走进Vue时代进阶篇(01):重构电商购物车模块
前言
从这篇文章开始,我准备给大家分享一些关于Vue.js这门框架的技巧性系列文章,正好我们公司项目中也用到了Vue。所以,教是最好的学。进阶篇比较适合于二三线城市,还在小厂打拼的童鞋们。欢迎你们跟着闰土大叔走进MVVM时代。
首先,需要声明一点,本篇文章不会从基础开始讲起,因为Vue官方文档已经讲得很清楚了,我就不再赘述了。所以,之前对Vue这门框架不太熟悉的童鞋可以先去官网上看看基础知识,比如Vue的模板语法、计算属性、条件渲染、列表渲染、事件处理、表单输入绑定以及Class与Style绑定等。进阶篇我会侧重讲点官网入门指南没讲到的、偏技巧性的东西。
那么接下来,搬好小板凳,正文从这开始~
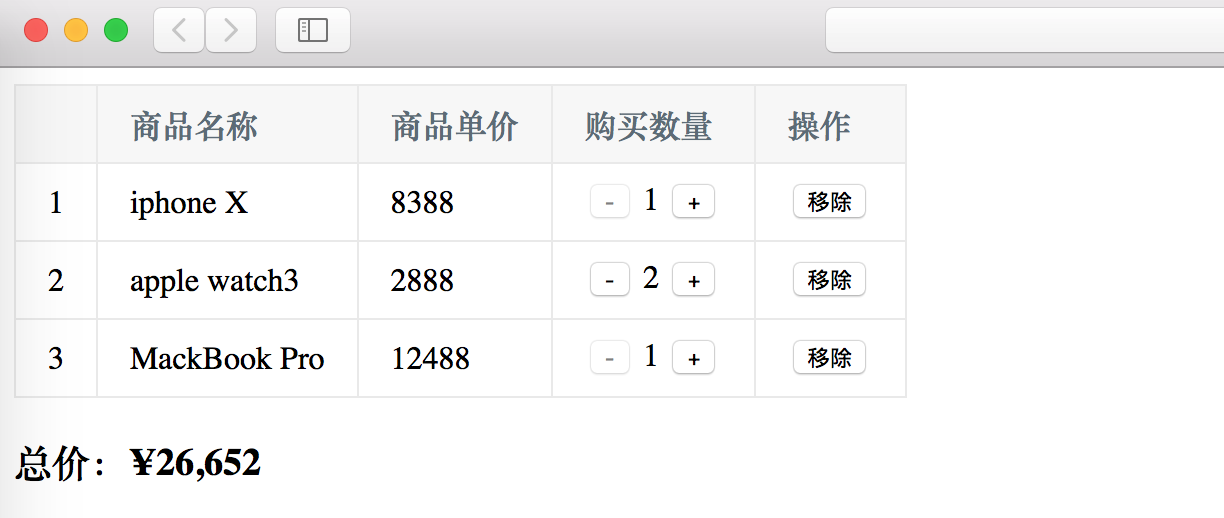
在开始写购物车的业务代码前,我们需要对需求进行分析,这样有助于我们理清业务逻辑。首先,购物车需要展示一个已加入购物车的商品列表,包含商品的名称、单价、购买数量和操作等信息,还需要实时显示购买的总价。其中购买数量可以增加或减少,每类商品还可以从购物车中移除。最终实现的效果如下图所示:

在明确需求之后,我们就可以开始动手敲代码了。基础篇都会以直接引入Vue.js文件为例。先在index.html中引入Vue.js,然后创建一个根元素来挂载Vue实例,在data选项内写入我们需要的数据列表,里面包含了商品名称、单价、购买数量。这里需要说明一下,在实际业务中,这个列表是通过Ajax从服务端动态获取的,这里只做示例:
var app = new Vue({
el:'#app',
data:{
list:[
{
id:1,
name:'iphone X',
price:8388,
count:1
},
{
id:2,
name:'apple watch3',
price:2888,
count:1
},
{
id:3,
name:'MackBook Pro',
price:12488,
count:1
}
]
}
})
数据构建好之后,我们便可以在index.html中展示列表了,毫无疑问的是,肯定会用到v-for指令。为了考虑到用户体验,我们在这里需要做一点小小的优化。因为每个商品都是可以从购物车删除的,所以当列表为空时,在页面显示一个“购物车为空”的提示会更加友好,我们可以通过判断数组list的长度来实现该功能:
<div id="app" v-clock>
<template v-if="list.length">
<table class="shopCar">
<thead>
<tr>
<th></th>
<th>商品名称</th>
<th>商品单价</th>
<th>购买数量</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item, index) in list">
<td>{{ index+1 }}</td>
<td>{{ item.name }}</td>
<td>{{ item.price }}</td>
<td>
<button @click="handleReduce(index)" :disabled="item.count === 1">-</button>
{{ item.count }}
<button @click="handleAdd(index)">+</button>
</td>
<td>
<button @click="handleRemove(index)">移除</button>
</td>
</tr>
</tbody>
</table>
<h3>总价:¥ {{ totalPrice }}</h3>
</template>
<div v-else>购物车为空</div>
</div>
相信眼尖的同学会发现一个比较陌生的指令v-cloak,它究竟是干嘛的?官网指南里也没提到啊...
这里抖一个小包袱,议题叫做解决Vue初始化慢导致页面闪动的最佳实践。你可能会发现,当网速较慢、Vue.js文件还没加载完时,在页面上会显示 {{ 插值 }} 的字样,知道Vue创建实例、编译模板时,DOM才会被替换,所以这个过程屏幕是有闪动的。于是,v-cloak指令应运而生,你只需要在根元素上添加上这个指令,然后在CSS中添加上一句:
[v-cloak]{
display:none;
}
就可以完美的解决这个问题了。但需要注意的是,v-cloak对于简单的项目很实用,但是在具有webpack工程化的项目里,项目的HTML结构只有一个空的div元素,剩余的内容都是由路由去挂载不同组件完成的,所以不再需要v-cloak。
让我们接着说回购物车的事情。总价totalPrice是依赖于商品列表而动态变化的,所以我们要考虑用计算属性来实现,顺便将结果转化为带有“千位分隔符”的数字。
computed:{
totalPrice: function(){
var total = 0;
for(var i=0;i<this.list.length;i++){
var item = this.list[i];
total += item.price * item.count;
}
return total.toString().replace(/\B(?=(\d{3})+$)/g,',');
}
}
这段代码的难点在于千位分隔符的转换(每隔三位数加进一个逗号),各位童鞋可以查阅正则匹配的相关内容后尝试了解replace()的正则含义。
最后就剩下商品列表的渲染和相关的几个操作了。先是用v-for指令把数组list循环出来。商品序号、名称、单价、数量都是直接使用插值来完成的,在第4列的两个按钮<button>用于增减购买数量,分别绑定了两个方法handleReduce和handleAdd,参数都是当前商品在数组list 中的索引。button中使用了v-bind和v-on两个指令(这里用的都是语法糖写法)。
什么是语法糖呢?
语法糖就是指在不影响功能的情况下,添加了某种方法实现同样的效果。
让我们接着说回button绑定的动态属性disabled,每件商品购买数量最少是1件,所以当count为1时,不允许再继续减少,所以这里给<button>动态绑定了disabled特性来禁用按钮。
最后就是在methods选项内添加3个方法:
methods:{
handleReduce: function(index){
if(this.list[index].count === 1) return;
this.list[index].count--;
},
handleAdd: function(index){
this.list[index].count++;
},
handleRemove: function(index){
this.list.splice(index, 1);
}
}
这3个方法都是直接对数组list的操作,没有太复杂的逻辑。需要说明的是,虽然在button上已经绑定了disabled特性,但是在handleReduce方法内又判断了一遍。这是因为在某些时候,可能不一定会用button标签,也可能是div、span等,给它们增加disabled是没有任何作用的,所以为了安全起见,在业务逻辑中再判断一次,避免因修改HTML模板后出现bug。
后记
这大概就是一次用Vue重构电商项目中的购物车模块的所有实现过程。这可能是你们学习Vue.js框架的一小步,却是我当Vue讲师梦想迈出的一大步。
童鞋们,你们知道,我得努力了,梦想才会照进现实
你起早努力的日子,那些你熬夜努力的时光
那些你太累觉得再也站不起来 却依然支撑自己起身的夜晚
那才是梦想的力量
重要的不是结果,是过程
如果你们认识到了这一点,你们会发现
也许梦想不会成真,但更好的会到来。
走进Vue时代进阶篇(01):重构电商购物车模块的更多相关文章
- web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 ☝☝☝
web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 web前端Vue+Django rest framework 框架 生鲜电商项目实战视频教程 学习 ...
- web前端Vue+Django rest framework 框架 生鲜电商项目实战✍✍✍
web前端Vue+Django rest framework 框架 生鲜电商项目实战 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频 ...
- 引爆潮流技术 Vue+Django REST framework打造生鲜电商项目
引爆潮流技术Vue+Django REST framework打造生鲜电商项目 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受, ...
- Laravel 获取当前 Guard 分析 —源自电商购物车的实际需求
iBrand 产品中关于购物车的需求比较复杂,我们基于 overture/laravel-shopping-cart 扩展出了更加符合电商需求的购物车包,之前有文章进行过简单的介绍: Laravel ...
- 【Redis】Hash常见应用场景 - 电商购物车
电商购物车 以用户id为key 商品id为field 商品数量为value 购物车操作 [key(用户id),field(商品id),value(数量)] 添加商品 -> hset cart: ...
- vue Router——进阶篇
vue Router--基础篇 1.导航守卫 正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的 ...
- JAVAEE——宜立方商城01:电商行业的背景、商城系统架构、后台工程搭建、SSM框架整合
1. 学习计划 第一天: 1.电商行业的背景. 2.宜立方商城的系统架构 a) 功能介绍 b) 架构讲解 3.工程搭建-后台工程 a) 使用maven搭建工程 b) 使用maven的tomcat插件启 ...
- Vue+Django REST framework打造生鲜电商项目
1-1 课程导学 2-1 Pycharm的安装和简单使用 2-2 MySQL和Navicat的安装和使用 2-3 Windows和Linux下安装Python2和Python3 2-4 虚拟环境的安装 ...
- Java进阶专题(十三) 从电商系统角度研究多线程(上)
前言 本章节主要分享下,多线程并发在电商系统下的应用.主要从以下几个方面深入:线程相关的基础理论和工具.多线程程序下的性能调优和电商场景下多线程的使用. 多线程J·U·C 线程池 概念 回顾线程创 ...
随机推荐
- git学习资料包
1.廖雪峰老师的git教程:https://www.liaoxuefeng.com -----点击“GIT教程”开始学习 2.菜鸟教程git学习:http://www.runoob.com/gi ...
- 调试和运行matlab代码(源程序)的技巧和教程
转载请标明出处:专注matlab代码下载的网站http://www.downma.com/ 本文主要给大家分享使用matlab编写代码,完成课程设计.毕业设计或者研究项目时,matlab调试程序的技巧 ...
- 网络协议之ipv6
1. 地址分类 比較重要的主要有以下几种: 本地链路地址:用于链路之间相互通信 本地网站地址:用于子网内互相通信,类似于ipv4中的私有地址 全球单播地址:类似于ipv4中的公网地址 组播地址 2. ...
- WinCE的C#编程,对float型进行四舍五入保留两位小数,小数进行四舍五入操作,Math.Round的应用案例。
private float ConvertFloat4Se5Ru(float flotValue) { int iValue = (int)Math.Round(flotV ...
- JAVA入门[7]-Mybatis generator(MBG)自动生成mybatis代码
一.新建测试项目 新建Maven项目MybatisDemo2,修改pom.xml引入依赖.dependencies在上节基础上新增 <dependency> <groupId> ...
- url特殊字符转义及解决方法
URL特殊字符需转义 1.空格换成加号(+) 2.正斜杠(/)分隔目录和子目录 3.问号(?)分隔URL和查询 4.百分号(%)制定特殊字符 5.#号指定书签 6.&号分隔参数 转义字符的原因 ...
- InfluxDB:cannot use field in group by clause
最近在使用InfluxDB时,发现一个很奇怪的问题,一个本来正常的功能,做了一次改动后,就不能正常显示了. 一.查询语句 SELECT MEMORY FROM "ACM_PROCESS_MO ...
- Struts2学习---简单的数据校验、访问Web元素
1.简单的数据校验 在action里面我们已经给出了一个数据校验: public String execute() { if(user.getUsername().equals("usern ...
- KVO等具体实现步骤以及注意事项
KVO是一种设计模式,名为观察者. addObserver:forKeyPath:options:context: 通知其他对象的方法,这个方法在NSObject中就已经申明了,也就是说任何继承自NS ...
- mouseout、mouseover和mouseleave、mouseenter区别
今天在使用鼠标事件时,用错了mouseout,于是做个测试总结. 结论: mouseenter:当鼠标移入某元素时触发. mouseleave:当鼠标移出某元素时触发. mouseover:当鼠标移入 ...
