BOM部分笔记整理
BOM部分整理 (章节 8、9)
概览:

一、介绍BOM
在web中,JS的核心对象就是BOM。
1.1 在浏览器中,window对象 == global
所以,你在全局环境下定义的变量,函数都会自动成为window的属性和方法。
var a = 1;
console.log(window.a); //
function fn(){
console.log("window");
}
console.log(window.fn()); //window
tips:通过var声明的变量,无法被delete操作符删除。因为它默认了configurable =false。
直接写且不声明的变量,以及通过window.xx定义的变量都可以通过delete删除。
var a = 1;
console.log(delete a);//false
window.b = 2;
console.log(delete b);//true
c = 3;
console.log(delete c);//true
二、frame和window的关系
每一个frame窗口都有一个window对象,并且他们保存在JS定制的frames数组里,可以通过frames[0]来获取。
每个window对象都有自己的名称,属性为name。
这部分的内容了解就好,只是定义了一些iframe和window之间互相访问的关系。
因为现在开发很少使用iframe了,就是说不时髦了。
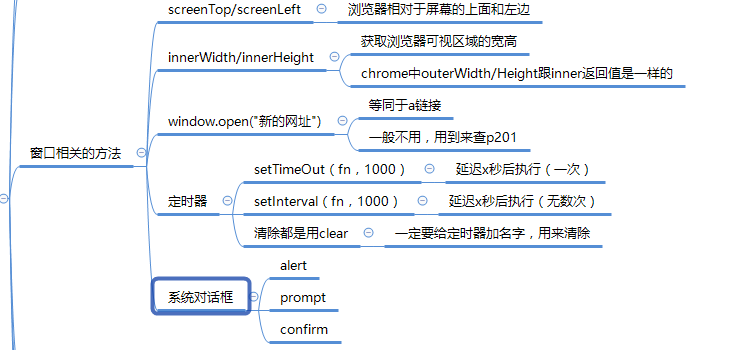
三、窗口相关的方法

整理如上,值得注意的几点:
1. 浏览器和屏幕是两个概念,很多同学调用screen方法发现一直都是0,因为你们全屏了!
2.innerWidth/Height同类的方法还有outerWidth/Height,因为实现的效果基本相同,所以用的基本都是inner系列。
3. 本节的重点是定时器部分的内容,建议多加练习。
4. alert这类方法,基本只是在测试时候用了,正常页面谁会搞这个东西给用户看。
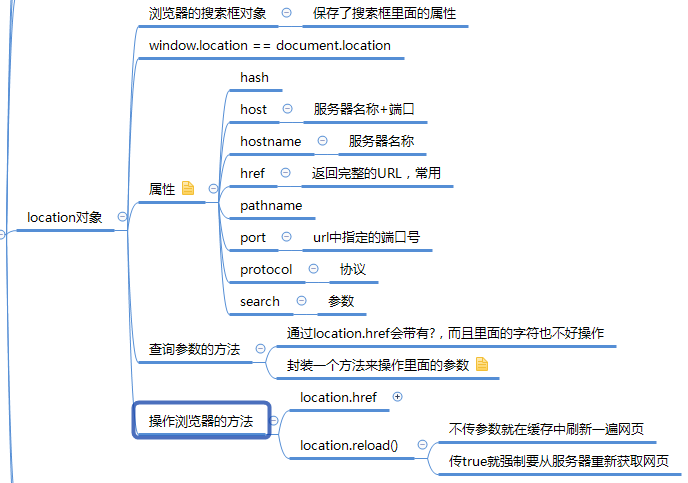
三、location对象
对于搜索框的对象操作,是BOM部分非常重要的内容,概览如下:

它既是window的属性,又是document对象的属性。
虽然可以获取到参数,但是拿过来的字符串其实相当不方便,需要自己编写函数进行优化。
function query(){
//去掉问号
var qs = (location.search.length>0?location.search.substring(1):'');
// 用一个空对象来接收键值对
var ar
// 看有没有参数,有就按照&来分割,没有的话就返回空数组
var items = qs.length?qs.split("&"):[];//[a=1,b=2]
console.log("items = " + items);
var item = null,
name = null,
i = 0 ,
len = items.length,
value = null;
for(i=0;i<len;i++) {
//再对每一个项按照等号分割
item = items[i].split("=");//[[a,1],[b,2]]
// name = decodeURIComponent(item[0]);
name = item[0];
value = item[1];
// value = decodeURIComponent(item[1]);
if(name.length) {
args[name] = value;
}
}
return args;
}
四、navigator对象
还没有完全的兼容,但是部分功能依旧强大,概览:

4.1 操作浏览器历史记录的方法
在浏览器中就是左上角的前进后退,JS实现了用代码来管理它们。
history对象,它有一些方法,常用的如下:
history.go(-1);//返回上一页
history.go(1);//前进一页
history.go(2);//前进两页
// 也可以不传参数,简写成
history.back();//后退
history.forward();//前进
如果你不希望用户跳转网页后返回上一页,调用:
window.location.replace("地址");
//这样跳转不能通过浏览器的返回键返回到上一级
最后一个方法,location.reload()
不传参数就在缓存中刷新一遍网页
传true就强制要从服务器重新获取网页
五、第八章小结
这章很多方法都过时了,还有很多兼容ie的方法
重要的几点就是:
location对象和history对象
定时器
第九章

第九章真的没啥好看的,有点浪费时间。
浏览器检测就是为了处理兼容性问题。
我只想说 GTMD IE
以上;
BOM部分笔记整理的更多相关文章
- python学习笔记整理——字典
python学习笔记整理 数据结构--字典 无序的 {键:值} 对集合 用于查询的方法 len(d) Return the number of items in the dictionary d. 返 ...
- 从0开始学Swift笔记整理(五)
这是跟在上一篇博文后续内容: --Core Foundation框架 Core Foundation框架是苹果公司提供一套概念来源于Foundation框架,编程接口面向C语言风格的API.虽然在Sw ...
- Deep Learning(深度学习)学习笔记整理系列之(五)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- 学习ReactNative笔记整理一___JavaScript基础
学习ReactNative笔记整理一___JavaScript基础 ★★★笔记时间- 2017-1-9 ★★★ 前言: 现在跨平台是一个趋势,这样可以减少开发和维护的成本.第一次看是看的ReactNa ...
- Deep Learning(深度学习)学习笔记整理系列之(八)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(七)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(六)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(四)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
- Deep Learning(深度学习)学习笔记整理系列之(三)
Deep Learning(深度学习)学习笔记整理系列 zouxy09@qq.com http://blog.csdn.net/zouxy09 作者:Zouxy version 1.0 2013-04 ...
随机推荐
- docker 17 安装
docker17 安装 新增一键安装命令: curl -sSL https://get.docker.com/ | sh 以下为手动安装过程 翻译自 Get Docker for Ubuntu Doc ...
- Vijos 1010 清帝之惑之乾隆
背景 乾隆,雍正的第四子,在位60年,退位后又当了三年太上皇,终年89岁. 乾隆即位之初,实行宽猛互济的政策,务实足国,重视农桑,停止捐纳,平定叛乱等一系列活动中,充分体现了他的文治武功,乾隆帝向慕风 ...
- Java自学手记——泛型
泛型在集合中的应用 泛型在集合经常能看到,有两个好处:1.把运行时出现 的问题提前至了编译时:2.避免了无谓的强制类型转换. 用法:两边泛型的类型必须相同,可允许一边不写,只是为了兼容性,并不推荐. ...
- voa 2015 / 4 / 19
potentially – adv. capable of becoming real, a possibility tackle – v. to deal with a difficult pr ...
- 如何在java中用Arraylist中实现冒泡排序的问题
众所周知,冒泡排序法在一般数组中就3步, if(a<b){ temp=a; a=b; b=temp; } 然而,在集合中就不是简单的交换一下了,因为交换之后,必须保证新的值被重新设置到集合中去. ...
- [基础架构]PeopleSoft工作原理(从浏览器发送请求开始)
PeopleSoft体系结构是由几大组成部分构成,之前文章已经详细讲过,了解这几大组成部分是怎么协同工作的更为重要.在本文中将帮助您了解PeopleSoft的工作原理以及用户发送的请求是如何被解析以及 ...
- ES6速记手册
1.三元操作符 这是一个很好的节省代码当你想要编写一个如果. . else语句在一线. 普通写法: const x = 20;let big;if (x > 10) { 速记: const bi ...
- thinkphp 面向切面编程-行为拓展
thinkphp的CBD模式 核心保留了最关键的部分,并在重要位置设置了标签用以标记,其他功能都采用行为扩展和驱动的方式组合,开发人员可以根据自己的需要,对某个标签位置进行行为扩展或者替换,就可以方便 ...
- 冒泡排序(java)
冒泡排序是数据结构中很经典的排序算法,我的理解:以从小到大的顺序为例,原数组为arr[4] = {5, 6, 2, 3},从最右面的元素开始与相邻元素两两比较,交换位置(小的放在左边):从代码中也容易 ...
- 自带win10的笔记本电脑如何装win7
网上那么多的装机教程,还有必要专门写一篇装机攻略么?有的,非常必要的!因为真的有很多未知的坑要趟!首先,win10好不好?除了正版,其他没什么好的...如果没有SSD,经常要卡死于磁盘读写.当然,你可 ...
