Swing-BoxLayout用法-入门
注:本文内容源于http://www.java3z.com/cwbwebhome/article/article20/200016.html?id=4797;细节内容根据笔者理解有修改。
BoxLayout 可以把控件依次进行水平或者垂直排列布局,这是通过参数 X_AXIS、Y_AXIS 来决定的。X_AXIS 表示水平排列,而 Y_AXIS 表示垂直排列。BoxLayout 的构造函数有两个参数,一个参数定义使用该 BoxLayout 的容器,另一个参数是指定 BoxLayout 是采用水平还是垂直排列。下面是一个使用 BoxLayout排列控件的例子:
JPanel panel=new JPanel();
BoxLayout layout=new BoxLayout(panel, BoxLayout.X_AXIS);
panel.setLayout(layoout);
panel.add(new JButton("hello"));
panel.add(new JButton("wolrd"));
在实际应用中,为了在控件直接添加间隔,我们常常需要分隔器,它有以下几种类型:
- Rigid area 是一种用户可以定义水平和垂直尺寸的透明组件;
- strut 与 rigid area 类似,但是用户只能定义一个方向的尺寸,即水平方向或者垂直方向,不能同时定义水平和垂直尺寸;
- glue位于两个控件之间时,它会尽可能的占据两个控件之间的多余空间,从而将两个控件挤到两边;
- Filler 是 Box 的内部类,它与 rigid area 相似,都可以指定水平或者垂直的尺寸,但是它可以设置最小,最大和优先尺寸。
下面是一个测试用例:
BoxLayoutDemo.java
import java.awt.BorderLayout;
import java.awt.Dimension;
import javax.swing.BorderFactory;
import javax.swing.Box;
import javax.swing.BoxLayout;
import javax.swing.DefaultListModel;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JList;
import javax.swing.JPanel;
import javax.swing.JScrollPane;
import javax.swing.ListSelectionModel; public class BoxLayoutDemo extends JPanel { JPanel sportPanel;
JPanel queryPanel;
JPanel middlePanel; public BoxLayoutDemo() {
// 主面板由3个子面板组成,在水平方向排列
setLayout(new BoxLayout(this, BoxLayout.X_AXIS));
this.setSportPanel();
this.setMiddlePanel();
this.setQueryPanel(); this.add(sportPanel);
this.add(middlePanel);
this.add(queryPanel);
} private void setSportPanel() {
System.out.println("setSportPanel called");
//本函数内包含以下两个控件
JLabel sourceLabel;//文字标签
JScrollPane sourceListScroller;//滚动条 //文字标签
sourceLabel = new JLabel("运动项目");
sourceLabel.setAlignmentY(TOP_ALIGNMENT);
sourceLabel.setBorder(BorderFactory.createEmptyBorder(4, 5, 0, 5)); // 创建一个列表,包含运动项目
DefaultListModel<String> listModel = new DefaultListModel<String>();
listModel.addElement("100米");
listModel.addElement("200米");
listModel.addElement("400米");
listModel.addElement("跳远");
listModel.addElement("跳高");
listModel.addElement("铅球"); JList<String> sourceList = new JList<String>(listModel);
sourceList
.setSelectionMode(ListSelectionModel.MULTIPLE_INTERVAL_SELECTION);
sourceList.setVisibleRowCount(5);//初始状态保持5行可见 //滚动条
sourceListScroller = new JScrollPane(sourceList);
sourceListScroller
.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
sourceListScroller.setAlignmentY(TOP_ALIGNMENT); //开始布局主面板
sportPanel = new JPanel();
sportPanel.setLayout(new BoxLayout(sportPanel, BoxLayout.Y_AXIS));// 垂直布局
sportPanel.setBorder(BorderFactory.createBevelBorder(1)); sportPanel.add(sourceLabel);// 加入文字标签到
sportPanel.add(sourceListScroller);// 加入运动项目列表 } private void setMiddlePanel() {
//本函数包含2个按钮
JButton toTargetButton = new JButton(">>");
JButton toSourceButton = new JButton("<<"); //布局主面板
middlePanel = new JPanel();
middlePanel.setBorder(BorderFactory.createBevelBorder(1));
middlePanel.setLayout(new BoxLayout(middlePanel, BoxLayout.Y_AXIS));//主面板为垂直布局 middlePanel.add(toTargetButton);// 添加第一个按钮>>
middlePanel.add(Box.createRigidArea(new Dimension(15, 15)));// 中间添加一个看不见的rigidArea
middlePanel.add(toSourceButton);// 添加第二个按钮<<
} private void setQueryPanel() { //本函数包含2个控件
JLabel targetLabel;
JScrollPane targetListScroller; // 文字标签
targetLabel = new JLabel("查询项目");
targetLabel.setAlignmentY(TOP_ALIGNMENT);
targetLabel.setBorder(BorderFactory.createEmptyBorder(4, 5, 0, 5)); // 创建列表查询项目
DefaultListModel<String> targetListModel = new DefaultListModel<String>();
targetListModel.addElement("100米");
JList<String> targetList = new JList<String>(targetListModel);
targetList
.setSelectionMode(ListSelectionModel.MULTIPLE_INTERVAL_SELECTION); //滚动条
targetListScroller = new JScrollPane(targetList);
targetListScroller
.setVerticalScrollBarPolicy(JScrollPane.VERTICAL_SCROLLBAR_ALWAYS);
targetListScroller.setAlignmentY(TOP_ALIGNMENT); //设置主面板布局
queryPanel = new JPanel();
queryPanel.setLayout(new BoxLayout(queryPanel, BoxLayout.Y_AXIS));// 垂直布局
queryPanel.setBorder(BorderFactory.createBevelBorder(1)); queryPanel.add(targetLabel);//添加文字标签
queryPanel.add(targetListScroller);//添加滚动条
} public static void main(String[] args) {
JFrame frame = new JFrame("BoxlayoutDemo");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setContentPane(new BoxLayoutDemo());
frame.pack();
// frame.repaint();
frame.setLocationRelativeTo(null);
frame.setVisible(true);
} }
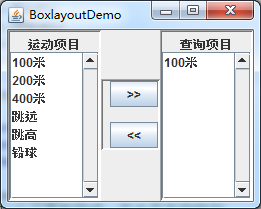
运行效果图:

Swing-BoxLayout用法-入门的更多相关文章
- Swing-JOptionPane对话框用法-入门
对话框是GUI程序中常见的界面,通常用来反馈提示信息.告警或获取用户输入.比如这种: JOptionPane是Swing中的一个对话框类,它能够提供常见的绝大多数对话框效果,本文对这个类进行介绍.需要 ...
- Swing-setAlignmentX()用法-入门
先看下API: public void setAlignmentX(float alignmentX) 设置垂直对齐方式. 参数: alignmentX - 新的垂直对齐方式 网上关于这个函数的详细情 ...
- 精通awk系列(4):awk用法入门
回到: Linux系列文章 Shell系列文章 Awk系列文章 awk用法入门 awk 'awk_program' a.txt awk示例: # 输出a.txt中的每一行 awk '{print $0 ...
- [转帖]PG语法解剖--基本sql语句用法入门
PG语法解剖--基本sql语句用法入门 https://www.toutiao.com/i6710897833953722894/ COPY 命令挺好的 需要学习一下. 原创 波波说运维 2019-0 ...
- Go之Logrus用法入门
Go之Logrus用法入门 Logrus是Go (golang)的结构化日志程序,完全兼容标准库的API日志程序. Logrus is a structured logger for Go (gola ...
- AWK用法入门详解
简介 awk是一个强大的文本分析工具,相对于grep的查找,sed的编辑,awk在其对数据分析并生成报告时,显得尤为强大.简单来说awk就是把文件逐行的读入,以空格为默认分隔符将每行切片,切开的部分再 ...
- Swing-JList用法-入门
注:本文所有素材均来源于How to Use Lists,本文为该文章的学习笔记. JList是Swing中的列表控件,形状如下所示: 实际上,JList有3种不同的样式: 分别为HORIZONTAL ...
- Swing-JComboBox用法-入门
JComboBox是Swing中的下拉菜单控件.它永远只能选中一个项目,然而比单选按钮节省空间.如果使用setEditable设置为true则内部选项的文本可以编辑,因此这种组件被称为组合框.注意,对 ...
- Swing-setBorder()用法-入门
注:本文内容转自:Swing编程边框(Border)的用法总结.内容根据笔者理解稍有整理. 函数说明: public void setBorder(Border border) 设置此组件的边框.Bo ...
随机推荐
- Android Gesture 手势创建以及使用示例
在Android1.6的模拟器里面预装了一个叫Gestures Builder的程序,这个程序就是让你创建自己的手势的(Gestures Builder的源代码在sdk问samples里面有,有兴趣可 ...
- MySQL的MySQL 的JDBC的安装与使用
1.配置好环境,主要是安装mysql和下载连接需要的包(我用的是mysql-connector-java-5.1.3-rc-bin.jar) 2.注册驱动 Class.forName("c ...
- 自制刻度尺-前端简易实现"腾讯信用"界面
依据我现有的知识,在前端上"简易"的实现了腾讯信用的界面,同时自己自制了一个竖直的刻度尺插件,曲线的位置可以根据传入的数值动态的改变,这次主要也想总结一下关于jQuery中exte ...
- 准备 macvlan 环境 - 每天5分钟玩转 Docker 容器技术(54)
除了 overlay,docker 还开发了另一个支持跨主机容器网络的 driver:macvlan. macvlan 本身是 linxu kernel 模块,其功能是允许在同一个物理网卡上配置多个 ...
- 巧用tab组件实现APP的布局效果
1. 版本说明 iOS/Android支持版本 jar包版本 8.4及往后版本 2017年4月1日 2. 描述 tab布局能避免多层次钻取与返回,可以在一个报表内部进行切换,钻取层数如果过多的话,看报 ...
- python ——面向对象进阶
1.staticmethod和classmethod staticmethod 静态方法: 让类里的方法,直接被类调用,就像正常的函数一样 宝宝,男 博博,女 海娇,男 海燕,女 海东,男 海峰,男 ...
- layer弹出层详解
前言:学习layer弹出框,之前项目是用bootstrap模态框,后来改用layer弹出框,在文章的后面,我会分享项目的一些代码(我自己写的). layer至今仍作为layui的代表作,她的受众广泛并 ...
- lodash框架中的chunk与drop函数源码逐行分析
lodash是一个工具库,跟underscore差不多 chunk函数的作用: 把一维数组,按照固定的长度分段成二维数组 如: chunk( [ 10, 20, 30, 40 ], 2 ) 结 ...
- Fedora下phpMyAdmin的安装和配置
phpMyAdmin主要用于以web界面形式管理mysql.其在Fedora下的安装方法如下: 1. yum install phpMyAdmin 利用yum安装的phpMyAdmin,其路径如下: ...
- Mybatis映射原理,动态SQL,log4j
1.理清mybatis中的#和$之间的区别? #{ }:表示一个预处理参数,参数类型不定,是根据传入的参数类型来设定的. 类似于JDBC中的? 特例使用,模糊查询:(针对oracle): and us ...
