CSS样式表初学,比C#和JS简单
今天咱们一起来看下CSS样式表的基本基础
经常看博客或者喜欢钻研代码这一类的人对CSS可能有所耳闻,但具体的可能不是很清楚
那什么是CSS呢?与HTML又有什么区别呢?今天咱们就来说道下这个CSS
CSS:层叠式样式表
HTML:超文本标记语言
HTML是负责展示你的网页上都有什么内容,都有什么
CSS是负责你的网页上的内容都怎么摆布,什么样的格局
那CSS到底怎么用呢?布局用HTML中的table不久可以布局么,根据具体要求进行切割就行,没必要用CSS布局,很多人都会这么想
那我要是告诉你一种简单快捷高效的布局方式,你还会用哪个?本来用table布局你需要三个工作日,那用CSS只需要半天就可以了,并且还会有很多人性化的展示,你会选择哪个?不要告诉我你习惯了table,不会去学别的了,这不现实,保质保量的背后一定要有效率的存在才能成立,不多废话,开始正题
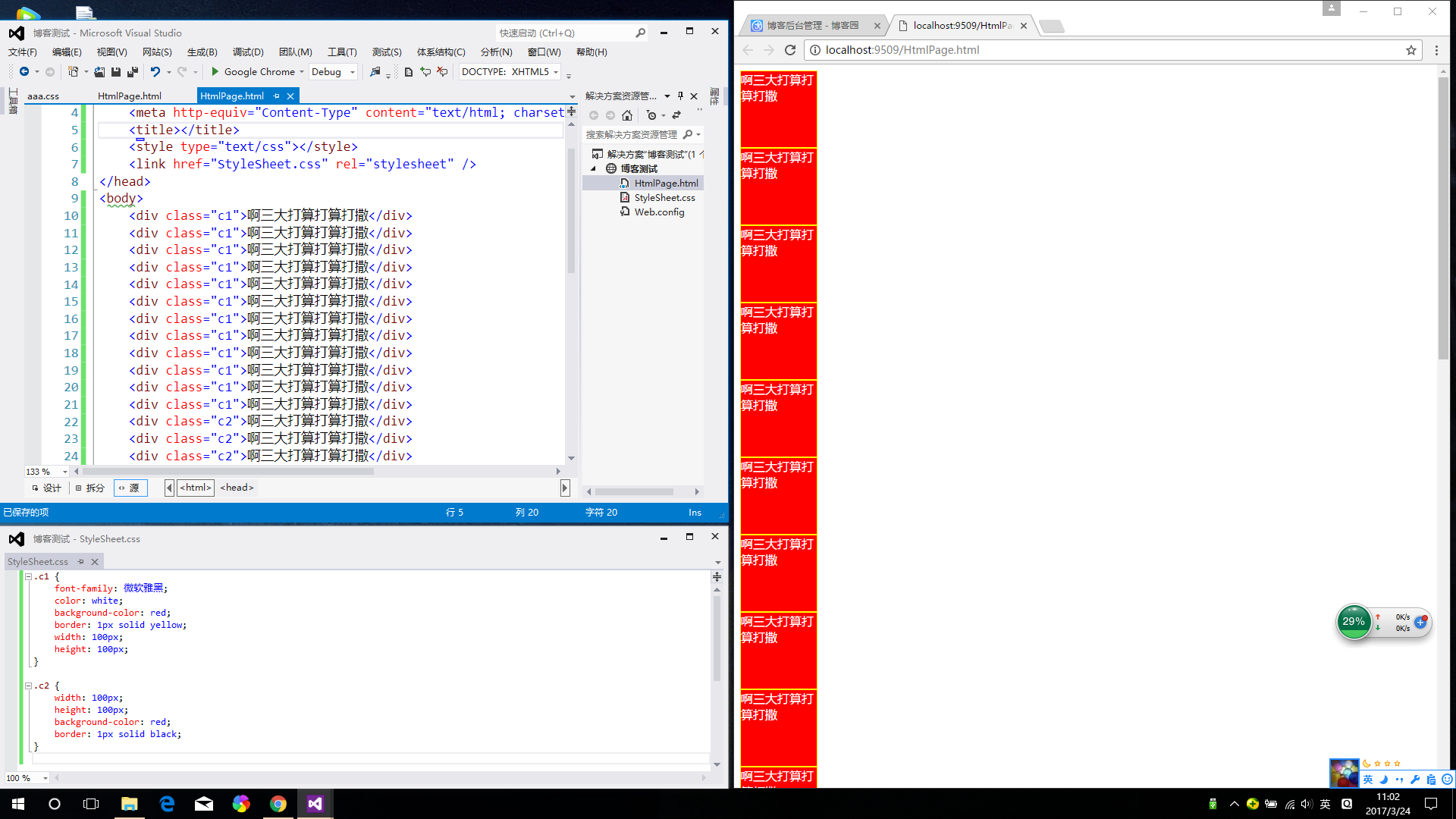
咱们先来做这么一个东西,大家看一下效果

无论是看代码还是看效果,都是简单明确,指向性强,并且可调试的更加细腻,比方说第一行的字体大小,用HTML来写就是这样
- <font size="7">阿拉斯加的辣椒素</font>
在HTML中size最大也就是7,并且是字体大小,而在CSS中调的是像素px,你可以一个像素一个像素的调,更加精确更加细腻,毕竟现在的显示器都到了4k了
那从代码量来看可能很多人认为CSS这个代码量并不比HTML中的少啊,别慌,往下看

就简单的随便写几个代码出来的效果,用table你要切多少次?好处不必多说,趋势的发展容不得你不去改变
今天咱么需要记住的东西还是比较多的
看下面
在CSS中最常用到的就是style:属性方式
所有的属性记得要写在style里面(其实我是靠江南style来记住的)
width:宽px(像素单位px,记得要带单位)
height:高(同上)
background-color:背景色red/#010101
font-weight:字体粗细
font-style:倾斜
text-decoration:line-through/under-line 下划线
color:颜色
font-size:尺寸 一般情况下就是12~16px, 需要展示用的时候可以用到18px
font-family:字体样式
float:left 流式布局
min=width:300px 最小宽度(用在float:left上的,起到限制作用,可以这么简单的理解下)
background-image:url(相对路径)
background-repeat:round 在设置背景图中,round选项会横向和纵向重复一张图片,不会被裁剪,但是可能会改变图像大小,如果换成space,那就不会被裁剪或者是改变大小
position:absolute是绝对位置,就是将控件固定在某处,比如说将空间固定在页面中间,无论你怎么拉伸或缩小浏览器,这个控件依旧处于页面中的中间位置
CSS样式表初学,比C#和JS简单的更多相关文章
- JS 控制CSS样式表
JS控制CSS所使用的方法: <style> .rule{ display: none; } </style> 你想要改变把他的display属性由none改为inline. ...
- CSS样式表、JS脚本加载顺序与SpringMVC在URL路径中传参数与SpringMVC 拦截器
CSS样式表和JS脚本加载顺序 Css样式表文件要在<head>中先加载,这样网页显示时可以第一次就渲染出正确的布局和样式,网页就不会闪烁,或跳变 JS脚本尽可能放在<body> ...
- JavaScript对css样式表操作
CSS样式表3种方式: 内嵌:写在html标签中的样式 :如:<p style="width:100px"> 内嵌</p> 内联:写在html 中<h ...
- CSS样式表的写作规范
推荐大家使用的CSS书写规范.顺序 写了这么久的CSS,但自己都没有按照良好的CSS书写规范来写CSS代码,东写一段西写一段,命名也是想到什么写什么,过一段时间自己都不知道写的是那一块内容, 这样会影 ...
- CSS样式----CSS样式表的继承性和层叠性(图文详解)
本文最初于2017-07-29发表于博客园,并在GitHub上持续更新前端的系列文章.欢迎在GitHub上关注我,一起入门和进阶前端. 以下是正文. 本文重点 CSS的继承性 CSS的层叠性 计算权重 ...
- 漂亮的表格样式–>使用CSS样式表控制表格样式
依照WEB2.0风格,设计了几个表格样式,希望大家喜欢.WEB2.0提倡使用div开布局,但不是要完全放弃使用表格,表格在数据展现方面还是不错的选择.现在介绍使用CSS样式表来控制.美化表格的方法. ...
- 8 loader - 配置处理css样式表的第三方loader
// 使用import语法,导入css样式表 import './css/index.css' // 注意:webpack,默认只能打包处理JS类型的文件,无法处理其它的非JS类型的文件: // 如果 ...
- 深度理解CSS样式表,内有彩蛋....
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS样式表
CSS样式及属性 样式标的基本概念 样式表的分类 1.内联样式表 和html联合显示,控制精确,但可重用性差,冗余多. 例:<p style="font-size:14px;" ...
随机推荐
- Java程序通过代理访问网络
问题背景 最近工作上有开发爬虫的任务,对目标网站数据进行抓取,由于大部分网站都在国外,无法直接访问,需要通过代理才能登录.爬虫部署的服务器在香港,所以爬虫部署到服务器后,是可以访问目标网站的,但本地开 ...
- XMemcached简单使用示例
Memcached的Java客户端目前有三个: Memcached Client for Java 比 SpyMemcached更稳定.更早.更广泛: SpyMemcached 比 Memcached ...
- 数据库中的T-sql语句 条件修改 高级查询
1.创建数据库:create database --数据库名,不能中文,不能数字开头,不能符号开头 2.删除数据库:drop database-- 数据库名 use student--使用数据库 3. ...
- swift -- 代理delegate
1.声明协议 protocol SecondDelagate { func sendValue(text : String!) -> Void } 2.声明代理属性 var delegate : ...
- Pydev for eclipse 安装及配置
1.安装JDK,eclipse 2.打开eclipse->help->install new software,点Add,名称输入:Pydev,更新链接为:http://pydev.org ...
- SQL语句流程函数
本人因为今天用到了流程函数,顿时感觉语法生疏啊,为了防止以后忘记,故写此篇!!! 流程函数是MySQL相对常用的一类函数, 用户可以使用这类函数在一个SQL语句中实现条件选择, 这样能够提高效率. 下 ...
- (10)集合之双列集合Map,HashMap,TreeMap
Map中的元素是两个对象,一个对象作为键,一个对象作为值.键不可以重复,但是值可以重复. 看顶层共性方法找子类特有对象. Map与Collection在集合框架中属并列存在 Map存储的是键值对 Ma ...
- 浅谈!SQL语句中LEFT JOIN ON WHERE和LEFT JOIN ON AND的区别
今天的工作学习之路是一个数据库的小知识,当时没有区分出所以然,特此记录分享一下子. 众所周知,数据库的表都是单独存在的,但是当我们进行联合查询(多表查询)时,我们获得数据库返回的值时就好像在一张表里一 ...
- 【Python系列】Python自动发邮件脚本-html邮件内容
缘起 这段时间给朋友搞了个群发邮件的脚本,为了防止进入垃圾邮件,做了很多工作,刚搞完,垃圾邮件进入率50%,觉得还不错,如果要将垃圾邮件的进入率再调低,估计就要花钱买主机了,想想也就算了,先发一个月, ...
- 知问前端——html+jq+jq_ui+ajax
**************************************************************************************************** ...
