WPF单位真的与分辨率无关吗?
转载自http://www.cnblogs.com/helloj2ee/archive/2009/04/21/1440709.htm
WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile PC的屏幕上和在50英寸的电视机上都能很好地显示。微软之所以称WPF具备“分辨率无关”这一特性,主要是因为WPF的坐标单位设计成为以1/96英寸为一个逻辑像素单位,而不是与设备相关的像素单位。
但是微软本身对WPF“分辨率无关”这一特性没有作更多的具体解释,导致用户会产生很多误解。
误解之一
改变显示器的分辨率设置,同一个WPF的用户界面和绘制的图形尺寸不会变化。
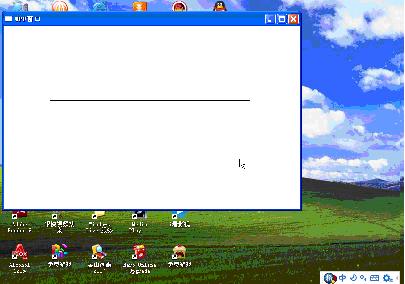
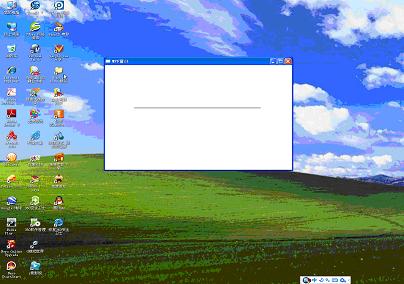
这个可以用一个非常简单的实验证明该结论是错误的。新建一个WPF应用程序窗口,其中高度为400DIUs(DIU:Device independent unit,设备无关单位),宽度为600DIUs,让这个窗口分别在分辨率设置为1280 * 1024和800*600的环境下运行,如下图所示,两个窗口的尺寸是明显不一样的。

图 1 左图为1280 * 1024分辨率,右图为800*600分辨率
误解之二
改变显示的DPI设置,同一个WPF的用户界面和绘制的图形尺寸不会变化。
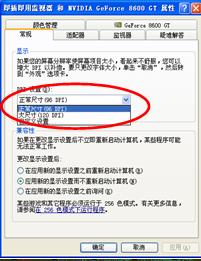
显示的DPI设置,在XP系统下是通过右键——属性——设置选项卡——高级,可以调用出来,如下图所示:
图 2 显示属性DPI设置
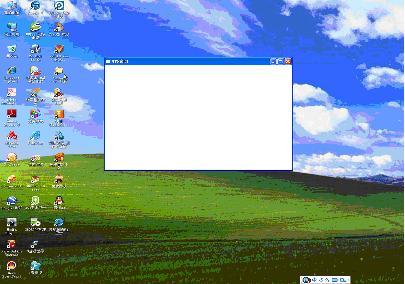
这个也可以用同样的方法进行证明该结论是错误的。仍然是高度为400DIUs[1],宽度为600DIUs的窗口分别运行在96DPI和192DPI两种设置环境下。从下图也可以明显看出窗口的尺寸是不一样的。

图 3 左图为96DPI,右图为192DPI
误解之三
在不同屏幕上,如果DPI设置相同,则同一个WPF的用户界面和绘制的图形尺寸不会变化。
在这个地方有必要对屏幕的DPI设置进行一下解释说明。DPI设置是指屏幕上每英寸多少个像素,比如当前设置为96DPI,即屏幕上96个像素为1英寸。一般的Windows XP系统有正常尺寸(96DPI)、大尺寸(120DPI)和自定义尺寸三种选项。既然WPF的坐标单位是以1/96英寸为一个逻辑像素单位,那么我们有理由相信,如果两个显示器的DPI设置是相同的,那么同一个WPF的用户界面和绘制的图形尺寸不会变化。很遗憾,这样的结论依旧是一个错误。
CalvinP.Schrotenboer 也用一个实验证明这是一个错误。实验环境如表 1,比如桌面LCD显示器实际屏幕宽度和高度(像素单位)为1600 x 1200,这个和普通的分辨率设置需要区分,这是显示设备的最大分辨率或者说是物理分辨率,即物理上该显示器屏幕上是1600 x 1200个像元,英文中又称这种分辨率为“native resolution(原生分辨率)”。由于两个屏幕物理尺寸也不一样,所以实际的物理DPI可以通过表中的计算公式得到。实际的物理DPI和操作系统的DPI设置是没有什么联系的。
表 1实验环境
|
实验环境 |
系统一 |
系统二 |
|
显示器类型 |
桌面LCD显示器 |
笔记本LCD显示器 |
|
屏幕宽度和高度 (像素单位) |
1600 x 1200 |
1400 x 1050 |
|
屏幕宽度和高度 (英寸单位) |
17.0 x 12.75 |
12.0 x 9.0 |
|
实际的物理DPI |
纵向:1600 / 17.0 = 94DPI 横向:1200 / 12.75 = 94DPI |
纵向:1400 / 12 = 117DPI 横向:1050 / 9 = 117DPI |
|
操作系统的DPI设置 |
96DPI |
96DPI |
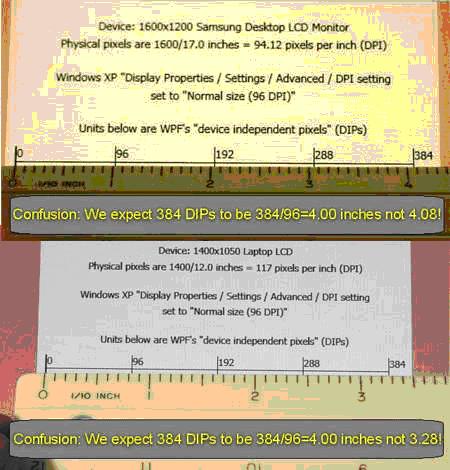
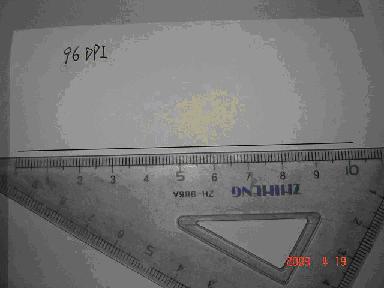
在两个不同系统当中运行同一个WPF应用程序,该程序了绘制了一条长为384DIUs的直线,换算成英寸即为384/96= 4英寸。结果在两个系统当中的实际尺寸如下图所示:
图 4 上图实际尺寸为4.08英寸,下图实际尺寸为3.28英寸(CalvinP.Schrotenboer,2006)
问题出在哪儿了?
其实从表 1当中就能看出一些端倪,原因正是在于实际的物理DPI和操作系统设置的DPI不一致造成的。WPF无法知道当前使用设备实际的物理DPI为多少,相反通过操作系统的API函数获得操作系统的DPI值,然后简单地认为这就是实际的物理DPI值。比如在桌面LCD显示器上,实际一个物理像元的尺寸为1/94英寸,由于操作系统设置为96DPI,因此WPF还固执地以为一个实际的像元为1/96英寸,因此线段长度为1/94 * 384 = 4.08英寸。笔记本显示器实际一个物理像元的尺寸为1/117英寸,因此线段长度为1/117 * 384 = 3.28英寸。这个值和我们测量的结果正好相符。
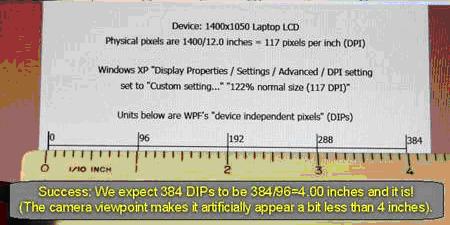
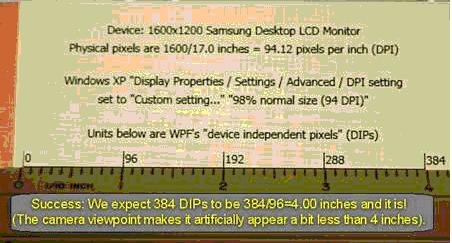
那么我们有理由推测,如果将操作系统的DPI设置成实际的物理DPI,则能做到真正的“分辨率独立”,即在两个不同显示器上显示的线段长度都为4英寸,如图 5所示:

图 5 左图为桌面LCD显示器,将DPI设置成为94,右图为笔记本显示器,将DPI设置成为117
WPF的“分辨率无关”到现在为止已经是山高月小,水落石出。那么我们还要接着讨论另一个问题,在显示器上存在这样的问题,那么是否在打印机上也存在这样的问题呢?仍然可以用一个实验证明。同样绘制一个4英寸的直线,分别在DPI设置为96DPI和120DPI下进行打印,得到的打印结果尺寸相同。如下图所示:

图 6 左图为系统设置120DPI下打印结果,右图为系统设置96DPI下打印结果
结论
通过上面几个实验分析,我们可以得到如下两个结论:
(1) WPF在打印得时候可以做到“分辨率无关”,即同一个WPF用户界面和绘制的图形尺寸在任何一台打印机上输出都是一致的;
(2) 当显示器实际象元的物理尺寸和系统设置的DPI保持一致的时候,WPF可以在显示器上做到“分辨率无关”,即同一个WPF用户界面和绘制的图形尺寸在任何一台显示器(实际象元的物理尺寸和系统设置的DPI保持一致)上输出都是一致的。反之则无法保证。
更多的讨论
“分辨率无关”这样一个概念,由于微软本身讨论得不多,的确容易造成误解。最为详细地讨论了WPF当中“分辨率无关”的是CalvinP.Schrotenboer 的一篇博文“Is WPF Really Resolution Independent?”。当然Charles Peztold也在自己的博客当中讨论过这个问题。另外在微软的论坛上StephenW,Charles Peztold等人也就WPF的“分辨率无关”和“设备无关”作了比较深入的讨论。
用户固然可以不理睬这些,但是对于一个程序员来说,尤其是一个正在做绘图程序的程序员,尤其尤其是一个还需要打印输出的绘图程序员,是需要清楚这其中细节的。而且了解细节本身也是一件很愉快的事情。
参考文献
【1】 CalvinP.Schrotenboer(2006), Is WPF Really Resolution Independent? http://www.wpflearningexperience.com/?p=41
【2】 StephenW, Charles Peztold,etc(2007), Resolution Independence?, http://social.msdn.microsoft.com/Forums/en-US/wpf/thread/33bdb15c-a04c-4c17-85e1-6c2802f80b90
WPF单位真的与分辨率无关吗?的更多相关文章
- WPF概述(硬件加速及分辨率无关性)
一.名词解释 WPF(Windows Presentation Foundation),直译为Windows表示基础,是专门用来编写程序表示层的技术和工具. 大部分程序都是多层架构的,一般至少包含三层 ...
- WPF 分辨率无关性原理
WPF在计算窗口尺寸大小时使用的是系统的DPI设置.WPF窗口以及窗口中所有的元素都是使用设备无关单位度量.一个设备无关单位被定义为1/96英寸. [物理单位尺寸]=[设备无关单位尺寸]*[系统DPI ...
- winform,wpf,winrt获取屏幕分辨率
winform 当前的屏幕除任务栏外的工作域大小 this.Width = System.Windows.Forms.Screen.PrimaryScreen.WorkingArea.Widt ...
- WPF显示尺寸与设备无关问题
WPF单位 WPF窗口以及其中的所有元素都是用与设备无关的单位进行度量.一个与设备无关的单位被定义为1/96英寸.WPF程序统一用下面一个公式来定义物理单位尺寸: [ 物理单位尺寸(像素)] = [ ...
- WPF中DPI的问题
先搞清楚一下几个概念: DPI:dots per inch ,每英寸的点数.我们常说的鼠标DPI,是指鼠标移动一英寸的距离滑过的点数:打印DPI,每英寸的长度打印的点数:扫描DPI,每英寸扫描了多 ...
- WPF WebBrowser 不可见问题的解析[转]
问题概述: 1.在Xaml中加入WebBrowser(不论是WPF中的控件,还是Winform中的控件) 2.设置Window Background="Transparent" A ...
- WPF的单位 屏幕 分辨率
原文:WPF的单位 屏幕 分辨率 WPF程序中的单位是与设备无关的单位,每个单位是1/96英寸,如果电脑的DPI设置为96(每个英寸96个像素),那么此时每个WPF单位对应一个像素,不过如果电脑的DP ...
- WPF 与设备无关的单位
WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile PC的屏幕上和在50英寸的电视机上都 ...
- 论wpf的设备无关性 - 简书
原文:论wpf的设备无关性 - 简书 WPF从发布之日起,一直将“分辨率无关(resolution independence)”作为其亮点,声称使用WPF制作的用户界面在轻巧的Ultra-Mobile ...
随机推荐
- 解决微信公众平台IP白名单
微信公众平台,作为自媒体的旗舰级产品,越来越多的人已经投入它的怀抱.正如它的广告词所说:再小的个体,也有品牌 好吧,闲话不多说,今天要说的是它的IP白名单机制. 我们现在安装的大部分的电信的家庭级别的 ...
- ES 入门之一 安装ElasticSearcha
安装ElasticSearcha 学习ES也有快一个月了,但是学习的时候一直没有总结.以前没有总结是因为感觉不会的很多,现在对ES有一点了解了.索性就从头从安装到使用ES做一个详细的总结,也分享给其他 ...
- SSH批量管理 expect自动交互
SSH批量管理 expect自动交互 原创博文http://www.cnblogs.com/elvi/p/7662908.html # SSH批量管理 # expect自动交互 ########### ...
- C# Excel写入数据及图表
开发工具:VS2017 语言:C DotNet版本:.Net FrameWork 4.0及以上 使用的DLL工具名称:GemBox.Spreadsheet.dll (版本:37.3.30.1185) ...
- gulp入门详细教程
简介:gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码, ...
- Spring Cloud 前后端分离后引起的跨域访问解决方案
背景 Spring Cloud 微服务试点改造,目前在尝试前后端分离. 前台A应用(本机8080端口),通过网管(本机8769端口)调用后台应用B(本机8082端口).应用C发布的http服务.. A ...
- java内存模型个人理解总结
现阶段线程之间的通讯主要有两种:内存共享和消息传递,而且在java中是采用的内存共享.简单说下内存共享: 假设现在有a线程和b线程,在a和b线程之间的通讯是依靠a线程将相关数据刷新到共享内存,然后b线 ...
- Microsoft Visual Studio | VS打开解决方案时加载失败,或者出现错误提示
Microsoft Visual Studio | VS打开解决方案时加载失败,或者出现错误提示 1.加载失败并且输出状态栏也没什么错误提示的话,往往是因为一个低版本VS2010.VS2012等打开了 ...
- JDBC中的Statement和PreparedStatement的差别
以Oracle为例吧 Statement为一条Sql语句生成运行计划, 假设要运行两条sql语句 select colume from table where colume=1; select col ...
- Vue深度学习(2)
Text 可以在表单的input 元素上使用v-model 指令来创建双向数据绑定.它会根据input元素的类型自动选取正确的绑定模式. <div id="app"> ...