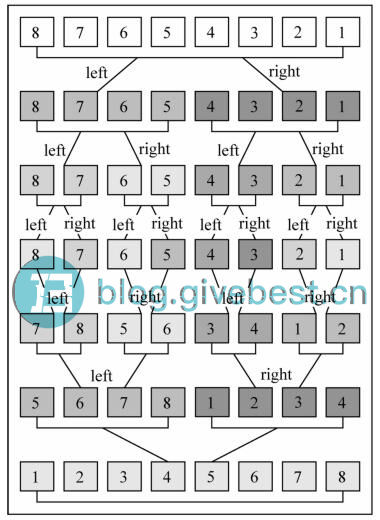
图解

5. 快速排序
归并排序一样,快速排序也使用分治的方法,将原始数组分为较小的数组(但它没有像归并排序那样将它们分割开)。
它的性能通常比其他的复杂度为O(n log^n)的排序算法要好。
复杂度:O(n log^n)。
代码
this.quickSort = function () {
console.time('quickSort');
quick(array, 0, array.length - 1);
console.timeEnd('quickSort');
}
var quick = function (array, left, right) {
var index;
if (array.length > 1) {
index = partition(array, left, right);
if (left < index - 1) {
quick(array, left, index - 1);
}
if (index < right) {
quick(array, index, right);
}
}
};
// 划分过程
var partition = function (array, left, right) {
var pivot = array[Math.floor((right + left) / 2)],
i = left,
j = right;
while (i < j) {
while (array[i] < pivot) {
i++;
}
while (array[j] > pivot) {
j--;
}
if (i <= j) {
swapQuickSort(array, i, j);
i++;
j--;
}
}
return i;
}
var swapQuickSort = function (array, index1, index2) {
var aux = array[index1];
array[index1] = array[index2];
array[index2] = aux;
}
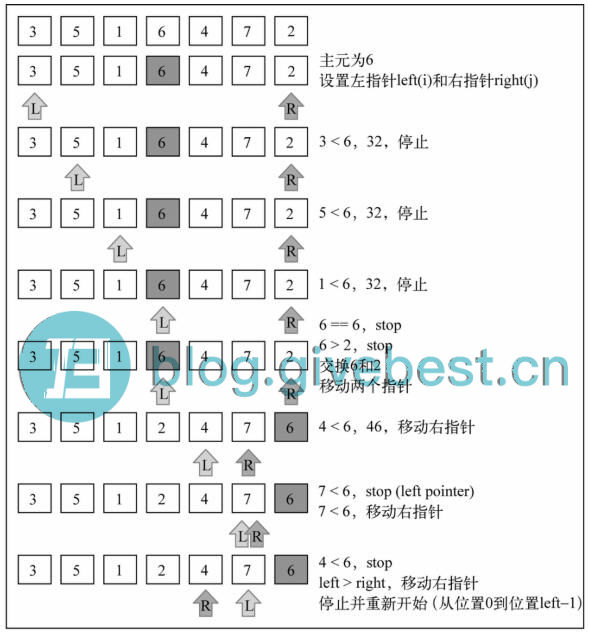
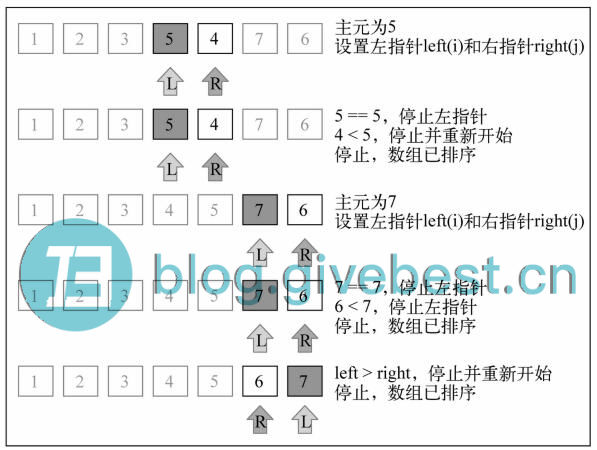
图解





6. ECMAScript 排序
ECMAScript没有定义用哪个排序算法,所以浏览器厂商可以自行去实现算法。例如,Mozilla Firefox使用归并排序作为Array.prototype.sort的实现,而Chrome使用了一个快速排序(下面我们会学习的)的变体。
this.esSort = function () {
console.time('esSort');
var tempArray = [];
tempArray = array.sort(function (a, b) {
return a - b;
});
console.timeEnd('esSort');
return tempArray;
}
性能测试
环境
OS:WIN10 64位
浏览器:Google Chrome 60.0.3112.78
代码
/**
* 创建随机数组
* @param {[type]} size [description]
* @return {[type]} [description]
*/
function createNonSortedArray (size) {
var array = new ArrayList();
for (var i = size; i > 0; i--) {
var tempNum = Math.random() * i >>> 0;
array.insert(tempNum);
}
return array;
}
// 冒泡排序
(function () {
var array = createNonSortedArray(500);
array.bubbleSort(); // Bubble Sort: 2.625ms
console.log(array.val());
}());
// 选择排序
(function () {
var array = createNonSortedArray(500);
array.selectionSort(); // selectionSort: 1.986083984375ms
console.log(array.val());
}());
// 插入排序
(function () {
var array = createNonSortedArray(500);
array.insertionSort(); // insertionSort: 1.825927734375ms
console.log(array.val());
}());
// 归并排序
(function () {
var array = createNonSortedArray(500);
array.mergeSort(); // mergeSort: 0.76416015625ms
console.log(array.val());
}());
// 快速排序
(function () {
var array = createNonSortedArray(500);
array.quickSort(); // quickSort: 0.39111328125ms
console.log(array.val());
}());
// ES排序
(function () {
var array = createNonSortedArray(500);
array.esSort(); // esSort: 0.34130859375ms
console.log(array.val());
}());
由此可见,一般情况我们只需要使用
JavaScript提供的Array.prototype.sort()方法即可,浏览器(或宿主环境)会在底层采用最优算法帮我们实现排序。
来源/参考
- 《学习 javascript 数据结构》
- About the #sorting-algorithms series
- https://github.com/benoitvallon/computer-science-in-javascript/tree/master/sorting-algorithms-in-javascript
转载请注明出处: http://blog.givebest.cn/javascript/2017/08/02/javascript-sorting-algorithms.html
JavaScript 排序算法(JavaScript sorting algorithms)的更多相关文章
- JavaScript 排序算法——快速排序
常见排序 javaScript 实现的常见排序算法有:冒泡排序.选择排序.插入排序.谢尔排序.快速排序(递归).快速排序(堆栈).归并排序.堆排序. 过程 "快速排序"的思想很简单 ...
- JavaScript 排序算法
排序也是在程序中经常用到的算法.无论使用冒泡排序还是快速排序,排序的核心是比较两个元素的大小.如果是数字,我们可以直接比较,但如果是字符串或者两个对象呢?直接比较数学上的大小是没有意义的,因此,比较的 ...
- 十大排序算法JavaScript实现总结
花费了几周的时间断断续续的练习和模仿与使用JavaScript代码实现了十大排序算法. 里面有每种算法的动图和静态图片演示,看到图片可以自己先按照图片的思路实现一下. github中正文链接,点击查看 ...
- 十大经典排序算法(Javascript实现)
前言 总括: 本文结合动图详细讲述了十大经典排序算法用Javascript实现的过程. 原文博客地址:十大经典排序算法 公众号:「菜鸟学前端」,回复「666」,获取一揽子前端技术书籍 人生有情泪沾衣, ...
- 秒杀9种排序算法(JavaScript版)
一:你必须知道的 1> JS原型 2> 排序中的有序区和无序区 3> 二叉树的基本知识 如果你不知道上面三个东西,还是去复习一下吧,否则,看下面的东西有点吃力. 二:封装丑陋的原型方 ...
- 排序算法 JavaScript
一.冒泡排序 算法介绍: 1.比较相邻的两个元素,如果前一个比后一个大,则交换位置. 2.第一轮把最大的元素放到了最后面. 3.由于每次排序最后一个都是最大的,所以之后按照步骤1排序最后一个元素不用比 ...
- JavaScript排序算法——选择排序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- JavaScript排序算法——希尔排序
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- javascript排序算法-快速排序
快速排序 概念: (1) 首先,从数组中选择中间一项作为主元. (2) 创建两个指针,左边一个指向数组第一个项,右边一个指向数组最后一个项.移动左指针直到我们找到一个比主元大的元素,接着,移动右指针直 ...
随机推荐
- [leetcode-523-Continuous Subarray Sum]
Given a list of non-negative numbers and a target integer k, write a function to check if the array ...
- require.js详解
一:什么是require.js ①:require.js是一个js脚本加载器,它遵循AMD(Asynchronous Module Definition)规范,实现js脚本的异步加载,不阻塞页面的渲染 ...
- tcp/ip通信传输流
利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信,发送端从应用层往下走,接收端则往应用层方向走. 我们用HTTP进行举例 客户端在应用层发出想要看到某个web页面的http请求.HT ...
- ARP欺骗分析
(作者原创,欲转载请说明出处)1.arp介绍 arp:地址解析协议;将IP地址映射为MAC地址.2.为什么要有arp 平时上网我们都知道要有一个IP地址才能上网,那arp用来干嘛的呢?如果 ...
- React--JSX语法
JSX语法,它是js语言的语法拓展. 比如2+2 , 对象.属性 , 函数的调用都可以在jsx中书写. import React from "react"; export defa ...
- Samba远程代码执行漏洞(CVE-2017-7494)本地复现
一.复现环境搭建 搭建Debian和kali两个虚拟机: 攻击机:kali (192.168.217.162): 靶机:debian (192.168.217.150). 二.Debian安装并配置s ...
- Java虚拟机:JVM内存分代策略
版权声明:本文为博主原创文章,转载请注明出处,欢迎交流学习! Java虚拟机根据对象存活的周期不同,把堆内存划分为几块,一般分为新生代.老年代和永久代(对HotSpot虚拟机而言),这就是JVM的内存 ...
- VUE 分页组件
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
- 线程高级.md
例题,哲学家用餐: 在一张餐桌上坐着五个哲学家,但是却只有五根筷子,每个哲学家只有一根筷子,所以当一个哲学家要夹菜的时候需要用他旁边那个哲学家的筷子,被拿走筷子的哲学家则只能等待那个哲学家吃完放下筷子 ...
- Android - 读取JSON文件数据
Android读取JSON文件数据 JSON - JavaScript Object Notation 是一种存储和交换文本信息的语法. JSON对象在花括号中书写.用逗号来分隔值. JSON数组在方 ...
