CSS 浅析position:relative/absolute定位方式
一、position:relative 相对定位
分两种情况分析:
· 无 position: relative;
· 有 position: relative。
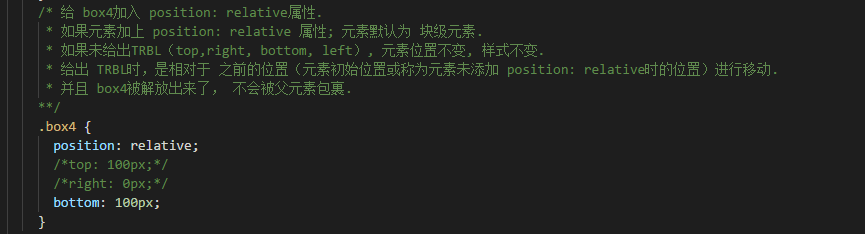
代码如下图:

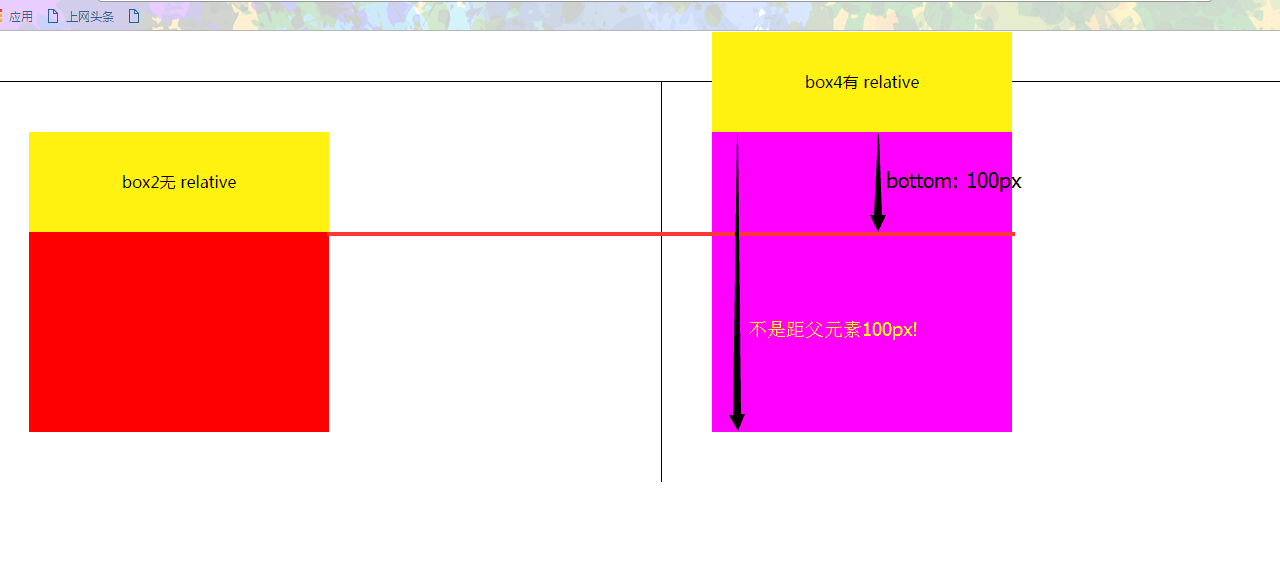
显示效果如下图:

我们给 box4加入 position: relative属性.
* 如果元素加上 position: relative 属性; 元素默认为 块级元素.
* 如果未给出TRBL(top, right, bottom, left), 元素位置不变, 样式不变.
* 给出 TRBL时,是相对于 之前的位置(元素初始位置或称为元素未添加 position: relative时的位置)进行移动.
* 并且 box4被解放出来了, 不会被父元素包裹.
二、position: absolute 绝对定位
分三种情况分析:
·无 position: absolute;
·有 position: absolute;
·有 position: absolute,并给父级元素加 position: relative。
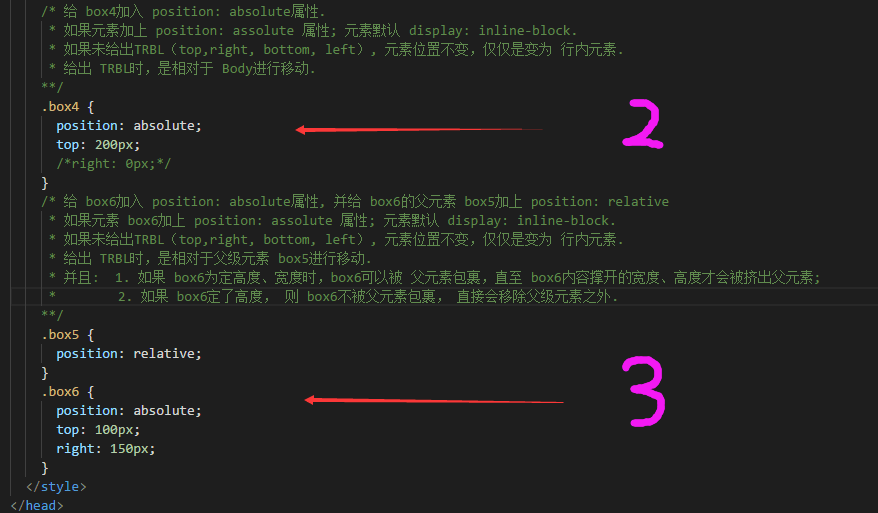
代码如下图:

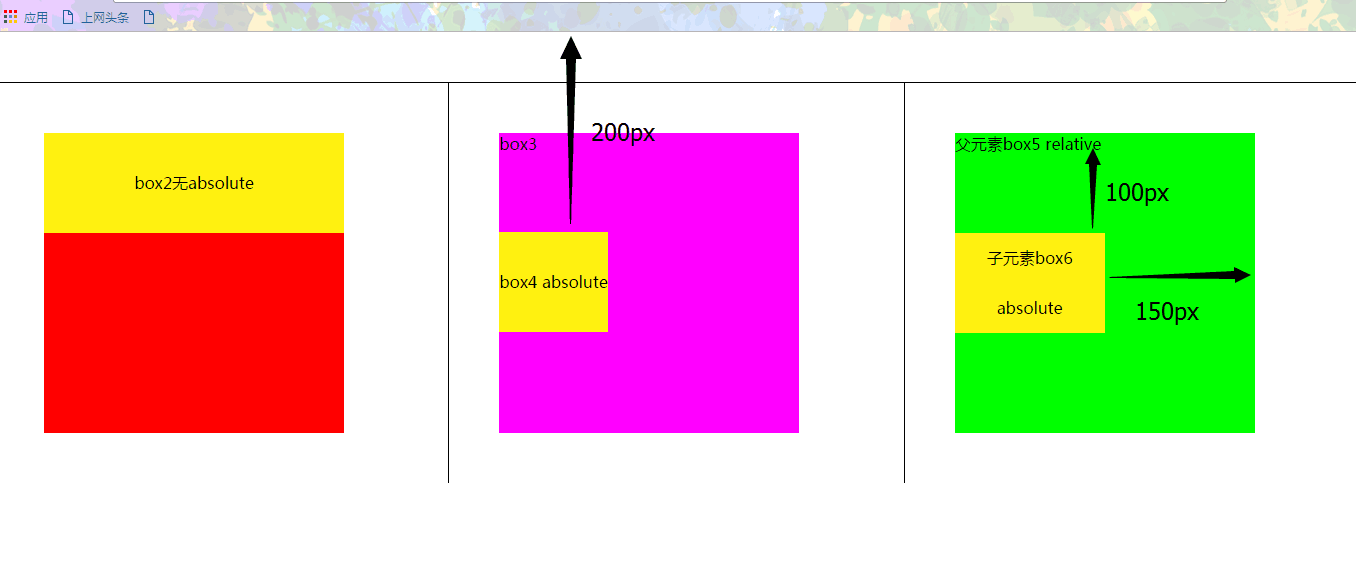
浏览器显示如下图:

第二种情况:
* 给 box4加入 position: absolute属性.
* 如果元素加上 position: assolute 属性; 元素默认 display: inline-block.
* 如果未给出TRBL(top, right, bottom, left), 元素位置不变,仅仅是变为 行内元素.
* 给出 TRBL时,是相对于 Body进行移动.
第三种情况:
* 给 box4加入 position: relative属性.
* 如果元素加上 position: relative 属性; 元素默认为 块级元素.
* 如果未给出TRBL(top, right, bottom, left), 元素位置不变, 样式不变.
* 给出 TRBL时,是相对于 之前的位置(元素初始位置或称为元素未添加 position: relative时的位置)进行移动.
* 并且 box4被解放出来了, 不会被父元素包裹.CSS 浅析position:relative/absolute定位方式的更多相关文章
- CSS 相对|绝对(relative/absolute)定位系列(一)
一.有话要说 以前写内容基本上都是:眼睛一亮——哟呵,这个不错,写!然后去古人所说的茅房里蹲会儿,就有写作的思路了.但是,构思相对/绝对(relative/absolute)定位系列却有好些时日,考虑 ...
- CSS 相对/绝对(relative/absolute)定位系列(四)——张鑫旭
前三篇(1, 2, 3)都是介绍的absolute属性,终于,轮到本文讲讲relative相对定位. 一.relative属性的形象化思维 relative是个看上去低调,有些特殊才能,气场强大,有着 ...
- CSS position relative absolute fixed
position属性absolute与relative 详解 最近一直在研究javascript脚本,熟悉DOM中CSS样式的各种定位属性,以前对这个属性不太了解,从网上找到两篇文章感觉讲得很透彻 ...
- 浅析position:relative position:absolute
定位一直是WEB标准应用中的难点,如果理不清楚定位那么可能应实现的效果实现不了,实现了的效果可能会走样.如果理清了定位的原理,那定位会让网页实现的更加完美. 定位的定义: 在CSS中关于定位的内容是: ...
- css中position:relative的真正理解
其实话说一直以来也没真正去理解好position:relative的用法的真实意义. 我想很多人实实在在用的多都是position:relative和position:absolute结合起来一起用的 ...
- CSS中"position:relative"属性与文档流的关系
前言 近期遇到一个问题--"position:relative"到底会不会导致元素脱离文档流?主流观点是不会,但都给不出一个有说服力的论据.最后我自己佐证了一番,总算有了个结果:& ...
- css中position属性(absolute|relative|static|fixed)概述及应用
position属性的相关定义: static:无特殊定位,对象遵循正常文档流; relative:对象遵循正常文档流; absolute:对象脱离正常文档流 fixed:对象脱离正常文档流 我们先来 ...
- 【转】CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
- CSS中position属性( absolute | relative | static | fixed )详解
我们先来看看CSS3 Api中对position属性的相关定义: static:无特殊定位,对象遵循正常文档流.top,right,bottom,left等属性不会被应用. relative:对象遵循 ...
随机推荐
- java-cef嵌入基于Chrome内核浏览器,做页面爬虫(可以尽在ajax异步请求数据)
1 CentOS 7.0 上安装和配置 VNC 服务器 2.1 2.1.1 首先,我们需要一个可用的桌面环境(X-Window),如果没有的话要先安装一个. 注意:以下命令必须以 root 权限运行. ...
- AngularJs 常用的过滤器
date格式化 {{ 1304375948024 | date }} //结果:May 3, 2011 {{ 1304375948024 | date:"MM/dd/ ...
- 谈谈RDD、DataFrame、Dataset的区别和各自的优势
在spark中,RDD.DataFrame.Dataset是最常用的数据类型,本博文给出笔者在使用的过程中体会到的区别和各自的优势 共性: 1.RDD.DataFrame.Dataset全都是spar ...
- VMTools安装
先启动CentOS并成功登陆如下图,发现底部提示,准备安装 2.选择虚拟机菜单栏--安装VMware tools 3.光驱目录中拷贝VMwareTools-10.0.5-3228253.tar.gz到 ...
- JAVA THREAD.JOIN方法详解
一.使用方式. join是Thread类的一个方法,启动线程后直接调用,例如: Thread t = new AThread(); t.start(); t.join(); 二.为什么要用join() ...
- Spark实战之读写HBase
1 配置 1.1 开发环境: HBase:hbase-1.0.0-cdh5.4.5.tar.gz Hadoop:hadoop-2.6.0-cdh5.4.5.tar.gz ZooKeeper:zooke ...
- 微信小程序demo
微信小程序demo github地址 去年小程序刚发布时特别火,赶潮流做了个demo.感觉小程序开发还是比较简单的,主要是官方文档写得比较好,遗憾的是很多API需要微信认证才能使用. 由于小程序包大小 ...
- 12、借助Jacob实现Java打印报表(Excel、Word)
12.使用Jacob来处理文档 Word或Excel程序是以一种COM组件形式存在的.如果能够在Java中调用相应组件,便能使用它的方法来获取文档中的文本信息.Jacob是一个JAVA到微软的COM接 ...
- Nginx+Tomcat+MemCached 集群配置手册
系统实施文档 Nginx+Tomcat+MemCached 集群配置手册 目 录 第1章 概述 1.1 目标 互联网的快速发展带来了互联网系统的高负载和高可用性, 这要求我们在设计系统架 ...
- excel vba 实现跨表单(sheet) 搜索 - 显示搜索行记录搜索历史
前两天,一个朋友问我,有没有办法在excel里实现一个表单里是原始数据,在另一个表单里显示搜索到的行,搜索关键词可用~分隔开,并把搜索历史记录下来? 我想了想,用vba实现肯定可以啊,但是我又在想,有 ...
