基于FPGA的Uart接收图像数据至VGA显示
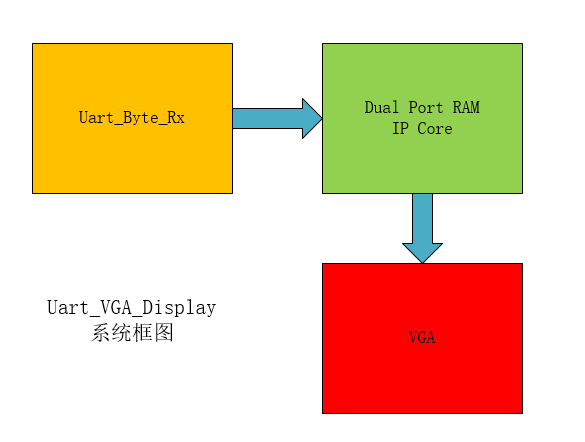
系统框图

前面我们设计了基于FPGA的静态图片显示,接下来我们来做做基于FPGA的动态图片显示,本实验内容为:由PC端上位机软件通过串口发送一幅图像数据至FPGA,FPGA内部将图像数据存储,最后扫描到VGA屏幕上显示。
从系统框图上我们可以看到,可以划分为三个部分进行设计,一个是串口接收部分,然后是RAM数据存储部分,最后是VGA驱动显示部分。这里串口接收部分只需要用到串口接收代码,代码很多书上都有,我这里就不贴出来了,
数据存储部分需要使用的是双口RAM IP Core,一端将数据写入RAM中,一端将数据读出来用VGA显示,下面是基于Vivado的双口RAM IP Core调用方法。

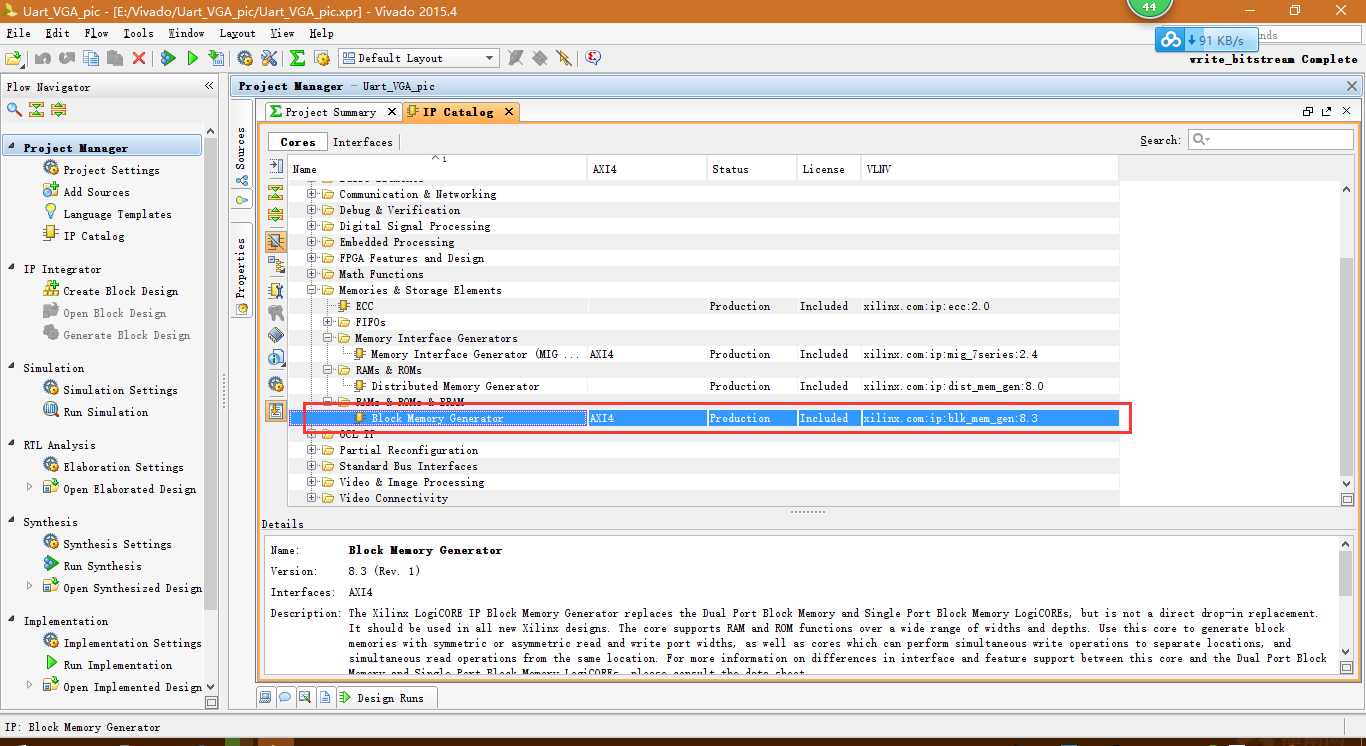
打开IP Catalog,选择block memory Generater
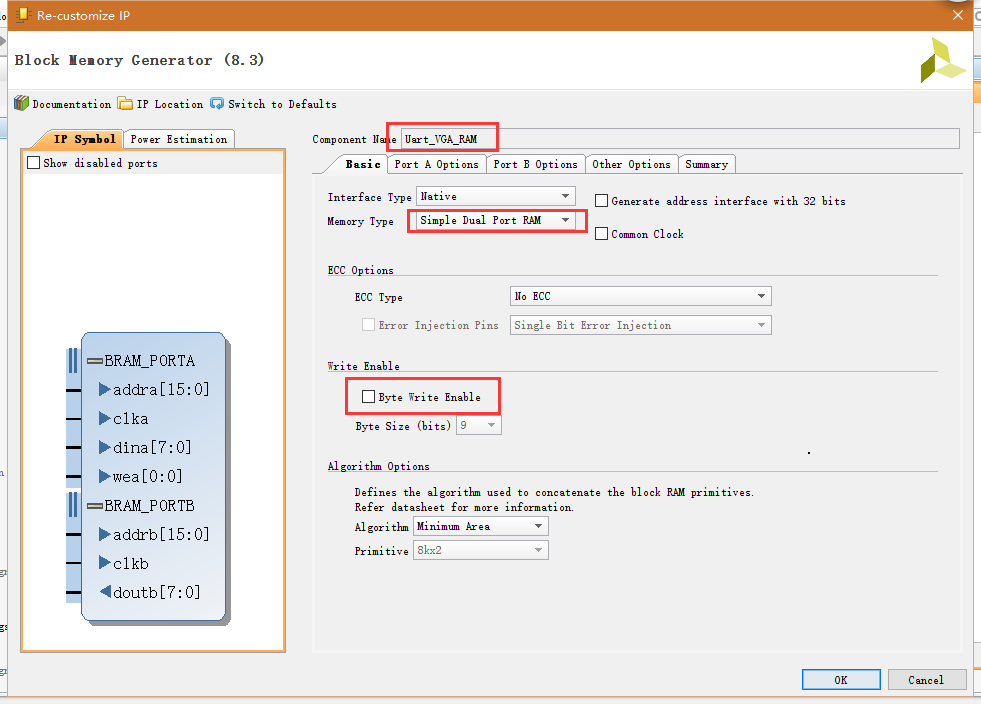
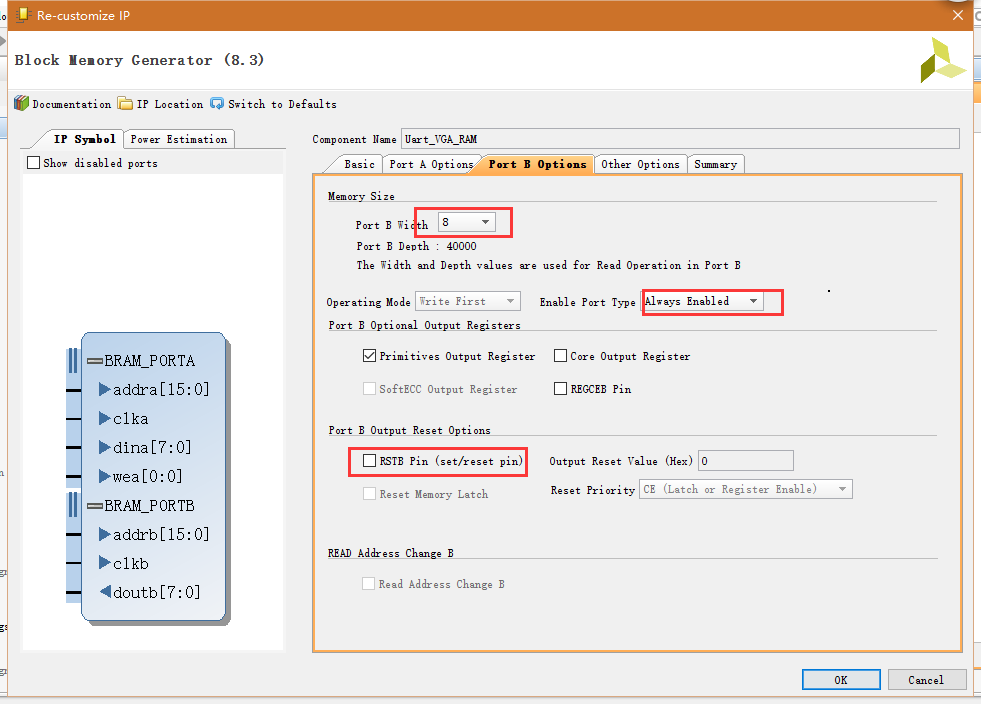
这里按如图所示选择,我这里将写使能信号去掉,wea也可以代表写使能
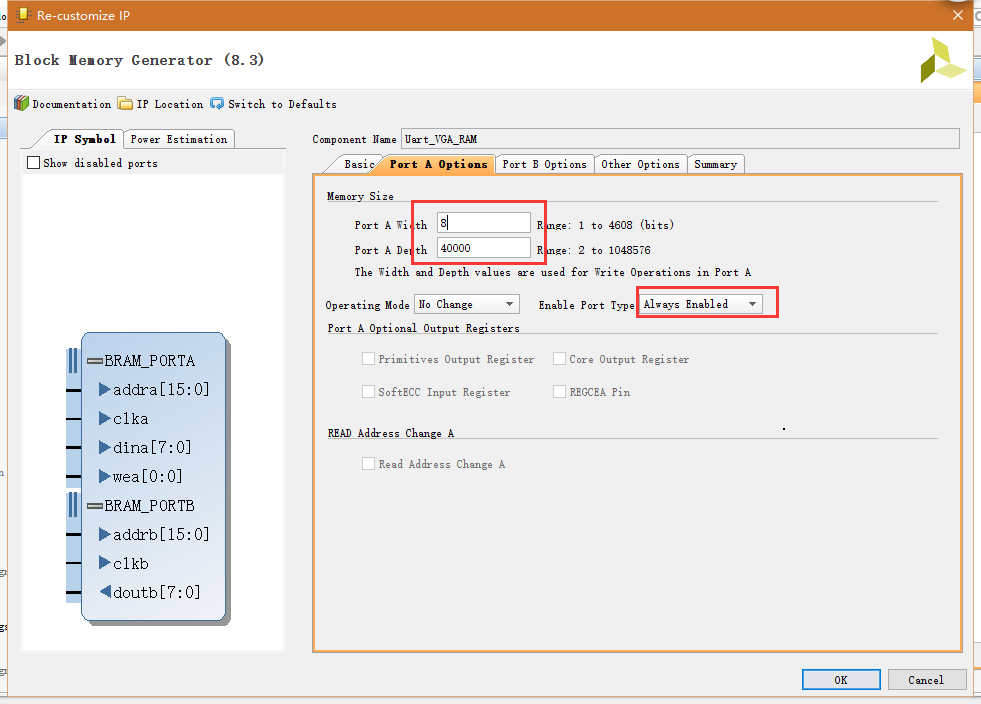
设置写数据位宽和深度,使能选择always enable

设置读数据参数

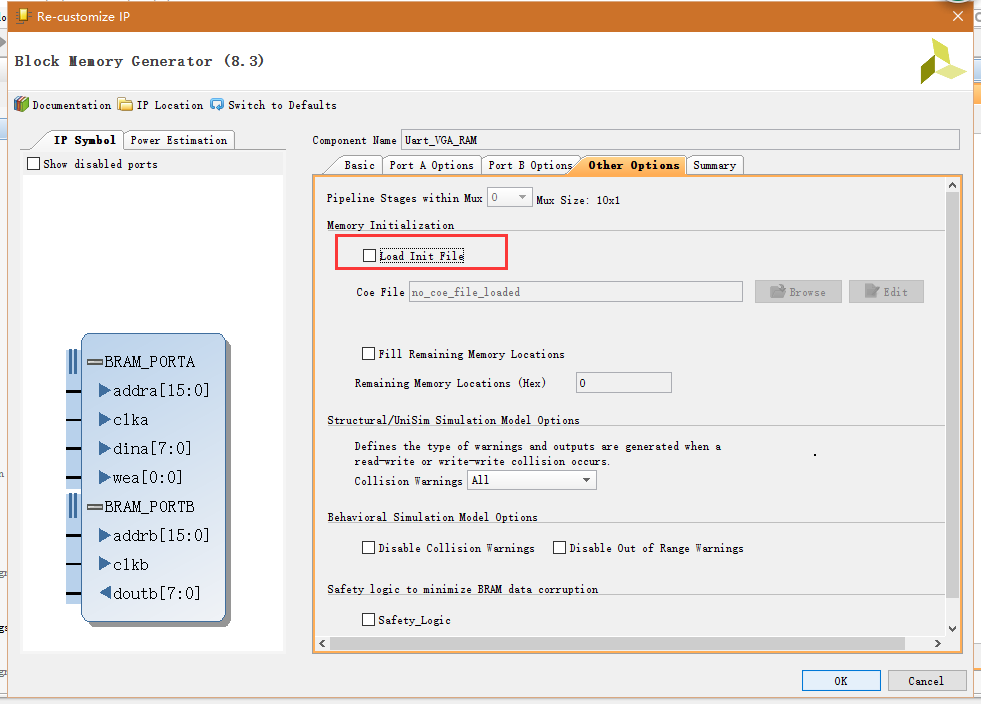
这里因为我们是往RAM里面写数据,所以这里不需要添加初始化RAM文件
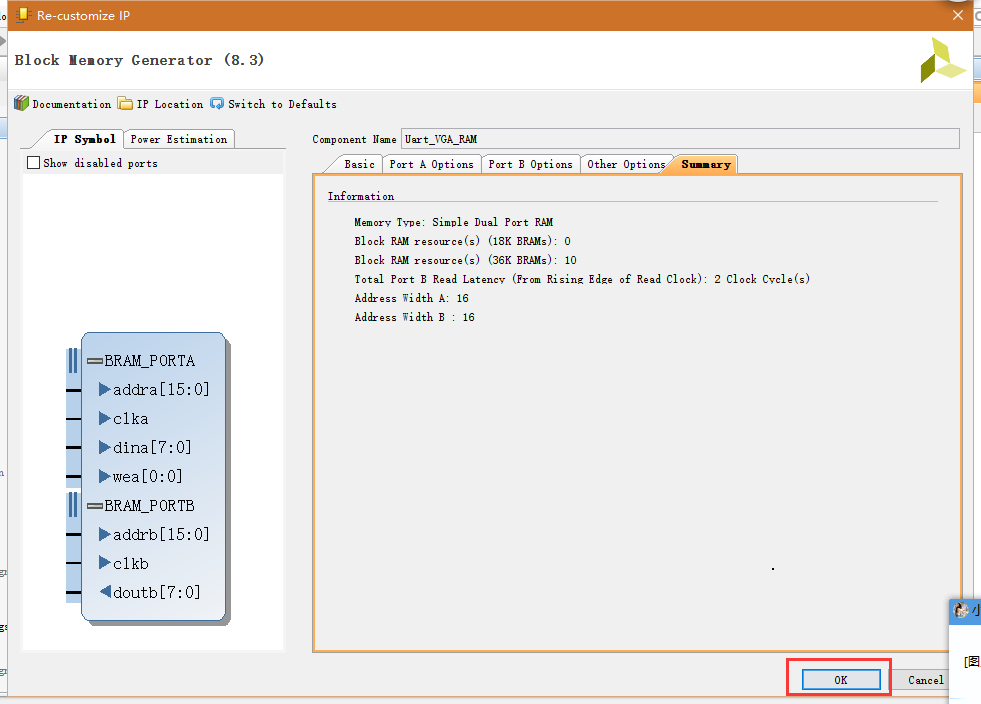
点击OK

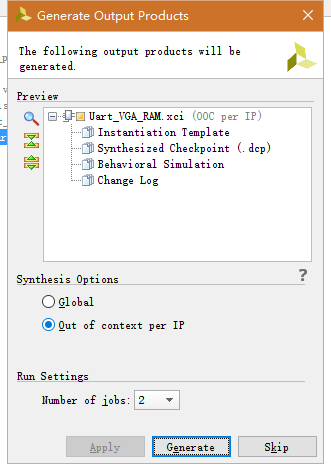
最后generate综合完成。
双口RAM IP调用完成以后,接下来是在用顶层文件把串口接收模块和存储模块和VGA驱动模块连接起来。这里需要注意的是,双口RAM的读地址和写地址都是需要在外面自己计数的,我这里把写使能信号设置为串口接收完成标志,读使能设置为always enable。对于VGA显示图片部分可以参考我写的另外一篇博客:基于FPGA的VGA显示静态图片。对于这个工程的仿真技巧可以参考我的另一篇博客:FPGA计算3行同列数据之和,里面有串口接收发送的仿真技巧。
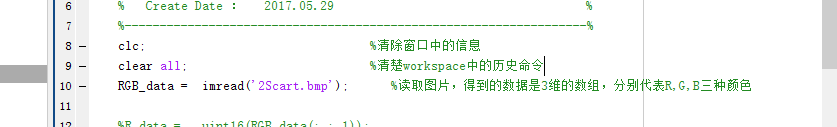
这样硬件部分其实就已经完成了,现在我们需要的是一幅图片的像素数据然后通过上位机串口调试助手发送给FPGA开发板,首先找一幅200x200的图像数据,因为我这里是开出的200x200的显示区域(参考如上链接),使用MATLAB就可以直接生成你想要的这幅图像的像素数据,这里的MATLAB代码我给出链接:http://pan.baidu.com/s/1dEV1QfR 密码:perb,只需要修改下面如图所示的imread(””)这里就好了,就可以直接转化你想转化的图片。注意图片必须和这个.m文件在同一个文件夹,最后生成三个文件.coe、.mif、.txt。.coe、.mif这两个文件想必大家肯定知道用途了,这个txt文件里面的数据就是我们所需要的图像数据

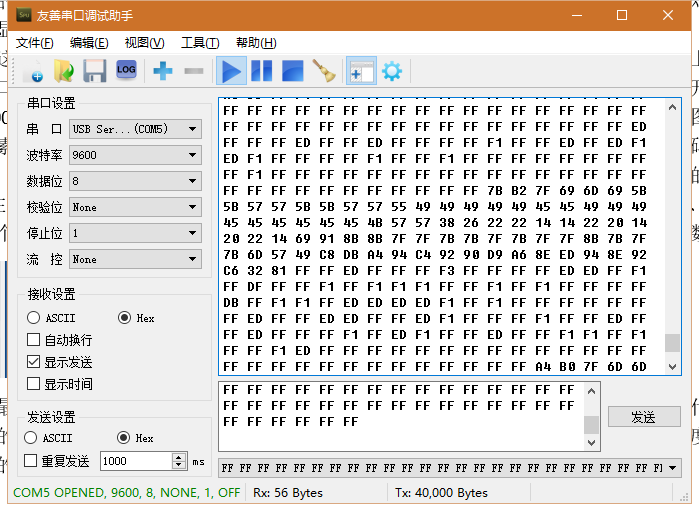
其实这三个文件里面的数据是完全相同的,那为什么不直接用前面那两个文件的数据呢?这里博主亲身体验过,那是绝对不行的,因为前面两个文件的数据其实是有回车的,可能会被串口默认为一个字符,txt文件中是没有的,空格的话这里被串口调试助手忽略了!如下图,点击发送就OK啦!
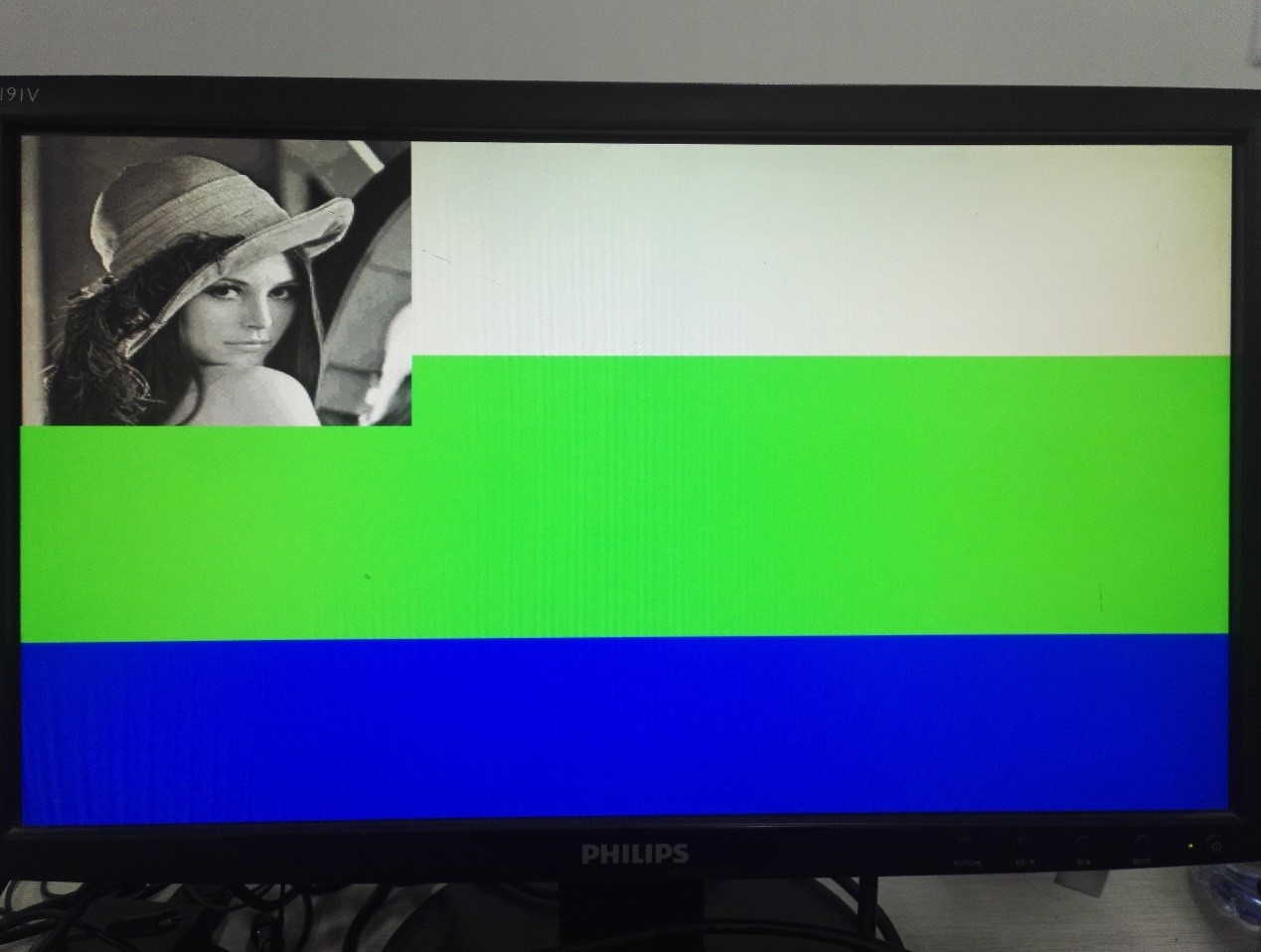
最后通过串口发送到开发板最终显示的效果如图所示,我们可以看到这里MATLAB代码生成的就直接是灰度图像,最终发送过程中其实是动态显示的,因为串口波特率的速度比VGA的扫描速度是要慢很多的,这里的动态显示视频请看我的微博链接:http://weibo.com/tv/v/FdrKNaU2d?fid=1034:481f49b8d72714a19fb82860c2df47ec



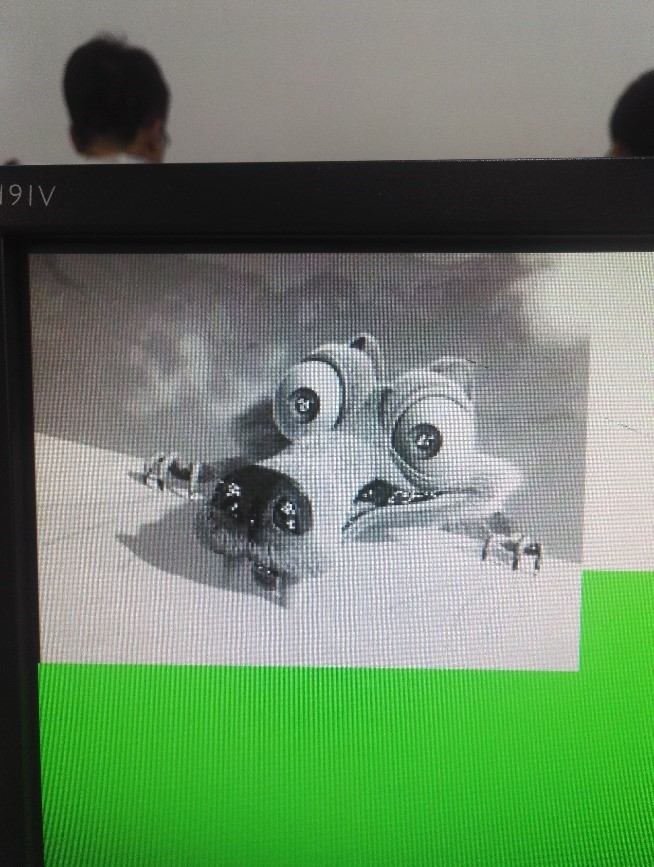
我分别测试了三张图片,从最终的显示效果来看,下面这两幅图片有部分像素点确实,我开始以为是发送过程中或存储的问题,但是不管重新发送多少次,都还是相同的像素点确实,所以这个问题我先保留。最后看还是我们的lena女神的显示效果最好了,看来真不愧是我们图像处理届的鼻祖呀!最后看来,显示效果还是不错的呢!

转载请注明出处:NingHeChuan(宁河川)
个人微信订阅号:开源FPGANingHeChuan
如果你想及时收到个人撰写的博文推送,可以扫描左边二维码(或者长按识别二维码)关注个人微信订阅号
知乎ID:NingHeChuan
微博ID:NingHeChuan
原文地址:http://www.cnblogs.com/ninghechuan/p/7294576.html
基于FPGA的Uart接收图像数据至VGA显示的更多相关文章
- 纠错:基于FPGA串口发送彩色图片数据至VGA显示
今天这篇文章是要修改之前的一个错误,前面我写过一篇基于FPGA的串口发送图片数据至VGA显示的文章,最后是显示成功了,但是显示的效果图,看起来确实灰度图,当时我默认我使用的MATLAB代码将图片数据转 ...
- 基于FPGA的HDTV视频图像灰度直方图统计算法设计
随着HDTV的普及,以LCD-TV为主的高清数字电视逐渐进入蓬勃发展时期.与传统CRT电视不同的是,这些高清数字电视需要较复杂的视频处理电路来驱动,比如:模数转换(A/D Converter).去隔行 ...
- 基于FPGA的UART协议实现(通过线性序列机)
//////////////////2018/10/15 更新源代码: 实现uart这东西其实早就写了,不过不太完善,对于一个完美主义者来说,必须解决掉它. 1.什么是UART? 通用异 ...
- NIOS II下基于中断的UART接收和发送设计示例代码
#include "sys/alt_stdio.h" #include "altera_avalon_uart_regs.h" #include "s ...
- 基于FPGA的中值滤波算法实现
在这一篇开篇之前,我需要解决一个问题,上一篇我们实现了基于FPGA的均值滤波算法的实现,最后的显示效果图上发现有一些黑白色的斑点,我以为是椒盐噪声,然后在做基于FPGA的中值滤波算法的实验时,我发现黑 ...
- 基于FPGA的Sobel边缘检测的实现
前面我们实现了使用PC端上位机串口发送图像数据到VGA显示,通过MATLAB处理的图像数据直接是灰度图像,后面我们在此基础上修改,从而实现,基于FPGA的动态图片的Sobel边缘检测.中值滤波.Can ...
- 基于FPGA的腐蚀膨胀算法实现
本篇文章我要写的是基于的腐蚀膨胀算法实现,腐蚀膨胀是形态学图像处理的基础,,腐蚀在二值图像的基础上做"收缩"或"细化"操作,膨胀在二值图像的基础上做" ...
- 基于FPGA的肤色识别算法实现
大家好,给大家介绍一下,这是基于FPGA的肤色识别算法实现. 我们今天这篇文章有两个内容一是实现基于FPGA的彩色图片转灰度实现,然后在这个基础上实现基于FPGA的肤色检测算法实现. 将彩色图像转化为 ...
- 【转】基于FPGA的Sobel边缘检测的实现
前面我们实现了使用PC端上位机串口发送图像数据到VGA显示,通过MATLAB处理的图像数据直接是灰度图像,后面我们在此基础上修改,从而实现,基于FPGA的动态图片的Sobel边缘检测.中值滤波.Can ...
随机推荐
- ntopng-一款流量审计框架的安装以及应用
核心交换机镜像流量审计对于企业应急响应和防患于未然至关重要,本文想通过介绍ntopng抛砖引玉讲一讲流量审计的功能和应用. 安装 安装依赖环境: sudo yum install subversion ...
- java hascode
有部分代码如下: Cat cat=new Cat("Kitty",2);system.out.println(cat):问题:输出什么? 调用并执行toString()方法,两种情 ...
- ZooKeeper源码分析-Jute-第二部分
数据类型和流 本部分描述支持Hadoop的基础数据类型以及复合类型.我们的目的是支持一系列的类型,可以用于在不同的编程语言中简化和有效表达一定范围的记录类型. 基础类型 大部分情况下,Hadoop的大 ...
- Jquery DataTables 使用AJAX POST的问题
最近项目在用需要用表格,听说DataTables很好很强大,于是用了一下. Get请求没什么问题,问题处在POST请求上 Jquery原生的POST请求没有问题,代码如下 $.ajax({ url ...
- Tomcat网页加载速度过慢的解决方法
可以vim conf/server.xml,在# OS specific support. $var _must_ be set to either true or false.下添加: JAVA_ ...
- Entity Framework入门教程:什么是Entity Framework
Entity Framework简介 Entity Framework是微软提供的一个O/RM(对象关系映射)框架.它基于ADO.NET,为开发人员提供了一种自动化的机制来访问和存储数据库中的数据. ...
- PHP按值合并数组
/** * PHP按值合并数组 * */ function my_array_merge(&$array1, &$array2) { $result = Array(); foreac ...
- Charles抓包工具安装与配置
在实际开发中,我们需要时常抓取线上的请求及数据,甚至是请求的html文档,js,css等静态文件来进行调试.在这里,我使用charles来进行以上操作.但是呢,charles需要进行一系列配置才能达到 ...
- 你应该知道的jQuery技巧【收藏】
jQuery的存在,让学习前端开发的人感到前端越来越容易入门了,用简单的几行代码就可以实现需求,但是,你真的会用jQuery么,当代码运行 后无法看到自己预期的效果,是不是觉得jQuery出了问题,其 ...
- MAC开发环境安装
MAC开发环境安装 安装sancha cmd: 安装: https://www.sencha.com/products/extjs/cmd-download/ cmd运行 $ open .bash_p ...
