五分钟学习React(三):纯HTML代码搭建React应用
上一期我们使用了React官方的脚手架运行React应用。大家可能会觉得这种方法很繁琐,需要配置各种第三方插件。JQuery时代的前端真是让人怀念。这一期,我就带领大家创建一个“怀旧版”的React应用。
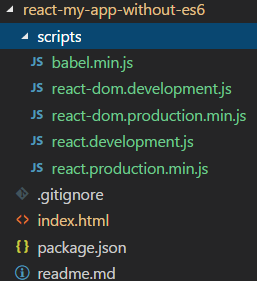
一. 文件结构一览
这次项目的文件结构相当简单,一个index.html和scripts文件夹。在scripts放着必要的文件babel.min.js、react.development.js、react-dom.development.js。值得注意的是react提供了development和production两种模式下的js文件。他们分别代表用于开发环境和生产环境。

在scripts文件夹内添加完这三个文件之后,我们在index.html输入一下几行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Hello World</title>
<script src="scripts/react.development.js"></script>
<script src="scripts/react-dom.development.js"></script>
<script src="scripts/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);
</script>
</body>
</html>
其中<script type="text/babel">是第二代javascript编译器,用于将ES6的新一代语法转化成为ES5现在版本浏览器可以执行的语言。想要深入了解请见:[传送门]
二. 如何获取相关文件:
在React官网提供了CDN连接服务,想要直接使用请看该链接
三. 总结
这一期《五分钟学习React》我们讲了:
- 在页面中直接引入React框架,需要三个文件react、react-dom和babel。
- babel文件的作用,用来将ES6语法转义成为ES5的现有浏览器可执行文件。当然这里是直接编译JSX。
下一期,我们准备讲解一下JSX,大家尽情期待!
五分钟学习React(三):纯HTML代码搭建React应用的更多相关文章
- 五分钟学习React(一): 什么是React
在前端的世界里,我们要处理的文件不是太多,而是太少.每天开发项目将html.css.js.图片.字体文件都像大杂烩一般加载都网页上.当应用变得越来越臃肿的时候,会发现js用了那么多全局变量,css的继 ...
- .net reactor 学习系列(三)---.net reactor代码自动操作相关保护功能
原文:.net reactor 学习系列(三)---.net reactor代码自动操作相关保护功能 接上篇,上篇已经学习了界面的各种功能以及各种配置,这篇准备学习下代码控制许可证. ...
- 五分钟学习React(二):我的第一个Hello World
我的第一个React应用 接着我们上一期所讲的内容,通过create-react-app脚手架创建的应用,它是基于ES6的语法生成的.我们清空src目录下的文件,并分别创建index.js和index ...
- 五分钟学习React(五):React两种构建应用方式选择
经过这四期的讲解,我们从Hello World应用入手,解释了React最重要的概念JSX,以及两种不同模式的应用构建方法.这一讲我们着重对比传统模式和新模式下的React项目构建,从而为初学者提供学 ...
- 五分钟学习React(四):什么是JSX
JSX,即javscript XML,是js内定义的一套XML语法.目前是使用babel作为JSX的编译器.这也是在前几期中载入babel的原因. Facebook引入JSX是为了解决前端代码工程复杂 ...
- 五分钟学习React(六):元素(Element)和组件(Component)
俗话说"万丈高楼平地起",从这一期开始,我们将使用基于Webpack+Babel的React学习React框架中的一些基础概念.在学习React的过程中经常会把Element.Cl ...
- SonarQube学习(三)- 项目代码扫描
一.前言 元旦三天假,两天半都在玩86版本DNF,不得不说,这个服真的粘度太高了,但是真的很良心. 说明: 注册账号上线100w点券,一身+15红字史诗装备以及+21强化新手武器.在线泡点一分钟888 ...
- Spring学习系列(三) 通过Java代码装配Bean
上面梳理了通过注解来隐式的完成了组件的扫描和自动装配,下面来学习下如何通过显式的配置的装配bean 二.通过Java类装配bean 在前面定义了HelloWorldConfig类,并使用@Compon ...
- 五分钟学习Java8的流编程
1.概述 Java8中在Collection中增加了一个stream()方法,该方法返回一个Stream类型.我们就是用该Stream来进行流编程的: 流与集合不同,流是只有在按需计算的,而集合是已经 ...
随机推荐
- springMVC学习总结(四)springmvc处理json数据类型以及fastjson的使用
springMVC学习总结(四)springmvc处理json数据类型以及fastjson的使用 主要内容: 这篇文章主要是总结之前使用springmv接收json的时候遇到的问题,下面通过前台发送a ...
- linux系统下安装单台Redis
注意:搭建redis前一定要安装gcc redis安装方式一 1.安装gcc命令:yum install -y gcc #安装gcc [root@localhost src]# yum install ...
- Kendo UI使用笔记
1.Grid中的列字段绑定模板字段方法参数传值字符串加双引号: 上图就是个典型的例子,openSendWin方法里Id,EmergencyTitle,EmergencyDetail 三个参数,后两个参 ...
- 【bzoj3809】Gty的二逼妹子序列
Description Autumn和Bakser又在研究Gty的妹子序列了!但他们遇到了一个难题. 对于一段妹子们,他们想让你帮忙求出这之内美丽度∈[a,b]的妹子的美丽度的种类数. 为了方便,我们 ...
- Oracle学习笔记_07_模糊查询
附录:参考资料 1.Oracle sql语言模糊查询--like后面的通配符 2.oracle sql语言模糊查询--通配符like的使用教程
- Linux - Shell常用指令
一.文件.目录操作命令 1.ls命令:显示文件和目录的信息 ls 以默认方式显示当前目录文件列表 ls -a 显示所有文件包括隐藏文件 ls -l 显示文件属性,包括大小,日期,符号连接,是否可读写及 ...
- 部署github开源软件遇到的问题
jdk1.8源版本不一样: 将语言级别改为8,所有的jdk都配置为1.8 2. 遇到一些解析错误 应该是tomcat的jdk版本和项目的jdk版本不一样
- ubuntu14 搭建单机版hadoop2.6
1. 如果你的集群尚未安装所需软件,你得首先安装它们. 以Ubuntu Linux为例: $ sudo apt-get install ssh $ sudo apt-get install rsync ...
- 脚本全选全不选操作asp.net treeview控件
//树节点勾选(取消)上级自动全部勾选(取消)下级,勾选下级自动勾选上级,取消全部下级,自动取消上级 //事件响应函数 var HandleCheckbox = function () { //取得事 ...
- 数据库和 MySQL 简介(真的只是简介)
数据库 si 什么? google.com baidu.com 数据库服务器,数据管理系统,数据库,表与记录的关系
