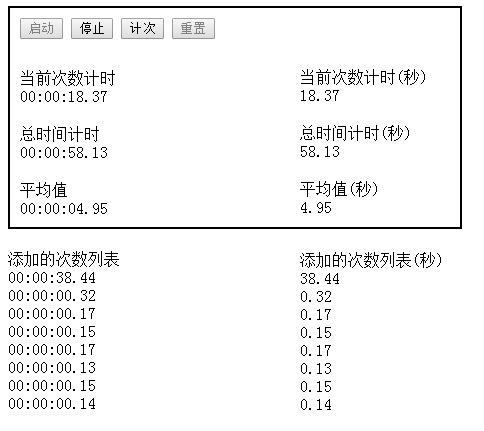
js实现类似iphone的秒表-添加平均数功能

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title>stop watch</title>
<!--by 0o晓月メ http://www.cnblogs.com/final-elysion/p/6066358.html -->
<script type="text/javascript">
//起始计时时间
var totalStartTime = null;
var countStartTime = null;
//暂停时的时间
var stopCountTime = 0;
var stopTotalTime = 0;
//保存的计次时间列表
var countList = [];
//循环指针
var changeTime = null;
var addnewValue = false;
var begin = false;
//label & 缓存已经使用的时间
var countTime = null;
var totalTime = null;
beginChange = function(){
//设置标志位进行控制,避免多线程造成的变量问题
begin = true;
changeTime = setInterval(changeStopWatch,10);
document.getElementById('begin').disabled = true;
document.getElementById('stop').disabled = false;
document.getElementById('commit').disabled = false;
document.getElementById('reset').disabled = true;
}
/**
* 计时器核心方法
*/
changeStopWatch = function(){
if(begin){
totalStartTime = new Date();
countStartTime = totalStartTime;
begin = false;
}else if(addnewValue){
//重设新的起始时间 暂停的时间点
countStartTime = new Date();
stopCountTime = 0;
addnewValue = false;
}
var now = new Date();
var tempTotal = (now.getTime() - totalStartTime.getTime())/1000 + stopTotalTime;
var tempCount = (now.getTime() - countStartTime.getTime())/1000 + stopCountTime;
tempTotal = Math.floor(tempTotal * 100) / 100;
tempCount = Math.floor(tempCount * 100) / 100;
//多线程问题有时候会出现这情况
if(tempTotal < 0 || tempCount < 0){
console.log('bug')
return ;
}
setTotalTime(tempTotal);
setCountTime(tempCount);
}
stopChange = function(){
clearInterval(changeTime);
stopCountTime = countTime;
stopTotalTime = totalTime;
document.getElementById('begin').disabled = false;
document.getElementById('stop').disabled = true;
document.getElementById('commit').disabled = true;
document.getElementById('reset').disabled = false;
}
addNewValue = function (){
//缓存添加的时间
var newValue = countTime;
countList.push(newValue);
//设置标志位进行控制,避免多线程造成的变量问题
addnewValue = true;
//刷新页面
setNewValue(newValue);
changeAverage();
}
changeAverage = function(){
var total = 0,
i = 0;
for(;i<countList.length; i++){
total = total +countList[i];
}
var result = Math.floor(total/i * 100) / 100;
document.getElementById('average').innerText = secondToTime(result);
document.getElementById('average-second').innerText = result;
}
resetStopWatch = function(){
totalStartTime = 0;
countStartTime = 0;
stopCountTime = 0;
stopTotalTime = 0;
countList = [];
changeTime = null;
addnewValue = false;
begin = false;
setCountTime(0);
setTotalTime(0);
document.getElementById('result').innerHTML = "";
document.getElementById('average').innerText = "00:00:00.00";
document.getElementById('result-second').innerHTML = "";
document.getElementById('average-second').innerText = "0";
}
function secondToTime(time) {
var result = "";
if (null != time && "" != time && time > 0) {
//hour
if (time >= 60 * 60) {
result = parseInt(time / 3600);
if(result< 10){
result = "0" + result + ":";
}else{
result = result + ":"
}
}else{
result = "00:"
}
//min
if (time >= 60) {
var tempMin = parseInt((time - parseInt(time / 3600) * 3600 )/ 60) ;
if(tempMin < 10){
tempMin = "0" + tempMin + ":";
}else{
tempMin = tempMin + ":"
}
result = result + tempMin;
}else{
result = result + "00:";
}
//second
var timeStr = time + "";
var tempSecond = parseInt(time%60);
if(tempSecond < 10){
tempSecond = "0" + tempSecond;
}
if(timeStr.indexOf(".") >= 0){
tempSecond = tempSecond + timeStr.substring(timeStr.indexOf("."),timeStr.length);
}
result = result + tempSecond;
}else{
result = "00:00:00.00";
}
return result;
}
getCountTime = function(){
return document.getElementById('count-Time');
}
setCountTime = function(value){
countTime = value;
document.getElementById('count-second-Time').innerText = value;
document.getElementById('count-Time').innerText = secondToTime(value);
}
getTotalTime = function(){
return document.getElementById('total-Time');
}
setTotalTime = function(value){
totalTime = value;
document.getElementById('total-Time').innerText = secondToTime(value);
document.getElementById('total-second-Time').innerText = value;
}
setNewValue = function(value){
var newNode = document.createElement("div");
newNode.innerHTML = secondToTime(value);
var oldNode = document.getElementById('result');
oldNode.appendChild(newNode);
var newNode2 = document.createElement("div");
newNode2.innerHTML = value;
var oldNode2 = document.getElementById('result-second');
oldNode2.appendChild(newNode2);
}
</script>
</head>
<body >
<div style="width: 430px;border-width: 2px;border-style: solid;padding: 10px 10px 10px 10px;">
<input type="button" id ="begin" value="启动" onclick="beginChange()"/>
<input type="button" id = "stop" value="停止" disabled="true" onclick="stopChange()"/>
<input type="button" id = "commit" value="计次" disabled="true" onclick="addNewValue()"/>
<input type="button" id = "reset" value="重置" disabled="true" onclick="resetStopWatch()"/>
<br />
<div style="width:200px;margin-top:10px;" >
<div style="padding-top:20px;">当前次数计时</div>
<div id="count-Time" >
00:00:00.00
</div>
<div style="padding-top:20px;">总时间计时</div>
<div id="total-Time" >
00:00:00.00
</div>
<div style="padding-top:20px;">
<div>平均值</div>
<div id ="average" >00:00:00.00</div>
</div>
</div>
<div style="width: 200px;position: absolute;left: 300px;top: 50px;" >
<div style="padding-top:20px;">当前次数计时(秒)</div>
<div id="count-second-Time">
0
</div>
<div style="padding-top:20px;">总时间计时(秒)</div>
<div id="total-second-Time">
0
</div>
<div style="padding-top:20px;">
<div>平均值(秒)</div>
<div id ="average-second" >0</div>
</div>
</div>
</div>
<div style="width:200px;margin-top:21px;">
添加的次数列表
<div id="result" >
</div>
</div>
<div style="width: 200px;position: absolute;left: 300px;top:253px;">
添加的次数列表(秒)
<div id="result-second" >
</div>
</div>
</body>
</html>
js实现类似iphone的秒表-添加平均数功能的更多相关文章
- JS为Select下拉框添加输入功能
JavaScript使用parentNode.nextSibling.value实现的本功能,实际上你会发现网页上有两个控件元素,一个是Select,一个是input,使用CSS将input覆盖于se ...
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下) 接着上篇... 接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于 ...
- (vue.js)axios interceptors 拦截器中添加headers 属性
(vue.js)axios interceptors 拦截器中添加headers 属性:http://www.codes51.com/itwd/4282111.html 问题: (vue.js)axi ...
- WPF如何实现类似iPhone界面切换的效果(转载)
WPF如何实现类似iPhone界面切换的效果 (version .1) 转自:http://blog.csdn.net/fallincloud/article/details/6968764 在论坛上 ...
- Andoird实现类似iphone AssistiveTouch的控件的demo
类似Iphone Assistive Touch的控件的实现 网上也有些这方面的控件,不过貌似不怎么好用,或者是论坛需要积分下载,恰好自己在项目中有用到这种控件,就打算自己写一个,也成功实现了这种功能 ...
- JS实现为控件添加倒计时功能
一.概述 在有些报表需求中,需要为控件添加倒计时功能,限制到某一个时间点后能进行一项操作或不能进行某项操作,比如查询,导出功能等等,又需要人性化地显示还有多少时间,即倒计时功能,比如下图中我们限制这个 ...
- iPhone 收藏网址[添加到书签] 和 [添加到主屏幕] 显示自定义图标,而不是网页截图
iPhone 收藏网址[添加到书签] 和 [添加到主屏幕] 显示自定义图标,而不是网页截图: <!-- Safari浏览器[添加到书签] --> <link rel="sh ...
- 利用原生JS实现类似浏览器查找高亮功能(转载)
利用原生JS实现类似浏览器查找高亮功能 在完成 Navify 时,增加一个类似浏览器ctrl+f查找并该高亮的功能,在此进行一点总结: 需求 在.content中有许多.box,需要在.box中找出搜 ...
- js实现类似页面广告一段时间自动打开一段时间自动关闭的功能
js实现类似页面广告一段时间自动打开一段时间自动关闭的功能 一.总结 Window 对象的 open()方法:window.open('测试页面.html','news','height=300,wi ...
随机推荐
- 如何选择版本控制系统 ---为什么选择Git版本控制系统
版本控制系统 "代码"作为软件研发的核心产物,在整个开发周期都在递增,不断合入新需求以及解决bug的新patch,这就需要有一款系统,能够存储.追踪文件的修改历史,记录多个版本的开 ...
- [Angularjs]$http.post与$.post
摘要 在angularjs发送post请求的时候,确实很困惑,在传递json数据的时候,总会遇到在服务端无法接受到参数的情况,这里有必要与$.post进行比较学习一下. 一个例子 这里模拟登录的一个场 ...
- 高效工作的秘诀——Doit.im使用总结报告
从上次购买doit.im pro账户到现在已经快一年了,从摸索到现在的熟悉,目前这款软件已经成为我工作生活中最为重要的效率工具,在此之前也用过很多软件进行时间管理,综合起来评价,doit应该算是最棒的 ...
- C#在属性中用Lambda语法
今天看代码改功能的时候遇到了个比较奇怪的地方,在属性里也能用Lambda,我看了好久,也不是很理解,我都开始怀疑这是不是属性了,又在群里讨论了下这个问题,觉得有必要记下来,因为又涨知识了. 问题1:这 ...
- Linux Namespaces机制
转自:http://www.cnblogs.com/lisperl/archive/2012/05/03/2480316.html Linux Namespaces机制提供一种资源隔离方案.PID,I ...
- 项目管理之 Git 管理软件 SourceTree for Mac
Git 项目管理: Mac Terminal 生成 Git 秘钥流程: git config --global user.name "yourname" git config -- ...
- 安装lnmp集成环境
具体配置看原文,不重新复述: 原文:https://lnmp.org/install.html 因为配置数据库主从,需要保持两台mysql数据库服务器的mysql版本号一致,所以又重新装了一次..重新 ...
- 选择排序——Python实现
选择排序: 选择排序(Selection sort)是一种简单直观的排序算法.它的工作原理如下.首先在未排序序列中找到最小(大)元素,存放到排序序列的起始位置,然后,再从剩余未排序元素中继续寻找最小( ...
- 用超链接传递数组或get方式
<?php /** * 超链接传递数组参数 */ if($_GET['names']){ $arr=explode('-',$_GET['names']);//将数组分割为字符串 print_r ...
- 【Python的迭代器,生成器】
一.可迭代对象和迭代器 1.迭代的概念 上一次输出的结果为下一次输入的初始值,重复的过程称为迭代,每次重复即一次迭代,并且每次迭代的结果是下一次迭代的初始值 注:循环不是迭代 while True: ...
