简单的vuex 的使用
1、 npm install vuex
2、 在src 下 新建文件夹 store (为什么是这个单词,vuex 是用来状态管理的,用储存一些组件的状态,取存贮,仓库之意),store 文件下 新建文件 index.js (为什么是index.js? 在导入的时候,会第一选择这个叫index的文件)
3、 index.js import 导入 vue 和vuex (import 是es6 的语法, es5 是 require), 代码如下:
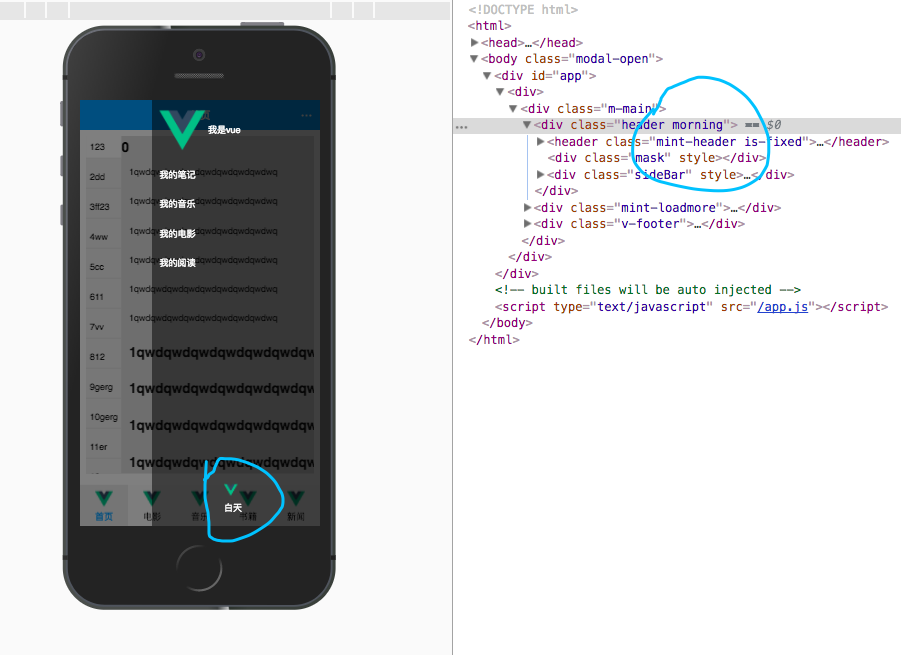
这里的demo 是一个 改变 app 的模式 的一个appellation ,选择是 夜间模式还是白天模式
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({
state: {
night: true,
text: '白天',
className: 'morning'
},
mutations: {
increment (state) {
state.night = !state.night;
state.text = state.night === true ? '晚上' : '白天';
state.className = state.night === true ? 'night' : 'morning';
}
}
})
4、 main.js import 这个index.js 代码如下:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import store from './store' // 会找index.js /* eslint-disable no-new */
new Vue({
el: '#app',
router,
store, // 注入根组件,其他子组件 都可以引用
template: '<App/>',
components: { App }
})
5、使用vuex 的状态
组件1:
dom :
js
computed: {
model() {
return this.$store.state.className // 是ninght 还是 morning
}
},
注意:
:class="model" 这个class 可以绑定一个方法传参数,可以直接用 js 表达式,可以绑定一个计算属性
组件2:
dom:
<div class='modal' @click="changeModel">
<div class="avatar">
<img src="../../assets/img/logo.png" width="18" height="18">
</div>
<div class="name">
{{currentModel}}
</div>
<!-- vuex 相当于全局注入 vuex 然后取这里面的值 -->
</div>
js:
computed: {
currentModel () {
return this.$store.state.text
}
},
methods: {
changeModel () {
// document.body.className='night'
this.$store.commit('increment')
}
}
注意:
js 中的 currentModel 和 dom 中的 {{ currentModel }} 是一个,和 :class 可以跟表达方法一样 ,可以跟变量 ,表达方法 ,表达式 ( 这里灵活的模版方法,回头查看下源码,然后补充这的说明, vue模版为何如此强大!)
点击事件,触发方法 changeModel ,changeModel 触发 mutation 的方法,显示改变 值 ,这个是固定的语法, this.$store.commit('increment');
increment 可以在定义的时候,设置参数,传参数, this.$store.commit('increment', 'argumnet') , 在 mutation 里面 increment (state , arg) { .. = arg; ....};
截图如下:
默认方式:

如上图显示。默认的是,白天的模式,className 是 morning;
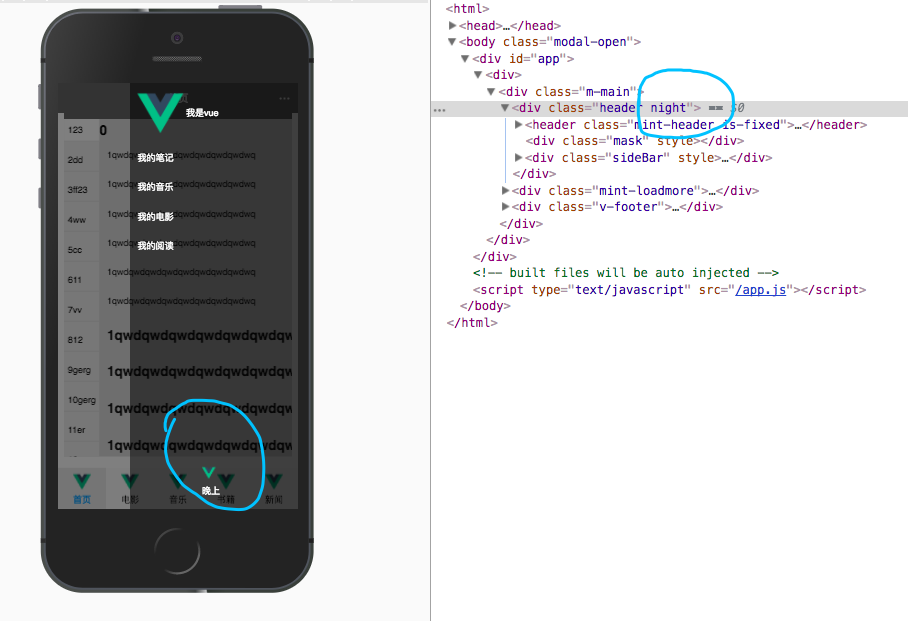
点击事件触发模式;

再次点击的时候,可以在改回来,这个窍门,就是 index.js 里面,increment 对 night 的变量 取 对 的一个逻辑方法。跟jq 里面的 toggle,类似

结束语:
简单的vuex 的案例 ,做个笔记,不对之处,欢迎大家批评指出; 这里是一个关于vuex 源码分析的文章,很长,有兴趣的同学可以研究研究
下面讲一个稍微进阶点的例子: 引入vuex 里面的
http://www.jqhtml.com/9032.html
简单的vuex 的使用的更多相关文章
- 超简单入门Vuex小示例
写在前面 本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例. 学习vuex需要你知道vue的一些基础知识和用法.相信点开本文的同学都具备 ...
- 用provide/inject来实现简单的vuex状态管理功能
在开发的时候,经常会涉及到组件之间的通信.简单的有父子组件的通信,兄弟组件的通信通常可以借助Bus来进行.当然也可以用vuex来进行状态管理,但是,有时候用vuex未免有把简单的问题复杂化. 如果要进 ...
- 简单使用Vuex步骤及注意事项
使用Vuex的步骤: (1)安装: 1.使用npm安装: npm install vuex --save 2.使用script标签引入 <script src="/path/to/vu ...
- 简单使用vuex状态管理
1.在使用vue-cli脚手架创建项目后 npm install vuex 2.创建store文件夹,结构如下: 3.store中 index.js代码如下: 4.入口文件main.js中引入stor ...
- NO.01---今天聊聊Vuex的简单入门
作为一款个人认为非常牛x的框架,个人使用起来得心应手,所以近期就记录一下这款框架吧. 首先说一说 Vuex 是什么? 官方给出的解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它 ...
- vuex使用心得分享(填坑)
今天我们简单说一下vuex的使用,vuex是什么呢,相当于react的redux,如果项目使用数据过多的话,直接管理是非常不方便的,那么采用vuex,那些繁琐的问题就迎刃而解了,首先我们先看看官方对v ...
- vue2.0项目实战(5)vuex快速入门
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vue 的官方调试工具 ...
- Vuex与axios介绍
Vuex集中式状态管理里架构 axios (Ajax) Vuex集中式状态管理架构 -简单介绍: vuex是一个专门为Vue.js设计的集中式状态管理架构. 我们把它理解为在data中需要共享给其他组 ...
- vue全家桶+Koa2开发笔记(1)--vuex
1. 安装webpack的问题: webpack坑系列--安装webpack-cli 2. vue-cli(vue脚手架)超详细教程 3. 在命令行中使用 touch 执行新建文件: 4. 关 ...
随机推荐
- 四、Spring Boot 多数据源 自动切换
实现案例场景: 某系统除了需要从自己的主要数据库上读取和管理数据外,还有一部分业务涉及到其他多个数据库,要求可以在任何方法上可以灵活指定具体要操作的数据库.为了在开发中以最简单的方法使用,本文基于注解 ...
- Struts2学习笔记整理(四)
Struts2上传下载 文件上传 如果想使用HTML表单上传文件(一个或多个),那么必须把HTML表单的enctype属性设置成multipart/form-data,且method=post, 且使 ...
- 【转载】Android Studio 导入External Libraries
转载: 世军 Android Studio 导入External Libraries http://www.cnblogs.com/shijunzhang/p/5625432.html 导入本地Li ...
- Caused by: java.net.SocketException: Broken pipe
异常信息 时间:2017-03-24 17:22:16,719 - 级别:[ WARN] - 消息: [other] The web application [ROOT] appears to hav ...
- python列表的操作
1.列表的增加: li=[] li.append("hha") print(li) li=[] li.append("hha") print(li) li.in ...
- Python 3.6.3 利用 Dlib 19.7 和 opencv 实现人脸68点定位 进行人脸识别
0.引言 介绍利用Dlib官方给的人脸识别预测器"shape_predictor_68_face_landmarks.dat"进行68点标定,利用OpenCv进行图像化处理,在人脸 ...
- 嵌套查询别名必须性示例。HAVING用法
HAVING的一个重要作用: SELECT子句有统计函数嵌套时SELECT子句不能出现GROUP BY列,如果需要显示此列可以把嵌套的统计函数写成子查询放在HAVING子句中. 可用HAVING简化语 ...
- ASP.NET Core MVC请求超时设置解决方案
设置请求超时解决方案 当进行数据导入时,若导入数据比较大时此时在ASP.NET Core MVC会出现502 bad gateway请求超时情况(目前对于版本1.1有效,2.0未知),此时我们需要在项 ...
- cocoapods安装说明,最快安装,以及使用
安装卸载更新新推荐 文章最后 其他问题总结: 1 添加taobao提供的镜像地址:http://ruby.taobao.org/ 移除命令:gem sources --remove https://r ...
- android中的五大布局(控件的容器,可以放button等控件)
一.android中五大布局相当于是容器,这些容器里可以放控件也可以放另一个容器,子控件和布局都需要制定属性. 1.相对布局:RelativeLayout @1控件默认堆叠排列,需要制定控件的相对位置 ...
