利用firefox调试安卓手机端web
分2部分:
手机:
1.安装最新版firefox
2.打开浏览器,输入about:config
3.设置 devtools.debugger.remote-enabled 值为true
devtools.debugger.force-local 值为false
(这里比pc上多设置一个)
4.重启firefox
pc:
1.pc安装15以上版本firefox
2.打开浏览器,输入 about:config(可能会有个警告,继续就行了)
3.设置 devtools.debugger.remote-enabled 值为true(双击就行了)
4.重启firefox后,打开 工具->web开发者->远程调试(或者叫连接)

主机名填手机设备的IP地址,端口默认就行了。点击连接
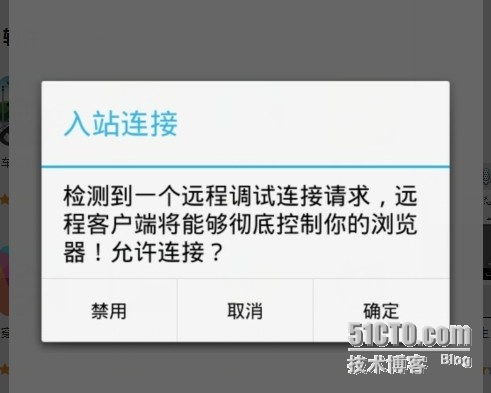
在这里,手机端会弹出提示
手动确定一下就好了。
至此,pc的firefox调试器就能调试手机web的信息了。
注意:连接前,手机要先打开要调试的页面,要不然pc上看不到。
本文出自 “小酌” 博客,请务必保留此出处http://colinzhouyj.blog.51cto.com/2265679/1441231
利用firefox调试安卓手机端web的更多相关文章
- 手机端web学习基础--from慕课网
web知识零零散散的知道一些,但总感觉不够系统,遇到问题不知道如何解决,因此特此来系统的学习一下web前端的知识.从慕课网的web基础看起.下面学习http://www.imooc.com/learn ...
- js的let语句在安卓手机端的QQ浏览器出错的问题
关于JavaScript里面的let,let 语句可以声明一个块级作用域的本地变量,并且可选的将其初始化为一个值. <ul id="list"> </ul> ...
- Unity3D利用Logcat调试安卓
发布安卓包之后再次测试发生什么问题很难知道怎么了,比如说出现闪退等情况,可以用Logcat检测到,logcat是Android中一个命令行工具,可以用于得到程序的log信息,可以用 logcat 命令 ...
- 安卓手机端微信网页浏览记录清理debugx5.qq.com
最近我们环境从复)星(云切换到阿里云.早上地铁路上就有小伙伴@,一阵搜索.找的如下的方法. 记录一下: 目前只支持安卓手机的微信内置浏览器清理. 由腾讯提供的网址http://debugx5.qq.c ...
- HTML 在安卓手机端软键盘弹出顶起页面布局的解决办法
$('body').height($('body')[0].clientHeight); 以上是背景即BODY被顶起的解决办法. 如果是footer被顶起,则可以用判断解决, $('input').f ...
- 手机端web(iPad)页面自适应js
有关编写手机页面(ipad页面)自适应的方法有很多,比如:bootstrap,rem等等.下面分享给大家一个js控制viewPort视区自适应缩放的方法(我给它命名为phone.js): 将phone ...
- 手机端web网页布局经验总结(持续更新中)
1. 首先,在网页代码的头部,加入一行viewport元标签,我们一般是不让用户手动的去改变页面的大小的. <meta name="viewport" content=&qu ...
- 【开源GPS追踪】 之 手机端安卓版
GPS追踪,后台是利用的是开源的Opengts,可以通过web方式浏览位置信息.这里介绍一款手机端软件go Tracker. 这款软件是在Google app 上找到的,目前还没有找到源码,用了几天有 ...
- 利用安卓手机搭建WEB服务器
背景介绍 Android是一种基于Linux的自由及开放源代码的操作系统 所以是用安卓来搭建服务器是完全可行的.接下来将教大家如何利用AndroPHP和Feel FTP(或者其他FTP管理器)来在安卓 ...
随机推荐
- wap网页、微信内嵌网页在手机端页面窗口尺寸如何不缩放
如何让wap网页.微信内嵌网页内容(尺寸和文字)在手机端页面窗口尺寸不被强制缩放 在head中加入: <meta http-equiv="Content-Type" cont ...
- HDU 2186 悼念512汶川大地震遇难同胞——一定要记住我爱你
悼念512汶川大地震遇难同胞——一定要记住我爱你 Time Limit: 1000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java ...
- iOS Foundation框架 -1.常用结构体的用法和输出
1.安装Xcode工具后会自带开发中常用的框架,存放的地址路径是: /Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.plat ...
- java线程之多个生产者消费者2.0
上一节中,通过while和notifyAll解决了多个生产者,消费者对共享资源的访问问题,现在开始升级 但是,仍然有改进之处,主要体现在两点: 1)使用新版本1.5开始后的锁Lock解决,目的将其全部 ...
- bootstrap-导航总结
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- python报错UnicodeDecodeError: 'ascii' codec can't decode byte 0xe8 in position 0 解决方案
环境:mac+python 2.7 场景描述:在使用python修改excel内容修改表格内容为中文保存时报以下错误 此时已经设置了utf-8了 但保存时仍然报错错 此时将python中的中文使用un ...
- IOS缓存管理之PINCache使用
前言: 今年重点在于公司iOS架构的梳理工作,上周整理了http请求接口管理与解耦,接下来准备整理一下项目中的缓存处理,目前项目中使用的是PINCache,去年加入这个开源框架时并没有对这个框架进行了 ...
- shell-早间学习,每日一点-5
http://www.cnblogs.com/liuling/p/2013-8-4-01.htmlhttp://www.cnblogs.com/stephen-liu74/category/32665 ...
- pl/sql 导出oracle表结构
tools->export tables 是导出表结构还有数据 tools->export user objects是导出表结构 可以用tools->export tables ...
- 理解WEB API网关
*:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: 0 !important; } /* ...
